基于情感构建的交互设计
——以情侣交流产品设计为例①
2016-07-25袁晓芳武汉理工大学湖北武汉430070
袁晓芳 纪 好(武汉理工大学,湖北 武汉 430070)
基于情感构建的交互设计
——以情侣交流产品设计为例①
袁晓芳 纪 好(武汉理工大学,湖北 武汉 430070)
情感是人类的本能,人与人、人与产品的交互中会无形地构建微妙的情感关系。随着体验经济时代的到来,产品的基本功能与外观已满足不了用户的需求,产品的情感化交互体验越来越受到重视。爱情,是人类最炽热的情感,是千百年来人们生活中一个永恒性的主题。情侣产品设计尤能体现用户对交互中人性化和情感化的设计要求。本文选取移动端应用与可穿戴设备结合的数字化情侣交流产品的设计为例,通过用户调研、人物模型建立、用户行为分析等用户体验研究和交互设计方法,建立一个以情感体验为目标的情感交流、娱乐服务平台,为进一步探索“互联网+”新业态下基于情感构建的交互设计模式提供思路。
情感体验;交互设计;情侣交流产品
随着信息技术的不断发展,人们拥有智能手机的数量激增,移动端应用与可穿戴智能产品也随之以惊人的速度迅速发展。在苹果公司的官方声明中,截止到2013年1月,iOS系统平台中开发者共上线了77.5万移动端应用,排除重新下载和升级的情况,其独立用户下载次数超过了400亿。此外,BI分析师Tony Danova发布的可穿戴设备发展时间轴表明,2011年至2014年间,已有大量的可穿戴智能设备进入市场,预计在未来几年中,全球可穿戴智能设备使用数量将接近5亿部左右[1]。移动端应用和可穿戴智能设备已融入了生活的方方面面,人们与数字产品之间的交互也不再停留在简单的功能需求与响应。“互联网+”时代数字产品在人们生活中的全面渗入,让人们对其交互充满了情感的期待,高技术背景下的高情感需求日益强烈。
爱情,是千百年来人们生活中一个永恒性的主题,是人类最炽热的情感。因而,情侣产品设计更能集中体现交互设计中对情感化的要求。情侣产品作为彼此双方沟通感情的媒介,承载着双重的功能。一方面是通过情侣产品来对情侣特殊身份的界定,让情侣关系能够在稳定中发展,具有纪念性、展示性;另一方面是情侣产品所拥有的使用功能,让情侣双方能够获得相互关爱、相互爱慕的情感体验,具有娱乐性、分享性与互动性。[2]本文将以情侣交流产品的设计为例,探索在互联网+时代下的基于情感构建的交互设计新模式。
一、概述
1.文献综述
诺曼认为,设计可分为三个层面。[3]本能水平的设计符合用户的生理需求,强调产品的造型与功能;行为水平的设计,则强调产品的可用性和性能;最高层次的反思水平的设计被定义为情感化设计,是指受到环境、文化、经历等的影响,用户与产品间建立长久深刻的情感经验,并不断地对自我形象及身份加以扩展认知。乔丹建立的用户利益模型描述产品带给用户的三种利益,其中也强调了情感构建的问题[4]。一是享乐利益,即用户与产品互动时产生的感官和审美的乐趣。二是实用利益,强调功能和可用性。三是情感利益,强调人与产品交互过程中构建的长期情感与归属感。
用户的情感交互被列为最高层次的设计目标,因而,对数字时代基于情感构建的交互设计的探讨顺时应势。国内外关于产品交互中情感构建的文献研究多从用户体验的角度分析用户与产品交互过程中的情感感受[3],本项设计实例将依照用户体验设计的流程及设计方法展开。
2.情侣数字化交流产品现状
目前,情侣类产品仍然处于传统状态,市面上的产品主要分为情侣服饰、情侣首饰、情侣日常用品和情侣数字化产品四类。在信息时代的大背景下,情侣类产品需要向互联网服务型转变来迎合用户的新需求。

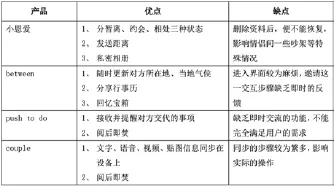
表1 现有情侣类APP分析
情侣类移动设备应用的发展相对较早,较为突出的是Between、小恩爱、Couple等(见表1)。它们设计了文字、视频、语音通话、情侣日历等功能,在一定程度上满足了情侣间的交流需求,但界面限制了情侣间更深层次需求的实现。
另一方面,情侣可穿戴智能设备则处于起步状态。现市面上的相关产品很少,其中Apple watch虽然具备触碰互动、实时绘画交互、同步手机信息等亲密功能,但不具备情侣产品的独特性;世纪佳缘推出的一款情侣专属“Miss U”智能手环,具有一对一配对、定位查询等情侣专属功能,但是外形笨重、操作性差;另外苹果智能戒指“I DO”,拟具备GPS定位、分享各种文件、纪念日提醒等情侣需要的功能,但仍处于开发阶段。
二、情侣数字化交流产品设计探讨
交互过程中的情感体验是用户使用产品过程中形成的一种纯主观的感受,本设计将运用用户体验设计的流程与方法,从五个层次[5]进行设计研究,探索基于情感构建的交互产品设计。第一层,战略层,通过头脑风暴与用户调研,发现与挖掘用户在情侣数字化交流产品中的需求,制定设计的方向和目标;第二层,范围层,进行人物模型的设定,描述使用场景,分析情侣用户行为,并进行需求与功能点之间的转化,进行功能分析;第三层,结构层,对所设计的情侣数字化交流产品的信息构架分析,得出整个产品的功能模块,并设计出整个产品的交互流程;第四层,框架层,确立详尽的界面、导航和信息设计,制作产品原型,邀请代表性用户对产品展开可用性测试,评估产品的交互流程、界面布局、功能设置的合理性,针对测试结果进行优化;第五层,表现层,根据美学原理与拟设计的产品风格,进行视觉设计,将整个产品的内容、功能和美学融合。
1. 用户调研

表2 问卷调查结果
为了挖掘用户在情侣数字化交流产品上的情感需求,本设计采用了问卷调查结合深度访谈的方式进行用户调研。根据使用情侣类APP与智能产品的目标人群,本次问卷调查与用户访谈主要对象是20岁~35岁之间的青年群体。
本次问卷调查采用了网络问卷发送和填写方式,在193份点击下载中,得到116份有效问卷反馈,具体数据统计结果如表2。结合问卷展开的深度用户访谈选择了5名有代表性用户展开:已工作的未婚女性一名,在校男、女大学生各一名,已婚男性和女性各一名。访谈主要内容涵盖了购买情侣产品的情况、目前使用情侣类APP情况、对使用过APP的体验以及情侣之间的生活问题等。用户调研具体结论如下:
1、情侣市场具有广阔的空间,大部分情侣愿意购买与使用情侣类产品,且认为具有一定价值;
2、在访谈中,发现购买与使用情侣类产品大都由女方发起,在此方面上女性具有主导型作用;
3、在生活中,情侣处于异地的情况下,缺乏交流,容易出现较多的问题;
4、情侣使用过情侣类移动端应用,例如:小恩爱、微爱等,主要是用于交流、纪念日和日记的记录,但是对此类数字化产品了解甚少,也没有使用过相关方面的智能产品,都表示期待有此类产品能让促进情感的交流。
2. 人物模型
在用户研究的基础上,建立了三个人物模型。他们有着不同的生活背景与身份,也存在着不同的恋爱方式与生活习惯,分别是:在校大学生的Abby、公司会计的Fiona和公司销售经理的Henry(具体描述见图1)。
3. 使用场景及用户行为分析
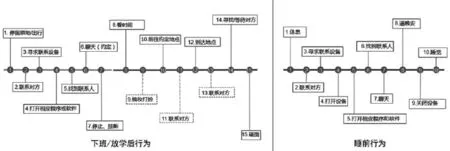
通过用户调研与人物模型的设定和分析,得出情侣主要在下班后或者放学后和睡前这种空闲时间、较为放松的场景中进行密集的交流与沟通。因此,结合使用场景,依照情侣的行为习惯,展开用户行为的分析(图2)。在分析中发现,情侣双方在同一时间里,也存在不同的行为活动,信息的传达会因此得不到即时的回馈,而造成双方的误会;情侣沟通存在设备沟通与面对面沟通二种,在远距离情况下,完全依靠现有的设备沟通,无法满足情侣双方的情感交流;情侣处于较近地点时,仍难以寻找到对方,完全只能依靠移动设备沟通,存在一定的麻烦与资源浪费等。

图1 人物模型建立

图2 用户行为分析图

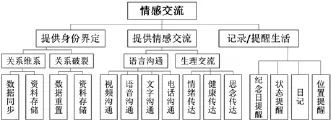
图3 功能分析图

图4 主要部分信息构架图
4. 功能分析
针对用户调研的需求结果和用户行为分析中的问题,对拟设计的情侣数字化交流产品进行初步的功能分析(图3)。考虑到一方面情侣往往会因为拥有共同的物品而感到幸福与满足;另一方面为了弥补市场上现有情侣产品在实用性上的不足。因此,本设计结合了情侣可穿戴设备与移动端应用,以娱乐性情感体验为目标,提供给情侣们主要三个功能:身份界定、感情交流、记录/提醒生活。这些功能贯穿于情侣们生活中的方方面面,使他们能够体验到深层次、多方位的情感交流和互动,让情侣双方都获得相互归属的情感体验。
5. 信息构架
情感是人类的本能,人与人、人与产品互动时都会无形地构建微妙的情感。情侣产品与情侣双方三者之间的情感体验互动时,存在两方面的情感体验, 分别是: 情侣产品与用户之间的交互性情感体验、由产品激发的情侣之间的互动性情感体验。[6]本设计产品的移动端应用分为了四个部分:我们、爱况、密语、设置(图4),同时也连接着可穿戴设备,为用户营造一个浪漫、情趣的交流平台。
在移动端应用中“我们”,包含了四个功能模块,分别是:你此时、健康管理、恋爱记和爱情日历。“你此时”涵盖了情侣双方的即时情况,并且可根据对方的当地天气来爱心关怀,创造一个情趣化、贴心化的情感体验。“健康管理”是结合了情侣智能手环的一个功能点。情侣手环在摆脱了传统情侣首饰的纯装饰性下,结合了现有智能手环设备的特征,使得手环既能成为情侣双方身份的界定与情感的寄托,也在健康管理、定位、提醒等方面发挥着实际性的作用。“恋爱记”是情侣双方的回忆录,可以随时随地发布、分享两人的恋爱动态与恋爱心情,共铸两人的记忆时空。“爱情日历”满满地载着情侣双方的任何日子,例如:生日、纪念日等,也可以自定义属于两个人的唯一的节日,同时可以设置备忘率和提醒。

图5 交互流程图
在其他的三个功能模块中,“爱况”是对情侣双方即时情况的迅速传达,该功能一方面是为了避免情侣在远距离沟通上的尴尬与麻烦,另一方面是为了增加交流的情趣化与感官化。“密语”让情侣双方可以即时沟通,结合了智能情侣手环的特征,有三个核心功能,即:距离提醒、拇指传情和心跳传送。“设置”中包含了账号的设置、相册、爱情轴、情侣表情制作和系统设置五个部分。
6.交互流程设计
根据对情侣数字化交流产品的信息构架的功能模块划分,对整个产品进行交互流程设计(图5),一方面是对产品外形与视觉感受的交互研究,另一方面是对产品的操作性体验及情感性体验的交互研究,力求达到产品的可用性、易用性及友好性。
首先,是对产品的交互流程进行研究,从进入软件应用,登录、注册开始,到产品中的每个功能板块,最后退出应用,注重简约、友好的交互原则,去除在现有产品中繁琐、模糊的交互模式。
其次是根据产品的功能性、安全性、易用性等方面,着重考虑产品的形态、材质、色彩、布局、舒适性等,进行对移动端应用的原型设计和可穿戴设备的产品模型设计。采用《简约至上——交互式设计四策略》一书中[7]所使用的方法:一、删除,去掉移动端应用软件界面中不必要的控件;二、组织,按照情侣用户的需求进行功能模块的合理规划与分组,在软件标签栏中设置四个主功能模块;三、隐藏,把那些不是最重要的功能内容安置在软件较为隐蔽的位置,避免分散用户的注意力,例如:在“设置”模块中,有账号管理、系统设置等不是最重要也是不常用的功能;四、转移,充分利用可穿戴设备的特点,转移软件应用无法实现的部分功能到硬件上面。

图6 可用性测试

图7 移动端应用界面设计部分效果图
7.可用性测试
最后,是对整个产品进行可用性测试,并对在测试中发现的问题进行纠正和优化。本次产品的可用性测试采用纸上原型测试的方式,共邀请了4名志愿者参与测试,给每位测试者设定具体任务,分别完成进入应用中的四个功能模块的完整操作,并在一旁利用相机与笔记进行记录(图6)。
通过可用性测试得出:一、在进入界面中,需要点击登录与注册,进入下一页输入账号密码,增加了用户进入软件的流程;二、邀请对方后缺乏即时的反馈,给用户模糊体验;三、主页面的状态版块信息不够清晰明确;四、设置中的情侣表情制作的整个交互流程存在脱节情况,页面设置存在问题。
针对可用性测试中的所有问题,对整个产品进行优化。从登录界面入手,优化测试中繁琐问题,将进入界面和登录界面合并,使得用户可以在打开软件时直接登录,减少相应的步骤;其次对主页面的布局进行改良,将状态版块的信息重置,使之在界面上清晰明了;也增加了邀请对方的即时反馈信息;将情侣表情制作的交互流程进行重新设计等,完成流程中所有的交互界面的优化与纠正。
8.视觉设计
视觉设计是将整个产品的内容、功能和美学融合的步骤,从情侣产品的定位出发,进行界面的色彩、布局、信息的设计和对可穿戴产品的外形设计。
基于本设计的情侣数字化交流产品,是一款以青年消费群体为主体的产品,因此该产品风格是清新、时尚、简约、潮流的。考虑到在情侣产品消费中,女性往往是情侣组合中具有消费主导的一方,因此本产品视觉设计中更偏向于女性化的色彩与形态。在移动端应用的界面设计上,采用扁平化简约设计风格,用网格化划分内容和功能组,采用粉红色(f9919c)为移动端应用的主色调,搭配了若干其他的浅色系色彩,例如:明黄色(fdcc65)、草绿色(59c895)、浅蓝色(80d0ff)等等,呈现于浪漫、甜美、清新的视觉效果(图7)。
在情侣手环的设计中,融合了情侣产品中的观赏价值、实用价值、纪念价值和娱乐价值。在手环材质上,采用了皮革材料,舒适柔软,且一定程度上凸显出手环的品质;在手环功能上,设有一个主屏幕,界面上呈现时间、动态等信息,便于基本消息的提示与浏览,并设有实时定位、震动传达、温度传达等多方面功能,实现情侣间的多感官互动交流;在色彩上,则采用了黑色(4b4742)、白色(ffffe9)和红色(a01923)三种色彩,如图8所示,既能满足于男性及中性女性对中间色彩的需求,也能贴合甜美女性对暖色性色彩的喜爱心理。
三、 结语与展望
在“互联网+”的新形态、新业态下,李克强总理倡导要将互联网创新成果融合到经济社会各领域之中。在这种大背景下,产品设计不能仅仅局限于实体产品的设计,需要将“互联网+”的创新2.0思想融入其中。情侣数字化交流产品作为传达和交流感情的重要媒介,承担着情感维系、情感交流的重任,能集中凸显基于情感构建的交互设计的特征。本文以情侣数字化交流产品的设计为例,探索了基于情感构建的交互设计过程及模式,为如何挖掘用户情感需求、并以此来帮助交互设计厘清思路。

图8 情侣手环设计
[1]戴客网.2014全球可穿戴设备市场应用报告汇总[EB/ OL].http://www.imdaike.com/zh-CN/displaynews. html?newsID=214869,2014,09.
[2]郭庆龙.基于情感诉求的情侣产品娱乐性设计探究[J].艺术与设计(理论),2011(04).
[3] Donald A. Norman.情感化设计[M].付秋芳,译.北京:电子工业出版社,2005.
[4]Trevor van Gorp.Edie Adams.情感与设计[M].于娟娟,译.北京:人民邮电出版社,2014.
[5]Garrett,J,J.用户体验要素[M].范晓燕,译.北京:机械工业出版社,2008.
[6]AndyPratt,JasonNunes.交互设计:以用户为中心的设计理论及应用[M].卢伟,译. 北京:电子工业出版社,2015.
[7] 李静、李士国.以交互式情感体验为目标的情侣产品设计研究[R].2008年国际工业设计研讨会暨第十三届全国工业设计学术年会.
[8]Giles Colborne.简约至上——交互式设计四策略[M].李松峰、秦绪文,译.北京:电子工业出版社,2010.
[9]Jennifer Preece等.交互设计:超越人机交互[M].刘晓晖等,译. 北京:电子工业出版社,2003.
[10]Patrick W. Jordan.Designing Pleasurable Products:An Introduction to the New Human Factors[M].London:CRC Press,2002.
[11]百度用户体验部.体验度[M].北京:清华大学出版社,2014. [12]Donald A. Norman.设计心理学[M].梅琼,译.北京:中信出版社,2010.
[13]Steve Krug.Don’t Make Me Think[M].De Dream,译,北京:机械工业出版社,2006.
[14]孙效华、冯泽西.可穿戴设备交互设计研究[J].装饰,2014(2):28-33.
(责任编辑:吕少卿)
J524
A
1008-9675(2016)03-0141-05
2016-01-16
袁晓芳(1982-),女,武汉理工大学艺术与设计学院副教授、硕士研究生导师,研究方向:信息与交互设计的教学与研究。
①
中央高校基本科研业务费资助(2016VI025)。
