校园购物网站下用户体验模型设计与实现
2017-04-06刘利琴
刘利琴
(安徽新华学院,安徽 合肥 230088)
校园购物网站下用户体验模型设计与实现
刘利琴
(安徽新华学院,安徽 合肥 230088)
随着新型电子商务模式的迅速发展,实现线上、线下互动互通的零售模式对网站用户体验提出更高的要求.本文结合用户体验模型理论设计购物网站的业务层,提出以“用户为中心”的购物网站可用性设计与优化的整体设计思想,并使用具体技术架构实现用户体验设计各种功能模块.
用户体验;电子商务;可用性设计
校园C2C是一种专门针对高校校园学生交易的一种电子商务模式,良好用户体验的网站能赢得获得诸多的用户,更能带来一批又一批的忠实用户,提高活跃用户的数量和浏览量.结合James Garrett用户体验模型中的结构层、框架层、表现层的分析,设计线上、线下互动互通的零售渠道,提倡“以用户为中心”进行产品功能和界面设计可用性的设计,达到消费者便利购物的目的.
1 技术框架
1.1 Bootstrap框架简介
UI层使用Bootstrap框架响应式设计,它由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速流行起来.大量的优秀工程师为该项目踊跃贡献代码,社区活跃用户众多,因此代码版本进化非常快速,官方文档质量优雅,同时互联网上涌现了许多基于Bootstrap建设的网站.它们都有些共同的特点:界面清新、简洁、要素排版利落大方.Bootstrap简单灵活可用于架构流行的用户界面和交互接口的html,css,javascript工具集.它具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义JQuery插件,完整的类库,基于Less等.此外还提供了响应式设计,可以通过单个文件支持各种手持设备,自适应不同的设备和屏幕变化,这些在如今移动设备普及的年代,有着无与伦比的优势,在不同的移动设备上显示都非常出色,是基于用户体验网站的前端框架优先选择之一.
1.2 Ajax技术简介
BLL层使用Ajax处理客户端请求,返回结果.Ajax是Web2.0阶段系列技术和相关产品服务中非常重要的一种技术.Ajax直接相关的几个技术点是异步、JavaScript和XML,很好解决了借助异步JavaScript实现浏览器和服务器之间的异步交互,无需重新装载整个页面就可以向服务器发送请求,并接受响应.同时对XML文档的解析和处理.
1.3 codefirst编码技术
DAL使用Entity Framework操作数据,该框架中的Code First可以在还没有建立数据库的情况下就开始编码,然后通过代码来生成数据库,方便以后的维护和扩展,扩展只需要更改核心代码,而不必去重复的写底层操作数据库的代码,大大节约了开发时间,提高了代码质量.
2 可用性功能设计
2.1 用户的需求
基于用户体验的信息资源整合直接面对用户,突出需求和服务,将用户需求与服务机构的策略、环境方面的要求进行协调,然后转入用户体验构建的设计阶段.为了提供用户清晰化和可理解的信息,界面设计在信息构建的基础上,合理安排界面要素,区分信息重要程度,实现人机交互的易用性.该平台面向买卖双方的WEB服务集,通过移动设备、PC机访问网站处理业务、及时查询商品信息、订单状态、购物环节评价等.系统综合应用了网络编程技术(ASP.NET)、数据库软件的应用(Microsoft SQL Server 2008)、C#等技术完成了该交易平台的建设.
2.2 高用户体验的界面设计
用户输入用户名登录网站,每输入一个字符,系统就会判断当前的用户名在系统中是否存在,及时反馈给用户,减少用户登录和注册失败的可能.在用户登录后,网站将用户登录信息存储到cookie中,保存三天,减少用户重复登录.
合理的界面布局,可以减少用户注意力的分散,突出视图重点.在系统的主界面中,图标或菜单通常布局在视图区域的顶部和底部或是四角,减少用户注意力分散.其中图标设计遵循约定俗成和简约的规则,减轻用户的认知负担,提高用户的认知效率.前端是用户体验当中非常重要的一部分,移动设备上访问传统网站信息,由于移动端屏幕过小导致页面内容都堆积在一起,用户不好点击到需要点击的链接,容易点错,用户体验很差.在设计前端使用Bootstrap框架,能够根据不同设备的屏幕宽度调整页面显示内容.
为了满足不同用户对网站整体颜色的喜好,网站整体上以白色为底,在网站右侧增加了一个浮动的按钮,用来切换网站的整体颜色,共有十六种颜色可供选择,主要通过加载不同CSS样式表,控制网站整体颜色,选择不同的颜色加载不同的CSS样式表.
用户在浏览商品时,鼠标放到商品上的时候,会对此商品的重要信息进行遮罩,凸显出商品的重要信息,预防用户错选.用户填写信息时候,会对用户当前填写的文本框,进行边框发光效果,使得用户及时的知道自己填到什么地方了.在用户界面的设计中凸显重要信息Hover效果,有利于购物平台体验的的提升.
2.3 用户体验的表现层细节优化
2.3.1 图片上传异步实现
购物平台页面中会有大量的商品图片,因此会影响到网站的加载速度.在数据存储部分,为了减少数据库的大小,商品图片仅仅存储一个路径,没有将图片存储到数据库中,这样可以加速商品图片数据的读取速度.在商品图片上传部分,使用Ajax和HTML5的技术实现了商品的多图片异步上传,上传完成后会及时的显示在页面.在后台部分,系统会根据用户上传的图片得到一个MD5校验码,系统根据每个文件的MD5判断这张图片是不是存在于服务器中,如果存在的话,就不进行图片的物理保存操作,直接返回一个现在图片的地址,没有的话就将此图片进行压缩处理,将图片路径和相对应的MD5值存入数据库中,以供下次匹对.这样做可以有效减小图片大小,加快页面的加载速度,同时统一了图片的尺寸,页面显示效果更佳.
2.3.2 购物车设计优化
每个页面头部都会有一个购物车的图标,图标上会显示用户购物车中有几种商品,用户点击后,出现动画效果,页面整体右移,在左侧会出现购物车的明细.使用jQuery UI技术实现查询过程不用进行页面跳转,减少用户加载页面的时间,购物车信息反应及时.用户修改商品库存时,点击修改库存,会弹出一个填写剩余数量的对话框,用户只需输入当时的库存数量,其他的信息由系统自动完成.由于传统购物网站的购物车会使用Session进行存储,这样就导致用户在关闭当前浏览器窗口或者停留时间过长后,就会导致购物车信息的丢失,必须重新购物,用户体验差.为了避免同样的问题,在设计网站时,购物车的存储使用了cookie加数据库的方式,不管用户关闭了浏览器还是停留了很长时间,购物车的信息依旧会保存下来.此外对购物车的信息也进行了加密处理,保护用户的隐私.
2.3.3 导航功能分析与设计
设计导航条在购物过程中对需要商品进行筛选,能让用户体验度大大增加.商品展示页面上部是一个导航条,根据用户的选择分类不同,显示不同.整个页面在筛选和分页中大量使用了Ajax技术,整个页面根据用户选择的不同条件只会更新商品列表部分,其他不会发生改变,减少了页面跳转和用户的等待时间.这样使用户的操作更加的及时,高效,也让整个页面的显示效果更好.
4 测试与分析
为保证多人在线购买的环境下能顺利通过,保证网站整体页面的加载速度,确定在用户量过大的时候系统能够正常运行.在开发的最后对系统进行了负压测试.利用微软的Application Center Test进行测试.选取了首页,商品分类页,商品详细页,购物车页这几个用户最常使用的页面,模拟500个用户同时在线进行购物,进行了测试.

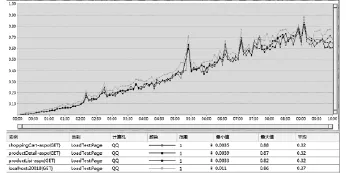
图1 网页响应时间
从图1中可知,500人同时在线,系统能够正常运行,并反馈结.随着用户数量的增加,网页响应时间有所增加,在7-8分钟趋于平稳,未超过1s,满足需求.
文章使用ASP.NET+Ajax开发购物平台,UI层使用Bootstrap框架响应式的设计、DAL层使用Entity Framework操作数据、BLL层处理客户端请求,返回结果.很好的解决了PC与手机终端的巨量信息获取体验问题,同时提高页面加载速度,用户使用体验得到进一步提升.
〔1〕郭文波.基于用户体验的标准化网站设计与开发流程研究[D].上海师范大学,2012.
〔2〕李雪莲,杨真,许佳.C2C电子商务平台用户体验设计研究[J].美术界,2013(06):102.
〔3〕杨莉莉.以用户体验为导向的电商购物网站界面设计研究[D].华东理工大学,2014.
〔4〕汪强.校园C2C网上交易平台的应用研究[J].中国科技信息,2010(23):92-93.
〔5〕赵瑨.混合型Web应用的用户体验设计[D].首都经济贸易大学,2014.
TP393
A
1673-260X(2017)03-0020-02
2016-10-11
安徽省质量工程项目:软件工程综合实践教育中心(2014sxzx021);安徽新华学院校级质量工程项目(2014jgkcx02)
