,大规模数据还是需要表格的。值得注意的是,所有的标签几乎都是成对出现,如有未闭口的情况,会导致各类浏览器下不同程度的网页显示变形。2.3 新规则下的网站前端设计案例实操
2014年10月29日万维网公布了超文本标记语言最新版本HTML5[3],它的存在增强了开发的灵活性,提供了更强大的功能,以适应移动终端的大规模普及。HTML5在原有HTML标准的基础上提供了新的语法特征,能在移动设备上支持多媒体,可以真正改变用户与文档的交互方式。
结合实际,HTML5作为新兴的网络标准,可以让网页实现多设备跨平台的使用,它的出现解决了传统网页无法自动适应不同分辨率的问题;与之搭配的CSS3(CSS即层叠样式表,CSS3是去芜存菁增加新功能后目前使用的最高版本)提供了更多的风格和效果;在网页动画的表达上,它甚至有取代Flash的趋势。
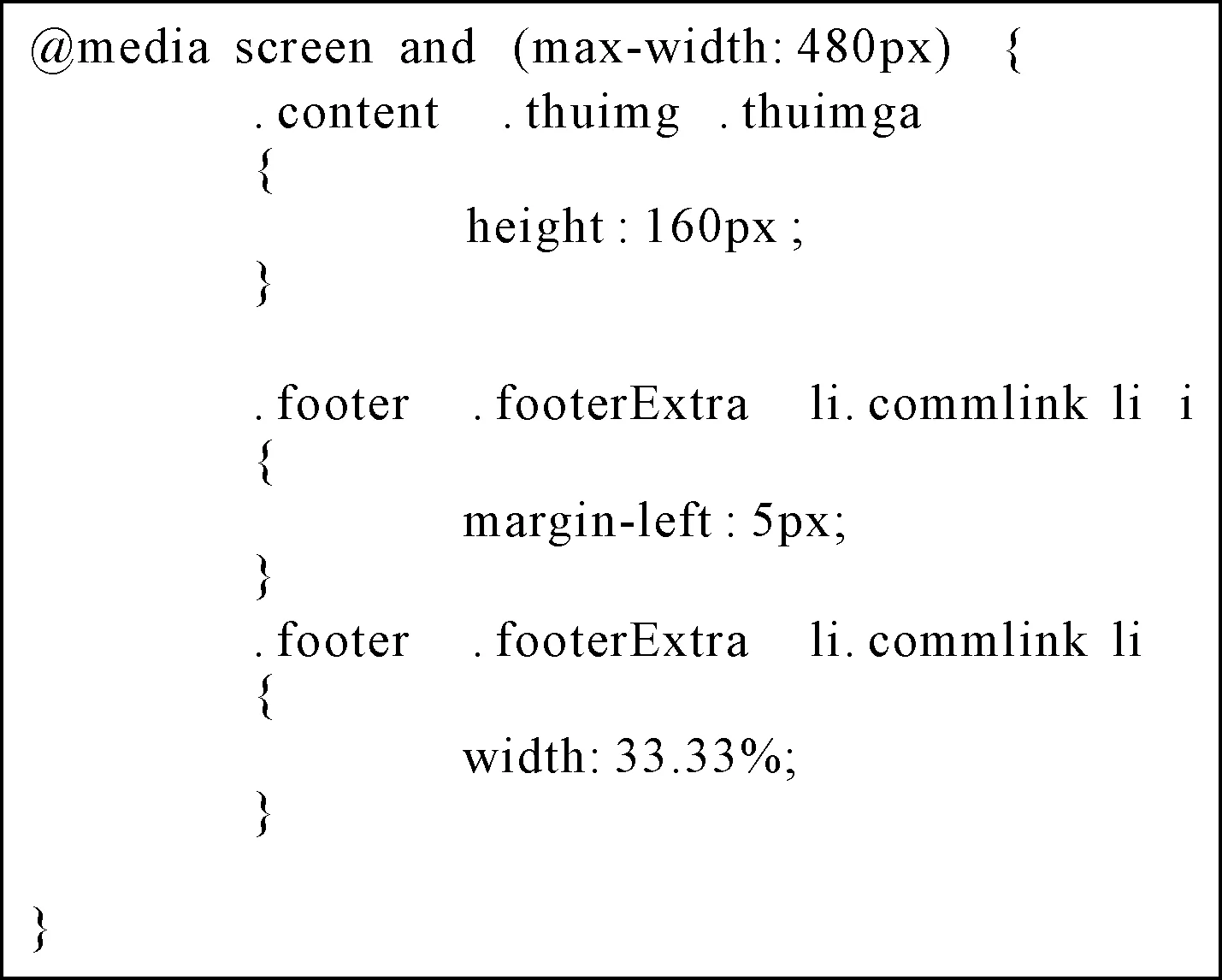
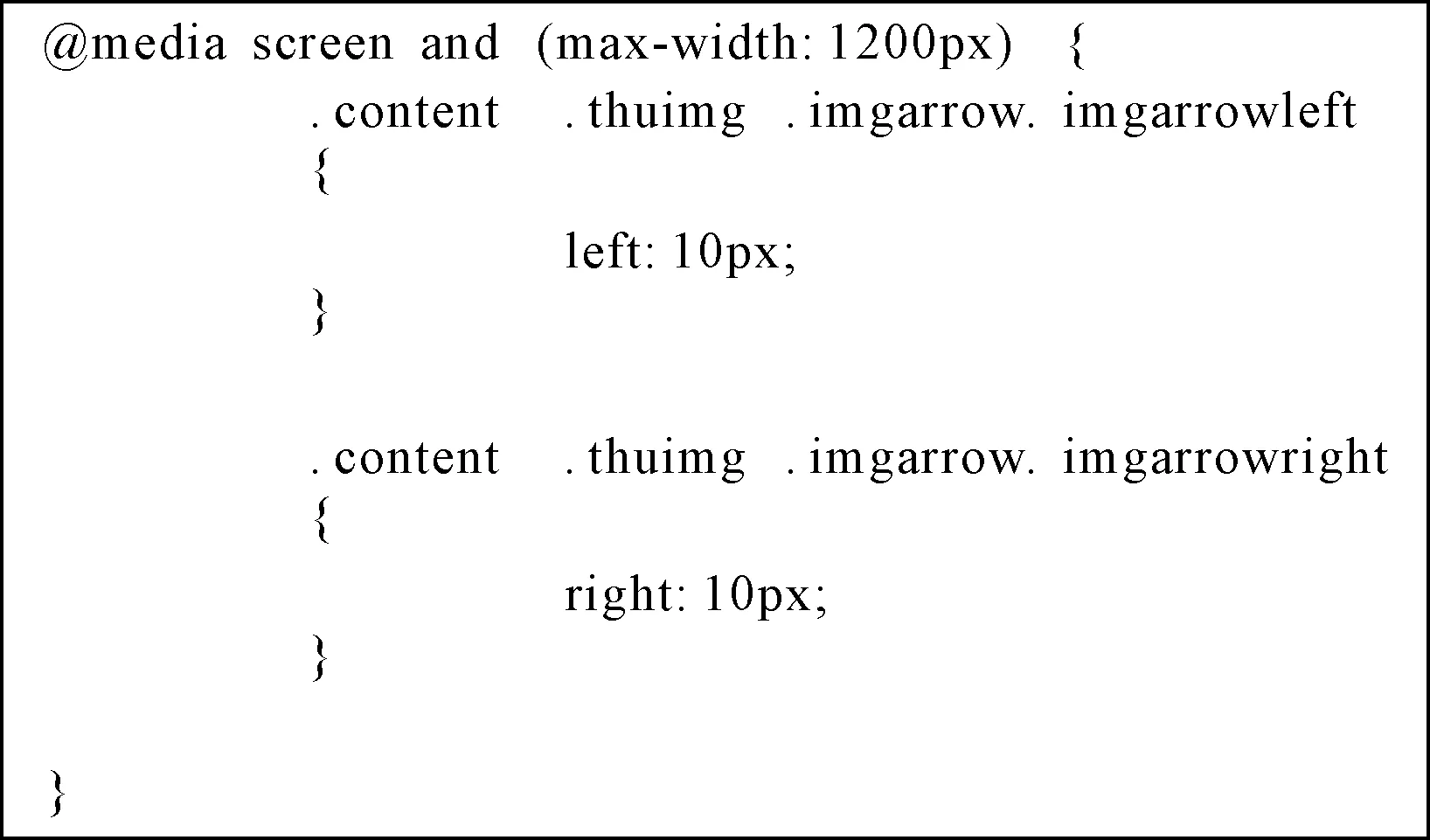
示例:CSS3设置同一个网页在不同浏览器分辨率下的效果:

图1 横向最大分辨率为480px时采用

图2 横向最大分辨率大于或等于1200px时采用
如图1和图2所示,通过对网页中同一个类别的容器(.content .thuing复合样式)的细节属性进行大小和位置的设置,即可实现不同浏览器的网页自适应。实际操作中,还有更多的尺寸分类,例如横向最大800px、横向最大640px、横向最大320px等。
按HTML5和CSS3标准编写代码直接加入教学环节,教师在教学中注意帮助学生识别各种不同的标记,并熟记常用标记,以便于在开发时灵活运用。
CSS3可以控制其中所有元素的位置、文字样式、色彩,其精准程度达到像素级。督促学生设计一套合格严谨的样式表,对整站样式规划与类型复用很有好处。养成良好的编写习惯,将大大有利于以后所有的网站前端开发。
具体讲授时教师可以提供5-8个常见网页图例,从分析网页结构入手,快速辨别首页、子页、框架页等各类功能不同的网页。按照网页的基本结构,按自上而下、从左到右的顺序的划分区域:首图(包括logo)、标题、导航、主干、页脚等,借助工具软件Photoshop、Fireworks、Illustrator等将之拆解成各类元素:图片、文字、动画等等。最后,不再像从前那样单单只做出页面就完成任务,还需选择3个以上的案例、按2-3种显示分辨率,实现成真正能自适应各种显示终端的网页。
2.4 加入优先移动设备的网站前端开发工具Bootstrap 3
Bootstrap 3是目前很受欢迎的前端框架[4],它是基于 HTML、CSS、JAVASCRIPT的开发工具。它提供了优雅的HTML和CSS规范,其简洁灵活的特性使得Web开发更加快捷。NASA的MSNBC(微软全国广播公司)的Breaking News都使用了它[5]。而且Bootstrap 3很容易上手,只要具备 HTML 和 CSS 的基础知识即可。
Bootstrap 3的设计目标是移动设备优先,然后才是桌面设备。在越来越多的用户使用移动终端的现在,这种架构方式显然非常符合用户需求,并逐渐成为了主流技术。
为了让Bootstrap 3开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的区域之中添加viewport meta标签[6],如下所示:
这类看似不是特别大的改进为网站前端开发增色不少。而且,在跨浏览器适应性上,Bootstrap 3使用了Normalize.css[6],它是一个很小的CSS文件,且无需编写,下载使用即可。
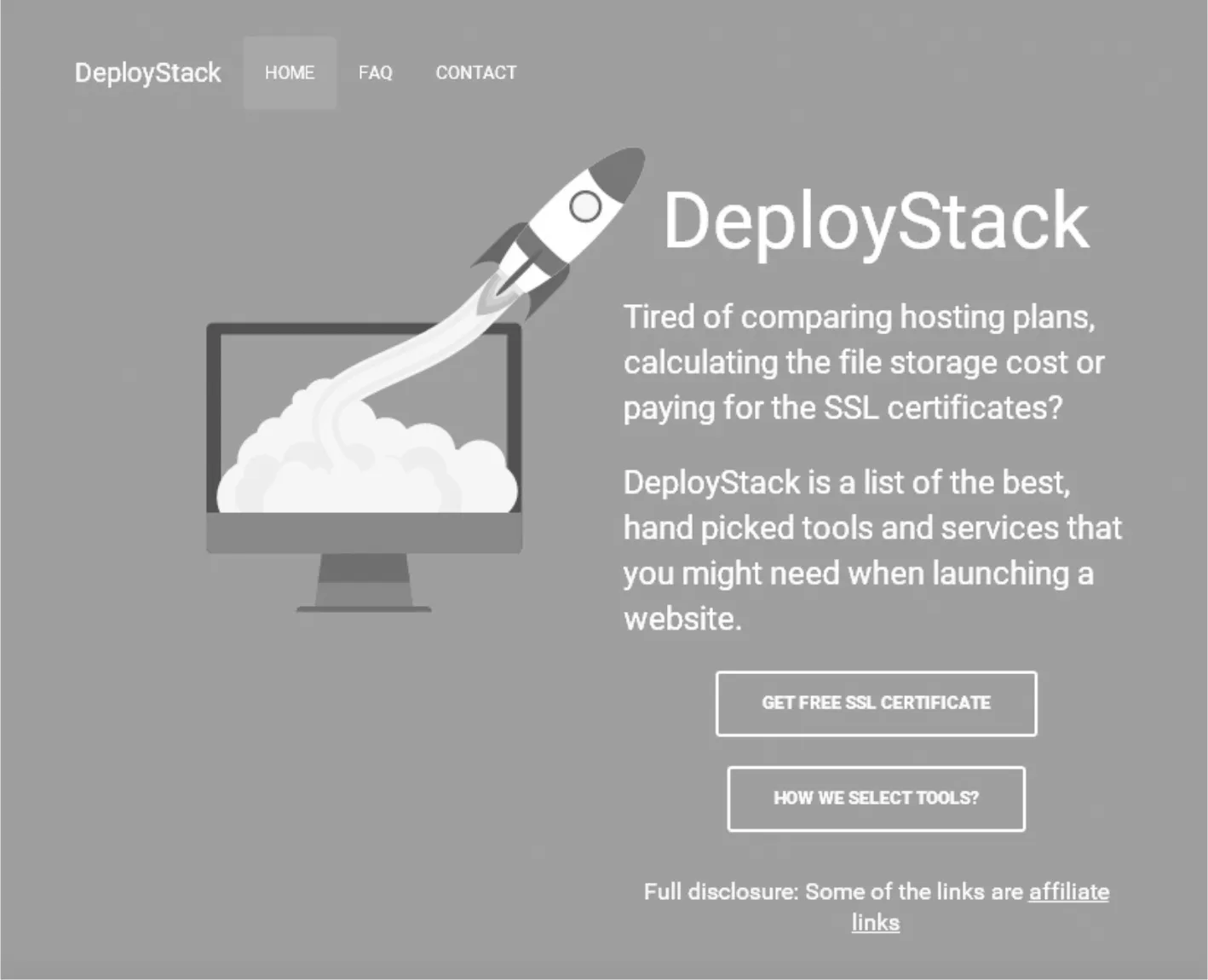
如下所示,图3、图4、图5便是一个使用Bootstrap开发的网页在不同分辨率下的显示效果[7]:

图3 1600×900分辨率下的效果

图4 1280×1024分辨率的下效果
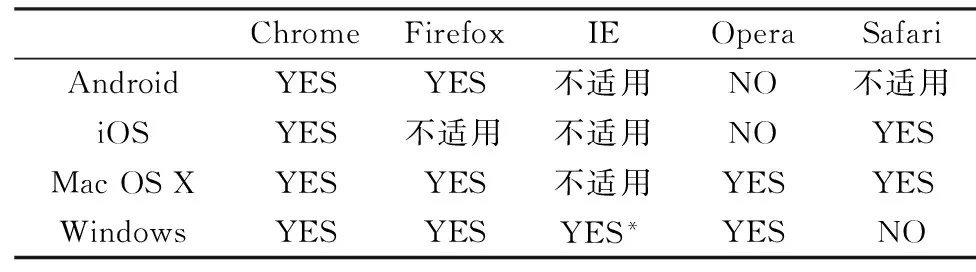
Bootstrap 3对不同主流操作系统下的浏览器的支持度也很高,完全迎合各类应用,详见表1[6]。
网站前端开发技术经历了不断的升级换代,高职高专院校一直以就业为导向,理应在课程中进行相应修改。在以后的教学中,Bootstrap 3将以其强大的终端显示适应性优势逐渐取代Dreamweaver软件,成为该课程讲授的主体。

表1 Bootstrap 浏览器/设备支持(*支持IE8及以上的IE浏览器)
3 课程实现和考核方式升级
授课以教师多媒体教学和学生上机实践、教师指导紧密结合的方式。过去那种2课时讲授、隔两天再2课时练习的效果不是很理想,建议学时一次4课时为宜,边讲边学边练。学生在前期基础掌握之后,一到两周实现一个案例,通过不断的实战熟悉前端开发的各项技能。
所有的案例作业必须通过教师检查,作为平时成绩。最终考试由学生自选主题,使用Bootstrap 3实现一个三层内容、两级导航、至少6个页面的自适应浏览器分辨率的小型网页体系,并提交设计报告概要,考察其解决问题的综合能力。
4 结语
现今做网站前端开发的何其多,笔者接触过一些已经具有前端开发经验的工作者,发现相当一部分人代码编排不够规范,导致浏览器适应性特别差,
开发者只有不断为适应浏览器进行重复工作;同时,错误代码也为后期数据嵌入增加了负担,无形中延长了开发时间,耽误工作进程。因此从学习的开始就养成良好的规划代码的习惯非常重要。
时代在前进,技术不断更新。一味停留在旧有的教学内容、名称和模式上并不可取,只有不断的提升专业水平,掌握新技术,从实际应用出发,多培养学生动手实践的能力。《网站前端设计》是结合网站开发市场需求细化出来的课程,切入目前主流的HTML5和CSS3,以及以移动终端为优先的开发工具Bootstrap 3的加入,使本课程更贴近就业的实际情况。紧跟时代、学以致用、融会贯通方可帮助学生实战职场,脱颖而出。本课程以后将取代原先的《网页设计》课程,成为网站建设系列课程的主体之一。
[1] 郭琳.Web前端设计之我见[J].信息技术,2016(15): 8-11.
[2] 吴丰,丁欣.Dreamweaver CS5网页设计与制作——DIV+CSS版[M].北京:清华大学出版社,2012.
[3] 姬莉霞. HTML5+CSS3网页设计与制作案例教程[M].北京:清华大学出版社,2017.
[4] (美)David Cochran,Ian Whittey,著.Bootstrap实战[M].李松峰,译.北京:人民邮电出版社,2015.
[5] Bootstrap前端框架[EB/OL].Bootstrap中文网:http://www.bootcss.com/.
[6] Bootstrap CSS概览[EB/OL]. RUNOOB.COM:http://www.runoob.com/bootstrap/bootstrap-css-overview.html.
[7] Bootstrap优站精选[EB/OL]. Bootstrap中文网:http://expo.bootcss.com/.
(责任编辑:李文英)
Reform of Web Design Course Based on Website Front-end Design
Zhang Lianyi
(Wuhan Engineering Institute, Wuhan 430080, Hubei)
Website front-end design plays an important role in developing website market, it has an incresaingly higher demand on websites with daptive mobile browing terminal. The courses in vocational colleges are employment-oriented. Website fornt-end design course is designed to fufill the demand of time and market. It should lay its basis on a task-driven model. Students should be trained to put theory to practice and be able to use their professional skills in work.
website front-end design; Html5; CSS3; Bootstrap
2017-02-28
2017-03-05
张涟漪(1980~),女,大学,讲师.E-mail:zlyv@163.com
G712
A
1671-3524(2017)01-0076-04