浅析JavaScript在动态网页设计中的应用
2016-11-19刘进军
刘进军
(阳江职业技术学院,广东 阳江 529566)
浅析JavaScript在动态网页设计中的应用
刘进军
(阳江职业技术学院,广东阳江529566)
如今已经步入到了信息化时代,随着计算机技术的使用越来越广泛,人们对于网络的使用也越来越频繁.在这样的大背景下,人们对于网页设计的需求渐渐提高,传统的静态网页早已不能够满足人们的需要,从而动态网页设计成为了当前网页设计的主流.本文便将针对JavaScript在动态网页设计中的应用进行分析,希望能够对当下网页设计提出一些意见或建议.
JavaScript;动态网页;网页设计
随着社会步入了信息化时代,网络成为了很多人生活中必不可少的一个重要组成部分.人们通过浏览网络进行娱乐、获取信息、办公学习或是消费购物.而随着网络的功能越来越丰富,不同网站之间的竞争也越来越激烈.在当前的网络环境下,想要创建出一个全新的网站并不是什么困难的事情,但是想要让自己的网页能够得到大多数网民的关注却极为不易.除了网站的实用性能以及各类网站影响推广措施之外,如何才能够提升网站自身的吸引力才是最为重要的.我们可能会在浏览网页时发现新闻图片在不断变化、抑或是文字自动发生跳动等现象,这些就属于网页的动态设计.而通过网页的动态设计则可以极大程度上提升网页的特殊性与多元性,让单调枯燥的网页变得丰富多彩.
1 JavaScript语言的适用性
针对于上述的动态网页设计元素,JavaScript无疑具有极好的适用性.其作为一种网页设计的脚本语言,不但可以针对网页的用户端进行编辑,使之能够产生各式各样的动态效果;同时也可以在服务端生效,经由网页开发设计人员的操作进行网页设计的功能管理与控制.由此我们可以看出,JavaScript在网页动态设计中占据着极为重要的地位.而开发人员更应该根据JavaScript的这一优势加大网页动态设计的开发力度.
1.1JavaScript的语言特性
JavaScript语言的功能极为强大,在进行网页动态设计工作时,JavaScript的代码便可以与HTML文档相结合,发挥出对网页内容以及用户端操作更为强大的管理控制作用.在用户对网页中内容进行浏览时,浏览器便可以针对用户的操作行为展开翻译与解释,并且进一步执行.除此之外,JavaScript也可以实现其他的任务类型,无论是对网页内容的计算、检查或是动态效果编写、添加游戏等都有着极为强大的适用性[1].然而这些都是动态网页设计过程中极为需要的.具体来讲,JavaScript已经可以将传统的CGI程序完美替代,成为当下网页动态设计中最为重要的语言类型,主要由于其具有如下的几个特点.
首先,JavaScript不但可以对网页进行编写与设计,同时也可以对相应的操作进行解释,使计算机可以识别.在编程时,JavaScript所使用的是小程序段,而其与HTML的代码相互结合之后便能够经由大多数的浏览器进行解释与执行.这使得网页的开发与动态设计工作更加的简单易行.
其次,JavaScript中许多功能都来自于固有的脚本环境,这样便可以让脚本与语言对象相互影响、相互作用、相互完善.其最大的优点就在于JavaScript可以由此来使用预定义对象,同时也能够使用自定义对象.语言对象范围的进一步扩大使得JavaScript的适用范围得到了有效的提升.
最后,只要计算机上拥有能够支持JavaScript生效的浏览器,那么JavaScript编写的程序便可以执行.无论计算机操作环境如何,只要浏览器达到既定要求便可以让JavaScript展现出应有的效果,这极大程度上提高了JavaScript语言的适用性.开发人员无需再针对用户可能使用的计算机操作系统而对网页进行多方面设计,减少了网页动态设计的工作量,提高了工作效率.
1.2JavaScript的应用范围
通过上述JavaScript的特点我们可以看出,虽然该语言较为简单,但是它的功能与其他网页动态开发语言相比不逞多让,甚至更加强大.加之JavaScript几乎在所有的浏览器中都可以得到执行,这使应用更加广泛.首先,在进行网页动态设计时,往往需要针对静态网页现有的资源进行编辑,如添加文字特效、图片特效、提示效果以及操作特效等.这些都可以通过JavaScript来完成.其次,JavaScript也可以对客户端网页用户所填写的表单进行分析与检测,如果不能够生效便会自动过滤.这样极大程度上减轻了服务器的工作量,支持服务器在短时间内发挥更大的作用.除此之外,通过JavaScript语言可以随意调整网页窗口的大小、位置、开关等;并且在用户进行特定操作,如鼠标移动到特定图片、特定文字或是特定位置时,可以进行连续的一段程序相应,极大程度上提高了后续网页的浏览量以及网页的实用效果.最后便是通过JavaScript语言对网页的设计可以得到更加丰富的效果,也能够在标题栏循环播放所需要展示的文字、连接、消息等,如果用户点击或者是将鼠标指针移到位置便可以显示出链接地址或是自动连接,提高了动态网页的利用率[2].
总而言之,JavaScript语言在网页动态设计中能够发挥出极大的作用,合理利用不但可以提高网页设计的效率,更能够让网页展现出更加丰富多彩的动态效果.
2 JavaScript在动态网页设计中的应用实例
在进行网页动态设计工作时,程序员只需要在Web页面中使用JavaScript的脚本语言便可以达到预期的效果.一般来说,使用JavaScript语言的方法主要有两种,其一是在HTML中嵌入JavaScript的脚本语言,而另一种则是在Web页面中加入JavaScript的链接.但无论是哪一种方式都可以较好的完成动态网页设计工作.将JavaScript代码嵌入到JavaScript中主要是通过标记使 JavaScript代码被引入HTML中,浏览器一旦接收到固定的信号便可以执行JavaScript脚本所编写的程序,从而达到上文所说的一系列特殊效果;而后者则不同,其是将JavaScript的脚本语言单独储存,并且加以链接到原HTML文件中.这样下来,当有特定操作被触发时,便可以从HTML文件中直接跳跃到JavaScript脚本编写的程序中,从而达到既定效果.下文便将对动态网页设计中不同类型的JavaScript脚本语言进行详细分析.
2.1字幕滚动效果
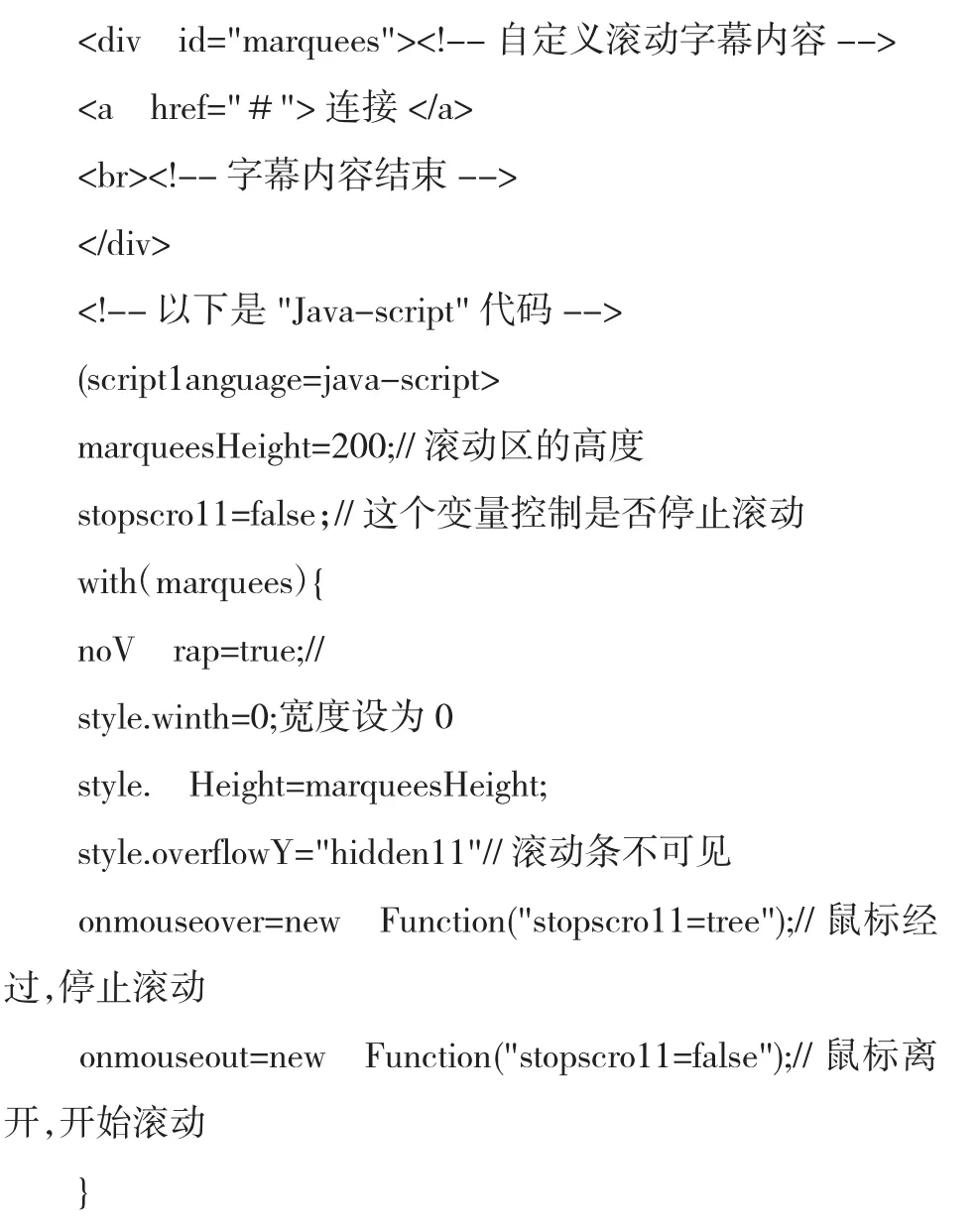
在动态网页设计工作中,最为基本的便是字幕滚动效果的设计.因为在一般的网页上都会存在大量文字,为了能够凸显出关键词句在静态网页设计中往往是使用加粗、加大、换色、转化字体等方式.这样不但不能够取得较好的效果,同时也会让整个网页看起来更加的不规律.对此,便需要在网页中添加字幕滚动效果.在字幕滚动设计中,需要使用的标签是Marquee.但是在添加了标签之后的滚动元素一般只会滚动以此,随后便是一大段空白,无法达到预期的连续滚动效果.对此,便需要在后台将所需要添加滚动效果的词句进行一次次的复制.为了能够看起来更加协调,便需要让复制后的内容超出原有滚动区域至少两倍,之后再隐藏掉溢出的滚动条,利用JavaScript代码控制滚动条移动.具体的代码操作如下:

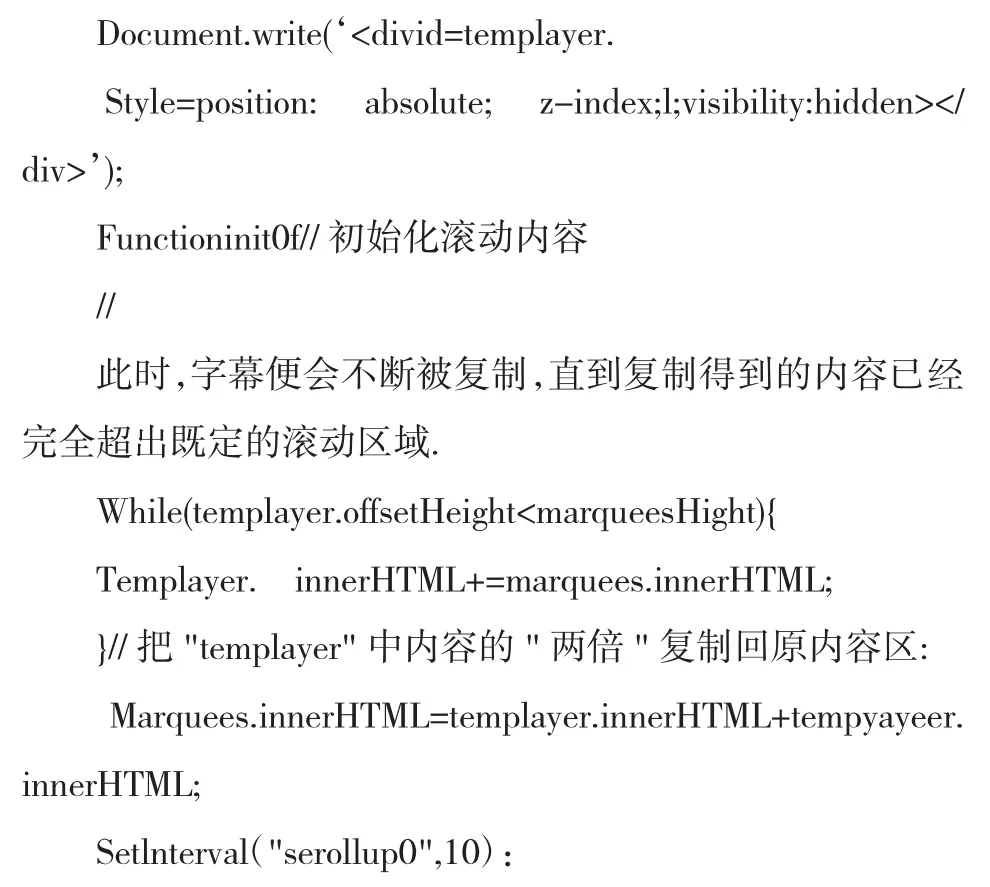
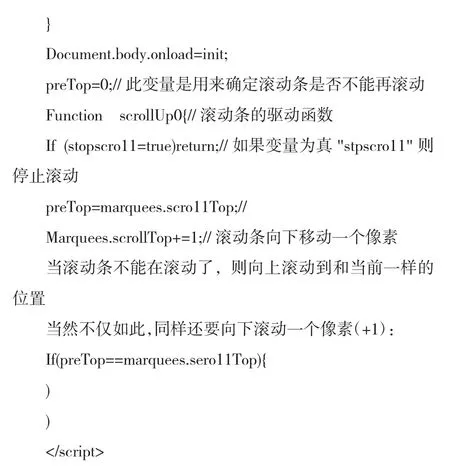
此时字幕滚动区域的高度对于网页的浏览者而言是无法辨别出来的,此时所要完成的工作便是将字幕滚动内容进行无数次复制,使之能够满足连续不停滚动的需要.为了能够让网页的浏览者不会发现字幕复制之后的内容,一般需要将字幕内容复制到一个不可见层中——templayer,具体代码如下:


这样便可以在网页中得到不断滚动且自然流畅的动态效果.
2.2图片的水平滑动以及超链接设置
在网页设计中,除了文字之外,图像也同样起到了极为重要的作用,因为人们对于图像内容的分析理解往往比文字更加迅速.图像的使用不仅让人们所能够接收到的信息更加丰富,同时也能够让网页排版拥有更大的发挥空间.但是如果在网页中频繁出现图片,非但不能够起到正面效果,反而会让整个网页看起来杂乱不堪.图片占用网页篇幅过大,使得文字内容被大幅压缩,从而减少了网页的叙述功能.为了避免此类问题的发生,我们一般会使用图片水平滑移设计来减少图片所占用的网页面积,并且提高网页排版的整洁程度.同时,在人们浏览网页的过程中,当看到某一个感兴趣的内容时往往会移动鼠标指针到达相应的特定位置.对此,我们可以将图片滑移与超链接相结合,时鼠标移到图片位置时可以自动开始滑移并且弹出原网页链接地址.
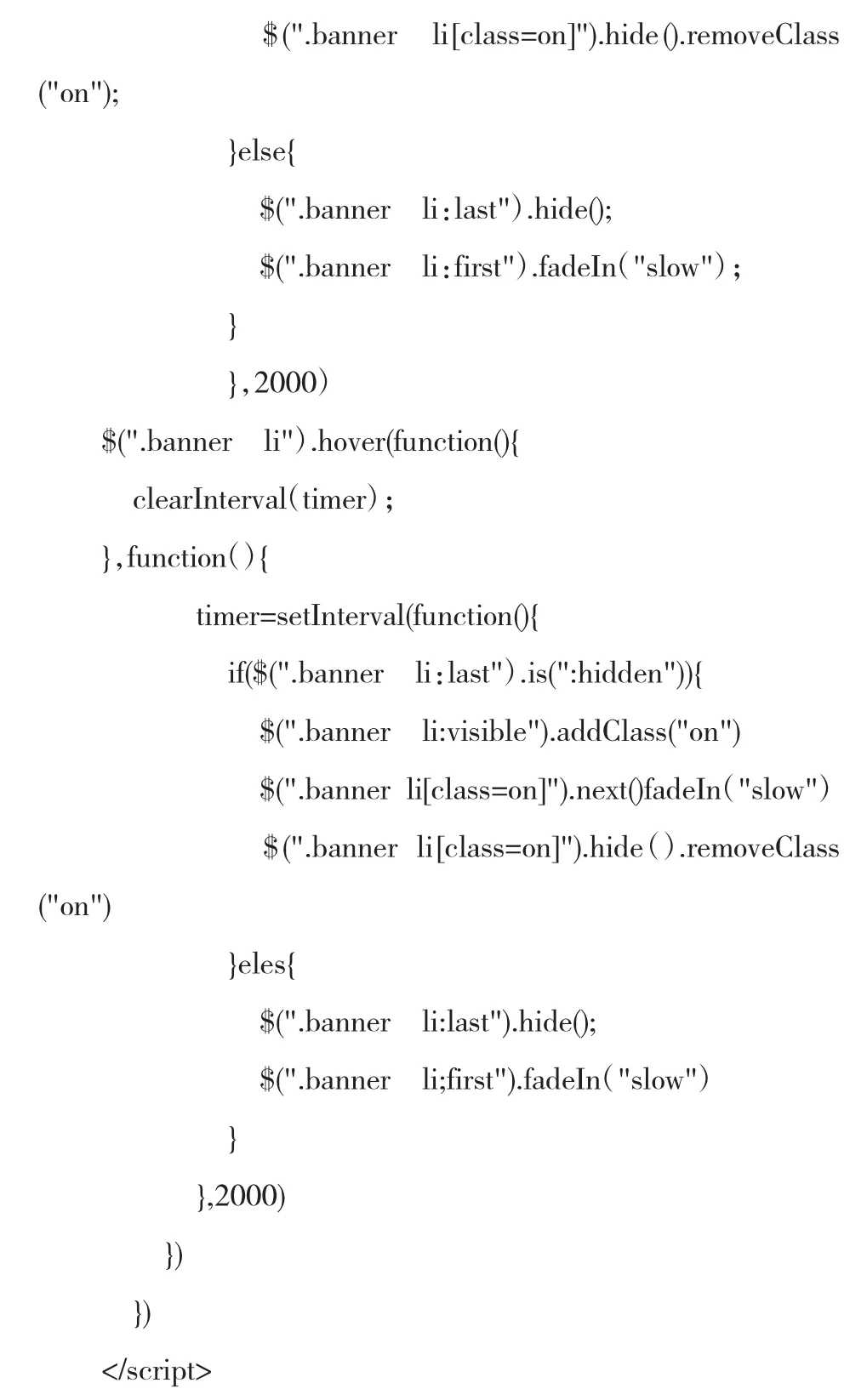
具体代码如下:


这样便可以得到预期的图片滑动平移效果.
3 结语
通过上述实例我们可以看出,通过JavaScript我们可以方便的在网页中添加各种各样的特效,并且将需要进行处理的文字制作成滚动字幕与图片集合等方式来简化或丰富网页的形式.但是无论怎样我们都需要确定,并不是特效越丰富越好,只有当网页的实用性与艺术性完美结合时,网页设计才算是达到了最好的效果.
〔1〕刘建莉.基于JavaScript的网页游戏的设计与制作[J].数字技术与应用,Digital Technology and Application,2015-12.
〔2〕王紫君.基于JavaScript和Java语言的动态网页设计方法探析[J].科技风,Technology Wind,2015-6.
TP391.41
A
1673-260X(2016)09-0017-03
2016-05-09
广东省高职院校教育教学改革项目(20120202110)
