天气App的界面设计研究
2016-10-20郑晓东



摘 要:随着数字化时代的到来,智能手机已成为当今社会中的人们社交和获取信息的重要媒介,人们获取天气信息的渠道也越来越多。天气App的出现极大地丰富了传播天气信息的方式,使人们摆脱了以往传达天气信息的过程中的时空限制。优秀的界面设计可以提升App的易用性和影响力。本文比较分析了天气App的界面设计案例,概括了天气App界面设计的影响因素,同时结合用户体验分析天气App界面设计时需要注意的问题。
关键词:App;界面设计;天气软件
随着智能手机的普及,手机App成为人们日常生活中不可缺少的应用,为人们的生活提供了巨大的便利。天气App作为一款为人们提供天气资讯的手机应用,与人们的生活密切相关。现在天气App是集成天气、生活资讯、社交等功能为一体的综合App,这对其界面设计也提出了新要求。在新技术、新思潮、新审美的环境下,需要不断优化和创新天气App的界面设计。
1 天气App界面设计影响要素分析
1.1 功能性要素
天气App的界面设计需立足于产品的功能性,产品的功能性确定了界面设计的基础内容及层级划分,而界面设计的宗旨是让用户高效明确地获取信息数据,提升产品的易用性。天气App作为给用户提供天气信息的手机客户端,随着App产业的不断发展和不断加剧的竞争,也在不断扩展其功能。除了提供天气信息以外,还会随时更新和提供“PM2.5”空气指数,湿度,时间,推荐应用,实景天气,生活咨询指数等。例如,“Weather Bug”下载量曾经长期在“Google Play”的天气类应用程序中保持第一名,功能强大,同时集成了交互式的地图以及卫星云图,还有独家的天气预警系统。它能提供比其他的应用程序预警速度快了50%的恶劣天气预警服务,一系列的功能让人耳目一新。由于与人们的生活密切相关,天气App普及的城市和用户量很大,用户群体庞大,广告的效果十分显著。通过在细节上做广告,潜移默化地影响用户的选择。因此,进一步扩展了天气App的功能,功能性的扩展对界面设计产生了直接的影响,也对界面设计提出了更高的要求。功能性的扩展意味着界面包含的内容增多,这就需要设计者规划分类众多的内容,在有限的屏幕空间内,优化配置各区域的资源,利用不同的色彩、图形来划分区域与层级。
1.2 用户体验要素
用户体验指产品或服务中用户所能体验到的每个部分,其涉及用户对该产品的认知、寻找、分类、安装、服务、支持以及它升级的各个方面。用户在特定的移动环境下使用各种移动终端设备下载并安装各类应用的使用反馈,从用户的角度反映出应用的优势和劣势。App客户端的设计与其他的设计相比具有一定的特殊性,它的信息要清晰明确,依靠视觉进行传递,同时可视的区域的尺寸受约于要传递的信息的数量。屏幕的大小比例、热键、导航按钮和菜单的结构等方面的设计对用户体验满意程度有很大的影响,良好的用户体验可以让产品在未上线之前就基本具备用户接受度。界面的设计影响到用户的视线轨迹和操作轨迹,合理的界面设计可以引导和鼓励用户完成操作,给用户提供良好的使用体验,提升用户好感,培养用户的忠实度。
2 天气App界面设计风格分析
2.1 具象与抽象
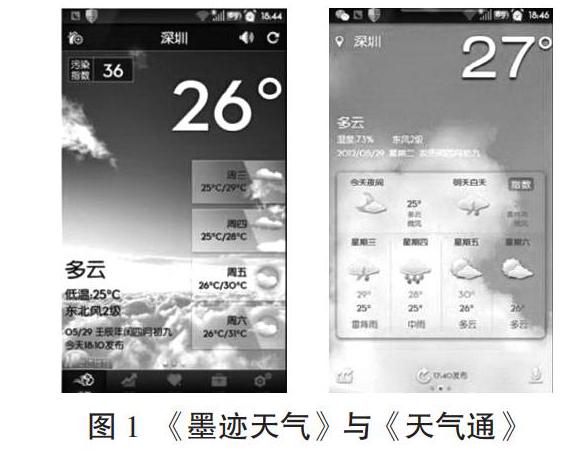
在Andriod版墨迹天气主界面中(如图1左),背景是写实天气的图片,随着天气和时间的变化进行更换,选择的是大气、华丽图片,也给整个界面带来了炫丽的效果。界面采用独特的流式滑动布局,全新天气趋势模块,画面简洁明了。在天气图标的设计上也采用了拟物化风格,云和阳光的造型都与现实中的真实事物相似。菜单栏的图标设计采用抽象化的设计思路,如天气菜单栏的图标借鉴了中国传统云纹图样,对云的形象做了高度的抽象概括,同时保留了云的基本形态。在Andriod版天气通的界面设计中(如图1右),背景也采用写实性的云的图片,整体清淡简洁,利于用户识别画面中的信息。中间的方框显示5天内的天气概况,方框上方则是今天的天气详情。在各类天气图标的设计上采用了抽象化的处理,将云、雨、雷电等气象元素高度概括为识别性很强的简单图形,结合区域方框的造型,提升了信息的识别度和界面的整洁性。
2.2 跳跃与沉稳
IOS版的墨迹天气(如图2左),其最显眼的要数屏幕中间的男孩了,他会根据天气和温度的不同更换服装。为了保持画面的一致性,背景的天气图片、包括未来四天的天气预报和屏幕下方的图标也换成了卡通风格。点击右边的预报时会调出详情并附带卡通男孩所需要的衣服,给用戶一种直观的推荐出行服装的认识。整个界面设计给人以年轻、活泼的感觉,虽然画面的整洁性有所降低,但卡通元素的应用很大程度上提升了界面的趣味性。IOS版天气通(如图2右),它采用了和Andriod版完全不同的界面设计,背景选择了加了滤镜特效的图片配上黑色调为主的玻璃效果显得非常时尚。整个界面采用三段式构图,信息区域划分明确,构图稳定,图形化元素较少,页面下端的工具栏也变为了字体显示,加大的菜单键可以有效地减少因为屏幕过小而造成的错误操作,整体设计风格沉稳大气,但缺少跳跃性。
2.3 简约与复杂
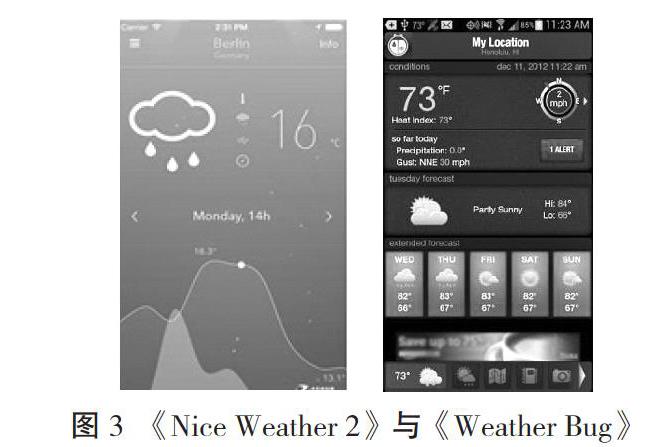
在众多的天气应用程序中,Nice Weather 2(如图3左)的曲线优美脱颖,尽管现在的空气状况并不令人如意,但是从Nice Weather 2中或许能让我们平复对天气的不满。Nice Weather2继承了诸多前辈的优良品质,简约的界面风格不失功能性。整个界面看似没有太多的内容,但天气、日期、温度、风向以及方向等包含齐全,没有一丝凌乱。无论是背景、天气图标、字体,还是箭头元素,Nice Weather 2都将简约做到了极致。图标、文字效果以及曲线填充区域都做了扁平化的处理,极大地释放了用户的视觉负担,而这其中在实时温度曲线的位置运用到了动画的艺术表现方式,进入界面曲线会根据实时温度的变化而变化。这就更让这款App在动画表现艺术这方面优雅而不失灵动。此外,界面背景色彩还会随着气温的变化而出现冷暖色调的变化,简约中富有变化。
Weather Bug(如图3右)下载量曾经长期在Google Play的天气类应用程序中保持第一名。由于其功能强大,构架复杂,其界面设计相对于Nice Weather 2的界面设计显得相对复杂。界面整体也采用了分段式设计,对页面内容做了有效的区域划分,避免了平过多的内容影响用户的信息选择与获取。页面背景色采用统一的深灰色调,有效突出了信息内容,关键的信息内容采用鲜艳的黄色,让用户一眼就能从众多字符中获取关键的信息。在预报未来几天天气的区域加入了蓝色方框元素,利用颜色和形状在视觉上再一次优化了区域识别。虽然Weather Bug构架复杂、内容庞大,但优秀的界面设计使数据信息的传输变得清晰直观、主次分明。
3 天气App界面设计趋势分析
传统的天气预报形式毫无新意,天气App作为智能的“生活助理”为人们日常生活提供了更多的便利,让天气预报变得更加有格调。尽管每一款系统都有自己内置的天气应用软件,但是第三方的设计师推动了天气App的发展,让天气应用程序能够和用户的应用环境有所联系。总体来讲,未来天气App界面设计呈现出以下趋:第一,简约化设计,包括扁平化设计风格、极简主义、抽象画、符号化的画面元素设计,按钮和选项更少,有效降低用户的认知障碍,让“信息”本身重新作为核心凸显出来;第二,响应式页面设计,让天气App页面自动响应不同的系统平台,屏幕尺寸以及屏幕定向等设备环境,提升其推广和覆盖能力;第三,辅助应用动画元素,利用丰富的动画效果刺激用户的感官,更好地引导客户行为,提升界面的趣味性和吸引力;第四,人性化的设计,要更加注重用户的体验,简化使用操作,实现用户诉求,培养用户黏度,给用户创造良好的用户体验。
4 结语
在经济与科技高速发展的时代,各类App竞争日趋白热化,一款App要想在众多App中脱颖而出并能长期立足,其界面设计作为能直观展现App特性的视觉元素,对吸引用户,引导用户,留住用户起着至关重要的作用。另外,新技术和新观念不断冲击人们的感官,在天气App的界面设计中,应立足于产品特性,從用户体验要素出发,应用新观念和新技术紧随时代潮流,细分产品受众,进行多样化设计,从而为用户提供更好的产品体验,更好地实现产品的价值。
参考文献:
[1] 柳沙.设计艺术心理学[M].清华大学出版社,2006.
[2] 马志强,蒋晓.基于用户体验的智能手机网站界面设计探讨[J].包装工程,2012(16).
[3] 徐耀华.基于用户体验的智能手机交互设计[J].现代商贸工业,2011(06).
作者简介:郑晓东,男,山西长治人,江南大学数字媒体学院硕士研究生,研究方向:数字媒体艺术设计及理论。
