基于格网的多比例尺海量数据空间渲染方法
2016-12-20赵祖亮郭鸿飞赵广玉马静丽
陈 嘉,赵祖亮,郭鸿飞,赵广玉,马静丽,刘 哲
(1. 新华通讯社,北京 100031; 2. 北京捷泰天域信息技术有限公司,北京 100028;3. 中国农业大学信息与电气工程学院,北京 100083)
基于格网的多比例尺海量数据空间渲染方法
陈 嘉1,赵祖亮3,郭鸿飞1,赵广玉2,马静丽2,刘 哲3
(1. 新华通讯社,北京 100031; 2. 北京捷泰天域信息技术有限公司,北京 100028;3. 中国农业大学信息与电气工程学院,北京 100083)
实现海量农业数据的空间可视化和快速渲染是理解农业数据、探究农业生产和农村发展空间分布规律的前提。本文针对如何在Web上实现海量农业数据的高效渲染,通过对比3种流行的海量数据空间渲染方法,提出了一种基于格网的多比例尺海量数据空间渲染方法,较完整地实现了农业大数据可视化分析中数据点快速显示、多尺度动态渲染,以及无数据压盖显示等需求。通过对该方法的空间渲染效率和效果进行对比分析,表明该方法可为农业大数据的空间可视化分析提供高效的渲染手段。
农业大数据;空间可视化;格网
农业生产经营活动具有很强的空间规律性,绝大多数农业大数据均含有空间位置信息,如行政村、农村合作社信息、农户活动轨迹、农产品价格监测点数据、农业气象站点数据、基本农田分布、品种种植推广,以及测土配方施肥数据等[1]。以点状数据为例,包括位置信息的农业大数据少则数万条,多则上千万条,如何基于WebGIS技术高效实现海量农业数据的空间可视化和快速渲染,是理解农业数据、探究农业生产和农村发展空间分布规律的前提[2-3]。因此,国内外开发人员设计和实现了多种海量数据的空间渲染技术[4-6],其中较为常见的有3种。第1种是服务器端渲染技术(如图1所示)。服务器端渲染技术将数据以服务的方式提供给客户端进行展现,其优点是支持利用查询条件来定义显示的内容,并实时返回地图,网络传输小;缺点是数据量大时,生成地图速度慢,数据点之间的显示容易相互压盖、不美观[7-8]。第2种是浏览器端聚合渲染技术(如图2所示)。浏览器端渲染技术将数据直接传送到客户端进行展示,该方法有效规避了数据压盖显示的弊端,效果美观;但在海量数据面前会出现网络传输量大、时间长的问题,并且前端聚合统计计算花费时间长,浏览器内存占用大,甚至会影响地图的基本操作[9]。第3种浏览器端麻点渲染技术(如图3所示)。浏览器端麻点渲染技术在一些地图平台广泛采用,但数据量很大的时候也容易出现浏览器卡死的现象,并且数据密集时显示不美观[10]。上述3种数据空间渲染技术,均不能完整地解决大数据可视化分析时对于点数据的快速显示、条件查询支持、多比例尺动态渲染,以及无数据压盖显示的需求。针对上述问题,本文提出了一种全新的基于格网的多比例尺海量数据空间渲染技术,为农业大数据的空间可视化分析提供高效的渲染手段。

图1 服务器端渲染技术效果

图2 浏览器端聚合渲染效果
一、数据与方法
1. 示例数据
本文采用两套数据进行基于格网的多比例尺海量数据空间渲染技术的测试。第1套数据是全国兴趣点数据,数据量达2000万条;第2套数据是黑龙江省农业企业与农村合作社点状数据,数据量约9.37万条,内容包括全省农村合作社、农业企业的名称及其所在市县街道(村),以及相应的经纬度。
2. 技术路线
基于格网的多比例尺海量数据空间渲染技术路
线,如图4所示。其技术流程及基本原理如下:

图3 浏览器端麻点渲染效果
1) 海量数据上传:将具有X、Y坐标的海量点数据,直接上传到服务器上。
2) 多比例尺格网计算:后台中通过比例尺进行格网计算、数据格网归类。首先预置多级比例尺(如将比例尺划分为0~18级),以及每级格网大小(如以屏幕4×4=16个像素为一个格网);确定了比例尺级别和格网大小之后,在每个级别之下都以每16个像素为一个格网进行计算,根据目标数据位置计算出所属格网,然后将格网ID、比例尺、level、格网中心位置记录到目标数据中。

图4 技术路线
海量数据的多比例尺格网预置完成后,便可根据用户的空间或属性查询条件返回渲染结果:
1) 空间查询条件:前端设置空间查询条件,基于当前视图窗口进行查询,此外还可以同时进行属性查询。依据查询条件和比例尺,通过http请求传入后台。
2) 实时分组统计:根据查询条件,后台进行数据过滤。对具有格网属性的数据进行分组统计,该统计计算是实时进行的,这样就计算出了每个格网所包含的点数据量。
3) 实时聚类计算:定义聚合计算时的最小容差(如以50 px距离为容差)。从屏幕原点开始找具有点数据的格网,与该格网中心距离小于50 px的其他周边格网都参与合并统计,此时合并计算后的点符号位置根据格网分组数值的权重会发生一定的变化,这样同时避免了后续前端绘制时出现点符号压盖的问题。依此类推,寻找下一个不在50 px距离内的格网,并进行聚类计算。聚类计算完成之后,将计算结果通过JSON格式返回到前端,主要是聚合数值、点符号坐标。
后台往前端返回数据时,利用了Gzip压缩技术[11]。通过Gzip进行数据压缩,可将数据压缩至1/6大小(根据实际情况不同压缩大小不同),从而极大降低了网络传输的负担,可将查询结果快速返回到前端。
4) 定义渲染规则:前端定义数据渲染的规则,渲染规则可以根据需求进行调整。默认规则如下:
a. 200≤聚合统计数值,红色圆圈表示,大小为45 px;
b. 100≤聚合统计数值<200,蓝色圆圈表示,大小为35 px;
c. 50≤聚合统计数值<100,蓝色圆圈表示,大小为30 px;
d. 10≤聚合统计数值<50,蓝色圆圈表示,大小为25 px;
e. 2≤聚合统计数值<10,蓝色圆圈表示,大小为20 px;
f. 1=聚合统计数值,默认颜色,默认大小。
5) 渲染图层数据:前端对后台传回的JSON数据进行解析,并且基于相应的开发接口对图层进行了功能扩展,通过扩展的GraphicsLayer方法能够直接进行数据展示[12]。
基于格网的多比例尺海量数据空间渲染技术,其关键技术有:①预计算海量数据的多比例尺格网时,只需分配不同比例尺上数据所在格网中心位置,再无其他数据处理,当数据有增、删、改等操作时,相比其他空间渲染方法而言,其处理成本低很多,维护成本也低;②在接到条件查询请求后,可通过实时聚类算法,在某一比例尺下对数据点重新组合,避免出现压盖显示的现象。两项关键技术相互配合,弥补了现有海量数据渲染方法的不足。
二、结果和分析
1. 海量数据渲染效率对比
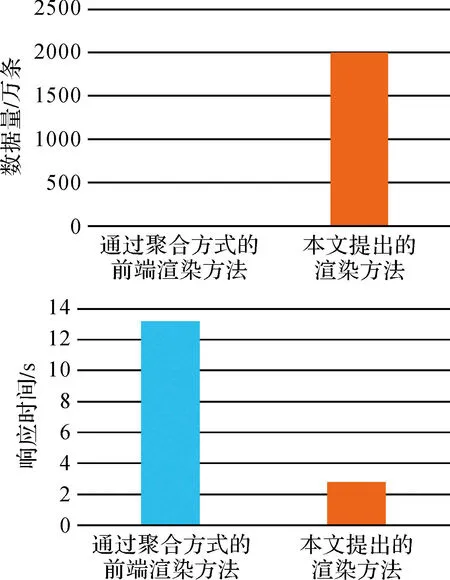
通过对比,相同的环境下(见表1),基于格网的多比例尺海量数据空间渲染技术在数据量达到2000万时,地图的渲染仍然游刃有余,而通过聚客户端聚合渲染技术,则最多能支持10万条数据的渲染,并且此时的地图操作已经很困难了。对于同一操作请求下,两个方法的绘制效率也有明显的差别:使用浏览器端渲染方法的请求响应时间为13.2 s,而使用本文中的大数据渲染方法的请求响应时间仅为2.8 s(如图5所示)。

表1 海量数据渲染效率对比的测试环境
本例中使用的是2000万条的数据渲染和地图操作,当然还可以支持更多数据,其响应速度与后台数据库的数据组织有关。如果将数据分布于多台机器存储,还可以大大提高海量数据的渲染速度。
2. 海量数据空间查询和渲染效果
基于格网的多比例尺海量数据空间渲染技术支持根据条件查询来返回渲染效果,通过相应的where条件语句即可进行多字段过滤。渲染结果中,不同的渲染符号代表了不同的聚合统计数值规模。200以上是红色,200以下是蓝色,且200以下会根据数值赋予不同大小的渲染符号。
通过图6可以看出,渲染结果的计算是基于当前可视范围实时进行的。结果中,能够看到每次计算的请求耗时情况、当前参与计算的点个数、聚合统计计算有多少、没有参与聚合统计的点个数。

图5 两种海量数据渲染技术效率对比

图6 基于格网的多比例尺海量数据渲染效果
通过对几种空间渲染技术的效率和效果测试,其对比结果见表2。

表2 海量数据空间渲染方法参数对比
需要说明的是,由于点符号是根据格网进行多次聚合计算的位置,除了最大比例尺状态下,每个点符号的位置是格网中心;比例尺越大,点符号与原始点的真实位置越接近。这种处理在大幅提高渲染效率的同时,能够客观反映原始海量数据的空间分布情况。
三、结 论
通过上述分析可知,基于格网的多比例尺海量数据空间渲染技术相比其他渲染技术,具有较大的优势。其主要特色如下:
1. 多比例尺格网实时计算
在不同比例尺下,根据用户上传数据的空间位置,实时计算数据所属格网,然后进行聚合统计计算。算法简单,时间损耗小。
2. 基于统计结果的实时渲染
每次的数据渲染,都依据当前比例尺、当前可视范围、当前所属格网进行实时聚合统计。该方法有效地降低了大数据量实时计算所带来的时间损耗,基于当前视图和格网的统计能够减少计算次数,从而满足实时要求。
3. 前端展示直观,网络传输小
定义了前端最小容差,每次比例尺变化时根据格网实时进行聚类计算(合并统计结果),大幅减少网络传输量,此外还可以避免前端渲染时出现点符号之间的压盖显示问题。
4. 支持多字段查询
用户上传的数据中如果包含了多个属性字段,则可以通过组合条件来对这些数据进行筛选,灵活、方便地过滤前端的可视化结果。
5. 维护成本低
用户对数据进行的增、删、改等操作,能够在前端直接显示变化,不需要额外的工作,且不会影响前端的渲染效果。
[1] 温孕江. 农业大数据研究的战略意义与协同机制[J]. 高等农业教育, 2013, 11(11): 3-6.
[2] 孟小峰,慈祥. 大数据管理:概念、技术与挑战[J]. 计算机研究与发展, 2013, 50(1): 146-169.
[3] 王元卓,靳小龙,程学旗. 网络大数据:现状与展望[J]. 计算机学报, 2013, 36(6): 1125-1138.
[4] 周文生,毛锋,胡鹏. Web环境下地理空间数据的开放式表达体系研究[J]. 武汉大学学报(信息科学版), 2004, 29(1): 43-47.
[5] 刘荣高,庄大方,刘纪远. Web环境下实现空间数据表达的框架研究[J]. 测绘学报, 2001, 30(3): 266-280.
[6] 陈生,曾行吉,梁军. 基于GIS的统计数据可视化研究[J]. 计算机工程与设计, 2008, 29(14): 3757-3759, 3762.
[7] Esri.ArcGIS for Server产品介绍[EB/OL].[2015-01-01].http:∥www.esrichina.com.cn/2015/0107/2818.html.
[8] ArcGIS Resources.ArcGIS Help - ArcGIS for Server Help[EB/OL].[2015-06-10].http:∥resources.arcgis.com/en/help/main/10.2/#/Welcome_to_the_ArcGIS_10_2_for_Server_Windows_Help/0154000002np 000000/.
[9] GeoQ位置智能平台[EB/OL].[2015-06-01].http:∥www.geoq.cn/.
[10] 百度LBS开放平台[EB/OL].[2015-06-01].http:∥developer.baidu.com/map/.
[11] Gzip维基百科[EB/OL].[2015-05-01].https:∥en.wikipedia.org/wiki/Gzip.
[12] ArcGIS Resources ArcGIS for Developers-ArcGIS API for JavaScript[EB/OL].[2015-06-01].https:∥developers.arcgis.com/javascript/.
[13] Tomcat官网网站[EB/OL].[2015-05-01].http:∥tomcat.apache.org/.
[14] Solr官方网站[EB/OL].[2014-12-01].http:∥lucene.apache.org/solr/.
[15] Lucene官方网站[EB/OL].2012-12-01[2015-04-02].http:∥lucene.apache.org/.
Multi-scale Rendering Method of Massive Geospatial Data Based on Grid
CHEN Jia,ZHAO Zuliang,GUO Hongfei,ZHAO Guangyu,MA Jingli,LIU Zhe
2016-05-25
国家自然科学基金青年项目(41301075);新华社提升移动互联网用户体验关键技术研究项目(0716-1441XH110449)
陈 嘉(1984—),男,硕士,工程师,主要从事媒体数据分析及可视化的相关技术研究。E-mail:chenjia@xinhua.org
刘 哲。E-mail:liuz@cau.edu.cn
陈嘉,赵祖亮,郭鸿飞,等.基于格网的多比例尺海量数据空间渲染方法[J].测绘通报,2016(11):60-63.
10.13474/j.cnki.11-2246.2016.0366.
P237
B
0494-0911(2016)11-0060-04
