车辆状态监测平台的前端设计与实现
2015-11-28闫蓬陈宇峰张金亮张涛
闫蓬,陈宇峰,张金亮,张涛
(湖北汽车工业学院电气与信息工程学院,湖北十堰442002)
云计算和大数据等主流技术的理念不断被应用于物联网中,使得物联网技术的发展取得了突破性的成果。正是由于物联网技术的日臻成熟,以物联网技术为依托的车联网(Internet of Vehicles,IOV)应用的发展也进入了新的阶段。车辆状态监测平台正是车联网应用的重要组成部分,通过远程设备访问的方式,实现车辆自身状态信息监测。为公司提供数据分析支持,并为车主科学用车提供支持。例如采集故障诊断信息,售后服务人员通过分析判断,可以准确快速地定位问题。客户也可根据车辆行驶状态信息,制定出行计划或者车辆保养维修计划,方便对车辆科学化合理使用[1]。
本文中主要针对车辆状态监测平台实现前端开发,以便对车辆状态进行实时监测。目前基于车联网应用的车辆状态监测平台前端开发主要采用MVC设计模式与动态网页技术。在MVC设计模式[2](模型-视图-控制器的软件分层架构设计模式)支持下,程序可以实现低耦合、重用性、动态设计的效果,便于管理与维护。动态网页技术用于实现页面动态加载显示,主要包括ASP(Active Server Page)、PHP(Hypertext Preprocessor)、JSP等。3种技术的优缺点如下[3]:ASP 使用VBScript作为开发语言,容易编写,可在服务器端直接执行,主要运行于微软的服务器产品IIS与PWS 上,可移植性差;PHP是一种面向对象编程的语言,功能丰富,可实现跨平台使用,不需要重写代码,可以支持大多数数据库,但是缺乏规模支持与多层结构支持,数据库接口不统一;JSP是新一代的站点开发语言,完全解决了ASP与PHP的脚本级执行问题,将内容的生成和显示进行分离,代码可重用性高,可以实现跨平台使用,相比ASP与PHP,页面加载速度更快,数据处理能力更强,项目平台支持相对复杂。
本平台主要采用MVC设计模式,实现分层设计;考虑到本应用的跨平台使用,选取移植性能力强、交互加载速度更快的JSP 动态网页设计技术。同时应用主流的Ajax(Asynchronous JavaScript and XML)技术实现页面局部数据动态提交显示,Div分块技术实现页面分块布局,jQuery easyUI与Highcharts等JS 库插件实现页面的具体功能显示效果,并结合Photoshop、Illustrate、Flash等图像处理工具优化页面细节部分,实现了车辆状态监测平台(以下简称平台)前端应用开发设计,丰富了平台前端页面信息显示效果,提升了平台前端页面数据动态处理能力。本平台主要用来监测车辆在行驶过程中的实时车况信息、故障信息、油耗信息、配置管理信息等,并把相关信息通过互联网的方式实时的传递给终端用户。通过测试,平台前端页面设计与实现达到了预期的优化效果,满足应用要求。
1 平台架构设计
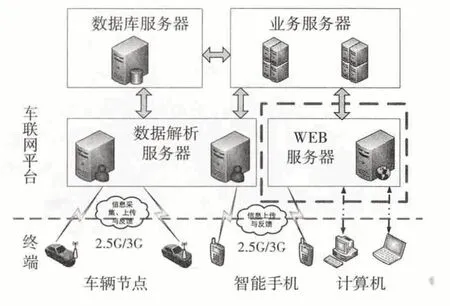
基于MVC设计模式的思想,本平台架构设计见图1,由4个部分组成,即解析服务器、数据库服务器、业务服务器、WEB服务器。解析服务器与业务服务器属于Model层,负责业务逻辑的处理;数据库服务器用于数据信息的存取;WEB 服务器属于View层与Controller层,负责平台前端页面,并通过控制器(Controller)对用户请求进行相关处理[4]。

图1 车辆状态监测平台架构图
部分终端节点设备(主要是车辆自带的终端节点设备)通过网络通信服务把采集到的数据或者命令上传到解析服务器,解析服务器对上传数据或者命令进行解析,即从网络通信的数据流中提取出完整的命令或数据,并把对操作数据库的命令转换为对数据库的操作语言,从而把用户上传的信息数据存储起来。业务服务器根据业务逻辑需求,对数据库服务器中存储的数据进行分析、调用、解析等操作,处理后的相关数据信息与命令返回终到端节点设备,设备根据反馈的数据与命令做出最终的响应。另一部分终端节点设备(主要包括智能手机与PC 机)通过浏览器的方式访问WEB 服务器,对平台前端页面操作,根据用户的操作,业务服务器进行业务逻辑响应,处理后的结果通过视图层(View)页面的形式反馈给用户。
本文中重点聚焦于WEB服务器端的平台前端视图层页面设计。主要为终端用户提供访问WEB服务器端的视图页面,视图层页面可以为用户提供相关的车辆行驶状态信息显示,用户可以根据视图页面提供的实时车辆行驶状态监测信息,了解用户车辆设备的相关状态,实现对车辆智能化的管控操作。平台前端页面由具体功能模块组成,负责上传数据的显示、命令上传、命令反馈等,用户可根据自身需求,选择相应的操作。
2 平台功能需求分析及协议设计
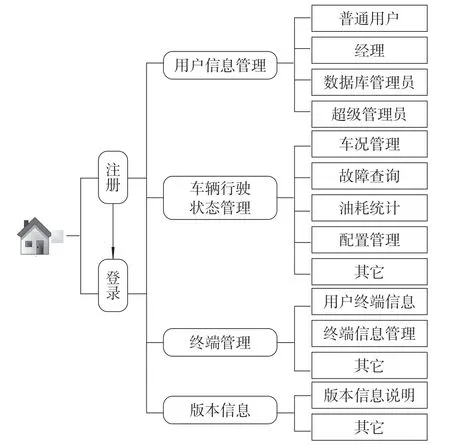
通过对平台的功能需求分析,设计如图2所示的平台功能结构图。用户通过浏览器访问平台前端页面,在主页相应位置注册相关登录信息,获取属于该用户唯一标识的登录名与密码,即可进入操作本平台主要功能的用户相关界面。根据用户权限级别设置不同操作范围,实现对不同权限用户操作范围的控制。本平台主要功能由4个部分组成,分别为用户信息管理、车辆行驶状态管理、终端管理与版本信息说明。平台主要用于车辆行驶状态管理,并预留了其他功能接口,可以根据新应用需求进行扩展。

图2 车辆状态监测平台功能结构图
2.1 用户信息管理
用户信息管理又分为普通用户、经理、数据库管理员、超级管理员,根据权限设置的不同,用户可操作的行为也不同,权限越高可操作的范围越广。普通用户的主要功能是实现个人信息与个人资料的增、删、查、改,如用户密码修改、电话号码修改、出生日期与时间完善、邮箱信息完善等具体功能。经理在普通用户的基础上新增了经理客户信息查询、经理客户信息管理等具体功能。数据库管理员主要新增了对普通用户和经理数据信息的管理,可实现相关数据的增、删、查、改操作。超级管理员是权限最高一级的用户,可实现页面内的任意操作,如可以增、删、查、改任意用户的信息。
2.2 车辆行驶状态管理
车辆行驶状态管理分为车况管理、故障查询、油耗统计、配置管理。
车况管理由实时车况状态信息组成,包括基础状态、门窗状态、车灯状态、安全状态、油耗状态等。基础状态主要查询车速、发动机转速、总里程、油耗、水温、车内温度、方向盘扭矩、车内温度等信息;门窗状态用于查询各个位置处车门、窗户以及后备箱的关闭状态;车灯状态查询包括远光灯、近光灯、左右转向灯、示宽灯、雾灯等信息;安全状态查询包含主副驾安全带、刹车状态、ABS故障、雨刷状态、档位、方向盘等状态;油耗状态是对当前车辆百公里油耗的实时记录。
故障查询主要针对车辆在遇到故障时,记录其故障编号、故障分类、故障发生时间、故障内容描述等信息,便于用户对车辆故障分析、定位处理。
油耗统计用于记录车辆的月份油耗、百公里油耗、平均车速、行驶里程、行驶时间等信息。
配置管理用于维护车况管理数据项与故障查询项内容,对设备的操作行为进行记录,包括操作人、操作时间与操作内容等信息记录。
2.3 终端管理
终端管理分为用户终端信息显示与用户终端信息管理。用户终端信息显示主要用来显示当前终端设备的编号、名称、型号、规格、基本参数、相关配置设备、生产日期、生产厂家、维修记录、使用年限寿命等信息。用户终端信息管理主要是对终端设备可操作信息进行增、删、查、改操作。
2.4 版本信息
版本信息说明主要针对本平台的命名规范、版本号的定义与含义、授权与功能划分、语言规范、平台适用场合等说明。
2.5 协议设计
车辆行驶状态信息数据采集端与平台系统主要通信协议如下:以“*”作为开始符,以“#”作为结束符。各数据项均采用字符串格式,数据项间用“,”分隔,具体形式如表1所示。

表1 车辆状态监测平台协议格式
以车况基础状态信息与故障信息上传为例进行说明。
1)车况基础状态信息协议
车况基础状态信息数据包格式为*YYYYYYY YYY,A1,HHMMSS,DD/MM/YY,Len,Data#,各数据项的含义如表2所示。例如:上传车况状态的近光灯和示宽灯数据包为*860998024640553,A1,135102,06/11/2015,8,1|0/2|1/#,其中“860998024640553”代表车辆终端上传序列号;“A1”代表上传车况状态信息的命令字;“135102”代表设备上传信息的时间,以时分秒的形式表示;“06/11/2015”代表上传的日期,“8”代表后面Data域的数据长度;ID为“1”代表近光灯状态,其值“0”代表关闭状态,ID为“2”代表示宽灯状态,其值“1”代表开启状态。

表2 车况状态信息协议
2)故障信息协议
故障信息数据包格式为*YYYYYYYYYY,A2,HHMMSS,DD/MM/YY,Code,Mode,Len,Data#,各数据项的含义如表3所示。例如:发动机水温温度过高的故障信息包为*860998024640553,A2,130305,06/15/2015,P0116,0,6,45|120/#,其中“86099802464 0553”代表车辆终端上传序列号;“A2”代表故障信息上传的命令字;135102 代表设备上传信息的时间,以时分秒的形式表示;“06/15/2015”代表上传的日期;“P0116”代表发动机冷却液温度传感器-电路范围/性能故障;“0”代表上传故障的内容;“6”代表后面Data 域的数据长度;“45”代表水温的数据项,其值为“120”摄氏度。

表3 故障信息协议
3 平台前端页面设计与实现
基于MVC设计模式的平台架构设计与功能需求分析,应用主流技术手段完成平台前端功能页面的优化设计与实现。前端页面设计主要采用JSP动态网页技术,页面主要数据以动态加载的方式显示,根据用户具体访问操作分为局部与整体的动态加载,相较于早期前端页面,前台数据信息加载更加灵活,减少了前端页面代码重写。在具体实现过程中,主要采用JSP 动态网页、CSS、JS 插件库以及AJAX等技术。1)在原生JSP代码中,通过Div分块技术,页面被分割成许多区域,开发人员可以先整体后局部对各个区域详细设计。2)CSS代码与JS代码通过引用的方式加入到JSP 页面中,CSS代码负责页面具体参数的设计,JS代码通过调用库函数中插件实现页面具体功能配置[5]。3)对于平台前端规模的分析,使用代码分离的方式对页面进行设计,通过引用的方式加载相关代码,降低开发成本,提高页面相对加载速度。4)使用AJAX实现页面异步提交,在不刷新整个页面的情况下,局部页面动态加载,减少前端页面加载开销。
3.1 Div分块技术实现页面区域化
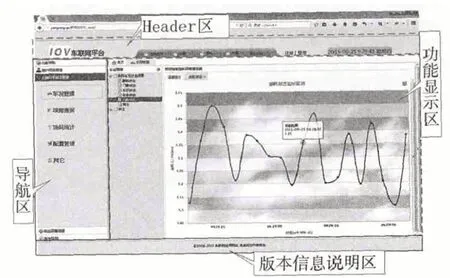
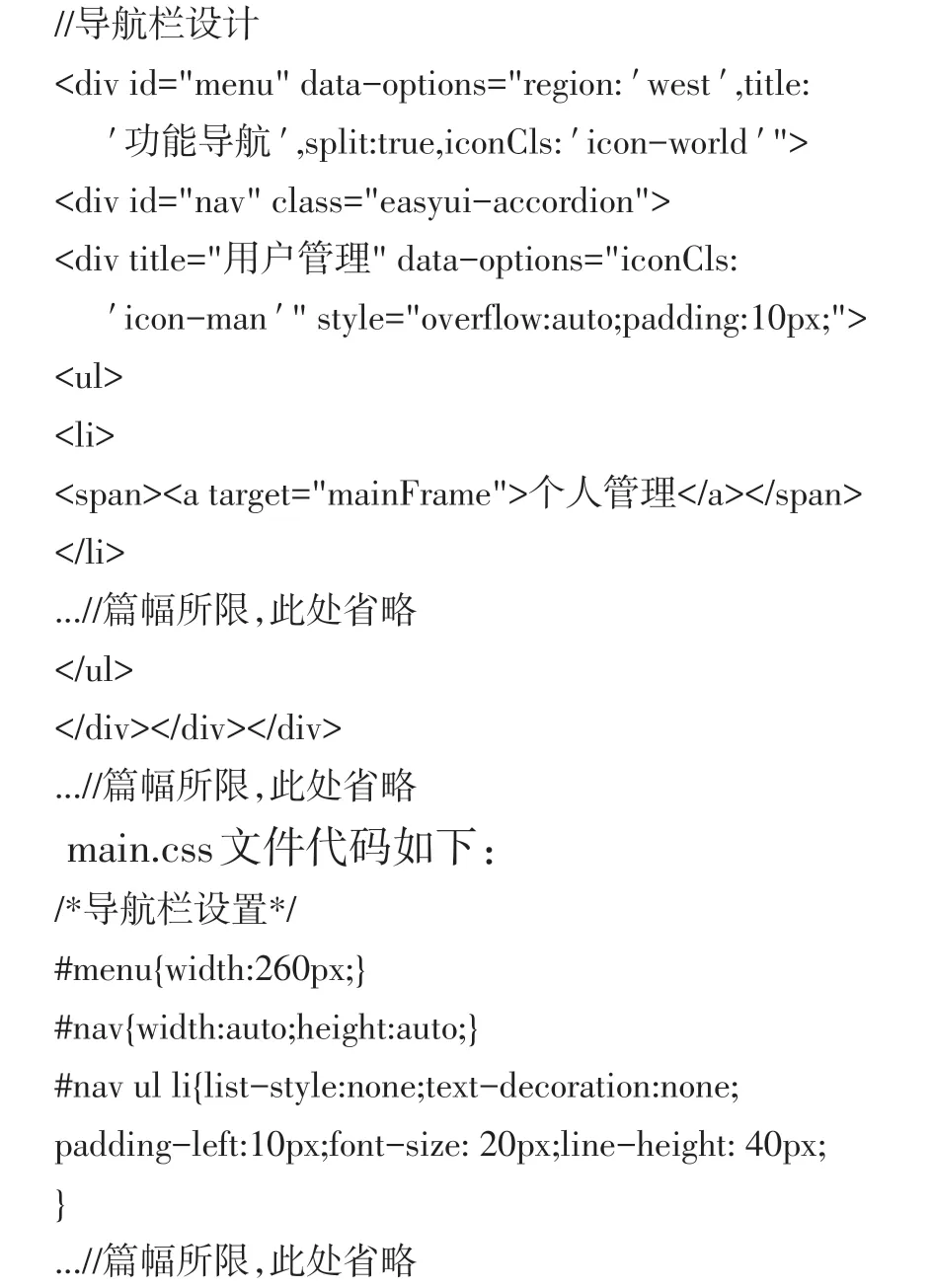
Div 分块技术是一种被广泛用于页面布局的技术,可实现嵌套使用,并结合CSS 一起实现页面布局显示效果。如图3所示,本平台通过Div分块,页面主要由4个区域组成,位于顶端的header区;位于中间部分,左侧的导航区;位于中间部分,右侧的功能显示区与位于最底端的版本信息说明区。通过CSS代码控制各个区域的大小及位置,实现页面整体布局。在4个主要区域div 块内,再次嵌入div 块,细化各个区域的布局设计。例如在导航栏div区域内,再次嵌入功能导航div 块,在功能导航div 块内嵌入4个div 块,分别用来显示用户信息、车辆行驶状态管理、终端管理、版本信息,在具体功能管理模块内,再次嵌入div 块,实现具体功能说明。CSS文件中代码通过引入div块中id或者class属性名,对属性名具有的属性取合适的值,控制div块的大小和位置。如通过设置相应id属性名的宽度(width)、高度(height)属性值实现div 块的大小设置,设置偏移(float)、外边距(margin)属性值控制div 块的具体位置,也可以通过设置font-size、lineheight等属性值的大小设置div 块中的内容字体大小、行高等。

图3 车辆状态监测平台前端页面效果图
采用Div分块技术,简化了平台前端页面开发设计,前端开发人员可团队协作完成页面设计,从而加快页面的开发进度。开发人员在页面调试的过程中,如果遇到页面加载出现错误,可以快速准确地定位到代码错误的位置,对错误代码进行修正,实现高效的页面前端设计开发。
main.jsp文件主要功能代码如下:

3.2 JS插件库实现页面具体功能
平台前端页面具体功能模块设计与实现主要使用jQuery easyUI与Highcharts 功能插件。jQuery easyUI 插件主要用于UI 功能界面设计,Highcharts插件用于带有图表类功能界面的设计,配合jQuery easyUI插件一起使用。
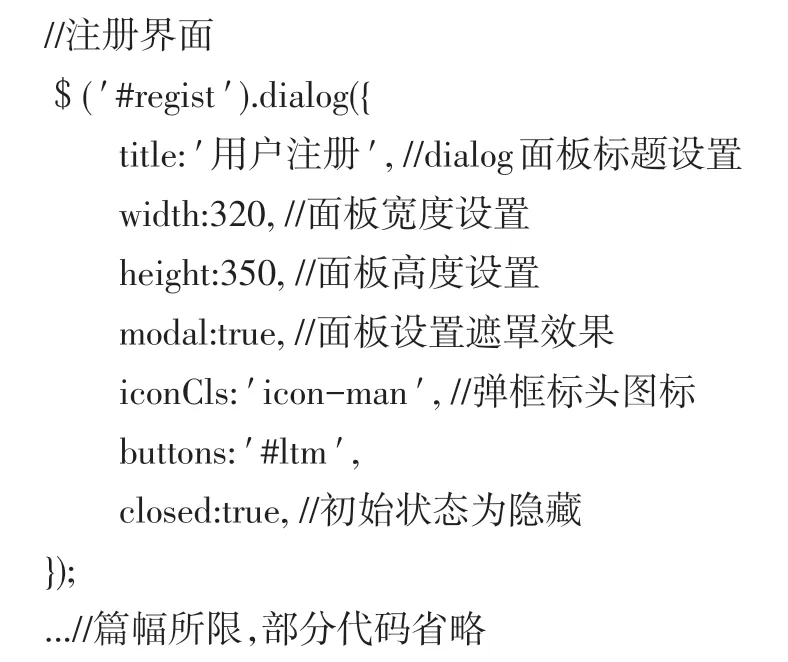
在header区内,设计了平台的标志、功能面板、注册与登录功能模块以及日期与时间显示。注册与登录中使用了dialog插件,用户通过鼠标单击的方式显示或隐藏其界面,并通过jQuery easyUI中封装的验证插件,对用户注册与登录信息的合法性在前端验证,避免用户非法操作对系统造成破坏。日期时间显示主要通过JavaScript代码调用系统的日期与时间实现。
main.js文件代码如下:

在导航区内,主要使用了jQuery easyUI的accordion 折叠菜单插件,通过点击相关区域,可以实现子div块的展开与收缩。例如用户点击车辆行驶状态管理位置,可以把车况管理、故障查询、终端管理、版本信息子块信息显示或隐藏。相关JS 文件同样为这些具体的子功能模块添加了点击事件,用户点击本模块位置把相关功能的数据通过动态加载的方式显示在功能区。
在功能显示区,如图3所示,用户点击了车况管理,在功能显示区通过jQuery easyUI的tree 插件实现了车况管理中各种状态模块显示,进一步细化了车况管理的具体状态,具体状态信息的显示在主功能区,通过双击标题或者点击X图标可以关闭功能区的显示,单击标题实现不同状态信息的切换显示。图3中所示为油耗状态信息的实时显示,其主要通过引用Highcharts中的视图插件,把数据库中的油耗状态信息数据转化为折线图的形式,更加直观的对油耗状态信息展示。在基础状态信息中调用了jQuery easyUI的datagrid 插件,其是一个封装好的表格插件,通过局部动态加载方式为表格添加数据显示,同时配置相关JS代码,实现数据增、删、查、改功能。开发人员可以根据具体功能需求,选择合适的插件。如combo插件可以在div区域内显示一个可编辑的文本框和下拉面板;calendar日历插件为用户提供生成好的时间与日期,用户不需要手动添加,并以标准的形式存储在数据库中,不会因为用户恶意操作,存储无效的数据;tooltip 插件提示功能框通过提示,引导不熟悉本功能平台的用户进行操作。本平台前端页面功能区显示,主要通过上述插件的具体功能实现。可以减少HTML 语言的使用,显示效果更加丰富,代码的加载速度有了质的提升。
版本信息说明区,主要是为了说明版本信息,所以设计比较常规,不需要插件的引用,通过Div分块与CSS代码控制位置和大小就可以实现如图3版本信息说明区的效果。
3.3 平台项目代码分离
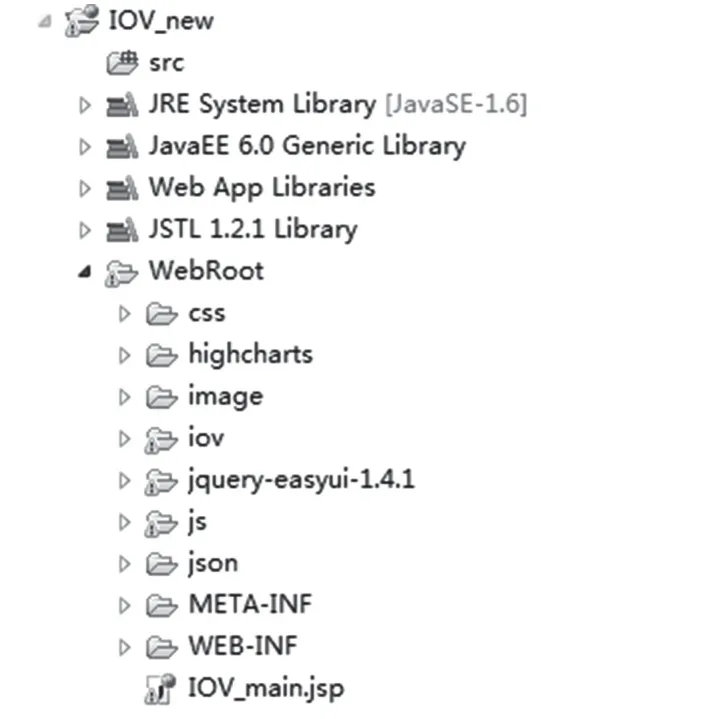
在对平台前端页面设计时,考虑到其功能需求的规模比较大,需要用到大量的JSP页面完成功能页面的显示。所以很有必要把相关的代码进行分离,主要的代码分离方式为:JSP 页面代码、CSS代码、JS代码等。通过标签调用相关代码是比较合理的代码编写方式,如在JSP 页面中调用CSS代码,可以通过<link href="css/main.css" rel="stylesheet" type="text/css"/>方式调用main.css 文件中的代码,通过<script src="js/main.js" type="text/javascript"></script>方式调用main.js 文件中的相关操作代码。其通过动态加载的方式添加到JSP 页面中,同时实现页面分布加载的功能,尤其对于网速较慢的设备终端用户是必要的。其项目结构文件的配置如图4所示。
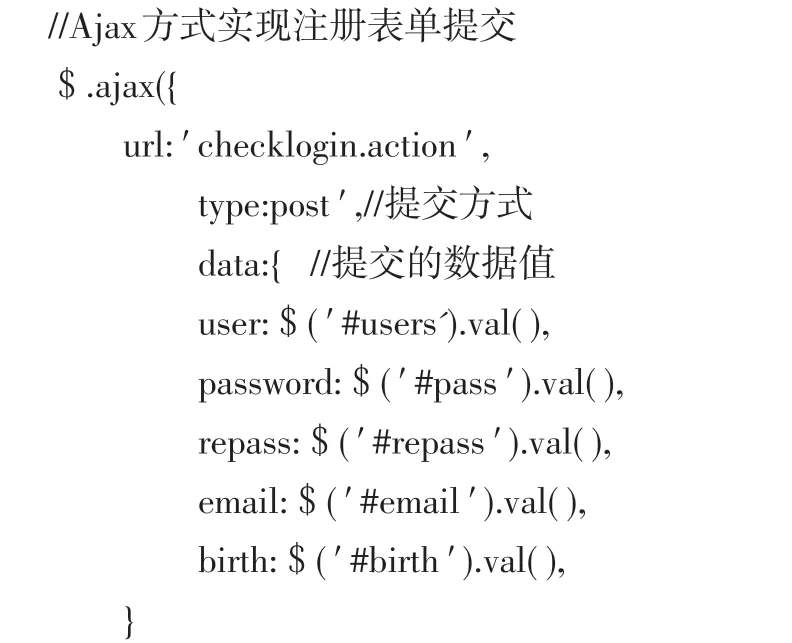
3.4 AJAX异步动态提交
本平台在form表单提交过程中,部分采用了Ajax 异步提交的模式。Ajax 异步提交的方式可以在后台与服务器交互,异步加载实现页面刷新[6]。这样对于业务服务器的性能会有显著的提升,信息载入数据库的速度也会加快。其具体代码如下,本段Ajax代码实现用户注册表单的提交,url 属性重写或者指定表单的′action′属性,type属性指定表单的提交方式,data属性用来说明具体传参值。提交之后,调用回调函数,把信息反馈给用户。

图4 代码文件结构图

通过测试,平台前端页面显示效果与加载速度达到了优化设计的要求。在同等硬件条件下,相较于前期平台前端页面的加载速度,大约提升了25%,页面显示效果更加丰富,可以满足用户需求。由此可见,采用上述方式可以完成平台前端页面的设计与实现。
4 总结
本文中对车辆状态监测车联网平台前端进行了合理化的分析设计,通过大量的调试与实验,完成了本平台前端页面基本功能的设计与实现。实验结果表明,通过这种MVC模式和动态网页技术设计并实现平台前端页面能够达到预期效果,如实时传递信息给用户,页面显示效果多样化,页面编写模块化,页面动态加载速度快,提升了用户体验效果。未来将从功能扩展、界面美化等方面进一步完善车辆状态监测车联网平台的前端设计。
[1]尤飞,姚有林,高竹莲.基于移动互联的车联网监控调度系统架构的设计与实现[J].电子设计工程,2015(5):21-24.
[2]田娟,徐钊.基于J2EE的MVC设计模式的分析与思考[J].计算机与现代化,2010(10):54-58.
[3]张惠琼,邓伟民,旷瑶.动态网页技术:ASP、JSP、PHP的比较[J].计算机光盘软件与应用,2012(13):214-215.
[4]丁勇,储久良,张飞.基于MVC框架的毕业设计管理系统的设计与实现[J].计算机与现代化,2014(3):65-68.
[5]吴晓红,潘永红,谢惠芳.基于jQuery的中南大学门户网站Web UI的实现[J].武汉大学学报,2012,58(S1):361-364.
[6]王锟,方明.Ajax技术研究与应用[J].计算机应用技术,2007(6):93-95.