让您的页面随“机”应变
——浅谈响应式Web设计方法
2015-10-31曾瑶
文|曾瑶
让您的页面随“机”应变
——浅谈响应式Web设计方法
文|曾瑶
随着3G、4G的普及,媒体融合的发展,移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,几乎每个网站都希望有专门的移动设备版本。最完美的情况,就是为iPhone、iPad、主流Android设备……各自打造一款页面。但不同设备的屏幕尺寸规格、分辨率甚至屏幕定向方式都可能不同,况且又如何应对不断被研发出来的各种新设备呢?在当前多屏、多终端、多媒体融合发展新形式下如何让我们的页面随“机”应变,适应各种设备终端?本文要介绍的响应式Web设计就是一套可行解决方案。
响应式Web设计的理念
响应式Web设计是由Ethan Marcotte在2010年提出,其理念就是,页面设计能自动适应设备环境(屏幕尺寸、分辨率和系统平台等)和用户行为(屏幕定向),实现一套页面适配多种终端。主要的实现方法包含弹性布局、液态网格、液态图片、媒体查询(media query)的使用等多方面。
响应式Web设计的方法
1、弹性布局(flexible layout)
我们可以通过响应式的设计和开发思路让页面更加“弹性”,无论用户切换设备的屏幕定向方式,还是从台式机转到iPad上浏览,页面都会富有弹性。弹性布局使用独立的样式表,或者使用CSS media query。多数样式设置不会被影响和改变,只有一些特定的元素会通过浮动、宽度和高度等的设定发生变化。如果窗口或容器变的过窄或是过宽,则通过一个子级样式表来继承主样式表的设定,并专门针对某些布局结构进行样式覆写。我们来看以下示例:
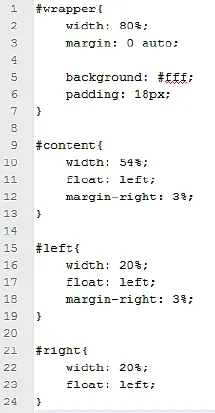
默认主样式表style.css(图1)
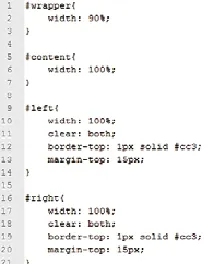
子级样式表mobile.css,专门针对移动设备进行样式设置(图2):

图1

图2
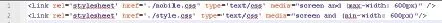
再使用下文将重点论述的媒体查询代码,实现根据屏幕宽度,自动加载不同样式表(图3):
以上代码实现的大致视觉效果如下图所示(图4):
2、液态网格(fluid grid)

图3

图4
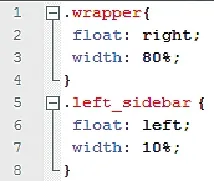
“液态网格”是指各个区块的位置都是浮动的,不是固定不变的。各区块的大小都采用百分比而不是使用绝对值。例如(图5):

图5
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动浮动到前面元素的下方,不会在水平方向溢出,避免出现水平滚动条。
3、液态图片(fluid image)
响应式Web设计的思路中,一个重点考虑的因素是怎样实现图片的自动缩放。这只要一行CSS代码:
img { max-width∶ 100%;}
老版本的I E不支持m a xwidth,所以只好写成:
img { width∶ 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolationmode∶ bicubic; }
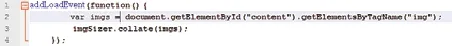
或者,Ethan Marcotte的imgSizer.js(图6)。

图6

图7

图8
只要没有其他涉及到图片宽度的样式代码覆盖掉这行规则,且其容器可视部分的宽度不小于图片原始宽度,图片就会以其原始宽度进行加载。同时当窗口或容器变窄时,图片的宽度也会相应减小,保证图片不会被容器隐藏或覆盖。
4、媒体查询(Media Queries)
实现响应式Web设计的关键技术是CSS3。CSS 3的media query是对 media type(媒体类型)的一种增强,它为我们在不同设备和环境下实现丰富的界面提供了一种方法。
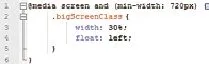
CSS3添加了很多功能属性,包括max-width(最大宽度)、devicewidth(设备宽度)、orientation(屏幕定向)。在CSS3发布之后出现的苹果或Android设备,都可以很好的支持这些属性。媒体查询功能主要依赖于min-width和max-width这两个属性,可以同时判断屏幕尺寸与浏览器实际宽度(图7)。
以上代码中定义的类(bigScreenClass)只有在浏览器或屏幕宽度超过720px时才会有效。
如果我们希望通过媒体查询作用于某种特定的设备,而忽略其上运行的浏览器与设备屏幕宽度不一致(比如没有最大化)的情况,那么我们就需要使用min-devicewidth与max-device-width属性来判断设备本身的屏幕宽度(图8)。
对于iPad来说,orientation属性尤其有用(图9)。

图9
但是,这个属性目前只在iPad上有效。对于其他可以转屏的设备,可以通过min-device-width和max-device-width来变通实现。
另外,我们还可以组合使用上述属性,对某种屏幕尺寸范围进行锁定,例如(图10):

图10
上述代码可应用于窗口或屏幕宽度在760px至1200px之间的所有设备。
其实,我们也可以选择使用多个样式表的方式来实现媒体查询(如上文“弹性布局”小节中代码示例),这样做的好处是利于资源的组织和维护,但效率不高。
我们需要根据实际情况决定使用媒体查询的方式。比如,对于iPad,就尽量将媒体查询直接写在一个样式表中,因为使用iPad的用户随时可能切换屏幕定向,我们必须选择效率最高的方式以保证页面快速响应屏幕尺寸的变化。
5、禁用图片自动缩放

图11
在苹果的某些设备中,页面将自动同比例缩小至最适宜屏幕尺寸的大小,横向不出现滚动条,用户可通过放大页面的局部并进行拖拽来浏览整个页面。于是就会产生一个问题,我们应用响应式Web设计,专门为iPhone的小屏输出的小图片,也会随着整个页面一起被同比缩小。
使用meta标记,禁用图片自动缩放可以解决类似问题。在页面的〈head〉部分添加一行代码:
viewport是网页默认的尺寸,代码的意思是,页面宽度默认等于设备宽度(width=devicewidth),初始缩放比例(initialscale=1)为1,即网页原始大小占屏幕面积的 100%,maximumscale 表示最大缩放比例。
包括IE9在内的所有主流浏览器都支持这个属性设置,而对于老式浏览器(主要是IE6、7、8),则需要使用css3-mediaqueries.js脚本。
6、使用相对值
响应式web页面要根据屏幕尺寸调整布局,因此不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素,即我们的CSS代码不能指定像素值宽度,而要指定百分比宽度:width∶ xx%或者width∶ auto。字体也不能使用绝对大小(px),而只能使用相对大小(em)。另外,绝对定位(position∶ absolute)的使用,也要非常小心。
响应式web设计的应用
目前响应式web设计现在还是个很时髦的技术,而苹果官网已经成功实现,不愧为为IT领域的时尚代表。
响应式web设计的优缺点
响应式 Web 设计是当前媒体融合,移动互联网应用及终端被广泛使用的新形势下产生的需求,它的优点是显而易见的:
1. 响应式Web 设计向用户提供的 Web 界面可以适应多样化的设备屏幕。随着移动终端越来越多,有利于提升用户体验。
2. 由于响应式网站只需设计一个布局便可适配所有类型的设备,维护成本大大降低,可以明显地减少您的工作量。而开发一个独立的移动网站,则需要维护两个网站,而且还涉及到两个网站的数据同步。
但响应式web设计并不完美,它不是万能解决方案,并不能真正替代移动网站。主要表现在:
1. 对于CPU和资源都紧张的移动设备来讲,下载了一些不必要的HTML/CSS、图片等资源,占用带宽。
2. 由于响应式 Web 设计方法主要依赖于CSS3,很多老版本的浏览器并不能很好的支持。
(作者单位:新华社技术局)
