基于HTML5的电力线路图动态绘制研究
2017-08-30刘贤梅孙永颖赵娅
刘贤梅, 孙永颖, 赵娅
(东北石油大学 计算机与信息技术学院,大庆 163318)
基于HTML5的电力线路图动态绘制研究
刘贤梅, 孙永颖, 赵娅
(东北石油大学 计算机与信息技术学院,大庆 163318)
对HTML5关键技术进行研究,提出了一种B/S架构下的基于HTML5的电力线路图动态绘制方法。通过Canvas结合JavaScript脚本语言并利用Canvas分层绘制技术实现了电力线路图的动态绘制,具有跨平台、免插件、易维护等特点。同时实现了基于关键字的图形与数据库的联动查询,显示线路图中图元的详细信息。基于excel超链接技术实现了移动端的线路图查看。
HTML5; Canvas; 线路图绘制; 联动查询; excel超链接
0 引言
随着科学技术和工程技术的发展,电力生产中的设备数量日渐增多,安全管理日趋严格。这就要求员工随时查看线路信息,以便检查线路故障。随着移动端的迅速发展,用户的需求不再满足于PC端,而是转向使用移动设备随时随地进行查询管理与PC端进行管理维护相结合。电力系统中对于线路图的绘制管理主要是基于B/S模式实现的。传统的基于HTML的B/S模式开发客户端表现能力较差,服务器端数据处理压力大。基于RIA技术的B/S模式,主要包括Flash和Silverlight等,能提升客户端的表现能力,但过于依赖浏览器插件,这些插件在使用之前都必须下载和安装,有些还存在浏览器兼容性的问题,降低了用户的体验性和安全性[1,2]。目前大多数的移动端设备不支持插件,因此也不利于移动端设备的移植。
近年来出现的HTML5技术对实现数据处理量大、实时性要求高的Web应用具有较大优势[3]。HTML5提供了Canvas和SVG接口对数据进行可视化绘制,使Web开发人员在浏览器端使用标准的Web技术实现免插件、跨平台的Web数据可视化成为可能[4]。目前,几乎所有的主流浏览器都支持HTML5标准,如IE9以上版本(含IE9)、Firefox(火狐浏览器)、Chrome(谷歌浏览器)和Safari(狩猎)等。而且现在移动终端的百度浏览器、UC浏览器和Opera等浏览器也都实现了对HTML5主要标准的支持,使在移动端实现数据的可视化成为可能。
本文提出了一种B/S架构下的基于HTML5的电力线路图动态绘制方法。基于ASP.NET平台设计了线路图管理系统,实现了电力线路图的动态绘制、基于关键字的图形与数据库的联动查询、移动端线路图的查看,并结合实例对系统进行了测试与分析。
1 绘制方法流程
本文采用B/S结构,服务器端利用ASP.NET技术为基础进行设计构建,客户端以W3C 最近发布的HTML5参考标准为依据进行设计,基于HTML5Canvas、JavaScript等技术对线路图的动态绘制进行研究,开发了电力生产的线路图管理系统。按照系统的层次结构分析,将该系统分为表现层、业务逻辑层、数据层三个层次进行构建。利用MVC模式进行开发,做到了视图、控制器和模型的分离,有利于标准化,降低层与层之间的依赖,实现了各层间连接的“高内聚,低耦合”。数据层采用数据库Oracle10g结合AutoCAD数据解析进行设计,其主要负责存储和管理线路图绘制所需数据。业务逻辑层采用Web应用服务器—IIS,同时Web应用服务器端程序使用ASP.NET编写,其主要设计完成存在于服务器文件系统中符合客户浏览器端请求的线路图绘制功能与关键字匹配信息联动查询,同时完成excel超链接文件及插入PNG图片的excel文件的下载功能。根据客户浏览器端的请求对线路图数据进行预处理,包括数据关系来源、坐标变换等,然后将预处理后的数据传输到客户浏览器端。表现层即为显示层,分为PC端的显示和移动端的查看。PC端不同平台设备根据自身浏览器对预处理后的数据进行数据解析,通过HTML5 Canvas和Javascript脚本技术实现动态交互绘制渲染并显示。移动端通过打开拷贝到自身的excel文件进行线路图的查看。
2 绘制关键技术研究与实现
2.1 线路图数据处理
2.1.1 数据关系来源
线路图的数据大多来源于实际的线路布置,根据现场实际的情况,由圆、圆弧、三角、直线等基本符号中的一种或几种组合代表线路图中的电路元器件,如开关变台、熔断器、杆型、中转站、变电所等。部分电路元器件示意图如图1所示。

(a) 开关变台

(b) 真空熔断器

(c) 直线杆

(d) 中转站

(e) 变电所
图1 电路元器件示意图
首先根据实际情况,采用AutoCAD绘图工具绘制.dwg格式的线路图,解析图元的类型及存储端点的位置、颜色等信息。对解析后的数据进行清洗,剔除画图过程中产生的奇异点,保证绘图的准确性。
2.1.2 坐标变换
线路图数据由绘制的CAD信息提供,由于绘制时的比例及大小存在人为等不可控因素,为了保证线路图的显示保持原图比例,需要规定画布的比例,从而使绘制的线路图不会变形。设数据集中最大的宽度为Wmax,最小的宽度为Wmin,数据集中最大的高度为Hmax,最小的高度为Hmin,画布宽度为W,画布高度为H,其画布比例的变换公式如式(1)。
(1)
为了让绘制的线路图显示在可视化的Canvas画布上,需要对坐标进行等比例变换,确定画布大小,找出原始数据的极值,转化成相对坐标,设原始数据的坐标为(X,Y),数据集中的最小值坐标为(Xmin,Ymin),最大值坐标为(Xmax,Ymax),画布高为H,宽为W,其相对坐标变换公式如式(2)、式(3)。
(2)
(3)
2.2 基于HTML5 Canvas的线路图绘制
2.2.1 线路图的分类绘制
线路图管理中的线路图绘制采用HTML5标准下的Canvas接口与JavaScript脚本相结合的方法实现线路图的可视化显示。具体步骤如下:首先定义Canvas标签,其目的是充当2D渲染上下文的封装。每个Canvas元素都有一个对应的context对象(上下文对象),CanvasAPI定义在这个context对象上面,所以需要获取这个对象,方法是使用getContext方法。getContext方法指定参数2d,表示该Canvas对象用于生成2D图案。
var canvas= document.getElementById("mycanvas")
if (canvas.getContext){
var context= canvas.getContext('2d');
}
然后从后台数据库中查询出线路图中代表元器件的组合形状即图元的端点、颜色等信息。利用ajax的方法,通过定义同名的Array()数据组进行前后台的参数传递,将后台信息传到HTML页,由浏览器进行解析绘制。对需要绘制的图元进行分类,如圆、直线、三角等。分别编写JavaScript脚本对一类图元进行绘制,绘制时只需区分类型,重复调用脚本即可。以圆为例,部分绘制脚本如下:
var node = new JTopo.Node("");//定义节点
node.beginDegree = 0;//定义起点角度
node.width = node.height = d[i];//定义节点直径
node.setLocation(x[i], y[i]);//定义节点坐标
node.paint = function(g){
//绘制半径为width/2的黑色实心圆
g.beginPath();//开始路径
g.moveTo(0,0);//定义绘制原点
g.fillStyle = 'rgba(0,0,0,' + this.alpha + ')';//节点颜色填充
g.arc(0, 0, this.width/2, this.beginDegree, this.beginDegree+2*Math.PI);//节点实例化
g.closePath();//结束路径
g.save();//保存元素
//绘制半径为width/2-1的白色实心圆
g.beginPath();
g.moveTo(0,0);
g.fillStyle ='rgba(255,255,255,' + this.alpha + ')';
g.arc(0, 0, this.width/2-1, this.beginDegree, this.beginDegree + 2*Math.PI);
g.closePath();
g.save();
this.paintText(g);}//进行绘制
scene1.add(node);//绘制结果可视化
2.2.2 图形与数据库信息的联动查询
在实际的线路图中,所有的元器件都包含许多自身的属性,为了让用户直观的查询各元器件的信息,本系统采用链接查询的方式实现了线路图图元与数据库信息联动查询。根据识别图中的关键字信息,与数据库中的关键字进行匹配,从而查询出相关信息。用户通过点击具体块名称的文字,发出查询请求,查询oracle数据库,数据库根据关键字进行数据匹配,将匹配后的数据通过页面的形式显示给用户,完成图形与数据库的链接。
2.2.3 线路图的分层绘制
为了解决绘制时部分图形的遮挡问题,使用HTML5Canvas的分层绘制技术进行绘制。首先对图形进行分类。可能被遮挡的图形位于画布的上层,其它图形位于画布的下层。在本文中,圆位于下层,其它图形位于上层。使用Canvas分层绘制时,在DOM中创建不同Canvas画布使各画布共存于视区的同一位置,按照画布应该显示的顺序来样式化z-index样式,从而管理图层顺序。
2.3 基于excel超链接的移动端线路图查看
为了满足用户使用移动端设备随时随地查询线路图信息的需要,采用excel超链接技术实现通过线路名称查看线路图信息的功能。由于部分移动端不支持excel链接到图片,而几乎所有的移动端都支持excel链接到excel,因此采用将线路图以图片的形式插入到excel中的方式,以便用户查看。首先用户根据电力部门所在的树状结构链接在PC端对该部门线路图进行批量绘制,并导出PNG格式的图片,将图片插入excel中,并同时生成带有超链接的excel文件。对全部的excel文件进行压缩并打包下载到本地,解压后拷贝到用户的移动设备中。用户通过点击超链接进行查看线路图信息。
3 应用与分析
本文所采用的实验室平台为操作系统Windows7,内存为2.00G,CPU为2.00GHz,服务器为IIS7.0,浏览器为360安全浏览器8.1的极速模式。在实验平台上使用VS2010开发平台,结合C#、JavaScript脚本语言,基于HTML5标准开发了线路图管理子系统。本文对其中线路图的绘制模块进行研究,实现了线路图的绘制以及放大、缩小等功能,如图2所示。
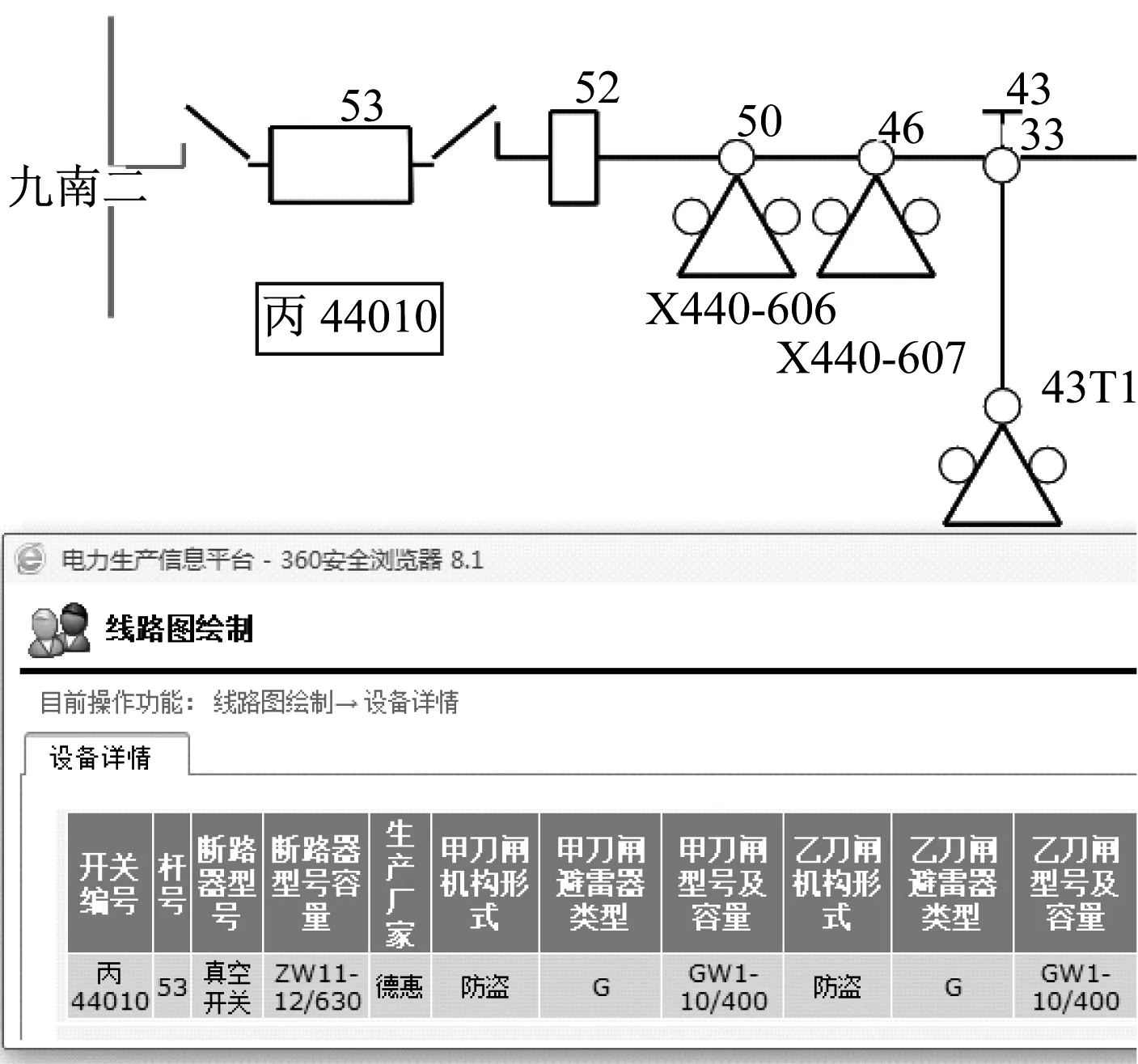
同时实现了图形与数据库的联动查询,如图3所示。
移动端实现了基于excel超链接技术的线路图如图4所示,图4-a中Excel超链接文件显示了所有的线路名称。选取了某个线路图名称链接,显示的线路图信息如图4-b所示。测试结果表明,系统中绘图模块运行稳定,页面响应迅速,可视化效果良好,移动端可随时查看。

图2 线路图

图3 图形与数据库的联动查询图

(a) Excel链接文件图

(b) 链接线路图信息显示图4 Excel超连接技术线路图
4 总结
本文提出了一种B/S架构下的基于HTML5的电力线路图动态绘制方法,相比传统的基于HTML和基于RIA的B/S模式下的图形绘制,该方法具有跨平台、免插件、后期易维护更新等方面的明显优势。用户客户端不安装任何第三方插件就可以在浏览器端实现线路图的绘制。同时实现了基于关键字的图形与数据库信息的联动查询。最后实现了采用excel超链接技术实现通过线路名称查看线路图信息的功能,满足用户随时随地使用移动设备检查线路故障的要求。
[1] 张庆,王浩. 基于RIA架构的网络监控系统的研究和实现[J].计算机应用与软件,2012, 29(4): 163-166.
[2] Alexey Demin,代浣兴,李新,等. 基于HTML5和WebGL的机器人3D环境下的运动学仿真[J].东北大学学报(自然科学版),2014, 35(4): 664-668.
[3] 刘维峰,左泽军,赵利强,等. 基于HTML5的生产装置实时监测可视化[J].计算机工程与设计,2015,36(3): 810-813.
[4] 王淑庆,韩勇,张小垒,等. 基于HTML5的时空轨迹动态可视化方法[J].计算机工程与设计,2015,36(12): 3318-3323.
Research on Electricity Circuit Diagram Dynamic Map Based on HTML5
Liu Xianmei, Sun Yongying, Zhao Ya
(School of Computer & Information Technology, Northeast Petroleum University, Daqing 163318, China)
Through the research on key technologies of HTML5, a dynamic drawing method of electricity circuit diagram was propsed based on HTML5 under B/S architecture. We realized the dynamic drawing of electricity circuit diagram by combining Canvas with JavaScript script language and the Canvas hierarchical rendering technology. HTML5 has the characteristics of cross platform, free plug-in, easy maintenance, etc. At the same time, it achieves displaying detailed information about the elements in the circuit diagram with the linked query of graphics and database based on keywords. Hyperlink technology which is based on excel realizes checking the mobile terminal circuit diagram.
HTML5; Canvas; circuit diagram draw; linkage query; excel hyperlink
黑龙江省教育科学规划重点课题(GJB1215019)的阶段研究成果。
刘贤梅(1968-),女,山东省日照市,教授,硕士生导师,研究方向:虚拟现实方向。 孙永颖(1993-),女,黑龙江省绥化市,硕士研究生,研究方向:多媒体方向。 赵娅(1980-),女,河南省临水市,副教授,硕士研究生,研究方向:虚拟现实方向。
1007-757X(2017)08-0020-04
TP393
A
2017.05.11)
