基于Android的移动教务系统设计与优化技术
2016-01-14赵启升施琚唐瑶
赵启升+施琚+唐瑶
摘要:该文介绍的移动教务系统基于Android平台构建,利用流行的Roboguice注入型框架、ImageLoader图片加载技术、AsyncHttpClient网络异步请求技术、JPush推送技术、HoloGraph图表绘制等技术进行开发,同时运用ViewHolder模式、Bitmap压缩等技术,对“移动教务系统”进行优化。
关键词:Android;移动教务;性能优化;异步加载
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2015)19-0082-02
目前,我校内部校园网上运行着许多管理系统,但这些系统或多或少都存在着技术过于陈旧、页面不够美观,以及没有针对移动设备的浏览做出优化等问题。同时随着智能手机在校园中的普及,越来越多的学生在尝试通过手机终端访问教务等信息时都会出现页面排版错乱、无法成功使用等问题,这一现象造成的体验较差。本文以教务系统为切入点,针对基于移动平台的教务系统,介绍了“移动客户端”的设计过程及优化技术。
1总体设计
1.1结构设计
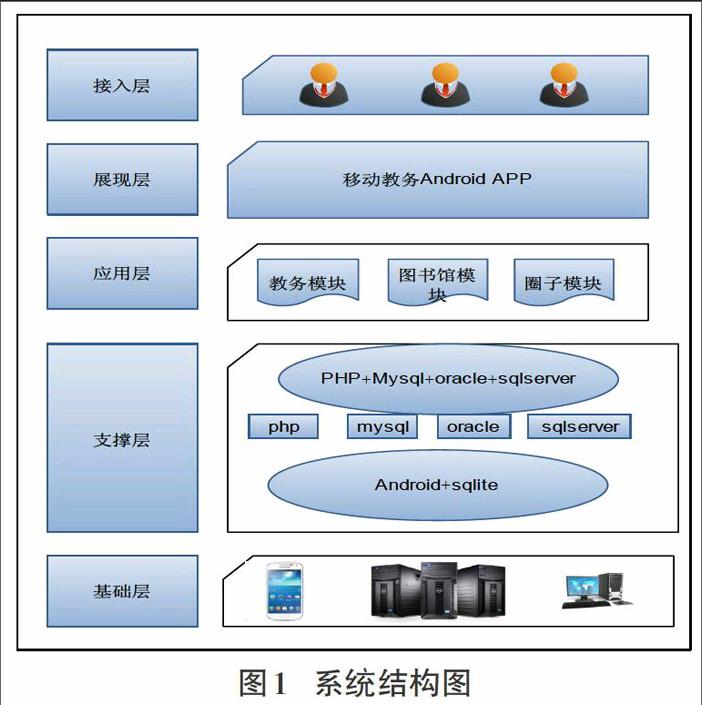
本系统总体功能结构从上到下分为5层:接入层、展现层、应用层、支撑层、基础层。其中接入层代表全体用户,负责操作App;展现层代表App本身,负责与用户产生交互;应用层代表App内部模块,主要分为教务模块、图书管理模块、圈子模块,这些模块组成了App的全部功能;支撑层代表App底层结构中的一部分,包括数据库、解析器等中间件,这些部件支撑着整个业务系统的运行;基础层代表“服务器”部分。五层结构建立了用户一客户端一服务器三者之间的完整关系如图l所示。
1.2功能设计
移动教务平台Android端以校园现有相关系统为功基础,对原有系统进行“移动平台化”移植,使用户可以在手机上直接通过“独立客户端”相应系统进行操作。该平台Android端以“教务系统”为主,同时也结合了“图书管理系统”和“通知系统”,其中“教务系统”实际上也整合了“评教系统”,各系统之间相互独立,符合“低耦合”的设计理念,共同构成Android端完整的软件功能。具体提供的功能包括成绩查询、图书查询、图书推荐、个人图书馆、通知推送及移动评教。
1.3UI设计
本系统所采用的主体设计风格为“卡片式UI设计”。卡片式UI本设计中全部UI界面基于“卡片式”设计。“卡片式”UI相较于传统的UI设计,在栅格的基础上更进一步,可以将不同大小、不同媒介形式的内容单元以统一的方式进行混合呈现,并且卡片式设计应用于流量分发的渠道型页面及碎片化内容页。
2实现优化
2.1性能优化
1)由于整个Android生态“碎片化”现象较为严重,不同的手机搭载的不同版本Android系统,不同的屏幕大小带来的不同分辨率以及手机之间不同的硬件配置,众多因素都会导致App性能在不同的环境下表现不一致。性能优化部分主要指在对Bitmap的处理和对ListView处理的优化上。在Android开发中,处理Bitmap需要小心,否则轻者会造成应用卡顿,严重地会直接OOM(Out of Memory)或导致ANR(Android Not Respond-ing)。
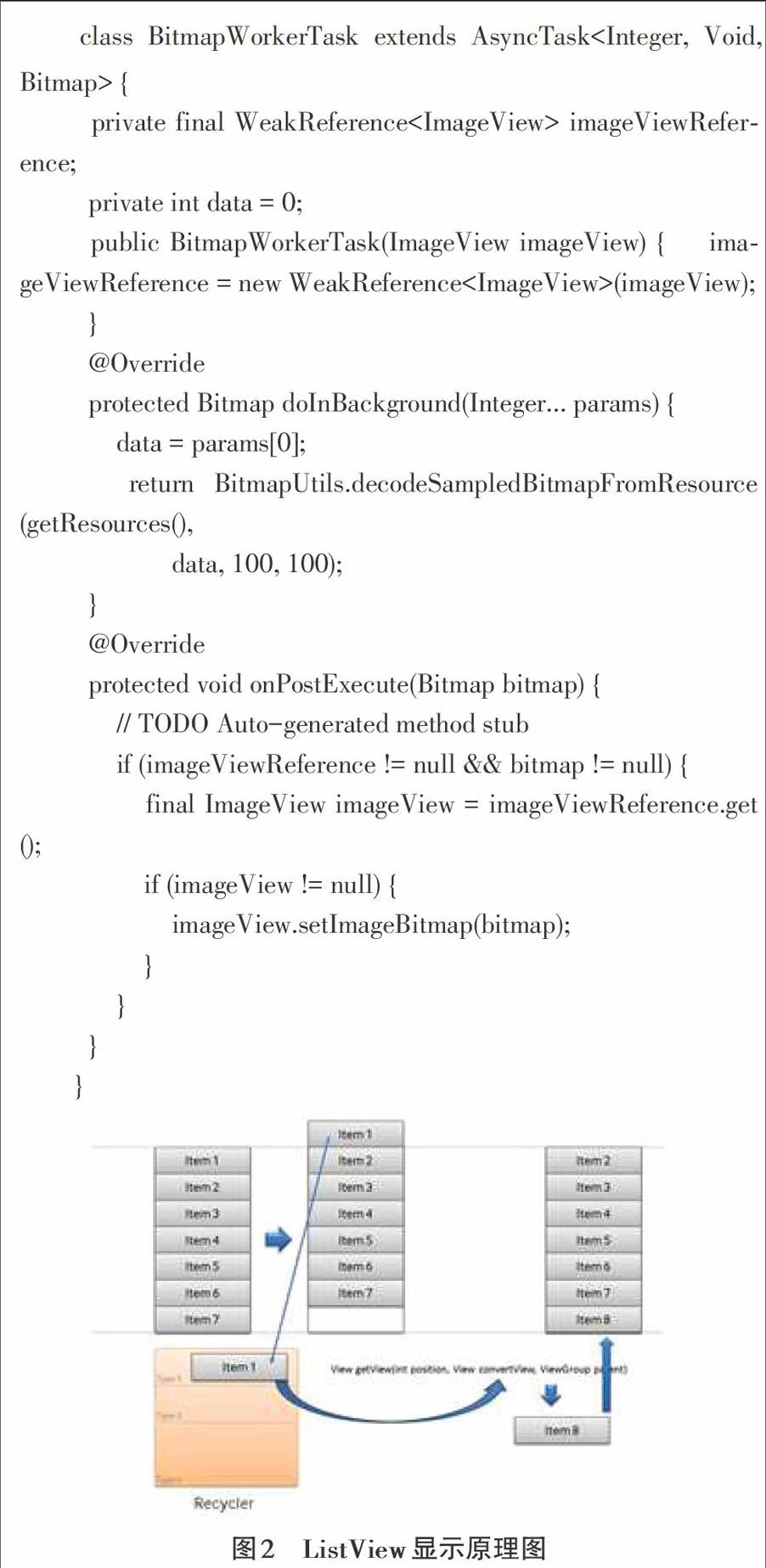
2)在文所述应用在首次启动展示的引导界面,在ViewPag-er的Fragment中加载图片时,采用了异步线程+压缩显示的方法,使得Bitmap的显示效率有了很大程度的改善。具体代码如下:
2.2 ListView滑动性能优化
对于ListView的优化,因为ListView依靠一种类似“栈”的数据结构来渲染每个要显示的条目,当用户将列表向上滑动,不再可见的条目会被压至栈底,释放空间,供新条目使用,实现过程如图2所示。但当用户将这个视图滑回屏幕,在这种情况下程序应当作出处理,让ListView直接从内存中读取View而不是重新申请空间。这可以使用一个数据结构将get的View先缓存起来,这样的数据结构就是“ViewHolder”,类似的还有ViewS-tub等一些元素。
2.3UI优化
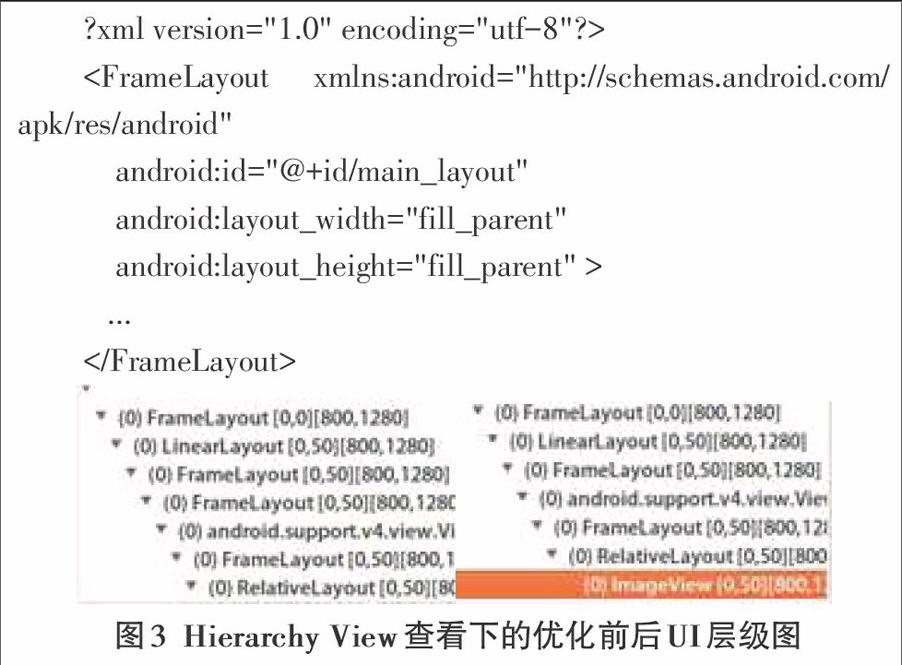
1)UI优化是指对软件UI布局做出优化以获得更佳的性能。在系统UI开发过程中,有很多布局、控件等元素可以实现复用。这些元素如果不在优化阶段单独从代码中抽出,不但会造成项目中产生大量冗余代码,而且会拖慢应用的UI渲染性能。
2)通过使用Hierarchy Viewer对现有实现布局进行查看,去除多重嵌套的布局,并抽出能够实现重用的布局,合理利用
这个布局在初次实现时并无任何问题的,但在设计优化阶段经过Hierarchy Viewer查看,发现其中的层级套用过于复杂,在RAM较小的手机上会严重影响App性能。
3)优化过程采用了
类似这样的优化在本次毕业设计中的很多页面中均有体现。通过这些优化途径,使得软件在启动性能、运行效率上有了很大程度的提升,也降低了对手机资源的消耗,增加了手机的续航时间。
3结论
本文介绍了基于Android的移动教务系统设计过程,同时介绍了对该系统在性能、ListView滑动性及UI等方面进行了优化,通过这些优化手段的运用,使得系统在启动性能、运行效率上有了很大程度的提升,降低了对手机资源的消耗,增加了手机的续航时间。