实现网页下拉菜单的常用方法
2017-05-02赵爱涛
赵 爱 涛
(石家庄职业技术学院 信息工程系,河北 石家庄 050081)
实现网页下拉菜单的常用方法
赵 爱 涛
(石家庄职业技术学院 信息工程系,河北 石家庄 050081)
在讨论网页下拉菜单设计原则的基础上,分析网页下拉菜单的常用方法:设置一级菜单列表项鼠标经过样式,使用JavaScript脚本或利用jQuery实现二级菜单的显示.
网页;下拉菜单;鼠标经过样式;JavaScript;jQuery
在网页中,必须使用简单、清晰、明了的菜单选项,利用简单易懂的文本,直接明了地表达菜单的意义,让用户直观地了解菜单的导航方向.通常,在网页中有一个主导航菜单就足够了,无需增加不必要的导航菜单.二级导航主要用下拉菜单代替[1].
1 网页下拉菜单的设计原则
(1) 除非必要,一般不使用多于两级的下拉菜单.
(2) 每个菜单项应该减少二级菜单项目的数量,下拉菜单中放置的选项应不多于6个,且尽量最小化下拉菜单.如果分类较多,可以考虑将两个相近分类或者页面合二为一.这需要对网站的内容进行整合,做出更好的分类.
(3) 导航菜单除了使用文本,还可以使用明确的图标,以增加菜单的直观性.
(4) 根据用户从上到下、自左到右的阅读习惯,在网页中使用水平导航菜单更加方便.同时,它不会像垂直导航菜单那样占用宝贵的页面空间,使网页更简洁.
2 网页导航下拉菜单的实现方法
本文以一款“花卉”网站的主导航为例,介绍导航下拉菜单的实现方法,且所有内容只包含下拉菜单的实现,不涉及网页的整体布局.
2.1 用列表建立菜单项
代码如下:
效果如图1.

图1 用列表建立菜单项效果图
2.2 使用CSS样式设置使列表转换成水平菜单项
代码如下:
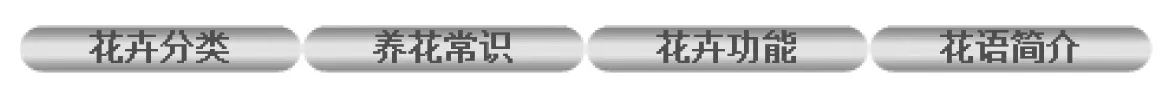
效果见图2.

图2 使用CSS样式设置使列表转换成水平菜单项效果图
将二级菜单项的默认状态设置为隐藏,在style中加入代码
li ul{ display:none;} /* 二级菜单列表默认隐藏 */
结果如图3所示.

图3 图2二级菜单项隐藏效果图
2.3 鼠标经过时显示、鼠标离开时隐藏二级菜单的常用方法
2.3.1 一级菜单列表项鼠标经过后显示二级菜单的样式设置
在style标签中加入一级列表项的鼠标经过样式,令二级菜单列表项按块显示出即可.代码如下:li:hover ul{ display:block;}
这种方法比较简单,不使用任何脚本,但不支持IE6.0及以下浏览器版本,IE8.0以上的浏览器版本都可以正常显示.
2.3.2 使用JavaScript(简称JS)脚本实现二级菜单的显示
JS代码可以放在HTML页面的任何位置.通常在文件head标签中加入script标签,定义为JS函数,实现“显示子菜单”和“隐藏子菜单”功能.
代码如下:
在有二级菜单的列表项,如本例中的“花卉分类”“养花常识”“花卉功能”和“花语简介”的列表项中加入鼠标事件,onmouseover鼠标经过事件和onmouseout鼠标离开事件,引用在script中定义的函数“显示子菜单”和“隐藏子菜单”.
代码如下:
用此方法即可实现鼠标经过显示二级菜单、鼠标离开隐藏二级菜单的功能.
2.3.3 利用jQuery实现二级菜单的显示
jQuery的设计原则是“Write Less,Do More”,即“写更少的代码,做更多的事情.”它将JavaScript常用的功能代码进行封装,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理等.简单地说,jQuery是一个JavaScript库,可以简化JavaScript编程.
要使用jQuery,需要在head标签中加入对jQuery库的引用,例如:
jQuery库只需引用,无需安装.库文件可以提前下载到本地,也可以直接使用知名公司的CDN(Content Delivery Network,内容分发网络),即直接引用互联网上在线服务器的jQuery库.
通常将 jQuery 代码放到网页 head标签中,代码如下:
其中,引用的“类名称”firstMenu,必须在一级菜单中指定使用此“类名称”,即在“花卉分类”“养花常识”“花卉功能”和“花语简介”的列表项中使用“class="firstMenu"”属性,代码为
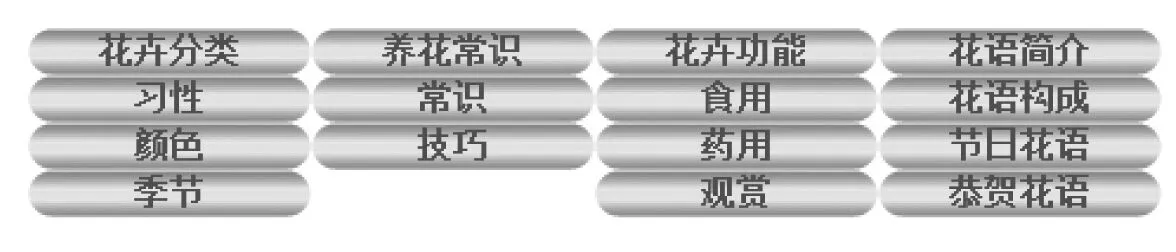
这三种方法都可以得到鼠标经过的下拉菜单效果,如图4.

图4 鼠标经过的下拉菜单效果图
3 结语
除了上述三种常用方法外,对代码不熟悉的开发者还可以利用一些网页制作工具,如 Dreamweaver中的Spry菜单自动生成下拉菜单,甚至可以使用CSS Menu Generator或者CSS3Menu的网页导航菜单制作工具来制作各种下拉菜单,这可简化非专业开发者的制作过程.
[1] 周静.基于DIV+CSS网页下拉菜单的实现[J].福建电脑,2012(10):171-172.
责任编辑:金 欣
Methods of drop-down menu on the webpage
ZHAO Ai-tao
(Department of Information Technology, Shijiazhuang University of Applied Technology, Shijiazhuang, Hebei 050081, China)
This paper discusses the designing principle and methods of the drop-down menu on the webpage. We can set up mouse to achieve the web drop-down menu in the main menu items, or use JavaScript or jQuery to achieve the display of drop-down menu.
webpage; drop-down menu; mouse; JavaScript; jQuery
2017-01-03
赵爱涛(1975-),女,河北石家庄人,石家庄职业技术学院副教授.
1009-4873(2017)02-0042-03
TP393.02
A
