基于JavaScript File API的本地数据读取、处理机制改进
2016-10-29庞聪龙坤罗棋杜瑞林
庞聪,龙坤,罗棋,杜瑞林
(1.中国地震局地震研究所,武汉 430071;2.武汉大学经济与管理学院,武汉 430072)
基于JavaScript File API的本地数据读取、处理机制改进
庞聪1,龙坤2,罗棋1,杜瑞林2
(1.中国地震局地震研究所,武汉 430071;2.武汉大学经济与管理学院,武汉 430072)
随着Web本地数据的日益增多和B/S模式下客户端数据处理的频繁增加,JavaScript的本地数据处理功能也得到拓展和发展。JavaScript File API虽然实现本地数据的可视化,却不能用于实际的计算。因为result数组只是将本地文本数据以单字节的形式保存,在实际过程中result数组并没有实际用途;利用一系列循环迭代算法,在File API基础上进行改进,最终可以实现对本地数据的提取以及预处理,可供以后的实际计算。
JavaScript;本地数据;文件API;机制改进
0 引言
JavaScript不仅可以对服务器端数据进行读取、处理,也可以对用户交互数据进行操作。不过在客户端进行数据处理一直是JavaScript的短板,尤其是对本地数据文件进行读取、处理计算等。
本文是在JavaScript File API的基础上,对其读取本地数据文件时产生的单字节读取问题进行了优化处理并对读取到的本地数据进行了简单的运算,最后验证了数据的数值属性。
1 File API
1.1FileReader
处理文件的方式曾经长期停留在使用<input type= “file”>字段方式的阶段。File API不仅支持以往的<input type=“file”>方式,还增加了一些可以直接访问文件的API接口[1],这是一种在客户端上访问数据较为安全的方式[2]。
File API提供的FileReader类型可以用来读取本地文件的数据。它是一种异步文件读取的方式,与XMLHttpRequest功能类似,只不过 XMLHttpRequest读取的是远程服务器,而不是 FileReader读取的文件系统。
1.2readAsText
本文采用readAsText方法进行文件的读取,并以纯文本的方式将读取到的文件内容保存在一个result结果中,它可以是一个数组的形式[3]。形式如下:
ReadAsText(file,encoding);//file表示文件,后面的参数表示编码类型
1.3onload触发事件
FileReader包含有三个主要触发事件:onprogress、onerror、onload,分别表示在加载新文件时触发、加载错误时触发、加载完成后触发。在实际应用中,load事件采用较多,即当读取到file文件并完整无误,触发reader.onload事件函数,执行函数内部操作。
1.4测试浏览器是否支持文件读取

1.5读取本地数据
观测数据为10组随机小数,精确到小数点后两位,具体数据包括:0.01,0.25,0.35,0.25,0.21,0.98,0.67,0.26,0.45,0.87
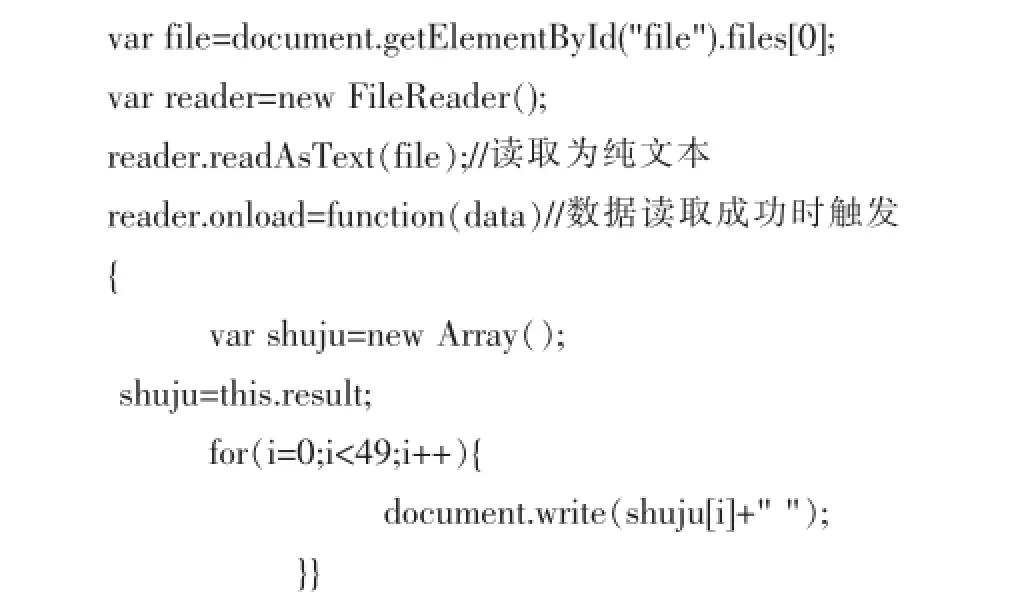
读取本地数据时,先要获取本地文件file的ID,然后调用FileReader属性的ReadAsText方法,并在读取成功时触发function函数,最后执行内部的相关循环迭代关系式[4]。具体关键代码如下:

1.6读取结果
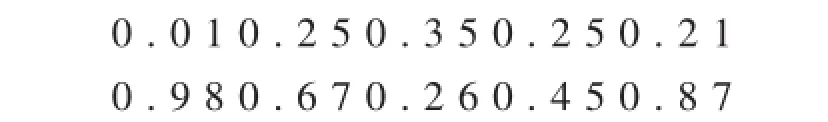
上述代码在Firefox浏览器解释执行后,可以得到以下的数据结果:

从上述结果可以看出,未预处理过的result数组元素读取出来是单字节符号,它把数字、“.”以及单空格当作数组元素。这种读取方式不能将本地数据有效数组化,不能应用到实际工程运算中。
2 修改后的本地数据读取机制
2.1算法迭代过程
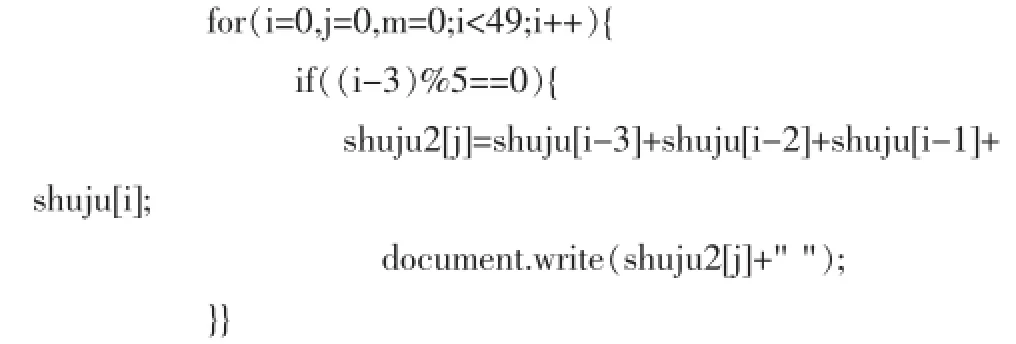
测试数据仍然采用1.5中数据。在把空格、小数点考虑为单字节数据的情况下,每个数值类数据被分割成5位单字节数据。这里,利用for循环50次、每5次取余,可实现数据的完整输出,读取后的结果放在数组shuju2中[5]。关键代码如下:

2.2本地数据读取结果
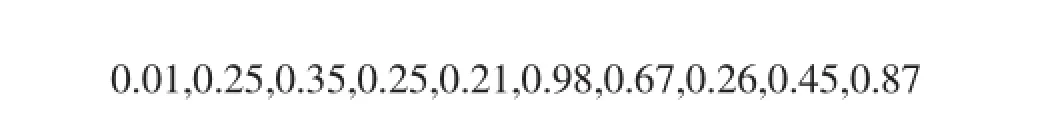
上述代码在Firefox浏览器解释执行后,可以得到以下的数据结果:

从上述结果可以看出,数据结果与原始的观测数据一致,没有出现1.6数据结果的单字节相隔情况。
2.3验证读取后的数据是否为数值类型
尽管观测数据属于数值类数据,但是经过File API读取且迭代处理过的数组数据是否还是数值类数据就需要进一步验证。
验证数组数据是否为数值类型,一般常用的有两种方式:if(typeof(x)=="number"){}和直接进行数学运算[6]。采用直接数学运算的代码如下:

上述代码执行后的数据运算结果如下所示:

3 结语
本文改进了使用JavaScript对本地文件数据异步读取机制,真正实现了对本地文件数据的可操作性读取,而不是单个字节的简单显现,并在最后验证了读取后的数组元素为数值类型。
本次研究仍然处在一些不足:
(1)计算机配置影响执行效率。JavaScript的执行是建立在浏览器运行基础上的,而浏览器的运行速度是与运行计算机配置息息相关的,高性能多核心配置的计算机在数据处理速度方面明显更胜一筹[7]。
(2)观测数据量较小。本次研究只采用了10个数据量,这是比较小的。在实际应用中,一般都是百万级别以上的海量数据,尤其在云存储、云计算高速发展的今天。较大的数据量会影响JavaScript的运行速度,甚至造成卡死状态。
(3)File API发展不足。文件接口技术的发展仍然处于初步发展阶段,除了支持txt文件外,还支持jpg等图片,甚至有些doc文档。但是功能只包括文件的显示,并不能用于文件修改/数据处理。
JavaScript在工程应用方面还有很大的发展空间,尤其是在计算领域还需要我们进一步的深入研究,将它从WebApp、网站辅助构建拓展到Web计算中去。
[1]David A.Patterson,John L.Hennessy.计算机组成与设计:硬件/软件接口[M].北京:机械工业出版社,2011:135.
[2]Nicholas C.Zakas.JavaScript高级程序设计[M].北京:人民邮电出版社,2012:689-696.
[3]Loiane Groner.学习JavaScript数据结构与算法[M].北京:人民邮电出版社,2015:19-32.
[4]Adam Freeman.HTML5权威指南[M].人民邮电出版社.2014:86.
[5]单东林,张晓菲,魏然.锋利的jQuery[M].北京:人民邮电出版社.2012:1-3.
[6]Douglas.JavaScript语言精粹[M].北京:电子工业出版社.2009:53.
[7]Zakas N C.高性能JavaScript[M].北京:电子工业出版社,2010:100.
Improvement of Local Data Reading and Processing Mechanism Based on File API JavaScript
PANG Cong1,LONG Kun2,LUO Qi1,DU Rui-lin1
(1.Institute of Seismology,CEA,Wuhan 430071;2.School of Economics and Management,Wuhan University,Wuhan 430072)
With the increasing number of Web local data and the frequent increase of B/S mode,the local data processing function of JavaScript has been expanded and developed.File API JavaScript to achieve the visualization of the local data,but cannot be used for the actual calculation.Due to the array result only local text data is saved in the form of single byte,in the actual process of array result and no practical use.Uses a series of cyclic iterative algorithm,makes improvement based on File API,and achieves later calculation of local data extraction and pretreatment.
JavaScript;Local Data;File API;Mechanism Improvement
1007-1423(2016)27-0040-03DOI:10.3969/j.issn.1007-1423.2016.27.010
庞聪(1992-),男,湖北枣阳人,在读硕士研究生,研究方向为JavaScript技术、WebApp设计
龙坤(1993-),男,重庆秀山人,本科在读,研究方向为电子商务、Web技术
罗棋(1990-),男,湖北天门人,在读硕士研究生,研究方向为数据处理
杜瑞林(1970-),男,本科,研究员,研究方向为大地测量与地球动力学
7-05
2016-09-16
