基于Web AppBuilder的虚拟校园系统设计与实现
——以华南师范大学为例
2017-09-11黄植钦舒娱琴闫文豪
黄植钦, 舒娱琴, 闫文豪
(华南师范大学地理科学学院,广州 510631)
基于Web AppBuilder的虚拟校园系统设计与实现
——以华南师范大学为例
黄植钦, 舒娱琴*, 闫文豪
(华南师范大学地理科学学院,广州 510631)
以华南师范大学校园为研究区域,基于Web AppBuilder框架,结合ArcGIS Server地图服务、全景图技术和Cesium三维引擎库构建了一个网络虚拟校园系统. 该系统实现了校园全景漫游、三维场景可视化漫游和2.5维地图信息服务等功能. 实践证明了基于Web AppBuilder框架能快速实现虚拟校园系统二三维集成开发,有效降低WebGIS应用系统开发难度,并很大程度上提高了开发效率.
Web AppBuilder; 虚拟校园; 2.5维地图服务; 全景图技术; Cesium三维引擎库
随着数字校园概念的提出和逐步实现,虚拟校园作为数字校园的具体内容,已成为各高校信息化建设研究的热点之一[1]. 虚拟校园主要有2种表现形式:二维地图和三维场景. 二维地图是地图的传统表现形式. 三维场景按场景构建方式分为基于图像与基于图形这2种方式[2]: 基于图形的虚拟场景是利用3DMax或 SketchUp建模软件对校园场景进行建模,如利用SketchUp和ArcGIS Engine实现具有三维空间分析功能的虚拟校园系统[3]、借助3DMax和VRP平台实现虚拟校园漫游系统[4];基于图像的虚拟场景是将全景图像进行投影变换后进行校园全景展示,如利用全景图和Flash交互性漫游的优势构建虚拟校园漫游系统[5]、基于Krpano播放器开发的华东师范大学校园全景系统[6]. 基于图像的虚拟系统不需要复杂的建模与编程,特别适合于基于真实自然场景的仿真研究. 也有学者利用2.5维地图的仿真三维效果构建既有伪三维效果又能提供多种功能服务的2.5维虚拟校园服务系统[7].
前人研究主要论述了基于二维地图、全景图和三维场景单种地图表现形式的虚拟校园系统构建的可行性,但网络虚拟校园系统开发涉及内容较多,存在开发门槛高、系统建设周期较长和扩展性差等问题,针对在一个系统中集3种表现形式于一体的研发试验成果较少. Web AppBuilder框架提供了一个二维地图应用系统原型,内部已实现了系统的底层功能,适用于快速构建各种基于地图服务的应用系统. 但是目前该框架仅支持二维地图的显示与操作.
基于提高开发效率、降低开发难度和缩短开发周期的考虑,本文以华南师范大学校园为研究区域,在Web AppBuilder框架的基础上引入SWFObject库和Cesium库进行虚拟校园系统的设计与实现,构建了一个集2.5维地图、校园全景和三维虚拟场景的虚拟校园系统,以直观、准确的方式显示校园空间信息,并提供快捷的地图服务.
1 关键技术
1.1 Web AppBuilder框架
Web AppBuilder for ArcGIS(Web AppBuilder)是由ESRI公司推出的基于ArcGIS API for JavaScript的RIA应用程序框架. 基于该框架只需进行简单的配置便能搭建起一个WebGIS应用系统原型[8],使开发者够摆脱地图管理、应用配置、组件间的通信等繁重复杂的编程工作,专注于核心业务功能部件(Widget)的开发,大幅度缩短了系统的开发周期[9].
Web AppBuilder框架在逻辑结构上可分解为5个主要的核心对象:配置管理对象ConfigManager,负责加载与解析配置文件(Config.json),并在解析完成后通过事件驱动机制将配置文件信息传递给其他对象;数据管理对象DataManager,负责实现数据的共享使用;布局管理对象LayoutManager,负责初始化系统界面;地图管理对象MapManager,根据配置文件信息初始化地图控件并向服务器请求加载地图数据;功能部件管理对象WidgetManager,根据配置文件信息预加载各个功能部件(Widget).
框架中自带了部分基础应用需要的 Widget,能在无需修改框架代码的情况下完成自定义Widget的集成. Widget之间相互独立,当一个Widget出现错误时并不影响其他Widget的使用,进而保证了系统的稳定性[10].
1.2 全景图技术
全景图技术是指利用数码相机、鱼眼镜头和全景云台进行360度定点环绕拍摄后,通过图像校正与拼接获取二维图像,再经过球面变形与透视变形产生虚拟三维效果[11]. 制作全景场景除需要硬件设备外还需要软件设备的支持. Pano2VR是其中一款常用的全景图像编辑应用软件,兼容不同平台的动画功能展示,支持多种数据格式输出,能满足不同虚拟系统设计与开发[12]. 通过全景图像编辑应用软件将多张全景图制作输出成Adobe Flash媒体资源再插入到HTML中供用户浏览是目前全景图、街景图漫游的主要实现方式之一.
1.3 Cesium库
Cesium是基于 WebGL的三维地球开源库,采用JS语言开发,对Ajax功能进行了再封装,能在不需要任何插件支持下在浏览器中创建三维虚拟场景. Cesium支持由OGC制定的网络服务规范,支持全球高程地形瓦片的可视化及地球水纹效果,擅长动态数据可视化,具有跨平台跨浏览器的优点[13]. Cesium还支持加载3D模型,但是仅支持加载GLTF 格式的3D模型. GLTF格式是由 khronos 组织定义的一种支持OpenGL、WebGL图形加速标准的3D数据格式,能有效地保证网络传输及网页显示效率[14].
2 华南师范大学虚拟校园系统总体设计
华南师范大学网络虚拟校园系统的面向用户是学校学生,主要建设目标是建立一个稳定、可扩展并且集校园空间信息的不同表现形式于一体的虚拟校园系统. 系统中需要实现2.5维地图、校园全景、三维场景的漫游浏览控制,地理空间查询和路径分析等功能.
2.1 系统功能设计
系统分为2.5维地图、全景校园和三维校园三大模块. 各模块之间相互独立,系统通过自定义一个功能模块部件实现不同模块之间的切换显示管理. 2.5维地图模块需要实现地图浏览控制、输入查询、路径查询和分类查询等功能. 全景校园模块需要实现全景图的漫游、控制、定位和全景切换. 三维校园模块需要构建三维虚拟场景并实现虚拟场景漫游. 系统功能如图1所示.

图1 系统功能设计图
2.2 系统整体架构
基于Web AppBuilder框架和ArcGIS Server服务,系统总体架构设计如图2所示. 本文采用主流的B/S模式,3层结构分为数据层、服务层和应用层.

图2 系统总体框架图
应用层即客户端表现层. 由于 Web AppBuilder框架仅支持二维地图,本文通过引入SWFObject库和Cesium三维引擎库实现Flash全景图播放与三维场景渲染,使客户端同时具备展示2.5维地图、播放360度全景图与渲染三维虚拟场景的能力.
服务层选择ArcGIS Server作为GIS应用服务器. ArcGIS Server提供了多种地图服务并且通过REST API将每个功能服务封装成唯一对应的资源标识(URI)供客户端应用程序调用.
数据层采用Geodatabase地理数据库储存. 数据库构建完成后直接上传至ArcGIS Server服务器. 全景图数据和三维数据模型以文件方式直接部署在Web服务器供客户端请求调用.
3 华南师范大学虚拟校园系统的实现
3.1 数据处理
系统需要的数据有二维地图数据、2.5维地图数据、全景图数据和三维数据模型.
二维地图数据分为建筑数据、校园绿化数据和道路数据. 建筑数据以面状和点状图层储存,图层中属性有建筑序号(作为每栋建筑的唯一标识)、建筑名称、建筑坐标、建筑楼高和建筑用途描述. 校园绿化数据以面状图层储存,图层中属性有绿化地块序号(作为每块绿化地块的唯一标识)、绿化植被名称和绿化面积. 针对不同的出行方式,道路数据分为步行道路数据和车行道路数据,以线状图层储存,图层中属性有道路序号(作为每条道路的唯一标识)、道路名称和道路长度,利用道路线状图构建2个不同的网络数据集. 将所有数据储存在Geodatabase数据库中并上传至ArcGIS Server发布为地图服务.
2.5维地图数据是以二维基础地图数据为基础,通过放置校园地物三维模型后,以正交视图方式选取正南方向俯角45°渲染获取的视图. 三维模型通过3DMax软件建模获取. 建模时利用贴图代替复杂物体的建模,尽量减少模型的大小[15]. 最后在ArcGIS Server中创建地图缓存提高地图服务访问效率.
本文共收集了华南师范大学正门、行政楼和饭堂等10个地点的全景图. 一部分全景图是利用数码相机拍摄后经图像校正和图像融合获取,另一部分则通过网络共享平台获取. 将获得的所有全景图导入Pano2VR软件,并在软件中设置每张全景图的基本信息,如正北方向、可观察视角范围等,利用皮肤编辑功能实现多张全景图的显示、漫游、全景控制、全景定位和全景切换功能,最后将工程输出为SWF格式文件并上传至服务器.
由于目前Cesium库仅支持加载GLTF格式的三维模型,所以需要对3Dmax中的三维模型进行数据转换. 利用OpenCollada_3dsMax插件和ColladaTogltf转换工具将建好的建筑模型转换成GLTF格式储存. 每个建筑模型都以建筑名称中文拼音命名,并集中放置在服务器中. 同时创建一个JSON文件作为一个索引文件. JSON文件中每一个数据元素包括了建筑名称、建筑名称中文拼音与对应模型的请求地址等信息,供3维地图模块快速准确地加载场景模型使用.
3.2 功能实现
3.2.1 2.5维地图模块 本模块实现界面如图3所示,实现了地图显示、输入查询、点击查询、路径分析、当前位置、地图全览和分类查询等功能. 由于篇幅原因,本节着重阐述地图显示、点击查询和路径分析的实现.

图3 2.5维地图模块界面图
(1)地图显示. 由于Web AppBuilder框架中地图的显示与图层的控制由MapManager负责,只需要修改配置文件便可实现地图的加载显示,例如本系统需要加载显示ArcGIS Server服务中的2.5维校园地图服务,则在配置文件Config.json中做如下修改:
"map": {
"id": "map", "position":{"left": 0,"top": 0}//地图控件的显示位置 "basemaps": //地图图层控制,以数组形式表示允许加载多个图层
[{"id":"MyBaseMap",
"label":"MyBaseMap",
"url":"http://localhost:6080/arcgis/rest/servi-ces/image/image/ImageServer",
"type":"image",//加载影像服务,type为”image”
"index":0 }]
"mapOptions":{"minZoom":17,"maxZoom":19,"logo":false}//地图初始化参数.
}
MapManager对象封装了ArcGIS API for Javascript中的核心类esri/map与各种类型的地图服务图层类如esri/layers/KMLLayer、WMSLayer、WMTSLayer等,实现了根据配置信息自动完成地图控件的初始化与图层的请求、加载和显示. 此外,通过改进MapManager对象可以增加框架支持的二维地图服务,例如加载百度地图、天地图和谷歌地图等.
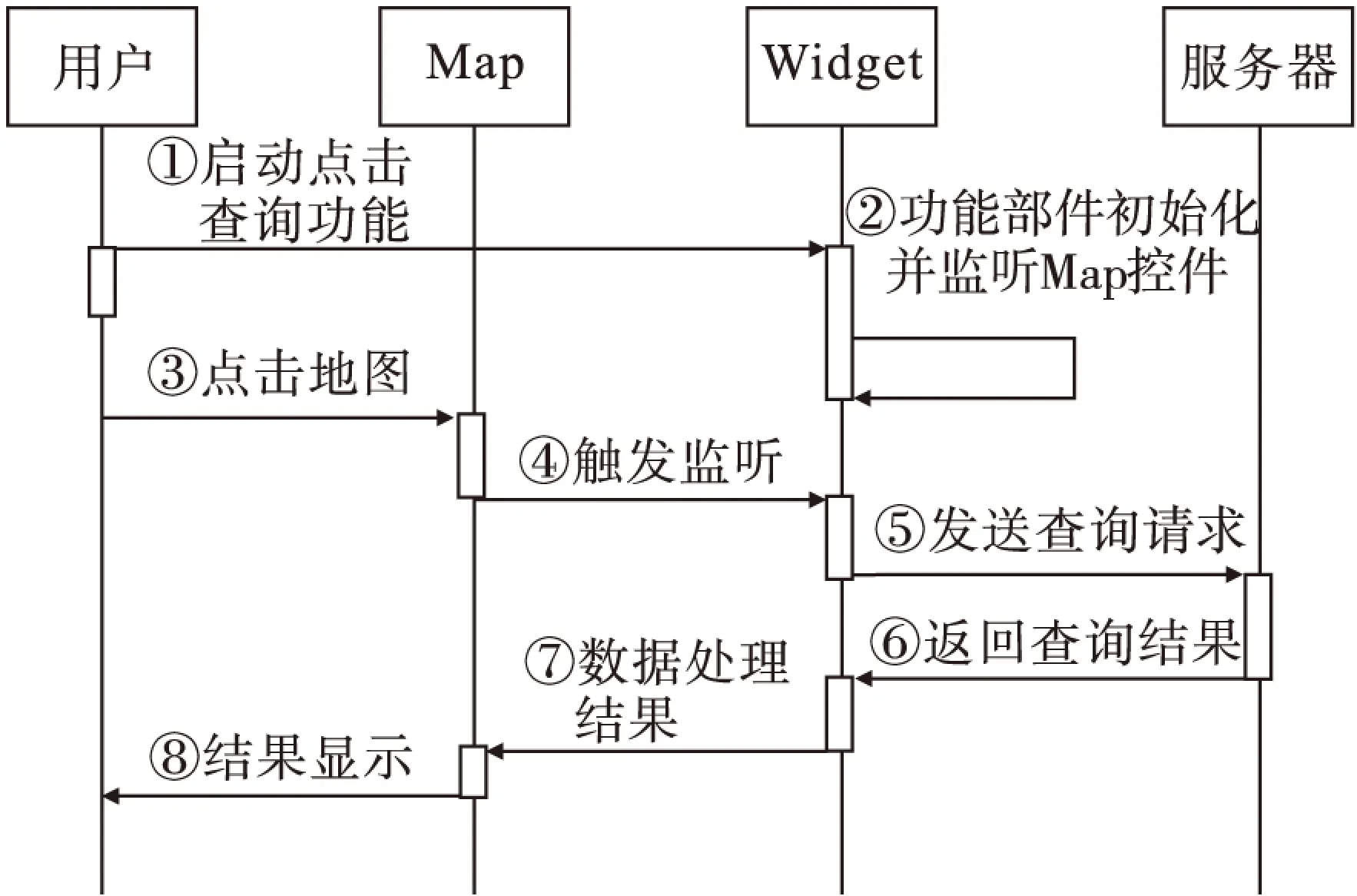
(2)点击查询. 用户通过鼠标点击地图查询地物信息,其步骤分解流程见图4. 服务器端ArcGIS Server中的MapServer服务提供了根据空间位置进行属性查询的URL接口[9]. 客户端通过监听地图点击事件获取用户点击范围后向服务器发送请求并处理服务器返回结果. 在ArcGIS API for Javascript中esri/tasks/IdentifyTask类已完成了对该URL接口请求方式的封装,结合IdentifyParameters类实现点击查询功能[16].

图4 点击查询功能时序图
IdentifyTask对象负责设置ArcGIS Server 的REST服务接口地址、查询成功或查询失败后的回调函数. 查询范围、查询要素类型和容差范围等由IdentifyParameters对象负责控制. 最后在配置文件中添加相关配置完成该Widget的集成. 点击查询功能的关键代码如下:
//新建查询任务,URL表示服务接口地址.
this.identifyTask=new IdentifyTask(URL);
//创建与设置查询参数
this.identifyParams=new IdentifyParameters();
//设置容差范围
this.identifyParams.tolerance=3;
……
// startup 是widget生命周期的其中一部分,代码表示自widget启动开始监听地图的点击事件
startup:function(){on.pausable(this.map,"click",lang.hitch(this,this.executeIdentifyTask));}
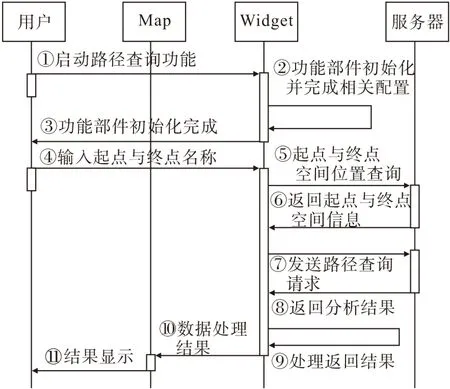
(3)路径分析. 路径分析功能提供了基于步行和车行这2种出行方式,通过输入的建筑物名称获取2栋建筑之间的最短出行路径,路径分析功能时序图见图5. ArcGIS Server中的Network Analyst服务提供了基于网络数据集的路径分析服务接口[9],在ArcGIS for Javascript中与之对应的是esri/tasks/RouteTask类和esri/tasks/RouteParameter类.

图5 路径分析功能时序图
路径分析功能的实现方式与点查询功能相似. 利用HTML进行功能的界面设计,包括出发地输入框、目的地出入框、导航按钮和清除按钮. 在JS文件中通过监听导航按钮点击动作实例化RouteTask对象和RouteParameters对象. 利用RouteParameters对象设置路劲的起点与终点和是否返回详细结果信息.
//实例化RouteParameters对象
this.routeParams=new RouteParameters();
//设置相关参数

this.routeParams.returnDirections=true;
……
通过RouteTask对象设置服务请求地址. 因为基于步行或车行的方式发布了不同的Network Analyst服务,在实例化RouteTask对象时候传入不同的Network Analyst服务接口地址完成2种模式的路径查询. 最后调用solve(params, callback, errback)方法向服务器发送分析请求:
//实例化RouteTask对象并设置调用服务接口地址
this.routeTask=new RouteTask(URL);
……
//设置路径分析结果处理方式并发送分析请求
this.routeTask.solve(this.routeParams,function(routeResult){…},function (errResult){…}).
客户端接收到服务器处理结果时将触发solve-complete事件并返回一个结果对象RouteResult. RouteResult中包括了路径的所有信息,如途径站点、路径长度和道路名称等. 通过设置查询成功响应方式在地图中显示最佳路径.
3.2.2 全景校园漫游 经过数据处理的全景图数据已是一个可以使用播放器播放的Flash文件. 在浏览器嵌入播放Flash文件需要利用SWFObject库. 该库完美解决各浏览器在HTML中插入Flash播放器的兼容性问题,并提供了以JavaScript形式动态加载Flash文件[17]. Web Appbuilder框架是基于JS编写的客户端框架,引入新的JS库并不会影响框架的稳定性. 所以通过设置Flash文件的请求路径与播放界面位置,调用SWFObject库中的embedSWF()方法,实现全景校园漫游功能,最终实现效果见图6. 3.2.3 三维校园漫游 利用Cesium库后进行模块实现开发后集成到框架中. Cesium库提供了许多有用的三维场景控件与三维虚拟场景互动功能,其中Viewer控件是实现三维虚拟场景的基础与核心[18]. 利用Viewer控件初始化创建一个三维地球,在此基础上通过异步请求服务器端的建筑模型数据构建三维虚拟场景.
为避免在构建三维虚拟场景时,浏览器因瞬间加载大量模型数据而造成等待时间过长甚至死机的情况. 系统先预加载记录了所有模型索引信息的JSON文件数据并生成模型列表,待Viewer中的三维地球创建完成后,再根据模型列表异步请求场景模型数据构建三维虚拟校园场景. 每个模型都以一个带空间属性的Entity类实体进行加载,可通过鼠标选择Entity对象查看对应的属性信息.
Viewer中根据鼠标的操作动作提供了基本的场景漫游响应方式,也可通过Camera对象实现场景的漫游. Camera对象提供了lookDown(amount)、 lookUp(amount)、 lookLeft(amount)、lookRight(amount)、zoomIn(amount)、zoomOut(amount)等方法用于控制场观察镜头位置,通过不同控件的动作响应方式调用对应的场景控制方法进而完成虚拟场景漫游. 三维校园漫游的最终实现效果见图7.

图6 全景校园模块界面图

图7 三维校园模块界面图
4 总结与展望
本文以华南师范大学校园为研究区域,基于Web AppBuilder框架结合全景图技术和Cesium库构建华南师范大学网络虚拟校园系统,为用户提供一个全面认识校园布局、快速获取校园空间信息的新途径. 实验证明基于 Web AppBuilder框架的集成式开发大大地提高了WebGIS应用系统的开发效率.
本系统主要针对校园地理信息的利用与校园环境的展示,为用户提供逼真的校园场景浏览与快捷的地理信息查询,丰富了华南师范大学数字化校园管理的建设内容. 往后应该结合云计算和物联网技术打造更加高级、智能的智慧校园系统.
[1] 姜真杰,方陆明,吴达胜. 数字校园理念及应用[J]. 吉林师范大学学报(自然科学版),2003,24(2):26-29.
JIANG Z J,FANG L M,WU D S. The idea and application of digital campus [J]. Journal of Jilin Normal University(Natural Science Edition),2003,24(2):26-29.
[2] 舒娱琴,祝国瑞,陈崇成,等. 虚拟地理环境真实感图形的构建技术[J]. 测绘通报,2003(10):11-14.
SHU Y Q,ZHU G R,CHENG C C,et al. Techniques of constructing realistic graphics in virtual geographic environment[J]. Bulletin of Surveying and Mapping,2003(10):11-14.
[3] 於永东,路明月,许笛,等. 基于GIS的三维虚拟校园设计与实现[J]. 南京信息工程大学学报(自然科学版),2012,4(1):81-86.
YU Y D,LU M Y,XU D,et al. Design and implementation of 3D virtual campus based on GIS[J]. Journal of Nanjing University of Information Science and Technology(Natural Science Edition),2012,4(1):81-86.
[4] 马贺清,陈建平,于淼,等. VRP 虚拟校园建设及其关键技术[J]. 计算机系统应用,2012,21(5):153-157.
MA H Q,CHEN J P,YU M,et al. Construction of virtual campus based on VRP and the key technologies[J]. Computer Systems & Applications,2012,21(5):153-157.
[5] 黄国政. 基于Pano2VR的交互式校园全景漫游系统的研究[J]. 软件工程师,2015(1):17-18.
HUANG G Z. Research on interactive campus roaming system based on Pano2VR[J]. Software Engineer,2015(1):17-18.
[6] 王延朝. 基于Krpano的三维全景系统的开发和应用[D]. 上海:华东师范大学,2012.
WANG Y C. The development and application of three-dimensional panorama system based on Krpano[D]. Shanghai:East China Normal University,2012.
[7] 陈迅. 2.5维电子地图的制作与发布[D]. 西安:西安科技大学,2012.
CHEN X. Production and publication of 2.5D electronic map[D]. Xi’an:Xi’an University of Science and Technology,2012.
[8] 许金霞,赵庆展,张清,等. 基于Web AppBuilder的棉田病虫害信息服务平台构建[J]. 河南农业科学,2016,45(8):155-160.
XU J X,ZHAO Q Z,ZHANG Q,et al. Construction of information services platform for diseases and insect pets in cotton field based on Web AppBuilder[J]. Journal of Henan Agricultural Sciences,2016,45(8):155-160.
[9] ESRI公司. ArcGIS 10.3 [EB/OL]. (2015-12-21)[2016-11-20]. http://www.esrichina-bj.cn/2015/0416/2997.html.
[10]ESRI公司. Web AppBuilder for ArcGIS[EB/OL]. (2015-02-23)[2016-11-20]. https://developers.arcgis.com/webappbuilder_docs/.
[11] 全政环. 360°全景技术的应用和发展历程[J]. 电脑知识与技术,2010,6(3):713-715.
QUAN Z H. The application of 360° panoramiv technology and development course[J].Computer Knowledge and Technology,2010,6(3):713-715.
[12] 叶萍萍,罗宏. 基于PTGui Pro、Pano2VR的三维全景图制作方法与应用[J]. 城市勘测,2012(4):66-69.
YE P P,LUO H. Manufacture methods and application of three-dimensional panoramagram based on PTGui Pro、Pano2VR[J]. Urban Geotechnical Investigation & Surveying,2012(4):66-69.
[13]Cesium开源项目组. WebGL virtual globe and map engine[EB/OL]. (2014-12-25)[2016-11-20]. http://cesiumjs.org/.
[14] 高云成. 基于Cesium的WebGIS三维客户端实现技术研究[D]. 西安:西安电子科技大学,2014.
GAO Y C. Research of implementation technique of cesium-based WebGIS 3D client [D]. Xi’an:Xidian University,2014.
[15] 王永梅,舒娱琴,胡伟平. 虚拟华师校园三维模型的构建[J]. 华南师范大学学报(自然科学版),2007(4):51-58.
WANG Y M,SHU Y Q,HU W P. Establishment of 3D models for campus of Sourth China Normal University[J]. Journal of South China Normal University(Natural Science Edition),2007(4):51-58.
[16]ESRI公司. ArcGIS for JavaScript 3.2[EB/OL]. (2015-01-15)[2016-11-20]. https://developers.arcgis.com/javascript/.
[17] 孔云峰. 地理视频数据模型设计及网络视频GIS实现[J]. 武汉大学学报(信息科学版),2010,35(2):133-137.
KONG Y F. Design of geovideo data model and implementation of web-based videoGIS[J]. Geomatics and Information Science of Wuhan University,2010,35(2):133-137.
[18] 牛艺博. 基于WebGL的地理信息三维可视化技术研究[D]. 兰州:兰州交通大学,2015.
NIU Y B. Research on technologies of Geographic Information 3D visualization based on WebGL[D]. Lanzhou:Lanzhou Jiaotong University,2015.
【中文责编:庄晓琼 英文审校:肖菁】
Design and Implementation of the Virtual Campus System Based on Web AppBuilder:A Case Study of South China Normal University
HUANG Zhiqin, SHU Yuqin*, YAN Wenhao
(School of Geography, South China Normal University, Guangzhou 510631,China)
Based on the Web AppBuilder framework, a campus virtual campus system is built by using the campus of South China Normal University as the research area, which combines ArcGIS server map service, panorama technology and Cesium three-dimensional engine library. The system implements campus panorama roaming, 3D scene visualization roaming, 2.5-dimensional map information service and other functions. It is proved that the Web AppBuilder framework can implement the integrated development of the virtual campus system and reduce the development difficulty of the WebGIS application system, and greatly improve the development efficiency.
Web AppBuilder;virtual campus;2.5D map service;panorama technology;Cesium 3D engine library
2016-12-14 《华南师范大学学报(自然科学版)》网址:http://journal.scnu.edu.cn/n
广东省科技计划项目(2015A010103013);广东省研究生教育创新计划项目(C1087108)
P208
A
1000-5463(2017)04-0122-07
*通讯作者:舒娱琴,教授,Email:shuyq@m.scnu.edu.cn.
