美国男子职业篮球联赛赛程预告的可视化设计
2016-02-05王佳君吴祐昕
王佳君,吴祐昕
美国男子职业篮球联赛赛程预告的可视化设计
王佳君,吴祐昕*
以美国男子职业篮球联赛(National Basketball Association,下简称NBA)的赛程预告为研究对象,重点研究如何在网络媒体上对其进行可视化设计。分析信息可视化在NBA赛程预告中的应用和现状,阐述从用户的角度看待赛程预告可视化的作用,可视化设计的内容,并以2016赛季NBA季后赛勇士队vs火箭队赛程预告为样板,阐述如何在比赛看点、胜负预测、实力分析3个方面进行可视化设计。
NBA;可视化;用户体验;传播
美国男子职业篮球联赛(National Basketball Association,下简称NBA)自乔丹时代开始便进入中国观众的视野,NBA各支球队在中国有无数的粉丝,很多球迷关心着NBA的每一场球赛、每一个球星的动态。每个赛季每支NBA球队都有82场常规赛以及可能的后续季后赛,通过赛事预告可以看出,对于很多球迷或者观众来说他们不仅关心着每一场比赛的胜利,还关注着每一次对决的前世今生和诸多球星的故事,这不仅仅是吸引球迷、提高比赛的关注度的重要手段,而且也是球迷之间重要的谈资。对于观看NBA的用户来说,简单、快捷、明了地了解两个球队的交锋信息和看点就有可能让这个观众迅速地爱上NBA,进而成为铁杆粉丝。因此赛程预告的可视化对于观众观看比赛的欲望以及NBA联盟的发展的重要性都不言而喻。
1 信息可视化的重要意义
现在是一个读图的时代,可视化无疑已经成为现代生活的重要标志。当代生活、文化中充斥着各种程度的视觉性,视觉的因素已经成为生活中的一个核心要素[1]。过去以文字为主要的获取知识的方式在如今已在很大程度上被视觉的形式所取代。视觉或者是信息可视化以迅雷不及掩耳之势蔓延到我们生活的各个领域。如今社会进入21世纪,进入大数据时代,人们不但面对数据大爆炸所带来的信息疲劳,而且由于社会生活节奏加快,人人都忙于工作生活,大块的时间越来越少,而更多的是碎片化的时间,因此利用大量时间来阅读文字信息的场景越来越少见。面对娱乐快餐文化,人们更需要快速有效地进行吸收,如何使信息快速精准地被用户吸收,这越来越被重视,而信息可视化是信息再次加工过后的新型交流手段,为我们提供了更加方便理解和思考信息的新方法和新手段。与此同时,随着互联网的飞速发展,信息量的剧增也要求人们打破传统的传播媒体的局限性。相比于传统的文字传播方式,信息可视化是一种综合传递信息的方式,而不同于语言文字的简单罗列[2]。从心理学的角度看,文字及数据的信息经过可视化的处理之后更利于人们对信息的快速接受和理解,因为人们对图片的理解速度是要远远大于对文字的理解;大脑对可视化信息处理的过程会显著缩短,以文字或数据来说,人们阅读的信息处理过程是随着阅读同步进行的,但是接受可视化的信息则可以过滤掉内容噪音,直观地接受最重要的信息;信息可视化可以将大量信息以更有逻辑、更生动和更便于接受的形式呈现出来,通过有效的设计处理,可以增加有趣度,让人们可以更好的接受。与此同时,随着信息技术和计算机网络技术以及各种交互技术的不断更迭发展,网页中的信息可视化能够综合运用的元素越来越多,如三维动态、可交互模型、色彩视觉等等,这不仅改变了信息设计的语义,还让传统线状图、饼状图等图表有更多的可能性[2]。
2 信息可视化在NBA赛程预告中的应用和现状——以腾讯体育2016赛季NBA季后赛勇士队vs火箭队的预告为例
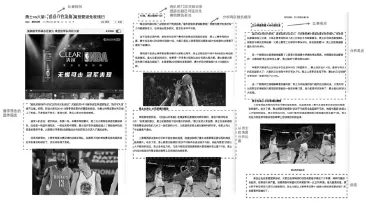
在腾讯体育中有关NBA赛程预告介绍页面,点击进入2016年4月17号的季后赛首轮对决勇士队vs火箭队比赛的预告的详情页面(图1),其内容主要包括文字信息、图片信息和视频介绍,文字信息分为大标题,小标题和正文;大标题主要传达了哪两支球队,什么时间进行比赛;小标题是对正文的概述;而正文主要是比赛看点、球队现状等内容,几大段的文字主要分点论述了这场比赛的多个看点,最后有一段小的总结;视频主要是介绍了近期火箭队与勇士队的恩怨,以及比赛的看点,详情页的视频有60 s的广告时间,虽然视频对用户的吸引力极大,但是过长的广告时间打击了很多用户,因为没时间等待、网速等问题,很多用户选择草草看了一下标题之后就匆匆离开,整个页面传达出来的信息基本只有什么时间会有一场比赛。而页面真正的目的不仅仅是要告诉用户这个时间有这样一场比赛,同时更重要的是告诉用户这场比赛你不容错过。不仅是要让用户知道这个信息,而更重要的是能吸引用户的注意力,让用户在这个时间点,抱着自己的期待和猜测来观看比赛直播。因此该详情页没有更好地做到第二点,这也是现有的赛程预告的基本模式。

图1 2016赛季NBA季后赛勇士队vs火箭队的预告截图Figure 1 Screenshot of the Schedule Forecast of Golden State Warriors vs Houston Rockets in 2016 NBA Playoffs
而在现有的预告模式中我们可以发现文字信息繁多,让人眼花撩乱,仅标题的关键信息会被用户理解和接受,而视频介绍主要是球队近期表现和比赛看点的描述,虽然视频有很高的点击率,但通过调研发现依然有很多用户因为网速等问题并没有看完视频或者点击打开。至于文字信息只有少数篮球发烧友才会认真仔细地阅读,这是一个读图的时代,相对于文字来说,绝大多数用户更愿意接受简单易懂而且更有意思的图像表达,这也许还能为比赛增添另一种氛围。而现有的赛程或者说比赛介绍中缺乏这样的信息可视化的图表,很大程度上缺少了一种更能精准传达信息和更能被用户接受的一种手段。
3 从用户的角度看待赛程预告可视化的作用
从一个“粉丝级”用户的角度来说,在点开赛程预告的时候,他们想获取的信息依然还是比赛看点,比如球星对决和两支球队的胜负几率等,虽然他们可能对各支球队都比较了解,包括它的基本水平、简单的历史、人员的配置等等,但这些都是个人的想法和一些并没有数据支撑的意想而已,他们点开预告查看详情的主要目的是可以了解官方给出的对这场比赛的各种看法,以及是否会有一些自己并不知道的特殊情况的发生,比如人员变动。预告是官方对这一场比赛的看法和解析,而用户的看法多种多样,因此预告会传达给用户一些和自己想法有差异的信息和一些官方挖掘的比赛看点。因此预告还是需要以一种更好,更符合用户生理或心理习惯的表达方式,将信息传达给用户。但现有的预告的内容仅仅是一些感性的文字来描述两支球队,涉及到用户关心的两支球队的实力对比、胜负预测、比赛看点,都会涉及到一些很客观的数据信息,作为粉丝级的用户,他们本身更加追求更细致的信息,对于表面的描述并不是特别关心,因为他们看了很多年的NBA,本身就很懂。因此对于这些数据信息的处理,以可视化的形式传达给他们,更符合“粉丝”用户的真实需求。从两队实力对比、胜负预测、比赛看点3个方面来说,一支球队的实力包括很多方面,有球员实力对比、球队近期战绩、球队整体战绩、球员伤病情况等诸多原因,而涉及到获胜几率还会和两只球队的交锋记录、球队的主场因素等挂钩。这些诸多的数据如果不加整理,可视化地摆在用户面前,用户总只会眼花撩乱,只会关注到最后的结论:谁赢球的几率更高,使用户缺少了自己的思考过程和判断。“粉丝级”的用户很希望能看到细节:两只球队多方位的对比,而不仅仅是只告诉他一个预测的结果又或者仅仅是球队与球队交锋的一个预告而已。
从一个刚刚接触NBA不久的新用户来说,他们对球队的具体信息、球员的个人经历以及球队之间的故事等并不像“粉丝”用户那么熟悉,更加需要客观的分析去吸引他们观看比赛直播,这样的信息对他们来说是一种能够吸引他们去关注的信息,能增加他们对比赛的兴趣感,慢慢地将他们变成NBA忠实的球迷,升级为“粉丝级”的用户,同样这些信息繁多复杂,如果仅仅是文字表达,用户很有可能会放弃阅读,阅读大量的文字对于用户来说无疑是负担巨大的。
赛程预告的可视化是否能参与到用户与比赛的互动中呢?本文研究了用户能参与到比赛的形式,主要有体育彩票、体育竞猜、参与比赛互动等,体育竞猜主要有胜负场(也就是谁会赢得这场比赛)、让分胜负、大小分、胜分差、混合投注。在用户调研的过程中本文发现他们在参与篮球比赛竞猜的时候,主要靠自己的主观猜测,并没有考虑到各种因素的影响,没有进行客观理性地判断,所以很多竞猜用户绝大多数是亏本的。让用户进行竞猜相关的数据分析并不是特别现实,很多数据是用户难以获取到的,加上投入计算的大量时间,会使本身的一项娱乐的互动参与变得急功近利,失去篮球本身带来的快乐。因此在赛程预告的过程中,能自动地呈现出两队的各项数据以及分析对比,这对于用户来说无疑是一个“爽”点。带给用户出乎意料的情感体验。
随着生活节奏的加快,绝大多数用户(包括“粉丝级”用户和新用户)的生活工作都相当繁忙,并不会花大量的时间去阅读这样体育类的新闻,而更多地会利用一些碎片化的时间关注自己喜欢的体育新闻。在碎片化获取信息中,由碎片化学习所引发的认知障碍问题也开始受到人们的关注。认知是通过学习、记忆、语言、思维、精神、情感等一系列随意、心理和社会行为获取知识的智能加工过程,认知障碍是指在这一过程中大脑高级智能加工过程出现异常,从而引起思维、精神、情感及判断等方面的改变,对信息合理地再设计对用户碎片化时间里有效地获取信息,避免认知障碍具有重要的作用[3]。碎片化的时间要求用户更快、更准确地获取信息,而大量的文字并不符合用户的需求,因此信息可视化对于利用碎片化时间来获取这些繁多的信息无疑是非常重要的。信息的可视化可以有助于用户对信息的理解,达到赛程预告的更深的目的。
4 2016赛季NBA季后赛勇士队vs火箭队赛程预告的可视化设计
根据对前文的两类用户(“粉丝级”用户和新用户)研究分析之后,本文对观看NBA比赛直播的主要用户有了进一步的了解,虽然对用户有了一定认识,但还不足以直接进行设计,因为这些认识是感性、抽象的。而我们需要建立更加具象的用户角色模型和更加逼真的应用场景,这样能使我们的设计更加具有说服力,更加可靠。哲学家帕罗丁曾说过,知识如果不能决定行动,对我们毫无用处。只有将我们获得的用户角色,运用在设计项目中,并对该设计起到决策性作用时,它才具有了真正的影响力和价值。为有不同目标的用户群体设计不同的互联网产品,才能提高对应的用户体验。我们所说的用户角色是指使用某一种产品、技术、服务的特定人群。根据大量的数据分析和推导,得出用户人群分类,再通过用户角色的场景扮演法,将其进行故事版的演绎,从而模拟出真实的用户场景,这可以更有效地帮助我们进行后续的设计。在体验设计中,采用用户角色的方法设计时,可以分为以下几个环节:(1)通过用户访谈、问卷调查和聚类分析等方法,将产品的用户群进行分类,建立用户画像;(2)根据具体的产品功能模块,进行用户角色分类;(3)根据用户角色,撰写用户特征(文字)和描绘故事版(图形化),撰写的内容包含角色目标,角色期望,角色的详细人物,事件发生的场景叙述等,故事板的撰写以是否能达到用户的目标、产品的预期为目的;(4)确定主要角色和次要角色,细化场景和任务,快速绘制原型。用户角色在设计中的使用,不是单一的形式,而是一个设计过程,并不一定追求完整、面面俱到,而应当从小处做起。在设计中,使用用户角色的方法,能够帮助我们直观地了解用户需求,还原真实用户场景。
经过用户研究分析之后,本文针对具体的设计问题,确立了具体的用户角色模型如图2。

图2 用户角色模型Figure 2 User Role Model
对赛程的信息进行可视化设计是本文的重点,前文的用户分析、用户角色模型的确定都是为了后续的可视化设计。通过用户研究、用户角色模型的确立,本文可以更加直观地进行设计,从用户角色研究中本文发现预告信息有效易懂、科学有根据,是用户对赛程预告信息的主要期望,因此本文将针对用户的真实期望进行设计。本文先将用户的需求,或者说期望进行细化到具体的赛程预告中,这样更加便于后续的设计,因为需求期望是概念性的、抽象的,需要将其细化到具体的功能层面上。将用户的需求(预告信息有效易懂,科学有依据)转化到功能层面上就是:(1)预告信息要可视化,利于用户快速有效的吸收;(2)信息内容需要数据支撑,而不是感性的文字描绘。而用户具体关心的信息主要是实力分析、胜负预测、比赛看点3个部分,而这些信息目前仅仅以文字的描述和视频的简单呈现,这是不够的,并没有满足用户简单有效吸收和科学有依据的需求,在实力分析、胜负预测、比赛看点3个方面,不仅仅要可视化,还需要加入具体的数据,让内容更加客观、有说服力。然后将这些文字信息和数据信息进行可视化,以快捷有趣的方式传达给用户,将会起到比较好的预告效果,吸引观众届时来观看比赛直播。以下,本文将从实力分析、胜负预测、比赛看点这3个角度来对信息进行加工和可视化设计。
4.1 实力分析的可视化设计
实力分析将从球员的对比入手。篮球先发5人,分别为一号位、二号位、三号位、四号位、五号位,所有替补归为替补位,总共6个象限进行对比。勇士队的一到五号位分别是库里、汤普森、巴恩斯、格林、博格特,而火箭队的先发一号位到五号位分别是贝弗利、哈登、阿里扎、莫泰尤纳斯、霍华德。下面来具体地分析每个关键球员的实力。首先是一号位的对比,库里场均得分30分左右,荣膺本赛季的得分王,投进402个三分,打破历史纪录成为单赛季投进三分球数最多的运动员,不仅如此,场均2.14次的抢断成为本赛季的抢断王,因此在一号位上整个联盟无人可以和库里对抗,而火箭这边贝弗利场均9.9分、3.4个助攻、3.5个助攻,从数据上看贝弗利无法与库里抗衡,考虑到贝弗利是一名防守型球员,在一定程度上只能看他是否能限制住库里的发挥了;在二号位的对比上相当有看头,自称为联盟第一分卫的汤普森对上了火箭队的当家球星哈登,从数据上说,哈登场均29分、7.1次助攻、6.5个篮板相对于汤普森的场均22分、2.2次助攻、3.8个篮板,看上去很有优势,但仔细分析,在火箭队哈登拥有无限开火权,然而分高而命中率并不高,而汤普森在库里的光芒掩盖下甘当绿叶,但实力犹存,得分30分以上的场次也并不在少数,综合考虑后,哈登实力略高于汤神;在三号位上巴恩斯对位阿里扎,巴恩斯作为勇士队的年轻球员场均能拿到11分、1.8次助攻和5个篮板,而阿里扎场均11分、2.3次助攻、3.5个篮板,从数据上看两个人平分秋色,而巴恩斯发挥比阿里扎更加稳定,团队意识更好一些,所以分析后得出的结论是巴恩斯略优于阿里扎;四号位这边是格林对位尤纳斯,在常规赛阶段格林被称为三双机器,作为矮个内线,但身体强壮,不仅如此,他具有很多内线没有的传球意识,这也是勇士队能打破公牛队纪录,获得73胜的重要原因之一,格林场均能拿到14分、7.4次助攻和9.5个篮板,在看莫泰尤纳斯,联盟中的无名小卒,在火箭也混得不出彩,场均6.2分、1.1次助攻、2.9个篮板,因此在四号位上格林很明显优于莫泰尤纳斯;再看五号位上,勇士队的博格特对位火箭队的霍华德,霍华德虽然曾经是联盟的第一中锋,但如今实力下滑,本赛季霍华德场均可以贡献13.7分、1.4次助攻、11.8个篮板,看上去还算可以。而博古特这里场均5.4分、2.3次助攻、7个篮板,火箭在五号位上是有优势的;在替补位上,勇士队的替补一直以来都能在第二阵容交锋时拉开与对方的差距,甚至有时候第一阵容打不开局面,第二阵容上去与对方的一阵比赛,可见勇士队的替补席是很强的,而火箭队的替补一直以来都被诟病,综合来说勇士队的替补位是强于火箭队的。通过每一个位置上的分析可以看出勇士整体实力高于火箭,具体的超出多少的实力,也可以在图表中看出来,如图3所示。通过个人数据的综合处理,一定程度上判断了一个人的综合实力,再通过对位的两名球员的实力对比,可以在视觉上清晰明了地看出两个人的实力差距,而且在一定程度上量化了实力差距的大小,由此将两支队伍分为一到五号位以及替补位的实力对比来判断两支球队的综合实力差距,不仅能一目了然地判断实力大小,而且对用户判断这场比赛是会一边倒还是打得会很胶着有一个客观上的依据,这种数据和信息可视化带来的不仅仅是简单易懂,而且还会对用户后续的用户体验产生很大的影响,比如体育彩票、比赛精彩、分差精彩等,如此的客观分析对于后续用户参与比赛互动过程也产生了重要影响。综合地分析了用户的真实需求后得出的可视化结果会很大程度上提高了用户体验,增强用户粘性,驱动用户观看比赛直播。

图3 勇士队与火箭队6个位置的实力对比的可视化设计Figure 3 Visual Design of the Strength Comparison at the 6 Positions of theWarriors and the Rockets
4.2 胜负预测的可视化设计
在篮球场上实力高于对方,不一定会赢得比赛,还会有其他的因素来影响比赛的走势,因此胜负预测相比于实力分析具有单独存在的意义,本文的胜负预测将从3个维度进行分析:一是近期的两对交锋胜负记录;二是球队整体战术体系分析,如果实力强,但是战术体系和执行力不够也是很难打出应有的实力水平的,因此整体的战术体系对比赛的胜负具有很大的影响作用;三是主场优势,主场对球队的影响也是不言而喻,很多球队在主场往往能打出较好的成绩,主场优势的大小也是因球队而异,大小的确定主要根据球队在主场的胜率。具体分析勇士队和火箭队,近12次交锋,勇士队11胜1负,可见勇士队有点在实力上碾压火箭队;战术体系上说勇士队一贯打小个阵容,体系成熟,效果非常好,而火箭队整个赛人员变动不断,战术体系也不断改变,而且球队在各种变化的战术体系下并没有取得比较好的成绩,因此在战术上勇士队可以说是超越火箭队很多了;从主场优势上说勇士队本赛季主场少有输球,而且创造了主场54连胜的纪录,打破了此前公牛队保持的主场44连胜记录,可以说勇士队在主场输给火箭队的可能性几乎为零。因此胜负预测上,勇士队赢的可能性非常大,如图4所示。

图4 从3个维度去分析勇士与火箭的胜负的可视化设计Figure4V isualDesigns ThatAnalyzes the Outcome of the Game between theW arriors and the Rockets from 3 Dimensions
4.3 比赛看点的可视化设计
除了实力分析和胜负预测,很多观众会对比赛看点很关注,他们会带着对比赛看点的期待来看比赛会发生什么样的故事,比赛看点会很大程度上吸引用户观看比赛直播,一般来说比赛看点主要是两队球星的对比和分析,本文中,以勇士队vs火箭队为例,比赛看点主要集中在勇士队当家球星库里和火箭队脊梁哈登的身上,从两位球星的近期得分和两队交锋时各自的表现去进行分析(图5),从而预测两个球星在比赛中会迸发出什么样的火花了。根据用户真实需求进行信息可视化不仅仅在内容上满足了用户的需求,在视觉和接受方式上也符合用户的预期,做到真正地以用户为中心的用户体验设计[4]。

图5 库里和哈登的两种数据对比Figure 5 Comparisons of the Two Groups of Data of Stephen Curry and James Harden
5 小结
伴随着体验时代的到来,用户体验在各行各业都备受关注,体验设计的相关研究层出不穷,但是人们对于用户体验的理解和认识却仍然是模糊和片面的。鲜有研究探索体验究竟有哪些构成要素以及它们如何作用于体验[5]。一些情况下人们只是把用户体验当作产品或者服务的衡量标准,而信息可视化作为影响用户体验的重要因素之一并没有得到很多网站的重视,仅仅将一大堆信息抛给用户,以为用户会按照他们的思维走下去,然而并不是这个样子,在互联网时代,需要时刻以用户为中心,并不能将自己的想法强加于用户身上,更不能让用户向你妥协。真实洞察用户内心、洞察用户的行为和动机以及背后的用户目标是用户研究的主要目的和提升用户体验的关键一环,在具体的信息设计中,我们需要考虑用户的真实需要:哪些信息是用户真正需要的,哪些是用户不需要的。由于业务原因,用户不需要的很多情况下还是会保留,但是如果没有用户真实需要,或者体验没做好,将会流失大量用户,这一点对互联网产品来说是至关重要。不仅如此,我们还需要研究用户接受信息的方式,哪些方式更简单,更不需要思考,哪些是复杂的,是加工缓慢的。还需要考虑用户所处的环境或者是外在条件的制约等。种种因素考虑清楚才能做到较好的信息可视化,提升用户体验。
随着互联网的不断发展,更多新的设计理念应运而生,而以用户为中心的体验设计越来越受到大家的关注,这种体验设计的关键因素是用户,产品设计过程必须要与用户研究紧密地结合,更加真实地洞察用户需求和满足符合产品战略的用户需求。在用户研究的过程中会用到一些理论方法如故事版、人物角色、用户旅程图、场景分析、kano模型需求分析等,以用户为中心的体验设计不应该挂在嘴上而应该切实落实在具体的设计中,在实际的设计中运用一些设计方法可以很好地避免设计师偏离设计的目标,因为人的思维会不断变化,而运用设计方法可以很好地将正确的思路和结论定格下来,不至于最后变成为自己设计了。用户研究的主要目的是要真正了解用户行为、特征、目标、期望以及用户场景,最终制作用户模型。它能有效的指导设计的展开,保证设计以用户为目标对象。角色和场景为用户研究提供了重要的媒介,将用户与研究紧密的联系起来并且为后续的产品设计提供了重要的前期保证。通过角色确定产品要满足的需求,根据产品满足角色需求的程度评价产品的价值。通过建立人物角色模型,洞察用户需求和用户目标成为指导产品设计的重要因素以及评价设计方案的重要参考[6]。在充分的用户研究的基础上,建立用户角色模型,挖掘用户真实的需求。不仅仅满足用户的基础需求,而且迎合用户额外被挖掘的需求。通过基于符合用户需求的信息的可视化设计,可以使用户在利用碎片化时间的阅读过程中,减少阅读和思考的负担,以一种更好的形式将信息传达给用户,达到用户体验设计的终极目的。赛程预告的信息可视化对提升用户体验和吸引用户观看比赛具有重要的意义。
[1]陈越华.“读图时代”的广告文案研究[D].江西师范大学,2009.
[2]刘迪.网页中交互式信息可视化设计研究[D].江南大学,2013.
[3]张克永.碎片化学习中的认知障碍问题研究[D].吉林大学,2014.
[4]李小青.基于用户心理研究的用户体验设计[J].情报科学, 2010,(05):763-767.
[5]赵婉茹.基于互联网产品的用户体验要素研究[D].江南大学, 2015.
[6]喻晓.角色法与情景法在用户研究中的应用[D].武汉理工大学,2009.
(责任编辑:杨圣韬)
Visual Design of NBA League Schedule Forecast
WANG Jiajun,WU Youxin
(School of design,Jiangnan University,Wuxi214122,Jiangsu,China)
Taking the NBA League schedule forecast as the subject,the article focuses on how to use network media to realize visual design.It analyzes the application and status of information visualization in NBA League schedule forecast.It expounds the function of the schedule forecast visualization from the angle of the users and the contents of visual design.Taking the schedule forecast of the game Golden State Warriors vs Houston Rockets in 2016 NBA playoffs as an example,the article elaborates on how to make visual design in the highlights of the game,the outcome prediction and strength analysis.
NBA;visualization;user experience;communication
G80-05
A
1006-1207(2016)04-0062-05
2016-07-10
2015江苏省哲学社会科学基金重点课题(15YSA001)。
王佳君,在读硕士研究生。主要研究方向:互联网产品设计。E-mail:1501293606@qq.com。
*通讯作者简介:吴祐昕,女,博士,江南大学设计学院教授,硕士生导师。主要研究方向:信息设计与设计管理。E-mail:wuyouxin@vip.163.com。
江南大学设计学院,江苏无锡214122。
