阀门知识的信息化表达
2015-08-12王普超高志强
王普超 田 勇 高志强
(1.河南工业大学 机电工程学院,河南 郑州 450007;2.宁夏大学 机械工程学院,宁夏 银川 750021)
中国阀门制造厂家众多,型号各异,应用场合各不相同。 传统的阀门选型主要是通过客户提供的介质属性,通过查找阀门选型手册,确定阀门型号,这种方法效率低,选型的误差较大。 之后,一些阀门生产厂家开发了针对阀门选型的选型软件, 但这些软件都是通过输入介质参数得到阀门型号的。 这些软件都是单机版,需要安装后才能使用,并且都不能直观地体现阀门的应用场合。 为了实现基于工艺流程图进行网络信息化选型,分析工艺流程图,采集阀门信息, 并整理阀门信息将其转换为知识, 应用Edraw 软件对工艺流程图进行重新绘制,将其转换为SVG格式的“选型流程图”,然后对“选型流程图”进行编程,从而实现了基于工艺流程图完成网络信息化选型。
1 知识信息化的概念
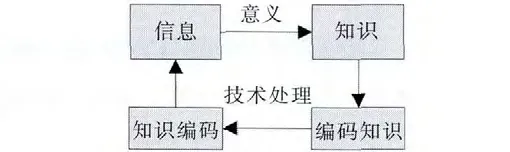
知识和信息是两种不同的概念。 信息具有知识的品质,而知识具有信息的特征,知识由知识信息所构成,知识中存有大量的知识信息[1]。 1988年世界银行对数据、信息、知识之间的区别做了如下阐述:数据是未经组织的数字、词语、声音、图像等;信息是以有意义的形式加以排列和处理的数据;知识是用于生产的信息;信息经过加工处理,应用于生产,才能转变为知识[2]。 知识按照是否可以编码可分为编码知识 (Codified Knowledge) 与非编码知识(Tacit Know1edge)两类,非编码知识不能实现知识信息化表达[1]。 首先对知识进行遴选,剔除非编码知识,然后对知识进行技术处理,最后编程实现知识信息化操作。 知识和信息的转换过程如图1 所示。

图1 知识与信息之间的转化
2 阀门知识的采集、整理
阀门知识采集是阀门知识表达的实质内容,采集源和采集方法决定了表达的完整性、准确性。 根据知识的表现形式,知识可分为显性知识和隐性知识。 显性知识包括任何以文档形式保存的知识,隐性知识是存在于人头脑中难以显性化的知识[2]。 本文主要介绍对显性知识的采集。
本文知识表达主要是为阀门选型提供便利, 故针对阀门选型知识对知识进行采集。
第一步:采集信息。采集信息源主要包括客户和设计院提供的简单的工艺流程图(只显示装置过程原理和阀门位置)、客户的竞标书、客户提供的流过阀门的介质属性数据、生产商的投标书等。
第二步:分析、整理信息。 以采集到的资料为依据对工艺流程图的原理进行分析, 并将其做成word 文档形式,为选型人员提供参考。 然后对客户提供的介质属性数据与工艺流程图进行对照分析, 使工艺流程图中的阀门与介质属性一一对应,并制成Excel 表格。 如表1 所示。

表1 各控制阀介质属性表(部分)
第三步:重新美化绘制工艺流程图。 按照“基于网络、突出阀门显示效果”的原则,应用Edraw 软件(Edraw 软件是一款非常好的绘图工具, 它可以直接导出SVG 格式的网络图形)重新绘制工艺流程图。主要管路以宽度为3mm黑色中部带小箭头的实线表示, 辅助管路以宽度为2mm颜色为红色的细点划线表示。 过程设备以1mm 的黑色细实线为轮廓并以立体效果展示。 控制阀应使用国标的阀门标注形式,控制阀用红色3mm 边框,填充颜色为渐变中国蓝。 为了突出阀门并和介质属性对应,对各个阀门进行编号,阀门位号标识形式为FV 000001。
3 阀门知识的信息化表达
3.1 阀门知识信息化表达原理
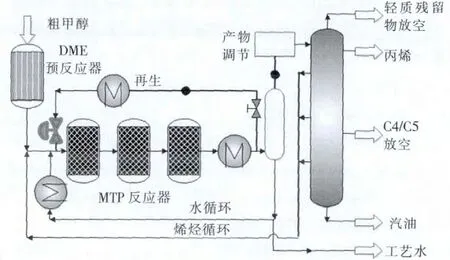
重新美化绘制后,工艺流程图如图2 所示,将其导出为SVG 格式的“选型流程图”。SVG 是使用XML 格式定义的图像,可以将其存储为文档格式,通过编辑SVG 文档可以编辑不同的图形。应用HTML 中的<embed>标签可以将SVG 图形内嵌到HTML 网页中, 然后利用DOM 来提取SVG 中的图形元素,通过编辑Javascript 脚本来控制图形元素。

图2 SVG 选型流程图表达模型
3.2 SVG 的概念
SVG(Scalable Vector Graphic)是可缩放矢量图形,是基于可扩展标记语言XML(Extensible Markup Language), 用于描述二维矢量图形的一种图形格式。 SVG 规定了17 类80多种元素,是图形、文字和图像的有机统一[3]。 通过点、直线、多边形等基本矢量图形元素的组合,可以编辑出任何复杂的图形,再加上文本,就可以实现对工艺流程图的SVG 编码。
3.3 工艺流程图的编码
根据工艺流程图中数据类型的不同,可以使用如下编码方法。
3.3.1 工艺流程图整体信息的编码
工艺流程图整体信息主要包括工艺流程图的名称、图幅、比例尺以及工艺流程图包含的图层等。 工艺流程图名称可以通过<title>或者<desc>元素来表示, 而工艺流程图的图幅大小和比例尺则通过<svg>元素的”height”、”width”、”viewbox” 三个属性的共同作用来表示[4]。 通过这三个属性来定义控制阀知识表达区域,程序如下:

3.3.2 工艺流程图中各元素的编码
工艺流程图中的元素主要包括线条、设备以及文字。工艺流程图中的线条包括粗实线的主管道线路和细点画线的控制阀的控制回路,这两种对象可以用元素<line>、<polyline>或<path>来表示。 设备可以用基本图形元素<rect>、<circel>、<polygon>等组合来表示,标注的文字信息使用文本元素<text>来表示。 控制阀图片及控制阀说明程序如下。

3.3.3 工艺流程图的图层编码
工艺流程图按照图形的叠放顺序, 分为不同的图层来绘制,所以使用SVG 对工艺流程图进行显示时,利用<g>元素可以将特征类似的图像元素集合在一起而组成一个图层。 图层的名称使用<g>元素的”id”属性来表示。 同理,<g>元素的”style”属性则可以用来控制图层的颜色、线型、显示与否等。 用<g></g>可以对多个元素进行组合。
3.3.4 属性数据的处理
工艺流程图是几何数据与属性数据的统一体。 属性数据是工艺流程图中数据的重要组成部分,也是实现工艺流程图交互功能(如:工艺流程图中点击控制阀可以弹出关于该控制阀的信息)的基础。 属性数据的处理方法有两种, 一种是直接使属性数据包含在SVG 文档中(比如使用<desc>元素), 另一种是将属性数据存储在外部数据库中,通过控制阀对象的唯一标识符与几何数据进行关联[5]。
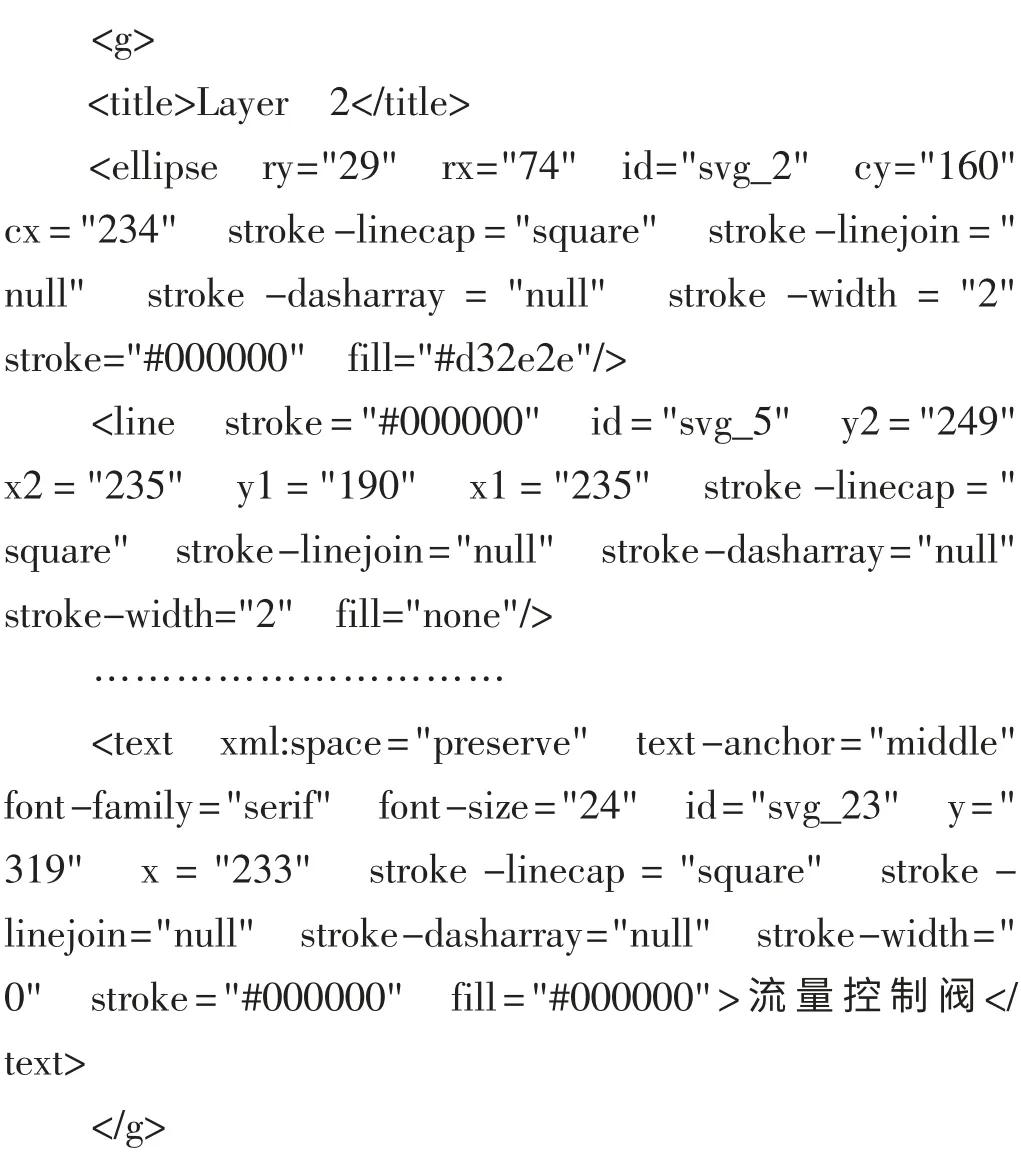
上文对工艺流程图编码方法进行了探究, 下面给出表示某工艺流程图的一部分的SVG 文档片段。


通过Edraw 软件可以实现工艺流程图的重绘, 并将其转换成SVG 格式,这样就省去了复杂的编程任务。
3.4 SVG 图形的DOM 接口设计
SVG 是基于可扩展标记语言(XML)的,而文档对象模型DOM(Document Object Model)是用与平台和语言无关的方式表示XML 文档的官方W3C 标准,它为XML 文档提供了随机访问机制,可以将XML 文档转换为一种分层对象模式的集合,并组织成DOM 树。 文档的所有内容都用节点表示,节点本身包含一些信息,节点还可包含其他节点,节点对象模型类型包含文档根、元素、注释、处理命令、文档类型、命名空间等多种对象模型。 DOM 不仅描述了节点的内容与属性, 还定义了用来操作节点的方法以及模型中对象之间的关系。 通过对对象模型的操作,可实现对XML 文档的操作。
3.5 JavaScript 在SVG 工艺流程图中的应用
应用栅格图片只能将图片作为一个对象来处理,而图片内部的元素不可以实现交互。SVG 图片利用DOM 的支持可以实现每个图像元素的交互操作,但利用DOM 来操作SVG 文档中的元素需要用到脚本语言。 目前流行的是JavaScript 脚本和VBScript 脚本, 由于JavaScript 脚本可以支持多种浏览器, 故采用JavaScript 脚本语言来编程。 它可以嵌入到SVG 文档中通过客户端的浏览器显示出效果。 通过嵌入到选型流程图中的JavaScript 程序,客户端可以实现对控制阀的交互操作。
JavaScript 可直接内嵌到SVG 内部文档中,也可以将JavaScript 放到SVG 文档外部实现对SVG 文档的操作。
如下面的代码所示,将函数user_function()内嵌到SVG 的矩形元素中, 当点击该矩形元素时会执行user_function()函数。

3.5.1 内部脚本的应用方法
SVG 格式的选型流程图实质上是一个XML 文档,同XML 一样提供了<script>元素,应用该元素可以将JavaScript 程序嵌入到SVG 文档中,但必须应用在“CDATA” 标记中, 这样就可以将脚本内嵌到SVG 文档中。 其一般的格式如下:

3.5.2 外部脚本的应用方法
在实际选型流程图中,通常将SVG 格式的选型流程图作为一个片段插入到HTML 中进行显示。 SVG 文档通过HTML 中的<embed>嵌入到网页中, 而用来操作SVG文档的JavaScript 脚本则会放在HTML 代码中, 相对于SVG 文档, 这些JavaScript 脚本是外部脚本。 可以在<embed>元素中定义一个“name()”属性,作为SVG 文档在HTML 网页中的标识,外部脚本便可以通过这个标识来对其对象、元素、属性等进行操作。
4 实验验证
按照上述方法编程,运行结果如表2、表3 所示。单击图中的控制阀会弹出介质属性表(表2)、控制阀选型参数表(表3)。

表2 流过控制阀的介质参数

表3 推荐控制阀选型参数
5 总结
通过对工艺流程图的分析计算,总结出流过控制阀的介质的属性数据。 然后重新绘制工艺流程图,将其转换成SVG 格式的选型流程图,通过应用HTML、DOM、JavaScript 对SVG 文档进行编程,实现对选型流程图中控制阀的交互。 文本为控制阀的流程选型提供了依据,还需要进一步拓展其功能,加强应用。
[1]丁晓琴.知识信息化:知识转化为信息过程[M].江苏图书馆学报,1990,20(4):20-23.
[2]王建芳.知识管理中的信息技术与知识信息化[M].江西图书馆学刊,2005,35(1):103-106.
[3]Yan-tao XI.Application of GML and SVG in the development of WebGIS[M].Journal of China University of Mining and Technology,Volume 18,Issue 1,March 2008,Pages 140–143.
[4]张杰,刘晓平.SVG 动画编程及其应用[M].汕头大学学报,2005,20(2):69-74.
[5]刘广深,杜文才,符华儿,等.SVG 动态交互性研究[M].网络安全技术与应用,2008,14(3):56-58.
