基于WebKit内核的焦点查询策略研究与优化
2016-11-08肖伟民郭志川胡琳琳
肖伟民 孙 鹏 郭志川 胡琳琳
1(中国科学院声学研究所国家网络新媒体工程技术研究中心 北京 100190)2(中国科学院大学 北京 100190)
基于WebKit内核的焦点查询策略研究与优化
肖伟民1孙鹏2郭志川2胡琳琳2
1(中国科学院声学研究所国家网络新媒体工程技术研究中心北京 100190)2(中国科学院大学北京 100190)
为解决智能电视平台上带内联框架的网页存在焦点查询不友好的问题,对基于WebKit内核的嵌入式浏览器焦点查询策略进行研究,详细说明该策略对焦点查询的执行过程,并针对带内联框架的网页存在的焦点查询不友好问题进行查询算法的优化。在智能电视平台上根据操控特征进行针对性优化,修正了焦点查询错误,大大提升了用户体验。实验结果表明,使用优化后的焦点查询策略在智能电视上可有效解决基于WebKit内核的嵌入式浏览器焦点查询错误问题。
WebKit内核内联框架文档对象模型树焦点查询优化
0 引 言
随着互联网技术的飞速发展,智能电视[1,2]和智能电视机顶盒[3]相关技术和服务也有着日新月异的变化,越来越多的用户使用智能电视浏览网页,观看视频及进行娱乐活动。在Web技术的发展演进和应用日益广泛背景下,智能电视平台的Web技术针对性优化也十分重要,对智能电视平台的交互不友好问题进行研究具有重要的实际应用意义。智能电视浏览器很多都是基于嵌入式浏览器平台的,由于智能电视操控方式的不同,这就对嵌入式浏览器的交互操作提出了更高的要求。但是目前在智能电视浏览器的操控过程中仍存在焦点查询出错的问题。由于智能电视使用遥控器操控网页焦点的移动,与使用鼠标和触控方式不同,当网页中嵌入透明的、覆盖式的iframe页面时,根据焦点查询算法,此时移动焦点会定位到被覆盖的焦点,而非用户所希望移动的目标节点。对于这种用户交互不友好的焦点查询问题,本文基于WebKit[4-6]内核的焦点查询算法和查询策略进行了针对性改进。
WebKit是一个开源的浏览器引擎,其具有清晰的源码结构和极快的渲染速度,高效稳定且兼容性好,是当前许多主流浏览器诸如Chrome、Safari等使用的引擎,多数的嵌入式设备也使用该框架作为浏览器引擎。不足的是WebKit的设计是基于使用鼠标操控的PC端和使用触控方式操作的移动终端,目前在针对遥控器操控的智能电视终端还未进行设计和优化。
目前在大多数PC设备上,用户普遍使用鼠标、触控板、轨迹球进行页面的操作;在手机和平板电脑上则基本使用滑动、点击等方式进行页面操作;而智能电视普遍使用遥控器进行操控,当页面中嵌入透明的、覆盖了页面焦点的iframe[7]页面时,使用遥控器按键进行导航操作会定位到被覆盖的焦点,焦点无法正常移动和定位。
针对上述问题,本文首先对WebKit内核中焦点显示的关键对象,包括文档对象模型树(DOM树[8,9])和渲染树(Render树[10])进行了介绍;对WebKit内核中的焦点查询策略进行详细阐述;针对iframe页面焦点查询错误的问题,基于WebKit内核的焦点查询算法提出了一种改进的焦点查询策略;在Linux系统上对大量页面进行验证,实验结果表明,该优化算法可以解决智能电视带iframe页面焦点查询错误的问题,并且与用户操作习惯相符,增强了用户体验。
1 页面焦点
嵌入式浏览器在页面渲染的过程中,首先需要根据页面内容构建DOM树和Render树,而焦点查询则需要通过DOM节点的遍历和相关算法运算,以及焦点之间的位置关系等。以下对页面焦点相关概念进行阐述。
1.1DOM树和Render树
DOM树是对HTML或XML等文档的一种结构化表示方法,浏览器通过解析器将网页元素解析为一颗DOM树。网页上呈现的元素,如文字、图片等,在获得焦点时会有聚焦效果(显示矩形边框、阴影效果等),此区域即为焦点选中区域。
基于DOM树的一些可视节点,WebKit会构建相应的渲染对象节点,这些节点也构成了一颗树,称之为Render树。为了直观了解DOM树和Render树,图1以一段网页代码说明它们的对应关系。

图1网页代码示例
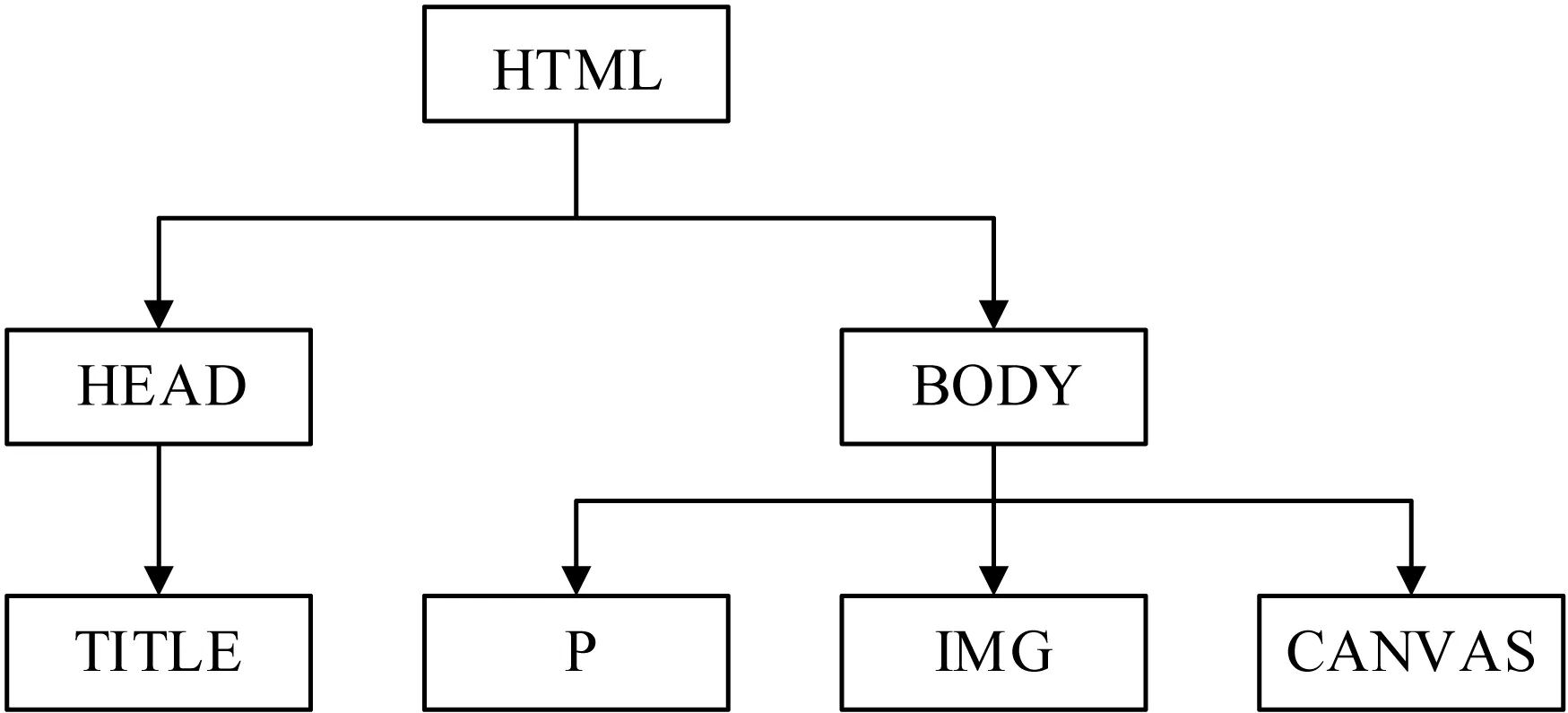
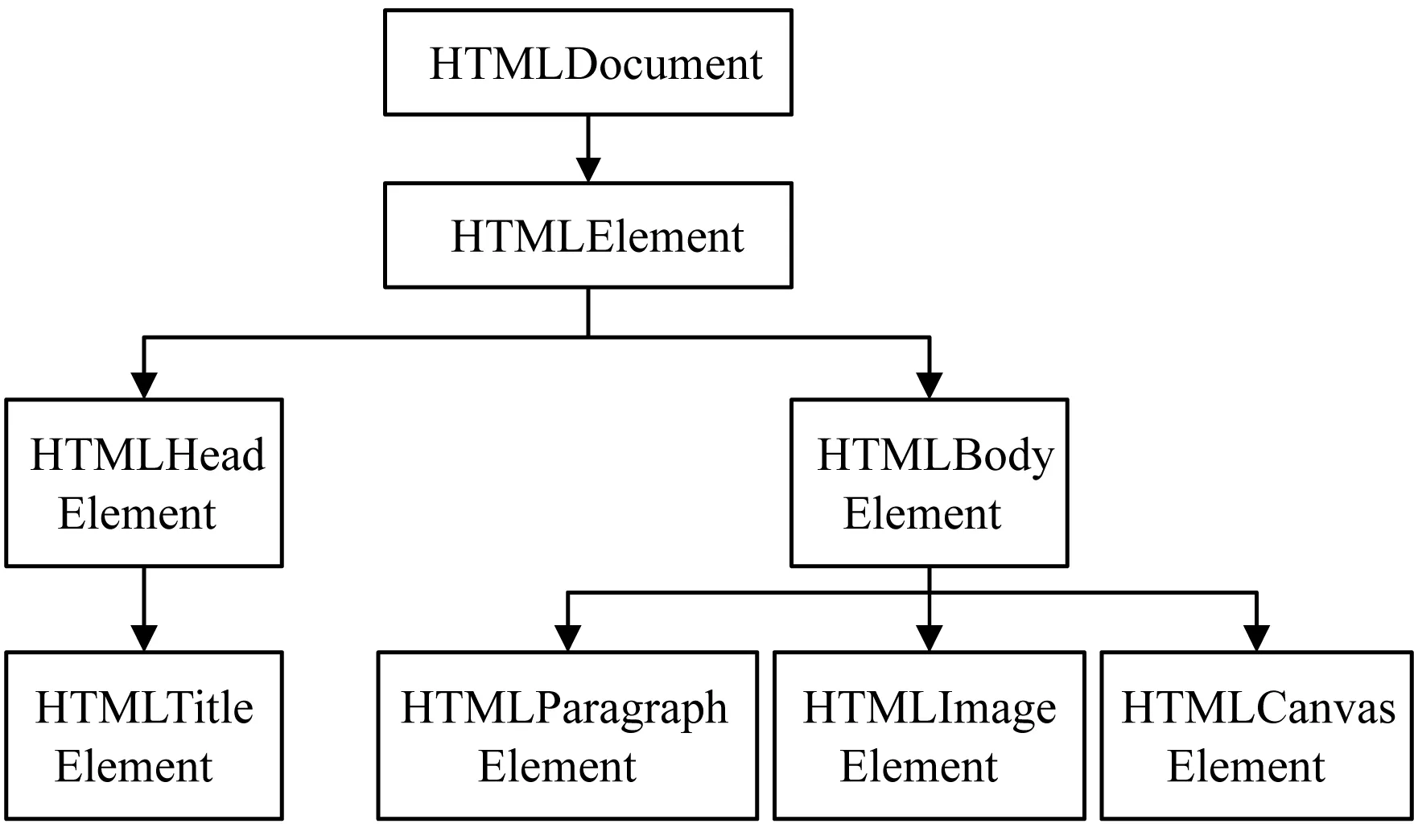
如图1所示网页代码,经网页解析器解析后构建DOM树,解析的规则是按照页面元素嵌套关系构建相应层次嵌套关系的DOM树。解析器为页面中的每个标签构造一个对应类型的数据结构,即DOM节点,将这些DOM节点按照页面层次结构组织,形成一颗DOM树。图2显示根据网页代码构建层次嵌套关系,图3显示相应的DOM树。

图2 HTML页面层次嵌套关系

图3 根据HTML页面构建的DOM树
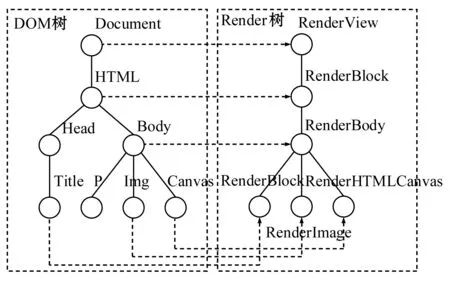
Render树是基于DOM树建立起来的一颗渲染树,是布局和渲染等机制的基础,图4以图1代码为例说明Render树与DOM树的关系。

图4 Render树与DOM树的关系
页面解析所得的节点信息存储于DOM树中,而Render树存储布局计算所得数据、样式信息和呈现绘制[11,12]。当用户操控页面时,焦点查询的过程就是对每一个DOM节点进行计算并得到最优解的过程,而聚焦区域及区域的绘制则是由渲染节点来决定的。
1.2焦点查询的相关节点
焦点查询的过程就是基于当前节点,根据焦点查询算法,由可选节点中查找最优解以获取目标节点的过程,以下对相关概念进行介绍。
当前节点:在网页中当前聚焦的节点;
目标节点:操控网页时用户希望获得聚焦的节点;
可选节点:在DOM树中可聚焦的节点。
2 WebKit内核焦点查询策略及存在问题
用户在浏览网页且进行操作时,浏览器会根据用户行为触发相应的事件处理程序。若用户采用鼠标点击的方式与网页进行交互,则触发浏览器鼠标事件处理程序,判断按键类型及点击坐标,并完成该事件的处理;类似地,若用户使用遥控器或键盘等方式,则触发浏览器相应的按键事件处理程序,判断按键键值和聚焦节点,并完成事件处理。
在WebKit内核中,当浏览器的图形界面窗口解析到用户的遥控器方向按键事件,会调用WebKit内核的焦点处理策略来查询合适的目标节点,聚焦到新节点以完成用户移动焦点的目的。本文通过对WebKit源码的分析和流程跟踪实验,并结合具体网页案例进行实验,得到WebKit内核焦点查询策略,且根据实验现象提出原有焦点查询策略的不足。
2.1焦点查询策略
当浏览器执行焦点查询算法时,首先需要获取当前焦点所对应的DOM节点,然后根据遥控器按键操作的方向查找最优DOM节点作为目标节点。
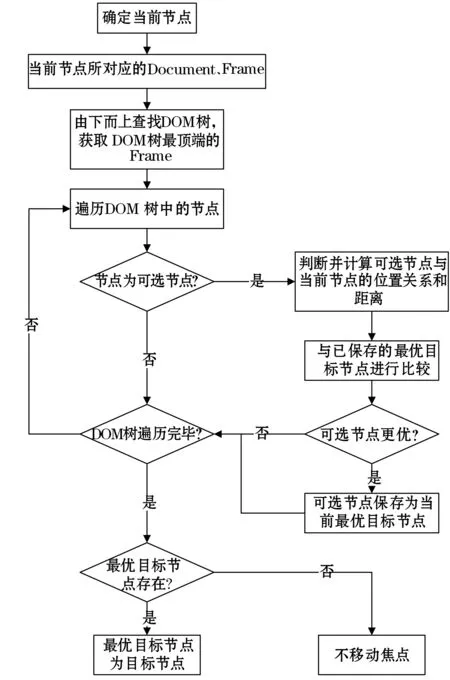
WebKit中的焦点查询策略如图5所示。

图5 WebKit中焦点查询策略
(1) 获取当前节点及节点所对应的Document和Frame,存储于特定数据结构中。
(2) 获取当前节点所对应的DOM树,采用由下而上的方法查找DOM树,到达DOM树根节点。
(3) 从DOM树根节点开始查找,逐个遍历,当节点满足可选节点条件时,判断可选节点与当前节点的位置关系,若与遥控器按键方向不符则放弃,若满足则计算可选节点与当前节点的距离。
(4) 继续遍历DOM树,根据相同查询算法对DOM树中其他可选节点进行查询,若存在其他满足条件的节点,则与已保存的最优目标节点进行比较,将两者之中最优的节点保存下来。
(5) 当DOM树遍历完毕,且最优目标节点存在,则将该节点设置为聚焦的目标节点,若不存在最优目标节点,则不移动焦点。
2.2存在问题
上述焦点查询策略可解决大多数焦点查找问题,但是在网页中带有透明的、覆盖式的iframe内嵌网页的情况下,该查询策略存在焦点查询错误的问题。以下用一个例子来说明该问题。
图6及图7显示了一个iframe内嵌网页示例,当用户点击页面链接,则调用JavaScript开启一个半透明的iframe内嵌网页,用户可在开启的iframe内嵌网页中做一些选项的设置。

图6 iframe内嵌网页示例(a)

图7 iframe内嵌网页示例(b)
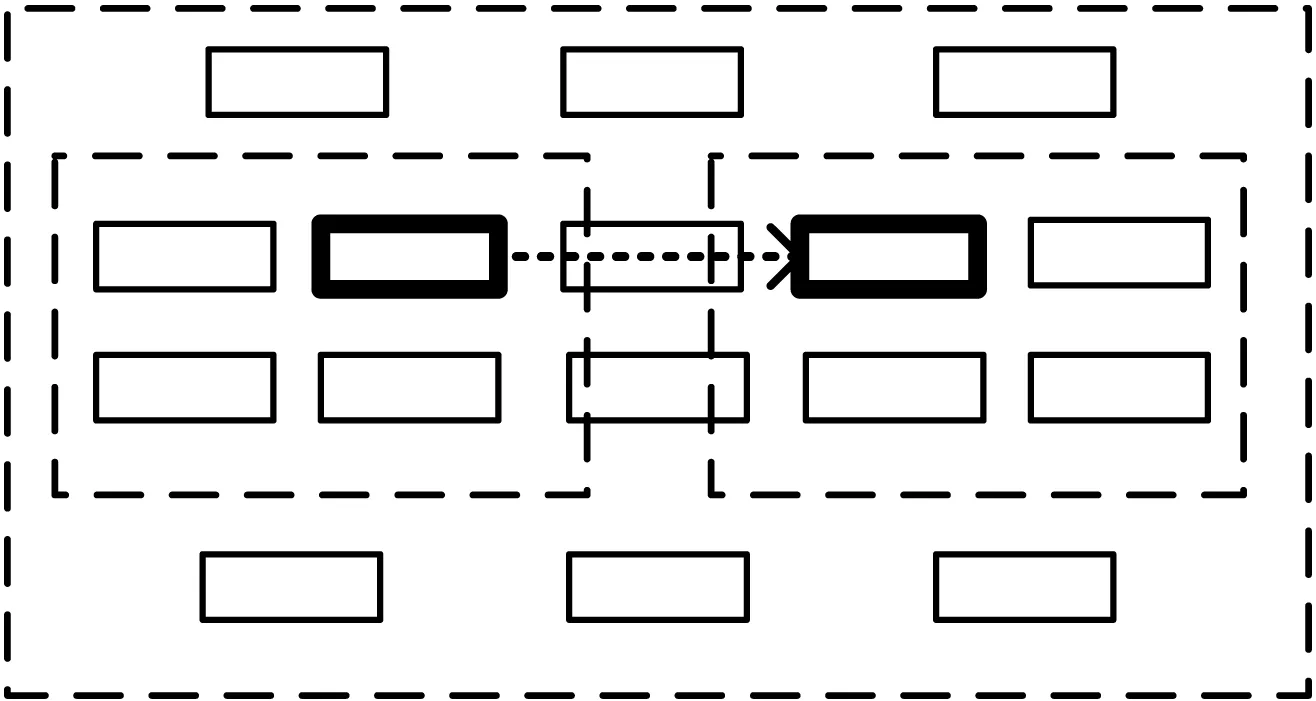
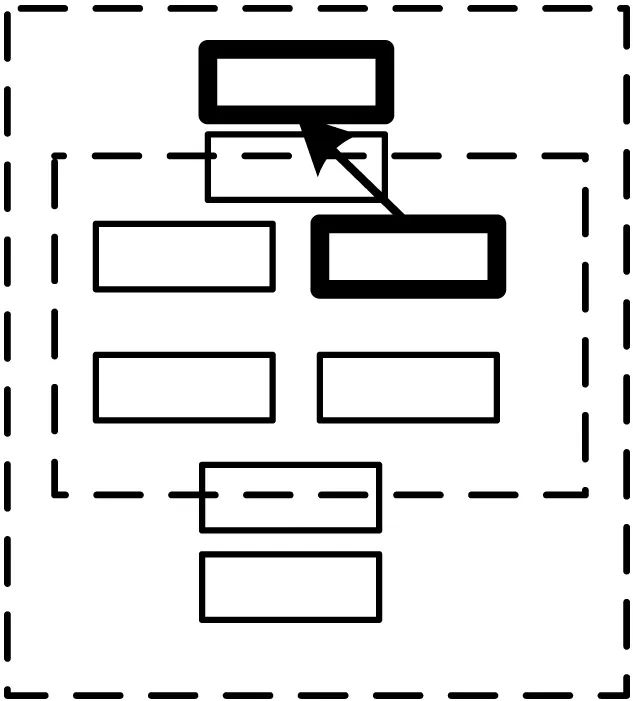
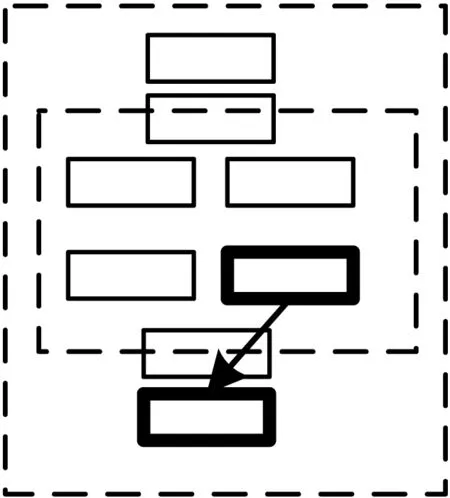
如图6、图7所示,若在PC端或者触控方式的平板电脑和手机端,由于用户采用鼠标点击,手指触控的方式进行交互,此时不会出现如图8所示的焦点查询出错情况。但是在智能电视平台上,用户使用遥控器进行焦点移动的操作,此时根据焦点查询算法,会出现如图8所示的焦点查询错误问题。具体表现为:用户按遥控器向下键时,需要在同一个frame中移动焦点,正确的结果如图9所示,但是根据焦点查询算法,最终返回的最优目标节点为另一个frame中的焦点,查询出错的结果如图8。

图8 iframe内嵌网页焦点查询出错示例

图9 iframe内嵌网页焦点查询正确示例
由于WebKit内核焦点查询策略将所有可选节点均列入节点距离运算范围,在网页中带有透明的、覆盖式的iframe内嵌网页的情况下,被iframe内嵌网页覆盖的节点也参与节点距离运算。当被iframe内嵌网页覆盖的节点满足距离最优的条件即可被标记为目标节点,因此出现焦点查询出错的情况。
3 WebKit内核焦点查询策略优化
对于上一节提到的在智能电视平台出现焦点查询出错的情况,针对性提出WebKit内核焦点查询优化策略,解决了使用遥控器操作时所得焦点非正确目标焦点的问题。经过策略优化后的焦点查询方法,在编译调试并在智能电视上进行安装测试,达到了理想的结果。
3.1查询策略优化
当用户点击页面链接弹出iframe内嵌网页,且该网页具有一定透明度时,查询焦点过程中,该网页下方被覆盖的节点也会被纳入算法计算范围。在本文焦点查询策略的优化方法中,通过判断可选节点与当前节点所在frame的位置关系,以及目标节点所在frame与当前节点所在frame的关系来决定是否将可选节点纳入计算范围。该优化策略具体如下:
(1) 判断可选节点是否与当前节点在同一个frame中,若是,则进行计算;
(2) 若可选节点与当前节点不在同一个frame中,则判断可选节点与当前节点的位置关系,若可选节点与当前节点所在frame存在覆盖的关系,则忽略该节点,不进行计算;
(3) 对满足以上条件的可选节点进行距离算法的计算并比较,得出最优节点作为目标节点。
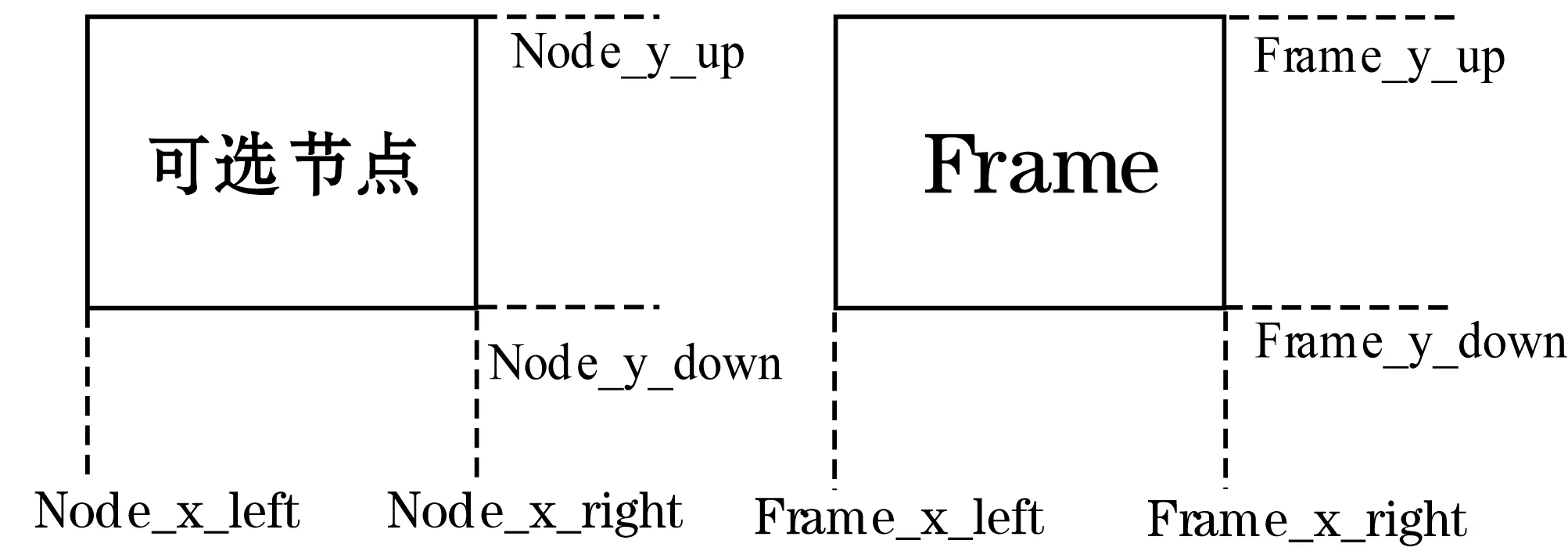
以下通过一个示例来说明。如图10所示,frame1中有三个节点1、2、3,frame2中有两个节点4、5,其中节点1被frame2所覆盖且frame2具有一定透明度。如图11所示,可选节点的x轴方向坐标分别表示为Node_x_left/Node_x_right,y轴方向坐标分别表示为Node_y_up/Node_y_down,相对应的,frame的x轴方向坐标分别表示为Frame_x_left/Frame_x_right,y轴方向坐标分别表示为Frame_y_up/Frame_y_down。

图11 节点坐标示意图
当检测到遥控器按键事件且判定键值为方向按键时,做以下处理:
(1) 逐个遍历所有的可选节点;
(2) 判断可选节点是否与当前节点在同一个frame上,若满足条件,则进行计算,得到当前最优目标节点;
(3) 若不满足以上可选节点与当前节点在同一个frame上的条件,则根据遥控器键值进行下一步判断;
(4) 若用户按下向左方向键,则判断Node_x_right (5) 若用户按下向右方向键,则判断Node_x_left>Frame_x_right且Node_y_up>Frame_y_up且Node_y_down (6) 若用户按下向上方向键,则判断Node_x_down (7) 若用户按下向下方向键,则判断Node_x_up>Frame_x_down且Node_y_left>Frame_y_left且Node_y_right (8) 不满足根据方向键判定条件的可选节点不计入计算范围,对可计算的节点进行距离算法的计算,并比较得到最优节点,作为目标节点。节点距离计算方法如下: (1) 其中,x为节点x轴方向的距离,y为节点y轴方向的距离。 3.2查询策略的进一步优化 通过以上优化的焦点查询策略,能够解决焦点被frame覆盖的情况下查询出错的问题,但是在特定的情况下,如frame覆盖整个窗口(如图6、图7所示),且页面为可滚动的情况,则会出现将焦点定位到页面外节点的问题。 针对以上问题,在焦点查询策略中进行了进一步的优化,增加优化的查询策略: 若frame覆盖整个屏幕且页面可滚动的情况,可选节点处于滚动页面屏幕外的位置(如图12所示),则不对该可选节点进行距离计算。 图12 可选节点处于屏幕外示意图 3.3测试结果 本文测试的系统环境是Linux12.04操作系统,使用基于WebKit内核开发的浏览器,通过对WebKit内核相关查询策略及算法的优化,并编译执行库文件。通过5组人员,分别在50个页面上进行3次重复测试,验证了该优化的查询策略能够很好地解决智能电视上遥控器移动焦点时查询出错的问题,改善了用户体验,测试数据统计及测试结果示意如表1、表2所示。 表1 iframe透明、覆盖的情况测试统计 表2 iframe非透明、无覆盖的情况测试统计 测试结果表明,通过表1的统计数据,优化的WebKit焦点查询策略能够解决当iframe带有透明度且覆盖焦点的情况下,焦点查询错误的问题。采用初始WebKit焦点查询策略时,当最优目标节点仍为当前iframe上的可选节点时,焦点查询结果为正确,因此采用初始WebKit焦点查询策略对最优目标节点仍处于当前iframe的页面是有效的。通过表2的统计数据,优化的WebKit焦点查询策略对iframe非透明、无覆盖的情况下,页面焦点查询结果不会有影响。 测试结果示意图:按下遥控器方向键后,根据不同方向的按键焦点查询结果如图13-图16所示。 图13 按下向左方向键测试示例 图14 按下向右方向键测试示例 图15 按下向上方向键测试示例 图16 按下向下方向键测试示例 当弹出iframe覆盖当前整个窗口大小时,按下遥控器按键只在当前iframe范围内查找焦点。 本文对页面焦点构建和查询有关的DOM树、Render树、焦点查询的节点等进行了介绍,研究了WebKit内核的焦点查询策略,并对其存在的问题进行了阐述。针对智能电视平台使用遥控器进行焦点查询时存在的问题,提出了一种改进的焦点查询策略,优化了焦点查询的方法,并进行了验证。实验结果表明,该优化的焦点查询策略能够解决智能电视上使用遥控器进行焦点查询出错的问题,并在大量测试网页进行了验证,改善了用户体验。 [1]ShinD,ChooYHH.SmartTV:Aretheyreallysmartininteractingwithpeople?UnderstandingtheinteractivityofKoreansmartTV[J].Behaviour&InformationTechnology,2013,32(2):156-172. [2]LeeS,SohnM,KimD,etal.SmartTVinteractionsystemusingfaceandhandgesturerecognition[C]//IEEEInternationalConferenceonConsumerElectronics.IEEE,2013:173-174. [3] 孙卓,高毅,李新国,等.基于智能电视机顶盒的下一代数字家庭网关设计[J].有线电视技术,2013,20(6):102-104. [4]TeixeiraJ.UnderstandingCoopetitionintheOpen-SourceArena:TheCasesofWebKitandOpenStack[C]//ProceedingsofTheInternationalSymposiumonOpenCollaboration.ACM,2014:39. [5]HongcanY,XiaobinL,XiaoliangZ,etal.ThedesignandrealizationoftheLinuxbrowserbasedonWebkit[C]//InternationalConferenceonTest&Measurement.IEEE,2009:188-191. [6] 倪建新.基于WebKit的嵌入式浏览器关键技术研究与实现[J].智能计算机与应用,2011,1(4):47-48. [7] 姚琼,孙鹏,胡琳琳,等.一种基于iframe的嵌入式浏览器动态数据处理策略与实现[J].网络新媒体技术,2008,29(9):17-21. [8]XiaoyunC.ExtractInformationofChinesecharactersfromWebPagesBasedonDOMTree[J].MicrocomputerInformation,2010,26(36):15-17. [9]Wu-guanH,MingZ,WenkeY,etal.WebInformationAutomaticExtractionBasedonDOMTreeandVisualFeature[J].ComputerEngineering,2013,39(10):309-312. [10] 冷冰.基于Render树缓存的移动终端网页加速技术的研究与实现[D].国防科学技术大学,2011. [11]SrivastavaS,HaroonM,BajajA.Webdocumentinformationextractionusingclassattributeapproach[C]//InternationalConferenceonComputer&CommunicationTechnology.IEEE,2013:17-22. [12]ZhangL,LiM,DongN,etal.AnImprovedDOM-basedAlgorithmforWebInformationExtraction[J].JournalofInformation&ComputationalScience,2011,8(7):1113-1121. ONWEBKITKERNEL-BASEDFOCUSQUERYSTRATEGYANDITSOPTIMISATION XiaoWeimin1SunPeng2GuoZhichuang2HuLinlin2 1(NationalNetworkNewMediaEngineeringResearchCenter,InstituteofAcoustics,ChineseAcademyofSciences,Beijing100190,China)2(UniversityofChineseAcademyofSciences,Beijing100190,China) TosolvetheproblemofunfriendlyfocusqueryinwebpagewithiframeonsmartTV,westudiedtheWebKitkernel-basedfocusquerystrategyofembeddedbrowser,expatiatedonthestrategyexecutionprocessonfocusquery,andoptimisedthequeryalgorithmtargetedatunfriendlyfocusqueryprobleminwebpagewithiframe.OnsmartTVplatformwemadethetargetedoptimisationaccordingtomanipulationfeatures,fixedtheerrorsoffocusqueryandgreatlyenhanceduserexperience.ExperimentalresultsshowedthattheuseofoptimisedfocusquerystrategycaneffectivelysolvefocusqueryerrorproblemofWebKitkernel-basedembeddedbrowseronsmartTV. WebKitkerneliframeDOMtreeFocusqueryOptimisation 2015-05-28。国家高技术研究发展计划项目(2015AA015802)。肖伟民,硕士生,主研领域:新媒体技术。孙鹏,研究员。郭志川,副研究员。胡琳琳,副研究员。 TP ADOI:10.3969/j.issn.1000-386x.2016.10.017






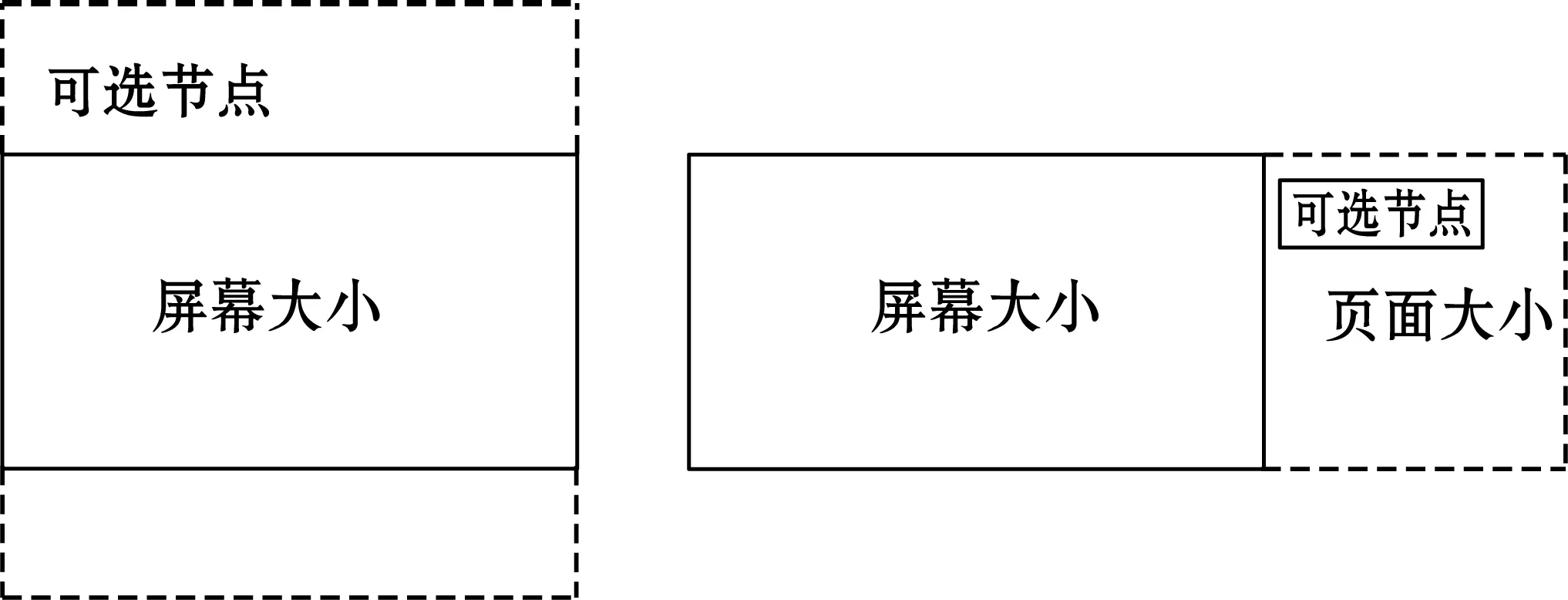
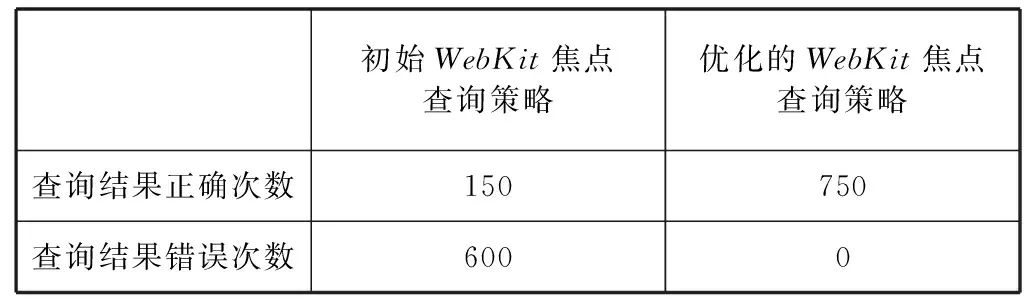
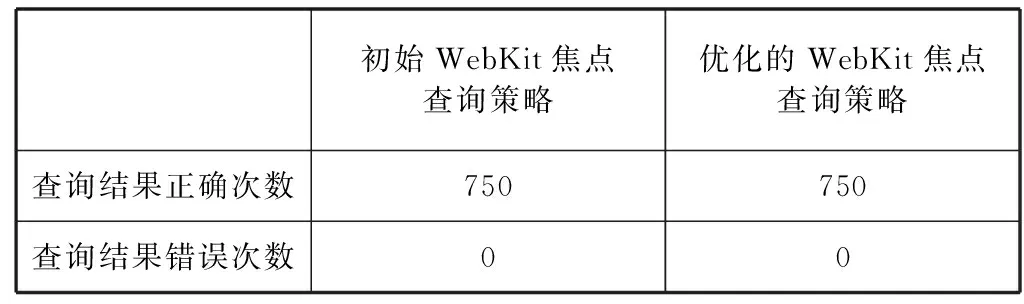
4 结 语
