虚拟校园全景漫游导航图的设计
2016-01-18刘智浓张永利
刘智浓++张永利



摘要:在虚拟校园全景漫游系统的设计中,导航图的作用是实现虚拟场景的人机交互和位置跳转。论文以应用Flash技术设计虚拟校园漫游导航图为目标,研究了制作矢量导航图和实现漫游导航控制的方法。实例应用表明,漫游导览性好,交互操作简单。
关键词:虚拟校园;全景漫游系统;导航图
中图分类号:TP 311 文献标识码:A 文章编号:1009-3044(2015)33-0133-02
The Design of Virtual Campus Panoramic Walkthrough Navigation Chart
LIU Zhi-nong ZHANG Yong-li
( Naval Flight Academy, Huludao 125001, China)
Abstract:In the design of virtual campus panoramic walkthrough system, the navigation chart makes human-computer interaction and position jump come true. Taking aim at the design of virtual campus panoramic walkthrough navigation chart with flash technology, the essay also mentions some methods of making vector navigation chart and how to control the panoramic walkthrough system. Examples show that the system plays a good role of guiding and the interactive operation is simple to use.
Key words: virtual campus; panoramic walkthrough system; navigation chart
1 概述
随着数字校园工程的推进,许多高校建设了基于Web技术的虚拟校园,其中校园全景漫游系统成为虚拟校园技术应用的一个热点。虚拟校园全景漫游技术就是一种基于图像的虚拟现实技术,它以全景图的方式虚拟出一个现实校园的真实场景,通过Flash、Pano2VR等软件制作的虚拟场景播放器,采用导航图和热点链接等方式,在Web浏览器上实现虚拟校园多场景之间的漫游,具有很好的交互性和真实感[1]。
对于一个功能完善的漫游系统来说,应该为用户提供良好的漫游导览功能,从而实现对多个漫游场景的人机交互和位置跳转。基于校园电子地图制作漫游导航图是目前虚拟校园全景漫游系统设计中普遍采用的导航机制。
2 系统设计
Web虚拟校园技术主要有三种:一是Flash技术,二是地图技术,三是插件技术,我国高校目前实现虚拟校园广泛采用还是Flash技术。[2]。Flash是美国Macromedia公司推出的产品,支持矢量图形和流媒体技术,特别是可通过内嵌的脚本语言ActionScript编程,设计出交互性较强的各种网络应用程序,现已成为交互式矢量动画的标准。
本虚拟校园全景漫游系统的设计采用的是Flash技术。系统的主要功能模块有两个,一是虚拟场景模块,将校园内的代表景观用全景图的方式在网络上展示,其中的关键技术是全景图像的采集、拼接和融合;二是漫游导航模块,不仅要实现全景视点本身的控制,即全景窗口本身的移动、旋转、缩放等交互控制,还要实现对多个场景的漫游切换控制,即为用户提供良好的漫游导航交互。
本系统导航功能模块的设计思路是:基于校园电子地图,利用Flash的强大绘画功能,绘制矢量导航地图,并通过ActionScript语言编程实现链接热点设定、矢量地图移动控制等功能,对虚拟校园漫游场景进行合理地编辑和组织,实现二维电子地图和三维虚拟现实场景的交互式浏览。系统的导航操作是通过在导航窗口内拖动校园电子图,并选择相应漫游热点的方式来切换漫游场景的,浏览界面如图1所示。
3 系统实现
3.1制作矢量导航图
本系统的漫游导航图采用矢量化的校园电子地图。一般制作矢量化地图的步骤是:首先采用扫描、拍摄、网络下载或专用电子地图导出等方法获得位图格式的地图文件,然后将位图格式的地图矢量化。在Flash中实现地图的矢量化方法有两种,一种是利用Flash提供的强大绘图功能,直接绘制矢量地图;一种是利用Flash自身的位图转换功能,将位图格式的地图进行矢量化处理。第一种方法虽较费时,但效果较好,第二种方法所需时间较短,但矢量效果较差[3]。
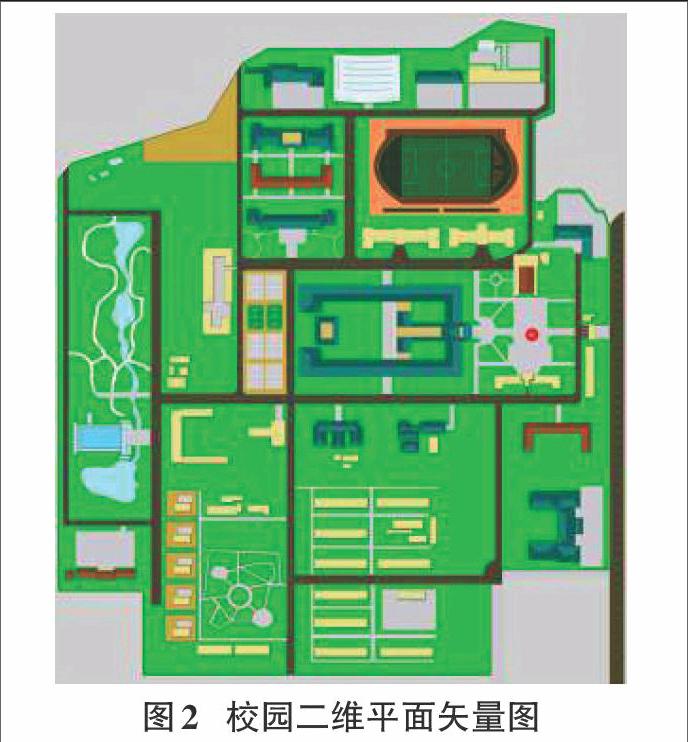
本导航图采用第一种方法绘制矢量图。首先通过Google地图获得学院的电子地图,并导出位图格式的文件,将该位图作为模板地图导入到Flash中,放入一个单独的图层,并根据要发布的导航图分辨率调整好模版图的尺寸。然后,在模板地图图层之上新建一个图层作为矢量地图图层,利用Flash的各种鼠绘工具,在模板地图上描制校园内各楼宇、道路、场地等设施的二维矢量图。最后对矢量图进行适当的美化和润色,最终效果如图1所示。
3.2导航窗口及漫游热点设计
由于导航图较大,故本系统采用Flash的遮罩特效,设置导航窗口来实现导航图的“鹰眼”显示效果。具体实现是首先建立一个“导航图”图层,将导航图作为影片剪辑元件导入该图层,并以“dht”作为实例名。然后在“导航图”图层上建立一个“导航窗口”遮罩图层,在该图层中按导航窗口大小,绘制一个填充矩形,放在导航图的相应位置即可。
导航图中的漫游热点设定是通过在导航地图相应位置点设置一个图形按钮
on(press){
loadMovieNum("gate.swf",0); //调入校园大门的视点漫游动画文件
}
需要强调一点的是,各漫游热点的按钮要在影片剪辑dht上设定,即各漫游热点按钮和导航图要制作成一个影片剪辑实例。
3.3导航图的移动
在漫游浏览时,当鼠标移入导航窗口,按下左键不放并拖动时,即可实现导航图跟随鼠标移动的效果。实现方法是:建立一个控制图层,放入一个矩形的按钮元件,该按钮元件的大小和形状要与导航窗口完全一致,并设置该按钮的Alpha值为“0”,即设置该按钮为“隐形”按钮,编写鼠标在按钮上滑入、滑出等事件的Action代码,即可实现导航图的移动控制。在移动导航图时,当移到导航图的边界时,应通过导航图坐标计算来控制导航图的继续移动。该按钮的部分代码如下:
on(rollOver){ //鼠标滑到按钮上时,即进入导航窗口时
_root.dht.onMouseDown=function(){
_root.dht.startDrag();} //当在导航图dht上按下鼠标键时,dht随鼠标一起移动
_root.dht.onMouseMove=function(){
if(_root.dht._x>=1017){ //导航图移动越界时,横坐标调整
_root.dht._x=1017;
}
…
}
_root.dht.onMouseUp=function(){
_root.dht.stopDrag(); //当在导航图dht上释放鼠标键时,dht停止移动
}}
on(rollOut){ //鼠标滑出导航窗口时,dht停止移动
_root.dht.stopDrag();
_root.dht.onMouseDown=function(){
_root.dht.stopDrag();
}}
4 结论
本文采用Flash技术设计的漫游导航图具有实时性好、交互性强的特点,较好地实现了电子地图和三维虚拟场景的交互式浏览控制,为学院的虚拟校园全景漫游系统提供了良好的导航功能,实际应用反馈,系统运行稳定且操作简单。
参考文献:
[1] 刘思凤,贾金原. 基于 FLASH的湛江虚拟旅游全景漫游与导航系统 [J]. 广东海洋大学学报, 2009(6).
[2] 张更路,王爽,张胜发,等. Flash技术在虚拟校园中的应用[J]. 电脑知识与技术, 2012(10).
[3] 何正国,陈锦昌,陈亮.基于Flash的网络电子地图[J]. 工程图学学报, 2003(3).
[4] 王绪宛,雷蕾. 基于三维全景图的校园漫游系统[J]. 微型电脑应用, 2013(10).
[6] 冯建平,吴丽华. 基于全景图像的三维全景漫游系统的构建[J]. 计算机与数字工程, 2013(1).
[7] 武刚,余武. 虚拟校园三维全景漫游系统探究与实现[J]. 现代教育技术, 2013(5).
[8] 陈 梅,王健. Flash环境下虚拟校园浏览系统的设计[J].
[9] 梁广荣,黎红. 基于百度地图API 的虚拟校园实现[J].廊坊师范学院学报:自然科学版,2012 (6).
[10] 宋正国. 实景虚拟校园系统的设计与实现[J]. 软件导刊,2009(11).
