基于ExtJS和SSH2架构的网上报销系统设计与实现
2016-11-09邱丽丽
邱丽丽 陆 源
(中国电子科技集团第二十八研究所 江苏 南京 210007)
基于ExtJS和SSH2架构的网上报销系统设计与实现
邱丽丽陆源
(中国电子科技集团第二十八研究所江苏 南京 210007)
针对某企业需开发具有良好用户体验和可维护性的网上报销系统的需求,阐述一个基于ExtJS和SSH2架构的网上报销系统的设计及实现。深入研究开发中使用的整合架构和通信方式,分析设计网上报销系统的界面功能和数据模型,并给出关键功能设计,最后给出系统实现。该系统的实际运行表明,这种整合架构下的Web系统比传统的Web应用程序有更高的用户体验和可维护性。
网上报销ExtJSSSH2RowEditor扩展
0 引 言
某大型国企,随着企业生产规模的发展,目前的手工报销模式存在业务效率低下、内部资金无法进行有效的控制和查询困难等诸多问题[1]。希望借助Web技术进行网上报销,来达到提高处理效率,实现费用控制和方便查询的目的。另外,需求调研时发现,该单位存在大量使用无盘上网和使用除IE外其他多种浏览器的情况,所以用户希望开发的Web应用对客户端要求尽量低,并有较好的体验。同时开发交付后,未来由该单位的信息部门自行维护升级,所以又希望有较好的维护性。Web应用中基于B/S多层体系架构以其客户端和服务器端分离的优点而受到广泛的关注[2,3]。然而,传统的B/S架构没有良好的软件设计模式和开发框架,开发的JSP页面中既包含表示层的数据又有实现业务逻辑的程序代码,存在系统维护难度高、页面交互性和表现能力差的不足。
本文针对该企业的实际需求,考虑到系统的扩展性和可维护性,使用轻量级的SSH2架构[4]对系统进行分层构建。对于客户端界面表现力不足的问题,相比于普通的网页开发语言,ExtJS有表现力强、低开发难度、跨浏览器运行和低通信量的优点,所以本系统在客户端引入ExtJS框架实现,阐述了一个基于ExtJS和SSH2架构的网上报销系统的设计及实现,研究了SSH2与ExtJS框架结合后的分层架构和通信方式,并设计扩展RowEditor控件,使得多个信息录入grid只需编写一个通用RowEditor控件,减少了代码量。实际应用表明,该设计比传统的Web系统不仅提高了系统的开发效率,提供了更好的用户体验,而且逻辑清晰的架构还使系统具有更好的维护性和扩展性。
1 主要技术
1.1整合架构
本系统的架构以SSH2架构为后台,前台使用ExtJS框架展示页面。该架构主要分为五层:视图层、控制层、业务逻辑层、数据持久层和数据层[5],见图1所示。ExtJS框架实现视图层,负责接收用户请求,并向用户展示结果页面。控制层采用Struts2框架的控制器,通过Structs-config.xml配置文件配置前台与服务器交互的Action,控制用户对服务器的请求操作,根据请求调用业务逻辑层的业务逻辑组件,并将执行结果返回给视图层。业务逻辑层管理具体的业务对象和业务操作,由Spring框架实现。Spring的容器除了统一管理业务逻辑外,还提供事务处理、缓冲池等容器组件来提高系统的性能,并确保数据的完整性。数据持久层由Hibernate实现,实现从对象到关系数据库的映射,并将对数据库的所有操作封装在Dao接口里,达到向下屏蔽数据库之间的差异,向上提供了数据库访问接口的目的。数据层主要是存储系统中的数据信息的数据库。分层结构有效地降低了各层间的耦合性,将业务逻辑和数据库操作封装为接口,不仅规范了系统编程,还使得源代码易于理解,从而有利于日后系统的维护与拓展。

图1 网报整合架构
1.2通信方式
前后台的数据通信也是ExtJS与SSH2整合的一个关键问题,处于视图层中的ExtJS框架,利用其自身的Ajax特性,可无需刷新浏览器界面,直接通过异步方式获取服务器数据来处理用户界面内容,可达到提高数据传输速率,提高用户体验[6]的目的。ExtJS 的组件可支持 JSON 或者 XML 的格式进行数据通信。早期的Ajax技术曾经大量的使用XML响应,但随着JSON技术的广泛应用,JSON响应的优点逐渐凸显,包括同样的数据转换JSON格式比转换XML格式数据量小;在服务器端生成JSON格式的字符串比生成XML格式的字符串编程简单等。所以本系统使用 JSON 作为系统数据传输格式。
使用JSON数据通信的过程是:ExtJs前台将请求指向控制层获取数据的Action方法中,系统运行时会自动将请求以异步方式发送到对应的操作方法中,请求可根据需要带上参数。而在后台获取前端的请求后,传统的Struts用类DispatchAction处理请求,因为整合ExtJS后使用JSON传输数据给前台,所以在Action的操作方法中调用业务逻辑处理类得到执行结果对象后,改写DispatchAction执行请求结束之前的代码,使它不再像传统那样转到Struts中指定的结果页面,而是将结果转换为JSON格式。然后调用JSONObject的toString 方法,直接向HttpServletResponse里写JSON格式内容,并带上成功或失败标识,前台就可以根据返回的标志,判断请求是否成功,并进行相应的回调函数操作。
前台利用Ext.Ajax.request,请求的主要代码如下:
Ext.Ajax.request({
url: "…XXXServlet",
//服务器相应操作的地址
params: {
//json对象 },
method: "post",
//请求时使用的默认的http方法
success: function() {
//请求成功后的回调函数},
failure: function() {
//请求失败后的回调函数 }});
2 系统分析与设计
2.1界面功能设计
整个网上报销管理系统包含借款、报销和还款业务,通常又因差旅、会务、出国等事由借款或报销,设计区分差旅、会务、出国、一般等四种事由,根据业务部门的工作和会计的管理设计总体界面模块如图2所示。主要分为两大模块,部门申请和会计集中办理,其中业务经办人是指指具体需要借款、报销和还款的人员因为还款一般是业务经办人直接至财务进行还款办理,不存在申请的信息,故还款办理功能设计为会计直接办理。
其中部门申请模块包括借款申请、报销申请和借款报销情况查看三部分,主要供使用部门完成借款或报销信息的申请录入功能。在进行差旅报销信息录入时,可同时录入城际交通票据信息,作为会计计算补助的参考,实时查看业务经办人的借款或报销情况的功能可作为业务部门录入申请时的参考。当申请完成保存提交后,会计即可在会计集中办理页面进行办理。
会计集中办理模块包括借款办理、还款办理和报销办理等三个模块。借款和报销根据业务部门录入提交的数据逐条进行办理,借款办理时,可先查看业务经办人借款情况,再根据借款申请信息进行借款办理。报销办理稍微复杂,含检查票据和计算补助,核销借款等操作。还款办理因为不需业务经办人提供申请数据,是会计的直接录入办理信息操作。另外提供对借款情况、报销情况和还款情况的综合查询功能。

图2 网报功能总体设计
2.2数据模型分析与设计
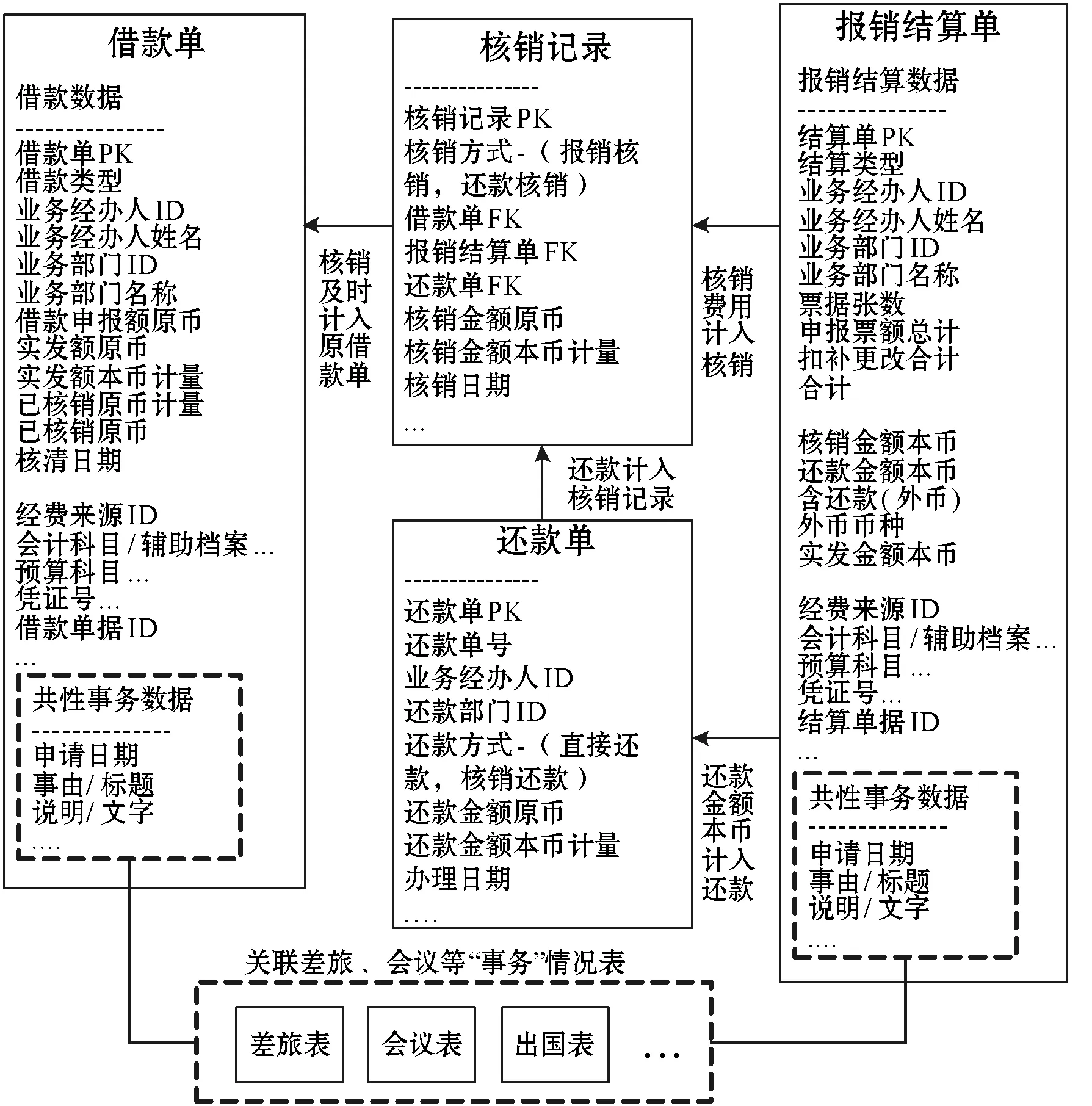
根据企业借款、核销、还款的灵活性。一次借多次报销核销和还款,多次借一次报销核销或还清。前账不清,后账不借的控制,及系统应清晰展现借款情况的需求。核心是设计借款、报销结算、还款、核销记录四张表,将会务、出国等相关事务表另行设计,并建立关联。同时为适应外币借款,借款、还款、核销记录表应同时记录原币、本币计量以及业务发生时的“系统”当时汇率。系统应建立统一可维护的汇率。另外,为减低复杂,报销结算,只计人民币(即系统本币类型)结算。设计的主要数据概念模型如图3所示。

图3 网报主要概念模型设计
其中借款表中记录借款数据,在核销时更新借款表中的核销数据,当全部核销完时,在借款表中记录核清日期。报销表中记录报销数据,在核销时,记录核销的合计本币记量数据,另外记录报销时还款的外币数量和外币汇率。还款表中记录还款数据,分为直接还款数据和核销还款数据,核销还款数据来自报销时的还款本币计量数据,直接还款数据来自于还款系统。核销表中数据记录对借款的核销信息,按借款的币种记录原币和本币计量,数据来源于还款系统或报销系统,报销时的核销数据只记录报销的核销总额数据和借款数据的关系,对于报销的还款数据,不需记录核销信息。
3 关键功能设计
3.1使用过滤器进行统一管理
在网报系统中,若登录用户的已借款数额巨大,已经超出了控制范围,又未还清,系统应预先处理,不允许其跳转到借款页面。此外,还有一些对用户请求的预处理,比如网页权限和数据权限控制、访问网页时常会遇到Session超时错误等,都需要在页面中加入判断,然而当系统页面比较多的时候,每个页面都这样加将会很费事,且将来的维护工作量也是很大,灵活性很差。本文通过Filter过滤器[9]来解决这个问题,它主要用于对用户请求的预处理,在客户端的HttpServletRequest到达Servlet之前,拦截HttpServletRequest进行操作。
对于角色和数据权限控制,本系统定义角色应用Action表和角色数据权限表,将用户配置为对应的应用角色和数据查看角色。用户登录系统后,在过滤器中系统根据用户的ID从数据库中查找到对应的角色权限Action和数据查看权限参数,然后再传递至后台执行对应的操作。客户端通利用Filter接口和doFilter方法实现系统统一管理的主要代码如下:
public class FilterWB implements Filter{
//实现Filter接口
//实现其doFilter方法来拦截请求
public void doFilter(ServletRequest sreq, ServletResponse response, FilterChain filterChain)
throws IOException, ServletException {
HttpServletRequest request=(HttpServletRequest)sreq;
HttpSession session = request.getSession(false);
if(session == null) {
//如果是session超时,在此处做处理
}
var user= request.getSession.getAttribute("loginuser");
{
//在此对登录用户查找对应的应用权限Action和数据查看
//权限参数,若有借款,同时进行借款额的判断处理操作
}
//错误页面
request.getRequestDispatcher("/Error.jsp").
forward(request,response);
}
3.2RowEditor编辑控件的扩展
根据上一节的分析,本系统存在差旅、会务、出国、一般等四种事由的借款和报销信息录入,需要设计实现8个录入界面。本系统引入RowEditor编辑控件,利用RowEditor控件特性,用户可直接在grid上添加业务信息,同时可通过双击对业务信息进行修改等操作。通常情况下,需对每一类录入信息根据不同的信息模型定制相应的RowEditor编辑控件,使程序员编写大量重复的代码。
本文设计扩展RowEditor控件,将使用控件的grid和提交编辑信息的后台地址作为RowEditor控件的参数,RowEditor控件运行时将根据具体的参数执行对应的操作。这样一来,只需编写一个通用的带参数的RowEditor控件,将该RowEditor控件作为8个业务信息录入grid的插件,用户录入业务信息后,将根据不同的grid传递不同的参数,动态执行数据操作,减少了代码量。
实现代码的主要流程是在RowEditor控件的编辑结束后的保存操作函数中,获取对应grid的业务信息参数和提交的地址参数,将业务信息参数传递给对应提交地址的后台操作保存,扩展RowEditor控件的主要代码如下:
extend_editor=function(config){
var defConf={
saveText:’Save’,
listeners:{
‘afteredit’:function(){
var s=Ext.getcmp(config,gridid).
getSelectionModel().getSelections();
//获取提交的数据json
var Params=Object.keys(s[0].json);
var tempArr={};
…//将json对象转化为参数序列tempArr
Ext.Ajax.request({
url:config.url;
//数据提交的地址
params: tempArr
//数据参数
success:function(response){
…
//提交成功的操作}
…})
}}}};
在grid中实例化以上定义的RowEditor扩展插件的主要代码如下:
plugins;[new extend_editor({
“url”:”…”,”gridid”:”GridId”
})]
4 系统实现
4.1视图层实现
新建部门借款申请、部门报销申请和财务办理JSP页面,为了能使用ExtJS编码开发,将ExtJS相关发布包:ext-all.css、ext-base.js和核心库:ext-all.s引入系统。在ExtJS框架下,窗口、树、表格和菜单都是可以直接复用的组件,在开发的时候,只需要直接使用这些组件,就可以创建出丰富多彩的应用程序界面。本系统的客户端界面中主要用到的是表格组件grid、record对象和存储record对象的store组件,store获取数据后,将它装配至表格grid,就可以显示数据了。另外,为了实现grid行的增删改,需要引进RowEditor.js文件,为了实现grid行的自动合计总数的功能,需要使用GroupSummary插件,所以本系统还必须引入如下文件。
报销申请页面的主要代码如下:
//自动合计行插件
var summary = new Ext.ux.grid.GridSummary();
//主界面
var newpanel = new Ext.Panel({
…
//引入RowEditor和GroupSummary插件
plugins: [new extend_editor({ “url”:”…”,”gridid”:”GridId”
}),summary],
items:[ {
//填写报销信息的gridpanel
new Ext.grid.GridPanel({
id:'bx_info_grid'
title:'报销信息填写',
columns: [
editor:{…}
//报销额的编辑控件
…
//增加合计行,对填写的报销额自动进行合计
summaryRenderer:function(v,params,data){
return ‘
合计’;}
…
}]});
4.2控制层实现
编写控制层类JkAction.java、BxAction.java和HkAction.java。这些类用于接收页面发过来的请求,处理请求中传过来的数据,并且调用相应的业务逻辑层类完成对实体类的增删改查操作,最后将处理的结果返回给前端页面。最后在struts.xml文件中配置action,实现ExtJS与服务器进行数据交互的目的,并将action中result类型定义为JSON,使其返回给视图层的是JSON格式的字符串。
4.3业务逻辑层
系统在实现业务逻辑是通过调用接口的方式,而非直接调用具体类,首先编写业务逻辑接口,然后再编写实体类来实现业务逻辑组件。本系统分为部门申请和会计集中办理两大模块,两大模块下又分为多个小模块,因业务逻辑层在各个模块中实现的方法是一致的,所以在这里就只以实现借款为例来介绍。编写业务逻辑层接口JkService.java,在其中定义对实体类Jk.java 的增删改查4 种操作,然后编写业务逻辑层实现类JkServiceImpl.java,在实现类中调用数据持久层类中的方法实现接口中定义的增删改查4种操作。
4.4数据持久层
根据数据模型编写相应的实体类Jk.java、Bx.java和Hk.java 及实体类映射文件Jk.hbm.xml、Bx.hbm.xml和Hk. xml。具体的数据库连接和释放等操作交给Hibernate和数据库连接池实现。对于具体的数据库操作应用类,首先创建抽象类EntityDao类,该类继承了HibernateDaoSupport类,且只有一个SessionFactory参数。然后在config文件下创建hibernateDao.xml文件来管理dao的配置,并且注入SessionFactory。接下来编写具体的数据库操作实现类:JkDaoImpl、BxDaoImpl、HkDaoImpl和HxDaoImpl都继承抽象类EntityDao。在实现类中实现对数据库的具体操作。
5 结 语
在主流的B/S框架下,根据某企业的业务实际,采用基于ExtJs和SSH2架构设计实现了企业内部简单高效的网上报销系统,逻辑清晰的架构具有较高的复用性与可维护性。同时,在视图层引入ExtJs框架进行开发,提高了用户体验。实践证明,这种整合架构下的Web系统比传统的Web应用程序有更高的用户体验和可维护性。同时,实际运行中业发现,ExtJs架构下的客户端存在响应速度慢的不足,这是未来研究和优化的方向。
[1] 梁文清,刘旭光.浅谈网上报销系统[J].计算机与网络:自然科学版,2011(12):47-49.
[2] 钱亦君. 网络费用报销管理系统的设计与实现[J].信息技术, 2013,4(5): 68-71.
[3] 陈维,尚玉廷. 网上报销系统分析与设计[J].电脑知识与技术, 2013(26):5858-5861.
[4] 张建军,刘虎. 基于ExtJS的J2EE轻量级框架的研究与应用[J].计算机应用与软件,2014,31(4):73-76.
[5] 闫俊甫.基于ExtJS与J2EE架构的办公自动化管理系统的设计与实现[D].云南大学,2012.
[6] 韩国敬.SSH2与ExtJS框架结合的应用研究[D].辽宁科技大学,2013.[7] 陈道鑫,宋绍云.ExtJS框架在Web软件开发中的应用[J].电脑知识与技术,2011,7(9): 2044-2047.
[8] 唐永瑞,张达敏.基于Ajax与MVC模式的信息系统的研究与设计[J].电子技术应用,2014,40(2): 128-131.
[9] 贺春林,谢琪.基于协同过滤的个性化Web服务选择方法[J].计算机应用,2013, 33(1): 239-242.
[10] 罗金涛.基于ExtJS的权限树形菜单实现[J].计算机安全技术,2013(16):121-122.
DESIGN AND IMPLEMENTATION OF ONLINE REIMBURSEMENT SYSTEM BASED ON EXTJS AND SSH2
Qiu LiliLu Yuan
(28th Research Institute, China Electronics Technology Group Corporation, Nanjing 210007, Jiangsu, China)
Aiming at the demand of an enterprise to develop an online reimbursement system with good user experience and maintainability, the authors expound the development and implementation of an ExtJS and SSH2 architecture-based online reimbursement system. We intensively studied the integration architecture and communications means used in the development, analysed and designed the interface functions and data models of the system, and provided the design of key functions as well. Finally, we presented the system implementation. It is shown by practical application of this system that the Web system with such integrated architecture has better user experience and higher maintainability than traditional Web applications.
Online reimbursement systemExtJSSSH2RowEditor extension
2015-06-06。邱丽丽,工程师,主研领域:计算机应用。陆源,工程师。
TP39
A
10.3969/j.issn.1000-386x.2016.09.018
