CSS层叠样式表浮动与清除浮动技术研究
2017-10-19辛红
辛红


[摘 要] 主要讲述了运用最热门的HTML5超文本标记语言制作网页,结合使用CSS3层叠样式表语言可完善交互式网页的布局,重点介绍浮动与清除浮动的应用案例,体现加入CSS样式表后网页优化的效果,同时突出浮动与清除浮动在网页布局中的重要性。
[关 键 词] CSS样式;浮动;清除浮动
[中图分类号] TP393 [文献标志码] A [文章编号] 2096-0603(2017)31-0191-01
随着Web前端开发技术的发展,为了更好地实现网页的交互性,HTML與CSS技术均升级到最新版本HTML5与CSS3,为了体现CSS3版本在网页布局中的优越性,特针对其中重要的技术应用案例进行解析。
一、CSS简介
单纯使用HTML标记属性对网页进行修饰与排版存在很大的局限与不足,如要优化网页布局,并且维护方便,就需要使用CSS实现结构与表现的分离。
CSS以HTML为基础,提供了如字体、颜色、背景的控制及整体排版等丰富的功能,可以针对不同的浏览器设置不同的样式,既可以嵌入在HTML文档中,也可以是一个单独的外部文件,本文应用举例使用内嵌式样式表文件。
二、CSS3浮动应用举例
(一)元素的浮动
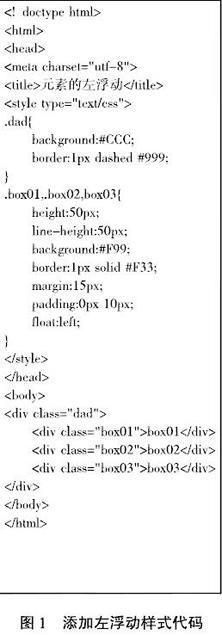
通过设置CSS中浮动属性float可以使页面元素脱离标准文档流的控制,移动到其父元素中的指定位置,可以对页面重新排版,改变网页中默认元素从上到下或从左到右的排列顺序,使原来单调、混乱、呆板的网页布局变得更加丰富、合理、灵活。具体应用如图1所示。
(二)清除浮动
1.清除浮动举例
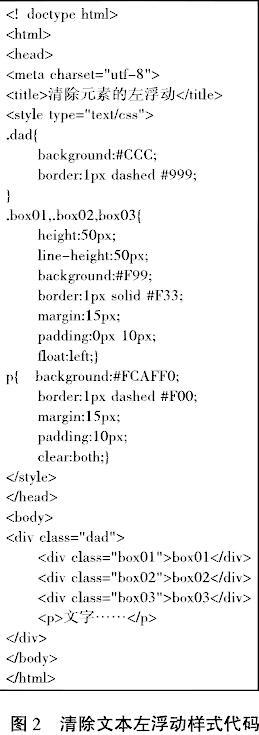
由于浮动元素不再占用原文档流的位置,使用浮动时会影响后面相邻的固定元素,如图2所示。其中的段落文本受到了周围元素浮动的影响,产生了位置上的变化。如若避免浮动对其他元素的影响,就需要清除浮动,如图2所示。
2.清除浮动的方法
当给多个子盒子定义左浮动,而不给其父元素设置高度时,父元素不能自适应子元素的高度,将会变成一条直线。而子元素和父元素为嵌套关系,不存在左右位置,因此不能使用clear属性清除子元素浮动对父元素产生的影响。现介绍三种常用清除浮动的方法如下。
(1)使用空标记清除浮动
在浮动元素之后添加空标记,空标记可以为
、
等任何标记,并对该标记应用样式“clear:both;”。
(2)使用overflow属性清除浮动
欲清除对父元素的影响,并弥补空标记清除浮动的不足,可对该元素应用样式“overflow:hidden;”。
(3)使用after伪对象清除浮动
使用after伪对象清除浮动需注意两点:{1}一定要为需要清除浮动的元素伪对象设置样式“height();”,否则该元素会比其实际高度高出许多。{2}一定在伪对象中设置content属性,属性值可以为空,如“content:”“;”。
注意此方法只适应于IE8及以上版本浏览器和其他非IE浏览器。
参考文献:
[1]传智播客高教产品研发部.HTML5+CSS3网站设计基础教程[M].人民邮电出版社,2016-03.
[2]宜亮.DIV+CSS网页样式与布局实战详解[M].清华大学出版社,2013-11.
