基于SVG的高速公路横断面交互式可视化研究
2016-08-10樊文有柳恒建
李 维,樊文有,柳恒建,戴 龙
(中国地质大学(武汉),湖北武汉430074)
基于SVG的高速公路横断面交互式可视化研究
李维,樊文有,柳恒建,戴龙
(中国地质大学(武汉),湖北武汉430074)
高速公路建成后,养护、管理或改建时快速查看横断面结构、构造物等信息是十分重要的。本文以伊辽高速为例,通过数据提取、处理,实时生成高速公路横断面数据;并通过数据解析,使横断面数据成为SVG绘图的数据源,进而实现了Web下交互式横断面的绘制,从而直观地展现了道路、路基、道路附属设施、道路构造物等信息,便于高速公路管理和养护决策。
SVG;横断面;交互可视化
高速公路的横断面是垂直于公路中心线方向的断面[1]。它反映了施工区域的地形起伏状况、施工设计信息和路面结构属性信息等。通常管理者在查看横断面信息图时,要根据查看的桩号,在大量的纸质图幅中寻找相应的图纸,费时又费力。因此,需要找到一种方法以便在Web上快速查看横断面图形信息。
对横断面图的可视化,范东明[2]利用AutoLisp语言实现了对AutoCAD的二次开发;徐亚楠[3]运用GPS-RTK技术,实现了内外业一体化操作绘图;杨宏志等[4]基于DOM集成框架,将路线CAD系统与GIS集成。但利用以上方法所得到的横断面图均不适合在Web上应用。
本文采用SVG来实现高速公路交互式横断面的绘制。这样绘制的横断面是矢量的,不仅具有缩放不失真的效果,而且具有交互显示信息的功能。这在网络应用高度发达的今天,已成为必然的趋势。
一、SVG简介与原理
可缩放矢量图形(SVG)是面向网络应用的可视化工具[5],用XML语言描述,以保留的模式[6]生成高质量的矢量图,其文档占用空间小,在Web上显示速度快[7],交互性强,缩放不失真[8]。SVG可以是独立的文件,可以在网页中被引用,还可以嵌入到另一个SVG的文件中[9]。
SVG绘图时利用各种图形标签搭建文本,每一个图形被记作一个对象,结合JS语言,为每一个元素增加事件处理器来实现图形缩放和交互。
二、SVG实现横断面可视化过程
1.体系结构
基于SVG的横断面可视化体系结构分为3层,如图1所示。

图1 SVG绘图体系结构
2.断面数据处理
横断面一般由原地面线、路基设计、模坡、路面结构层、边坡组成[10]。在数据库的路基集、路面集和主要构造物集中读取相关尺寸信息。
(1)坐标转换
①ViewBOX坐标与视口坐标转换
采用SVG的ViewBOX来实现图形缩放,SVG的视口坐标和ViewBOX坐标的比例关系如下

式中,δ表示缩放系数;Ws和Hs表示视口的宽和高;Wv和Hv表示ViewBOX的宽和高。
则ViewBOX内某点的坐标(xv,yv)与对应视口坐标(xs,ys)的关系如下

式中,x0和y0代表ViewBOX的起始坐标。
②ViewBOX坐标与经纬度坐标转换
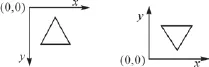
经纬度坐标与ViewBOX坐标的纵轴方向是相反的,如图2所示。

图2 SVG坐标和经纬度坐标
坐标转换公式如下

式中,x和y表示横断面坐标;xmin和ymax表示 View-BOX的x坐标最小值和y坐标最大值;exv和eyv表示横断面坐标跨越ViewBOX像素数。
(2)横断面数据处理
根据绘制的不同结构,采用不同的标签与横断面数据组合。
设计线的数据存储形式为路基每一要素的宽度Δx、该要素外边缘与中桩设计高的高差Δy。
采用SVG的line标签绘制。绘图数据计算见式(4)。设x0、y0是设计线中桩坐标,x0值取0,y0值为设计线中桩设计标高。

地面线数据存储形式为观测点相对于上一观测点之间的平距Δx、观测点相对于上一观测点之间的高差Δy。
采用SVG的path相对距离绘制。绘图数据计算见式(5)。设 x0、y0为设计线中桩坐标,x0值取0,y0值为地面线中桩标高。

路面数据的存储形式为路面尺寸参数和路面结构参数。采用SVG的polygon标签,绘图数据为路面尺寸值、结构厚度值和坡度值,按绘图要求计算得到的坐标对。
横断面各要素数据计算完成后,按照绘图方案组合标签和数据。若采用path相对距离绘制左路基设计线,则选择M和1组合,String zsjx="M"+ "x0"+""+y0+""+"1"+zzfdk+""+zzfdg+""+…,以此类推。意义是起点从(x0,y0)开始,下一点与上一点的相对距离值是(zzfdk,zzfdg)。zsjx为左设计线,zzfdk为左半幅中分带宽度,zzfdg为左半幅中分带外边缘高差。
3.断面可视化
用JavaScript+SMIL(同步多媒体集成语言)实现断面可视化。
1)在前台用JS解析数据处理得到字符串,使之成为SVG绘图数据源。如左路基设计线绘制时的结构为〈path d="Mxxlxx"/〉,则设置属性hzsjx. setAttribute(′d′,zsjx)。
2)定义变量:var hzsjx=makeSVG(′path′,{stroke:′red′,′stroke-width′:2,fill:′none′});表示用path绘制边框宽为2px、红色、无填充的路径。
3)实现可视化:document.getElementById(′svgElement′).appendChild(hzsjx);通过 SVG的id,知道此标签绘在哪一个SVG里。
4.SVG实现断面交互
交互是SVG实现横断面可视化的重要功能,只有交互的横断面才能满足Web的需求。
(1)实现缩放功能
1)计算当前 ViewBOX的中心点,即用View-BOX的左上角坐标(xvb/yvb),加上ViewBOX的当前宽度(Wvb)或高度(Hvb)的一半,可以得到中心点的坐标(xc,yc)

2)设置ViewBOX最大与最小放大比例(maxS-ca/minSca),计算当前缩放系数(scaFactor)。用函数zoomTo的参数"value"参与计算
scaFactor=value·(maxSca-minSca)/100+minSca
3)计算新的ViewBOX宽和高。值为SVG的宽和高与计算当前缩放系数的比。
4)计算新的ViewBOX的左上角坐标(x,y)

经过上述过程后,使用函数setAttributeNS设置ViewBOX属性新的4个参数值:HDM.SetAttributeNS(null,"viewBox",x+""+y+""+W+""+H);
(2)实现标注功能
数据标注方便更好地理解图上的图形含义,当把鼠标悬停在图上某个要素时,就会出现一个信息提示框来显示该要素的属性信息。
①设置提示框
function showinfo(evt,info){/*显示提示框*/}
∥鼠标移动时,获得鼠标当前的位置信息;
var xc=evt.clientX;
var yc=evt.clientY;
∥获得矩形框与文本元素引用;
var rectObj=inforect;
var txtObj=infotxt;
∥根据鼠标位置设置矩形框与文本位置;
var txtObj.getAttributeNS(null,"x",xc+3);
var txtObj.getAttributeNS(null,"y",yc-5);
∥计算文本元素的文本长度,重新设置矩形框的宽度。
var txtlen=txtObj.getComputedTextLength()+10;
tectObj.setAttribute("width",txtlen);
②数据标注
向数据库发送请求,成功获得xml字符串,解析计算后,得到每一绘图要素的名称和数值,进而实现数据的标注功能。
∥设置文本对象的文本内容;
txtObj.getFirstChild().setData(info);
∥鼠标移入调用提示框,添加信息;
onmousemove=′showinfotip(evt, ext"")′;
∥遍历标注中的所有〈text〉元素;
var nodes=HDM.getElementsByTagName("text");
三、应用实例
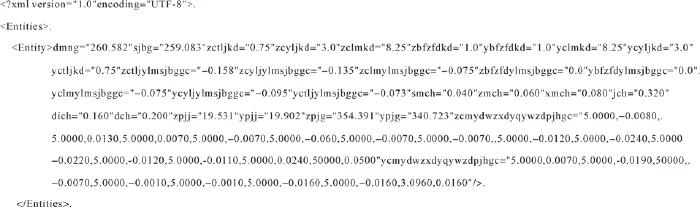
选取伊辽高速新家互通段的 ID4835和ID12357来验证本文方法的可行性。从数据库中提取ID4835的xml数据如图3所示,包含地面线、设计线、路基结构、边坡等数据信息。

图3 ID4835横断面的xml数据
图4是根据上述过程得到的ID4835处的横断面。

图4 ID4835的横断面
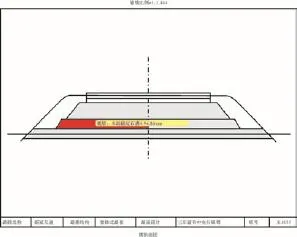
图5是该断面的交互显示,包括图像的缩放、路基结构信息交互显示,以及标注响应放大查看等功能。

图5 ID4835的交互横断面
ID12357是高架桥,高架桥的结构用polygon绘制,数据形式是按高架结构尺寸进行运算得到的坐标串。横断面如图6所示。

图6 ID12357的交互横断面
输入某桩号时,就会调用相应数据,根据程序绘制出该桩号处的横断面图。
四、结束语
根据路基、路面及构造物的结构信息,解析、计算绘图数据源,再根据绘图要素形式选择合适的SVG标签,之后通过JavaScript+SMIL作出响应,这样就像有了模具一样,可以机械地自动生成横断面图。
此外,SVG是为满足飞速发展的Internet Web而研定的,该技术所具有的特点和优点在交通地理信息系统中具有广阔的应用前景。
[1] 赵永平.公路路线CAD程序设计[M].哈尔滨:东北林业大学出版社,2003:26.
[2] 范东明.道路横断面成图及土石方计算软件系统的关键技术[J].测绘通报,2004(5):47-48,66.
[3] 徐亚楠.基于GPS-RTK技术的道路横断面测量方法研究[J].测绘通报,2013(S1):34-36.
[4] 杨宏志,汪波,席晓波.路线CAD系统与GIS集成研究[C]∥中国公路学会2004年学术年会论文集.北京:人民交通出版社,2004:13-17.
[5] 王唤良,朱建军.基于DOM与SVG的WebGIS地图操作原理与实现[J].测绘学报,2006,31(4):90-91.
[6] 陆卡普斯.如何在SVG和Canvas之间进行选择[EB/ OL].(2014-01-03)[2015-01-16].Http:∥my.oschi na. net/lujian863/blog/189803.
[7] 徐婧,张天宫,车晓东.基于SVG的WebGIS的设计与实现[J].现代电子技术,2013,36(17):137-139.
[8] 汪正江,曲家文.使用Raphael库动态操作SVG[J].软件,2014,35(3):45-47.
[9] 黄凯伟.SVG开发实践[M].北京:电子工业出版社,2008:2-3.
[10] 李青岳,陈永奇.工程测量学[M].北京:测绘出版社,2007:48.
Interactive Visualization Research on Cross Section of Highway Based on SVG
LI Wei,FAN Wenyou,LIU Hengjian,DAI Long
10.13474/j.cnki.11-2246.2016.0236.
P208
B
0494-0911(2016)07-0110-04
2015-06-26
李 维(1989—),女,硕士,研究方向为空间信息应用工程。E-mail:liwei55256@163.com
引文格式:李维,樊文有,柳恒建,等.基于SVG的高速公路横断面交互式可视化研究[J].测绘通报,2016(7):110-113.