基于WEB的上机考核系统中JQuery和Ajax技术的应用
2016-11-22丁华陈辉
丁华,陈辉
(陕西交通职业技术学院 陕西 西安 710018)
基于WEB的上机考核系统中JQuery和Ajax技术的应用
丁华,陈辉
(陕西交通职业技术学院 陕西 西安 710018)
基于提高上机考核系统交互效率和人性化设计的目的,在Web上机考核系统设计中,采用MVC4框架的ASP.NET技术开发和基于SQLServer2012的数据库系统架构,并在软件设计中使用了JQuery和Ajax技术,提高了系统中各类数据的交互显示效果,并且在考试发布、提交、批改的各个功能设计中实现了较好的用户体验。经过系统测试和应用,可以简化教师上机考核工作量、提高学生考核和提交的效率,实现了预期的效果。
上机考核,JQuery,Ajax,WEB应用
学生上机考核系统是一个基于B/S结构的WEB应用程序,主要功能是对学生上机考核中的作业发布管理、作业提交管理、作业考评管理、考勤管理、在线考试管理等功能。
该应用开发是为了在实训机房中系统地管理上机考核的整个过程,改变以往教师每次布置作业后学生完成练习后提交作业,这样的过程相互不关联,没有系统管理的过程,不能很好的评估一门课程在整个学期中实训的情况(包括学生实训考勤、教师的布置的上机任务和学生的上机提交作业等等)。
整个系统采用基于MVC4框架的ASP.NET进行开发,开发环境采用 Visual Studio 2012,后台数据库使用 SQL Sever2012。
在整个系统开发设计中,采用了大量的JQuery技术进行WEB前端、AJAX和JSon数据交换技术,以前开发系统采用的WebForm技术相比较,开发效率有了较大的提升,系统界面更加美观,运行速度有有所提升。
1 JQuery和Ajax技术概述
JQuery技术是一个非常优秀的JavaScript框架,其名称就是JavaScript+Query,也就是为了更好的进行JavaScript查询而设计的应用框架,由于使用简单和兼容性好,因此JQuery技术在Web开发中应用非常广泛[1-3]。
EasyUI技术是基于 JQuery的前端界面设计工具包,EasyUI提供了丰富的设计插件,可以实现WEB页面中的各种元素,不仅包括网页布局,而且还包括各类显示元件,例如各类选项卡、树形菜单、数据表格等等。JQuery EasyUI是一组基于JQuery的UI插件集合体,而JQuery EasyUI的目标就是帮助WEB开发者更轻松的打造出功能丰富并且美观的UI界面[5-6]。
Ajax(Asynchronous Javascript And XML)技术是异步更新技术[7],其技术基础同样是源于JavaScript技术,Ajax是对传统Web页面内容更新的革命性变化,使用Ajax技术后,页面的内容更新可以实现局部更新,不需要整个页面的刷新就可以实现页面内的部分内容更新,典型的应用就是谷歌地图和百度地图,在对地图的放大过程中,不断细化地图的细节的同时页面并不会刷新,而是在与服务器进行数据交换的过程总进行局部更新,这种技术可以极大的改善用户体验[8]。
2 EasyUI界面和菜单设计
在主界面设计中,采用了基于JQuery框架的EasyUI界面设计技术,主界面中使用了EasyUI的layout、accordion、tabs插件进行设计[9]。
1)EasyUI页面设计
主界面采用EasyUI的layout布局面板设计[10],将整个区域分为4个区域,分别是north,west,south,center,如图1所示。

图1 主界面布局
2)菜单设计
在West区域的菜单栏内采用了EasyUI中的 accordion可伸缩面板设计,在accordion面板中将教师的管理功能分为5大类,共11项功能,这些菜单将设计放置在主界面布局中的West位置,如图2所示。

图2 管理菜单结构
3)菜单代码设计
系统设计采用基于MVC的Asp.NET开发架构,使用模型-视图-控制器的设计模式,各个管理类别的每个菜单项都是一个超链接,分别指向相应功能的控制器,获取控制器返回的视图,将视图显示在中间内容区域。例如,学生管理中的导入学生信息超链接代码如下:
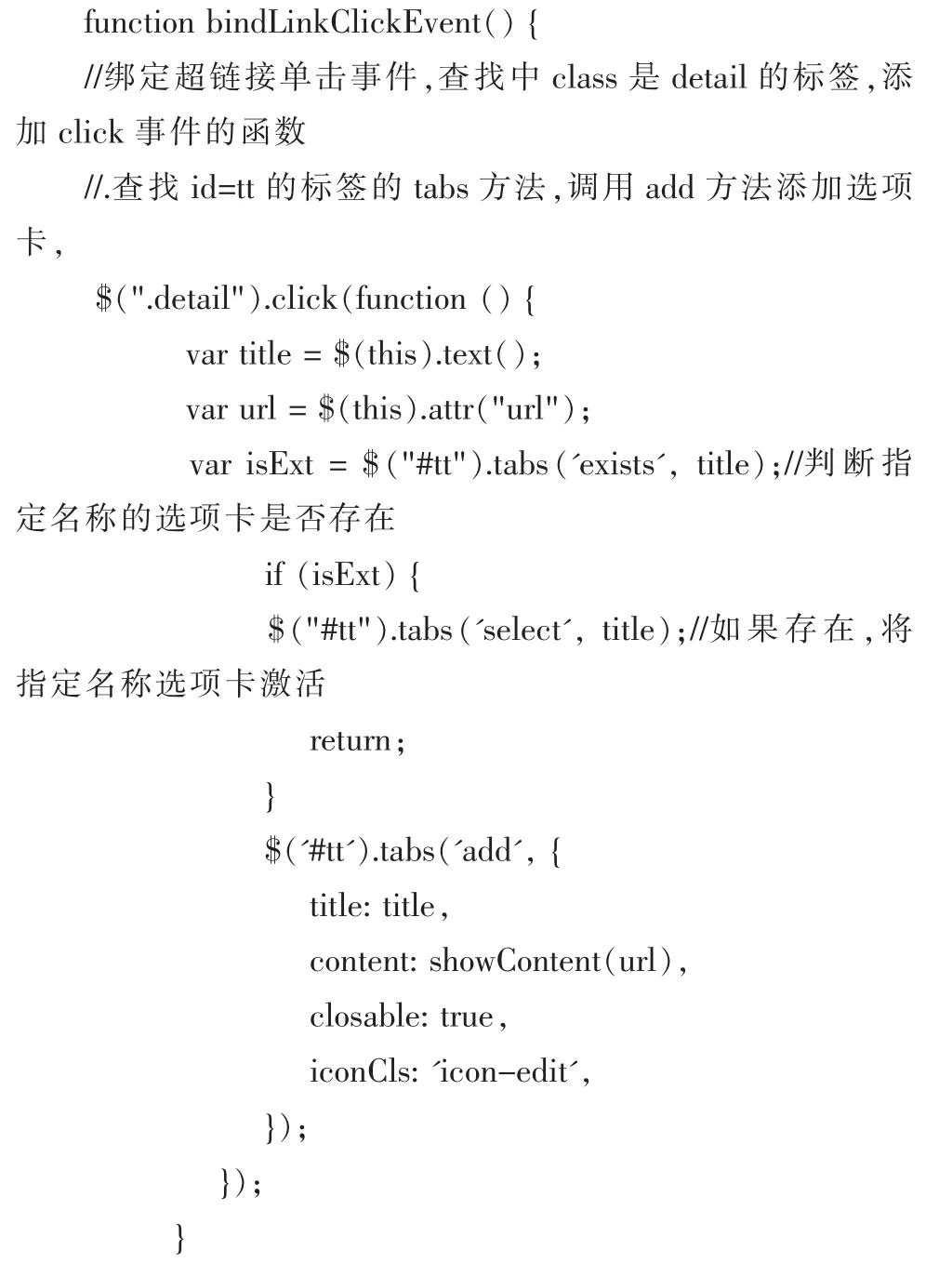
在图1布局中的center区域,是一个选项卡容器,可以将多个页面以选项卡的形式显示,在layout布局面板中提供了对选项卡操作的方法。每个选项卡以div标签设计,页面中使用JQuery脚本添加了该超链接的点击事件代码,绑定了处理函数,当用户点击超链接后会执行关联bindLinkClickEvent函数,函数代码如下:

函数执行流程如图3所示。

图3 主界面选项卡的创建流程
4)界面布局设计
完成主界面设计后,系统菜单才界面的West区域 (左侧),系统的主要显示区域是Center区域(中央),在中央区域中采用选项卡设计,用户点击菜单就会下中央区域显示相应的选项卡,如图4所示。
3 Ajax和Json技术的应用
在系统设计中大量采用了Ajax的异步提交技术改进用户的操作体验,在系统设计中主要采用了JQuery中提供的异步提交的方法ajaxSubmit[11],以教师批改作业为例说明设计过程,如图5是作业批改页面。
当用户选择学期、课程、班级等3个列表框后,页面会触发异步提交,在提交函数中,采用Ajax将用户选择的列表项id以异步的机制提交Teacher控制器相应的Action,在Action中根据选项id查询课程和班级信息的对象集合,然后封装为JSON数据回传到提交页面,异步提交函数如下。


图4 主界面

图5 作业批改页面
在回调函数中,会获取数据查询的数据封装成的JSON数据集合重构其他的列表框内容,实现页面局部刷新,当用户选择指定的学期、课程、班级、作业后,点击“显示提交作业”按钮,系统会再次进行异步提交,返回学生的作业信息,这些信息还是以JSON数据封装。
JSON(JavaScript Object Notation)是一种数据格式[12-13],主要是便于JavaScript进行解析,其本质就是JavaScript中的键值对集合,采用逗号、括号等标记将数据分割保存,使用JSON数据的目的是为了实现服务器回传的数据被客户端JavaScript脚本快速解析, 在.NET框架中提供了JavaScriptSerializer类进行JSON对象的快速序列化和反序列化的操作[14-15]。下面代码就是JSON对象的序列化操作。


根据指定作业查询的学生作业对象集合,经过JSON对象序列化操作,创建成为JSON字符串,返回客户端,由Ajax的回调函数接收,对JSON字符串进行解析,动态创建班级学生作业表格。
根据班级id获取的班级学生对象集合经过JSON对象序列化后,被序列化为字符串,例如对动漫1307班级查询的结果(部分)JSON的字符串显示如下,表示一位学生的作业信息,对应图5中作业表中的第一行作业信息。
"[{"StudentName":" 张 云 浩 ","StudentNo":" 030631200629","Score":0,"CourseName":null,"orkTitle": null,"id":4399,"studentid":1146,"studentWorkMemo":".1","studentWorkFile":"/UploadFile/StudentWork/2015/9/28/ work.rar","workid":3053,"workUploadTime":"\/Date(1443427342000)\/"}….,
从JSON字符串可以分析出,该字符串以”[”开始,”]”结束,字符串中的每个对象用”{}”包围,在每个对象中以”String属性名”:”value属性值”的键值对格式保存数据。JSON字符串格式如图6所示[9]。

图6 JSON数据格式
与XML等其他的数据封装格式相比较,JSON字符串格式可读性并不好,但是这种格式最大的优点就是JSON字符串可以被JavaScript以数组的方式快速读入解析,而无需借助任何其他工具,非常便利[10]。
2)班级学生作业表格动态创建设计
客户端的Ajax回调函数获取服务器返回的JSON字符串后,首先需要使用JavaScript的eval函数将字符串解析为JSON数据格式,然后以数组形式进行遍历访问。下面就是回调函数解析JSON字符串后编辑并动态创建表格的关键代码,动态创建的表格如图5所示的表格。
$("#workTab").append("
+""
+""
+""
+""
+"
+"
在动态表格创建完成后,从图5可以看出,每行的表格中还有“查看作业”的超级链接,需要再次进行异步提交的函数绑定,查看作业的超级链接对应的css样式的绑定的伪类为workdetail,使用JQuery可以根据workdetail给超链接绑定点击函数,在函数中与Teacher控制器的GetStudentWork-Model Action绑定,关键代码如下。

采用这种动态绑定的方法,可以不用考虑班级学生的人数,将全部学生作业的超链接全部一次性的与相关函数绑定,并且根据作业id区别不同学生的作业。
4 结论
在上机考核系统的开发中,将以往基于WebForm的开发模式改进为基于MVC的开发模式,并且大量应用了JQuery、Ajax和JSon技术,不仅有效的提高的开发效率,而且开发完成的系统中,用户体验有了极大的提升,目前该应用系统已经在我院的信息工程系实训机房投入应用,实训教师普遍反映该系统应用简便,相应速度快,不仅提高了上机作业和上机考核的效率,而且对学院的信息化水平提升起到了提升作用。
[1]俞新凯,曾光辉,毛敏.一种基于MVC设计模式的开发框架[J].软件导刊.2015,14(6):41-44.
[2]饶浩.MVC模式下的Web系统快速开发框架设计,微处理机[J],2015,36(3):69-72.
[3]张水利,董军堂,冯敏娜.基于MVC模式的在线考试测评系统的设计与实现[J].现代电子技术,2015,38(14):67-71.
[4]陈辉,丁春莉,孙悦.ASP.NET MVC软件架构模式在学生实训管理系统的应用[J].电子设计工程,2015,23(13):11-15.
[5]李自胜,肖晓萍.基于.NET框架的新型 PACS系统设计[J].计算机工程与设计,2009,30(23):5503-5505.
[6]郝雯,艾玲梅,王映辉.三层结构软件框架扩展点实现方法[J].计算机应用,2009,29(9):2541-2543.
[7]莫勇腾.深入浅出设计模式[M].北京:清华大学出版社,2006.
[8]王孝明,胡健,陆坤,等.基于.NET平台可复用软件框架的设计与实现[J].计算机工程,2004,30(22):76-78.
[9]李宁,马殿欣.MVC4中Ajax表单的实用编程[J].电脑编程技巧与维护 2015,48(18),46-50.
[10]赵贝贝,梅一垚.基于MVC的校园电子商城的设计与实现[J].电子技术与软件工程,2015,32(1),85-88.
[11]曾琪,鲁震霆.基于微软Ajax实现前台JS调用后台C#方法[J].数字技术与应用,2015,22(9):56-57.
[12]张耘凡,柳平增,马鸿健,等.一种基于JSON的分布式系统架构[J].中国农机化学报,2015,36(9):255-258.
[13]鲁沛鑫.基于RESTful和JSON的超级炫铃平台OpenAPI的设计与实现[D].北京:北京邮电大学,2013.
[14]李艳春,李新,焦文彬.分布式信息系统中数据交换平台设计与实现[J].计算机工程与设计,2012,33(7):2640-2645.
[15]王鹏,吴晓东,杨华民.基于不同数据传输格式对Ajax实时性响应影响的研究[J].长春理工大学学报:自然科学版 ,2011,34(2):146-149.
The application of Ajax and JQuery in the computer examination system based on WEB
DING Hua,CHEN Hui
(Shaanxi College of Communication Technology,Xi’an 710018,China)
Based on improving the efficiency of computer examination system interaction and humanized design,the purpose of the Web in the design of computer examination system,using ASP.NET MVC4 framework based on technology development and SQLServer2012 database system architecture,and used in the software design of the JQuery and Ajax technology,improve the effect of the interactive display of all kinds of data in the system,and the test release corrects,submit,achieved a better user experience in the design of each function.After the system test and application,can simplify the teacher on the inspection work,improve the efficiency of student assessment and submit,achieved the desired effect.
computer examination;JQuery;Ajax;WEB application
TN 311
A
1674-6236(2016)15-0016-04
2015-12-01 稿件编号:201512010
陕西省高等教育教学改革研究项目(15Z26);陕西交通职业技术学院科研项目(YJ15002)
丁 华(1982—),女,甘肃武威人,硕士,讲师。研究方向:计算机网络应用、软件开发。
