位置反馈的交互体验设计方法与实践
——以《南都六朝汇景图》为例①
2016-07-25南京艺术学院工业设计学院江苏南京210013
刘 彦(南京艺术学院 工业设计学院,江苏 南京 210013)
位置反馈的交互体验设计方法与实践
——以《南都六朝汇景图》为例①
刘 彦(南京艺术学院 工业设计学院,江苏 南京 210013)
本文简述了基于位置反馈的交互设计概念原理、设计方法以及交互原形的搭建。并以笔者指导完成的交互设计作品《南都六朝绘景图》为例,剖析了位置反馈交互方法所适用的用户行为特点和交互体验方式。
设计方法;交互体验设计;位置反馈;VVVV;原形设计;六朝古都
引 言
六朝古都南京,自汉起先后有东吴、东晋、宋、齐、梁、陈等朝代在此建都。此外明朝、民国也建都于此。朝代的繁荣与兴衰,都留在南京这座古城的记忆中。南京被视为汉族的复兴之地,在中国历史上具有特殊地位和价值。故朱偰先生②朱偰(1907—1968),中国著名经济学家和历史学家,朱希祖之子;德国柏林大学博士,曾任中央大学、南京大学教授,著有《金陵古迹名胜影集》、《建康兰陵六朝陵墓图考》等南京六朝历史遗迹考证论著。在比较了长安、洛阳、金陵、燕京四大古都后言:“此四都之中,文学之昌盛,人物之俊彦,山川之灵秀,气象之宏伟,以及与民族患难相共,休戚相关之密切,尤以金陵为最。”
南京六朝博物馆是在六朝宫阙城垣遗址挖掘原址上设计建造的,自2014年开馆以来,展陈的核心主题就是从“城”、“人”、“事”、“美”的角度全面展示六朝历史文化。然而由于近两千年的侵蚀及战乱等原因,历代地面历史遗迹大多无迹可寻,可用于陈列展示的文物类实物展品也屈指可数。同时由于大量的具有非物质属性的历史人文内容,无法用实物的形式呈现。以数字交互展示方式更为合适。如何运用这一手段突破陈设的局限,丰富展示的内容与形式,成为了该馆的当务之急。
基于以上的实际需求,笔者团队与该馆合作,实验性的尝试在分析、整合展示内容、准确定位参观者需求与行为、合理规划用户体验方式后,利用位置反馈的数字交互设计方式完成了一系列展示内容的交互设计与设计呈现,增加了参观者与展示内容的互动体验性。

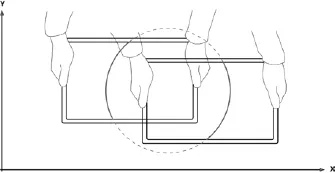
图1 在这个例子中,鼠标滚轮主要负责单一纬度位移位置信息发送。大多数的鼠标滚轮是有弹性的,可以平衡表面的小起伏。当鼠标固定安装在一个导轨上时候,这一特点是非常有用的。(图片来源: Prototyping Interfaces Interaktives Skizzieren Mit VVVV)
下文即是对这一过程中的设计方法与实践的总结。
一、位置反馈概述
位移是和物体的位置在运动过程中的移动有关的量。位移传感器又称为线性传感器,它的作用是把这种有关的量转换为电量。位置反馈即基于这一类的设备捕捉位移信息,并将信号直接送入计算机系统,对信息的再输入进行编辑,起到控制的作用。从而达到预定的目的。鼠标既是我们日常生活中使用频率最高的位置反馈产品,也称为人机交互接口设备或者交互产品。
1. 开发平台与硬件
VVVV的是一款开源的原型设计和开发图形化编程软件。它为数字信息媒体提供物理接口,如实时动态图像、音频和视频,可以同时编辑和处理许多用户交互环境。
在实际设计开发中, 我们往往会利用已有的一些外部设备替代传感器和开发工具, 从而节省大量的工作并能迅速的达到目标。本文所引入的交互体验设计案例即是建立在以鼠标作为位移传感设备,利用交互软件VVVV作为开发工具所完成的交互原形基础上的设计实践。在接下来的原形设计例子中,将介绍如何利用滚轮鼠标制作单纬度的位置反馈互动控制。通过鼠标改造的硬件不仅能在VVVV开发环境中读到精确的数值,而且这个硬件很容易的与电脑连接。
鼠标作为人机交互界面设备多年来在计算机领域广泛使用,是非常好的替代设备。一般适用的鼠标具有三个按键、一个滚轮和一个光学传感器,它们会捕捉位置信息。这些位置信息很容易在VVVV中读出。下面的例子就利用到了鼠标滚轮读取的信号(图1)。
2. 相对与绝对位置
为了鼠标的位置值能够在VVVV中正确读取,首先需要了解鼠标窗口系统mouse(system window)和鼠标全局系统mouse(system Global)两种定位体系。他们的区别在于, mouse(system window)旨在捕捉鼠标的位置时,仅判断渲染窗口范围内(相对位置)的位置值。而mouse(system Global)的不同在于,捕捉并输出的是当前系统全局(绝对位置)下位置的值。
3. 交互原形
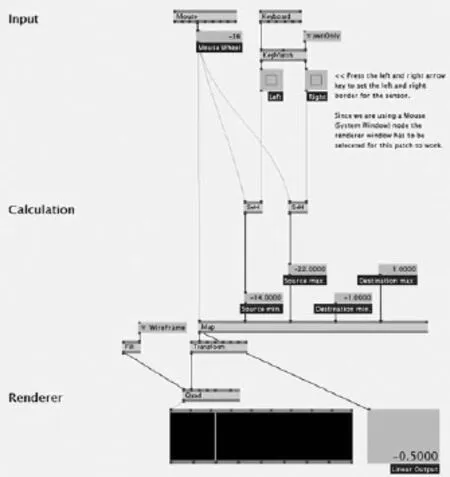
在原形设计中我们用到的是mouse(system window)这个体系。即鼠标的位置反馈仅限于窗口的上下左右四个边框内(屏幕内)。在此范围内支持多个位置信息的输出。除了鼠标位移的X轴和Y轴参数外,还可以输出鼠标上三个按钮和鼠标滚轮的位置信息。原形中仅使用最后一个捕捉参数,即鼠标滚轮位移的X轴参数用于验证(图2)。
因为鼠标滚轮可以沿着一个方向无限长的滚动,接受的鼠标滚轮值是即时的大小值。也就是说,向某

图2 鼠标滚轮滚动,在vvvv中输出X轴参数变量。(图片来源:VVVV)
一特定方向滚动多长,鼠标滚轮的值会不断持续地增加或者减少。鼠标的行为从技术上看就像一个增量式编码器(incremental Encoder), 每次的运动递增或者递减。这是一个问题难点,因为定位的目的不仅仅是想知道当前鼠标的X坐标值,更重要的是需要这个值去控制画面需要的反馈。

图3 测量装置。在桌面上进行标注,使用两个胶带,贴在显示器前的桌面上。(图片来源: Prototyping Interfaces Interaktives Skizzieren Mit VVVV)

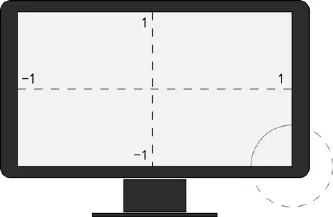
图4 mouse(system window) -1到1之间换算示意图。(图片来源: VVVV)

图5 开发软件工具VVVV,开发界面:鼠标滚轮X轴位置反馈参数转化为画面水平轴向白色地标线过程。(图片来源: VVVV截屏)

图6 原型装置制作分解图。(图片来源: VVVV)

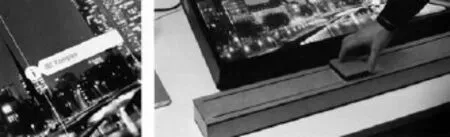
图7-8 用户交互体验过程及图形界面反馈效果(图片来源:Prototyping Interfaces Interaktives Skizzieren Mit VVVV)

图9 六朝宫阙城垣东南角夯土遗迹(图片来源:南京六朝博物馆)
为了能精确的掌握鼠标的位置,我们需要制造一个小的测量装置。在桌面上进行标注,使用两个胶带,贴在显示器前的桌面上。这个装置可以动态的测量鼠标在屏幕范围内位移的最小值和最大值,并利用测得值换算的参数确定白色地标线(图形界面元素)出现的位置(图3)。
开发软件VVVV可以接收到该范围内鼠标滚轮的参数值,并在-1到1之间(图4)折算当前值。作为地标线出现的位置并在接下来图形界面的视效设计中运用(图5)。
4. 原形装置制作
通过鼠标硬件的应用和VVVV程序的编辑,已经了解了位置反馈的交互设计的原理。下一阶段我们将搭建物理原型交互装置(图6)。
5. 用户体验

图10-11 六朝更迭时间年代及时间轴上的各朝代虚拟地图设计层级关系(作者:胡晓敏等,指导老师:刘彦)
原型搭建的目的是用简单的结构与内容验证这一设计的合理性和可实现性。并通过用户与原型互动测试交互过程中的用户体验。该例是以城市地标建筑为内容的位置反馈互动原形装置。体验者控制滑块从水平方向上不同的位置开始移动,当移动到与预设得地标建筑(热点)位置重叠时,在建筑景观的天际线上会出现白色地标线(图形界面设计元素), 并延迟唤醒该地标建筑的详细信息(图形界面设计元素)。(图7-8)。
二、《南都六朝汇景图》设计实践
1.概念来源
六朝博物馆在古皇宫城墙遗存考古现场的原址上建馆。在展馆地下负一层展馆陈列有一段当时考古挖掘出宫城东南角夯土遗迹,由于六朝历代的皇宫基本都是在此基础上不断翻建、改建、扩建,所以根据考古地层学分析,是一段可以判断年代的熟土层①在人类活动前形成的纯天然堆积的土层叫生土,考古发掘时,挖到生土才算结束;人类活动形成的叫熟土。夯土,存储了不同朝代的大量考古信息(图9)。
考古地层学,是一种通过判定遗址堆积②由于人类活动导致在不同时期以不同方式堆积起来的物质,可分为地层堆积和遗迹堆积。形成的先后过程或次序来研究遗存之间相对年代早晚关系的方法。根据“土质土色”区分不同堆积,根据叠压、打破及平行关系确定不同堆积形成的先后次序。地层学的根本问题是划分层次,确定层位关系。

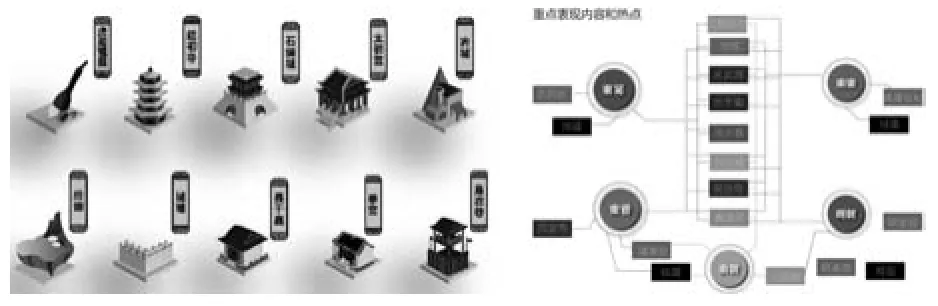
图12-13 建筑遗迹、街道交通、人文典故等元素ICON设计及信息构架(作者:胡晓敏等,指导老师:刘彦)

图14 六朝东吴地图(作者:胡晓敏等,指导老师:刘彦)
另一方面,源于历代的地面遗存虽然几乎大多损毁,无迹可寻。但根据历代地图志等文献资料所记载的内容,其方位、毗邻,及名称等信息可相互佐证和考证;同时一些名人典故出处大多记载有地名、街巷或者区域等位置信息。因此,可大致在今天南京城地图上标定位置。甚至可以直接在现有定位服务(LBS)①基于位置的服务(LBS),它是通过移动通讯网络或外部定位方式(如GPS)获取移动终端用户的位置信息(地理坐标,或大地坐标),在地理信息系统(外语缩写:GIS、外语全称:GeographicInformationSystem)平台的支持下,为用户提供相应服务的一种增值业务。产品上定位查询。所以,信息整合的设计,受到上述两方面的内容启发,利用位置反馈的交互设计概念由此而生。
2.设计方案
首先从朝代更替入手, 考古地层学可以通过土层里不同文化堆积物和建筑遗存从下至上断定所属朝代的先后顺序。同时可以了解相同位置上的建筑变迁或者文化堆积的关联性。这一特征设计中可以描述为在可视化的,以时间为单位的某一轴向上,不断产生的历代历史变化信息的推演。在信息构架上,我们可以把每个朝代(一段特定的时间段)所具有的历史信息内容作为该时间段上的一个信息层级,这个信息层级我们以地图②地图是依据一定的数学法则,使用制图学语言,表达事物的空间分布、联系及时间中的发展变化状态绘制的图形。电子地图是由电子计算机控制所生成的可视化的地图。可以根据不同比例尺缩放,从而实现地图信息量的增加与减少。可以在地图上以位移的方式观察不同位置的空间分布的信息。甚至可以生成3D的虚拟空间实景和动态标注信息等。(多维度空间布局)的方式表达,并按照年代的先后次序排序时间段建立一个轴向上(图10-11)。
基于这一特征我们绘制了六朝、明代每个朝代都城南京的地貌特征、建筑位置、街道交通网络、历史典故,及名胜等的人文数字地图(图12-14)。 而这些内容都可以以交互的方式动态的呈现给参观者。

图15 今日南京市区地图亚克力雕刻物理地图参照,“视窗”在该地图上移动。(作者:胡晓敏等,指导老师:刘彦)

图16“视窗”移动示意图(作者:胡晓敏等,指导老师:刘彦)

图17 “视窗”交互体验及图形界面热点元素示意图(作者:胡晓敏等,指导老师:刘彦)
3. 交互设计
用户将以物理地图上移动的虚拟地图“视窗”(定制的一体机屏幕、物理装置)的方式使用体验。“视窗”的移动,可以控制“视窗”内与物理地图上重合位置的虚拟信息。所以,我们用压克力板雕刻制作了一张物理地图(图15),然后通过用户在上面移动“视窗”,并从“视窗”中观察不同年代该位置地貌与人文信息,达到信息导航的体验。这就好比拿着一个“放大镜”去观察地图,不过观测到的不是放大的内容,而是特定朝代的人文信息。同时可以参照下面的物理地图,比较现今的位置与变化。了解南京作为古都的历史变迁,还原南京古城的历史特征(图16)。

图18-19 物理装置示意图(作者:胡晓敏等,指导老师:刘彦)
除了实际的物理桌面上雕刻有南京现在的地图,我们需要在移动“视窗” 中,放置东吴、东晋、南朝、南唐、明朝的虚拟地图。在时间轴上推移“视窗”可以选择不同的朝代,查看不同朝代的虚拟地图。并且,在每张地图上,我们也设置了热点,当推移“视窗”与热点重叠时,可以“放大”查看更详细的信息(图17-19)。例如,你不仅可以看到东吴时的地图样貌还有原图,还可以查看东吴皇城太初宫的详细介绍,看太初宫建筑的复原图。
4.用户体验
从现今所熟知的南京市区地图入手。首先看到六朝博物馆目前位置及周边情况,接着,用户通过“视窗”看到该位置古代的宫阙城墙东西角的建筑特征。地理位置重合,古今建筑比较,并与周边空间位置信息相互参照,信息之间产生关联性,会明显的增强对信息的认知度。
此外,移动与位置的反馈,即位移产生动态变化的位置信息,从而控制反馈。以鼠标的设计为例:操作鼠标在桌面的移动,产生距离、速度、频率等的变化,很自然会建立起与屏幕上光标位置变化的关联和隐射性,沉浸于这样的隐射关系中,进而准确操作电脑。这是在人机(HCI)关系中,所建立的基本的认知关系。基于此规则,当用户推移“视窗”向左、向右或者向上、向下移动,“视窗”内显示虚拟地图的局部画面向相反方向移动;同样会产生自然的沉浸感,建立“视窗移动到哪里,即可以看见哪里”的沉浸感。以上两个方面的设计都基于用户的认知行为特点、具备很强的交互体验性,从而提升了《南都六朝绘景图》设计作品的用户体验。实现了我们的设计目标,即增加参观者了解六朝人文地貌内容的互动体验性。(视频链接:http://v.qq.com/boke/page/j/0/l/j01559mpg0l.html)(图20-21)

图20-21 南都六朝汇景图用户体验现场(作者:胡晓敏等,指导老师:刘彦)
三、结束语
位置反馈交互体验是以时间演进、空间位移、程度大小、进程推移等具有位置变化特征的内容可视化交互设计方法。最终设计的形式,取决于信息内容的整合与用户体验的方式。该方法的信息整合从空间纬度的角度划分,一维度线性可视化,单一轴向的信息整合; 两纬的面的可视化,水平与垂直轴向的信息整合,以作品《南都六朝汇景图》为例;三个纬度的空间可视化,即在三维空间特征的信息整合,笔者后续设计作品中将详细介绍。用户体验的方式依据信息整合特征分析目标用户的认知与行为特点,因人而异地设计具体的用户体验方式,当然这背后要求设计团队具备丰富的交互技术知识,方能准确提出不同的设计解决方案和技术支持。
(责任编辑:王 璇)
J502
A
1008-9675(2016)03-0121-05
2016-03-02
刘 彦(1977-),男,江苏南京人,南京艺术学院工业设计学院讲师,留德硕士,研究方向:工业产品设计、交互设计、智能硬件应用与用户体验研究、数字图形界面设计研究。
①
1.南京艺术学院校级项目《文化创意产品的交互体验设计应用与研究》(XJ2014018);2. 江苏省文化厅科研立项课题《信息交互设计提升文化创意产品的市场竞争力实践研究》(15YB26)。
