基于跨平台的自行车竞赛信息发布App设计❋
2015-08-07徐萌萌
徐萌萌,王 萍,温 号,缪 刚
(河海大学物联网工程学院,常州213022)
基于跨平台的自行车竞赛信息发布App设计❋
徐萌萌,王 萍,温 号,缪 刚
(河海大学物联网工程学院,常州213022)
根据自行车竞赛信息发布逐渐趋向移动化的需求和发布方式较为单一的现状,提出基于跨平台的自行车竞赛信息发布App设计方案,将竞赛信息发布从现有的计算机浏览器平台发展至移动智能终端,推向更加广阔的发布平台,为竞赛信息发布提供了新的设计思路。本设计采用三层架构实现整体设计高内聚、低耦合的特点,基于jQuery Mobile框架,采用JavaScript和HTML编写,使用XML文件存储并传输数据,利用PhoneGap实现整体设计、一次编写、处处运行的跨平台特性。设计已成功运用于2014年环青海湖国际公路自行车赛,运行结果稳定可靠,信息发布及时准确,满足自行车竞赛信息发布的需求。
移动应用程序;跨平台;PhoneGap技术;信息发布;自行车竞赛;三层架构
1 引 言
随着通信技术和多媒体技术的发展以及各种移动智能终端用户的增多,新媒体的应用逐渐趋向移动化。移动智能终端已成为第一终端、互联网中心及个人信息中心[1],同时,移动智能终端以其强大的功能,也在体育赛事中崭露头角。在竞赛信息发布方面,移动智能终端尚未得到广泛的应用。但是,移动智能终端因其移动便携性,具备传统信息发布系统不可比拟的好处,通过移动智能终端的竞赛信息发布应用程序,无论是比赛场内外的观众,还是竞赛相关人员,都能够随时随地获悉比赛进度以及成绩等赛事相关信息[2]。同时,PhoneGap技术的出现,成功的将跨平台的App开发化繁为简。基于以上需求和条件,设计了公路自行车竞赛信息发布App,并已成功在2014年环青海湖国际公路自行车赛中应用,满足竞赛信息发布需求。
2 自行车竞赛信息发布App业务需求与工作流程
2.1 业务需求
环青海湖国际公路自行车赛从2002年开始,每年的6至8月间在青海省的环青海湖地区和邻近的甘肃省及宁夏回族自治区举行,是亚洲顶级自行车公路多日赛,也是世界上海拔最高的国际性公路自行车赛,参赛队伍多,规模庞大,级别高,受到多方关注。传统的信息发布,用户只能通过电脑登陆信息发布网站,而移动智能终端因其便携性,使得用户可以随时随地查看发布在移动智能终端应用程序上的信息,所以对于关注比赛的人来说,竞赛信息发布App是非常有用且必要的。根据以上需求,将本设计的发布信息分为以下三部分:赛段基本信息、赛段成绩单和赛段颁奖单。
2.2 工作流程
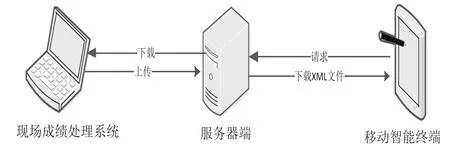
自行车竞赛信息发布App工作流程如图1所示。比赛前,竞赛相关基础数据以XML文件的形式存放在服务器端,现场成绩处理系统根据竞赛需求下载这些基础数据如车队、运动员和赛段信息。比赛时,现场成绩处理系统根据竞赛需求和协议对采集到的现场成绩数据进行整理编排,在本地生成XML文件并上传至服务器端。当有用户使用移动智能终端App进行访问时,移动智能终端向服务端发起请求,获取XML文件,将XML文件解析为所需数据格式与存在本地的数据模板绑定并对网页重新渲染,得到用户需要浏览的页面。

图1 自行车竞赛信息发布App工作流程示意图
3 自行车竞赛信息发布App设计
3.1 设计思想
本设计采取三层体系架构,通过表示层页面来与用户进行交互,业务逻辑层来接收用户请求,与数据访问层进行交互读取并返回数据,通过显示页面呈现给用户。三层体系架构使得每层之间的依赖性降低,易于实现层的分工、替换和重用,利于维护[3]。
使用跨平台的PhoneGap框架设计App,实质是将一个带有移动智能终端应用程序风格的网站通过PhoneGap封装为App。所以应用Phonegap进行App设计时,首先应当设计一个适于移动智能终端浏览的网站页面[4],使用jQuery Mobile框架提供的风格和属性可以快捷设计出具有App风格的页面。
考虑到移动智能终端的内存和网络环境,数据交换方式应当适于移动智能终端以较少的网络资源消耗快速获取数据。同时,由于本设计每个数据表之间并不具有复杂的关系结构,所以数据的读取和存储不采用数据库,而是采用XML文件。
计算机浏览器平台上的网站通过跨平台的PhoneGap封装,发布为适于多种移动智能终端使用的App,实现程序的一次编写,处处运行。
3.2 App设计
3.2.1 前端页面设计
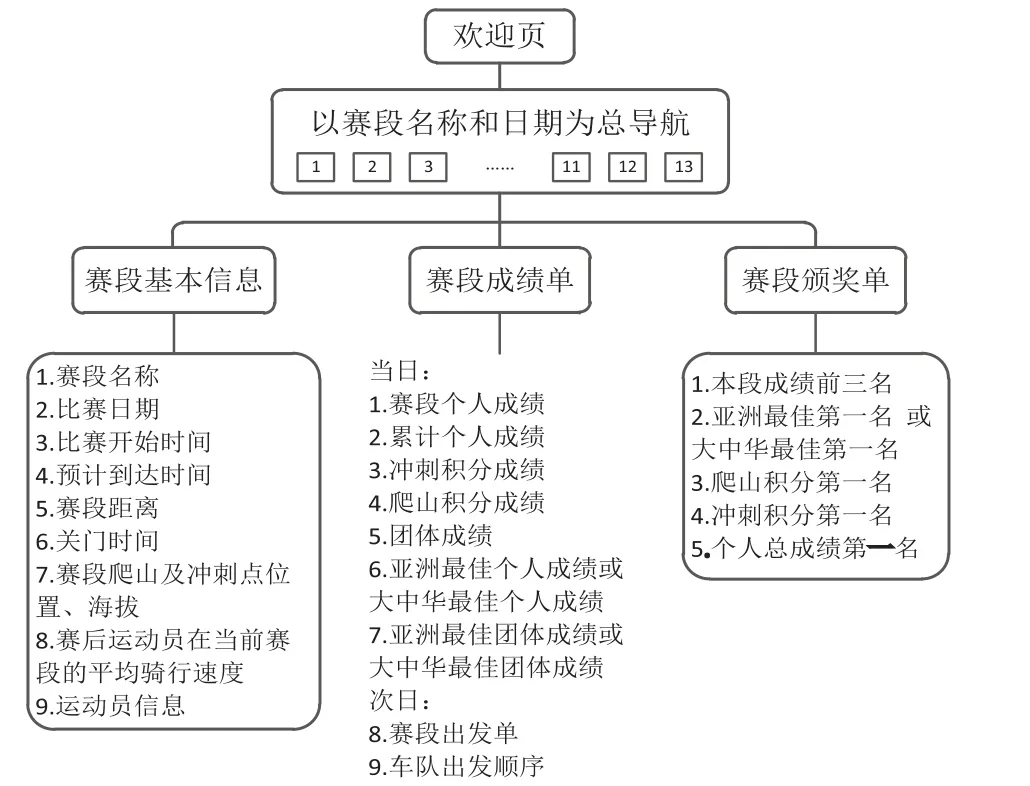
2014环青海湖国际公路自行车赛共14个比赛日,分13个赛段,每个赛段需要发布基本信息、赛段成绩单和赛段颁奖单。App具体内容结构如图2所示。每个赛段开赛之前,需要发布本赛段的基本信息,如比赛开始时间、赛段距离等信息;每个赛段比赛结束需要发布赛段成绩单和颁奖单,赛段成绩单包括赛段/累计个人成绩、冲刺积分等信息;赛段颁奖单包括本段成绩前三名及爬山积分第一名等信息。

图2 自行车竞赛信息发布App结构图
在进行前端页面设计时,首先设计欢迎页面,通过点击进入总导航页。总导航页面分三个栏目:Stage,Result,Course。Stage栏显示所有赛段,以日期和赛段名称条目为导航,单击条目可以进入相应赛段的内容页;Result栏显示比赛成绩,以成绩类别条目为导航,单击条目可以进入相应类别成绩的内容页;Course栏显示路线图和海拔图,以赛段为导航。每个内容页右侧设计一个推拉式菜单,可以在任何赛段的任何内容页中对赛段或者成绩类别进行选择。
设计采用HTML和JavaScript来完成前端页面的设计,同时使用jQuery Mobile框架。jQuery Mobile是在移动智能终端上的Web应用程序开发中使用的JavaScript类库,是基于HTML5、拥有响应式网站特性、兼容所有主流移动设备平台的前端开发框架,提供了一定范围的用户接口和特性,便于开发人员在移动应用上使用[5]。jQuery Mobile中的风格和属性使开发者可以将网页设计成为移动应用程序风格。同时,本设计中使用了jQuery Mobile中的AJAX方法从服务器端请求数据。这是由于静态模板存在本地,而数据存在服务器端,二者属不同域,浏览器出于安全考虑,不允许进行跨域请求,而jQuery Mobile中的AJAX方法有jsonp属性可以解决跨域问题。通过AJAX向服务器端提交请求获取数据可以实现页面的动态刷新,AJAX向服务器端提出请求并处理响应而不阻塞用户,在浏览器端与服务器端之间使用异步数据传输,使网页从服务器端请求少量的数据刷新局部页面,而不是整个页面。
3.2.2 数据交换方式
本设计涉及到两部分数据交换。第一部分是现场成绩处理系统与服务器端的数据交换。在服务器端建立FTP读写目录,由现场成绩处理系统在比赛前根据竞赛日程从服务器下载基础信息数据,在比赛过程中将竞赛成绩适时地生成XML文件并上传至服务器端FTP读写目录。
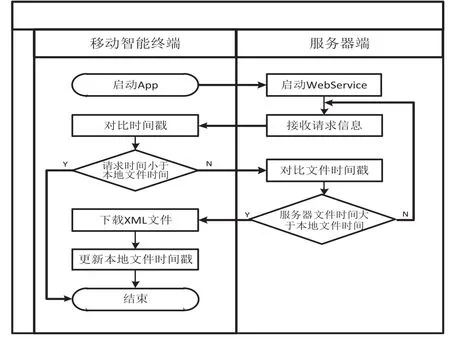
第二部分是移动智能终端与服务器端的数据交换。移动智能终端App向服务器发出请求,将XML文件从服务器下载到本地,在本地进行解析转换生成App所需的数据文件,供App使用。使用这一方式不必每次打开或者切换页面都从服务器端读取数据,在本地缓存中读取文件进行解析即可,满足了移动智能终端在消耗最小流量的同时能够快速获取数据的需求。只有首次访问时或者当服务器的文件更新后App才从服务器端下载数据文件,即发起请求后首先对比服务器端文件与本地文件时间戳,当服务器端文件时间戳大于本地文件时间戳时,从服务器端下载新的XML文件覆盖掉旧的本地文件,并更新本地文件时间戳。具体流程如图3所示。
设计采用XML文件来保存数据并且进行数据传输,是由于基础数据以及每个赛段具体的成绩数据之间并不具有复杂的关系结构,所以数据的读取和存储不采用读取数据库,而是通过读取XML文件获取所需数据。相比数据库,XML占用的资源少,操作方便,且可移植性强,不必写复杂的SQL语句,不具有复杂关系结构的数据完全可以用XML来存储[6]。

图3 XML文件下载流程图
3.2.3 数据结构设计
设计根据比赛成绩发布信息的展示需求,对App数据结构进行如下设计。对于比赛整体,需要运动员信息、代表队信息以及赛段信息,分别存储为三个XML文件_Athlete,_Team,_Stage;每个赛段需要14个文件,分别是赛段出发单(X_StartList),车队出发顺序(X_TeamStartOrder),个人赛段成绩(X_Individual),个人赛段累计成绩(X_General),赛段团体成绩(X_TeamResult),赛段团体累计成绩(X_GeneralTeamResult),赛段亚洲最好个人成绩(X_AsianIndividual),赛段亚洲最好团体成绩(X_AsianTeam),赛段亚洲最好累计团体成绩(X_Asian-TeamAfterStage),赛段抢分排名(X_Points),赛段抢分累计排名(X_PointsPlus),赛段爬山排名(X_KOM),赛段爬山累计排名(X_KomPlus),颁奖单(X_Awards)(其中,X表示赛段号1-13)。
上述采用的XML文件是轻量级的数据存储文件,没有预定义标签,允许自定义标签和文档结构,使用方式较为灵活。相较于创建数据库,这种方式既满足了创建数据库时自定义字段的需求,同时更为简便灵活,便于阅读和解析。
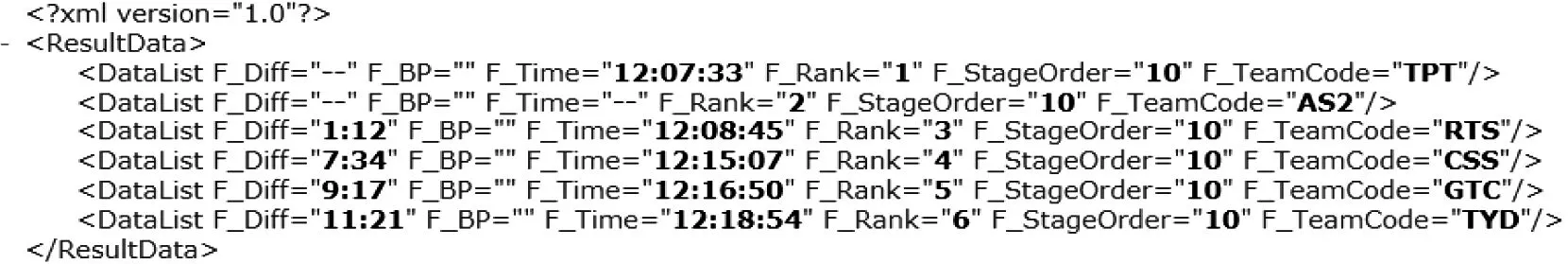
设计的XML文件自定义结构如图4所示。此XML文件是10_AsianTeam,即第十赛段的亚洲最好团体成绩。第一行为文件头部,用来展示文件版本信息;根元素为ResultData,表示文件内容的起始和结束,所有的子元素全部都放在根元素内部;子元素DataList表示一条数据,不同的XML文件,DataList中存放不同的属性和值。此文件中F_Stage Order属性表示当前赛段编号,F_TeamCode属性表示参赛队伍编号,F_Rank属性表示累计名次,F_Time属性表示该队当前十赛段累计骑行时间,F_Diff属性表示该队累计时间与第一名的累计时间差,F_BP属性表示该队伍的奖惩情况。

图4 XML文件结构图
3.2.4 跨平台的自行车竞赛信息发布App设计
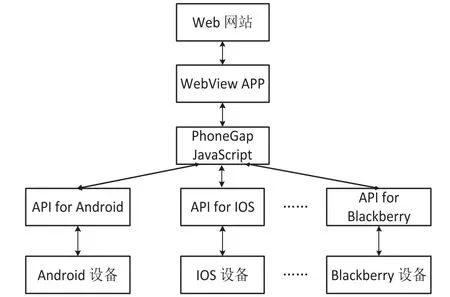
页面及数据设计完成并且将该网站成功发布后,需要使用跨平台的PhoneGap技术将其封装成为供移动智能终端使用的App。Phonegap是一款开源的开发框架,旨在让开发者使用HTML、Javascript、CSS等Web APIs快速开发跨平台的移动应用程序。开发者只需要编写一次程序,就可以在IOS、Android、BlackBerry、Winodws Phone等主流移动平台上进行发布。同时,使用PhoneGap可以使程序同IOS设备或Android设备的摄像头、GPS等本地应用程序进行交互[7]。PhoneGap之所以可以跨平台,是由于这些移动设备都具有内置的WebView组件。WebView组件实质上是一个浏览器,它具有与本地设备API双向通信的能力[8],而PhoneGap针对不同的设备封装了不同的API,使得WebView App可以访问设备本地资源,如图5所示。

图5 PhoneGap跨平台工作机制图
利用PhoneGap将已经设计好并发布至服务器的网站封装成App。以Android为例,在Eclipse环境中创建Android应用工程并导入PhoneGap包,并将网站封装成Android平台的安装文件apk文件,将此文件发布到服务器上供其他使用者下载。如需其他移动应用平台的版本,譬如IOS平台的安装文件ipa文件,只需要在XCode环境中创建IOS工程将网站进行封装即可。
设计采用PhoneGap框架进行开发,是由于PhoneGap具有强大的跨平台功能,可以实现一次编写,处处运行。而传统的移动智能终端App的发布使用移动平台的原生开发,同一业务需要用Objective-C、Java、Carbide C++等语言分别进行开发,过程繁琐且程序难读,开发出来的应用程序没有跨平台性,需要具有专业知识的人员进行开发和维护,开发耗时长,相对成本较高。PhoneGap的出现,将移动智能终端App的开发带入了全新阶段。
4 运行与实现
本设计已成功运行于2014年环青海湖国际公路自行车赛,为竞赛信息发布服务。提供了apk文件和ipa文件的官方下载,用户可自行下载安装,以随时关注比赛进程和比赛成绩,为赛事的信息发布提供有力支撑。运行界面如图6所示,此页面即为以日期和赛段名称为导航的总导航页面,用户可以在该页面对所需获知的信息页面进行选择,并能够在各类不同导航栏目间进行快速切换。

图6 自行车竞赛信息发布APP运行界面图
5 结束语
本课题结合自行车竞赛信息发布系统发展现状,针对自行车竞赛信息发布系统业务需求,提出并完成具有创新性的移动智能终端竞赛信息发布App设计。
该设计满足竞赛基础信息与实时成绩对外发布需求,同时由于其运行在移动智能终端的特性,相较于已有的信息发布系统更加实时便捷。该设计已成功地在2014年环青海湖国际公路自行车赛中得到应用,运行稳定可靠,信息发布及时准确,满足竞赛信息发布需求。
[1] 李婷,周兰,闵栋等.指尖上的革命—移动智能终端[M].北京:电子工业出版社,2014.
LITing,ZHOU Lan,MIN Dong,et al.Revolution on the Fingertips—Mobile Intelligent Terminals[M].Beijing:Publishing House of Electronics Industry,2014.
[2] 赵黎.体育信息技术应用与发展[J].北京体育大学学报,2008(2):141-143.
Zhao Li.Application and Development of Sports Information Technology[J].Journal of Beijing Sport Universit,2008(2):141-143.
[3] 陆丽丹.三层架构应用实例研究[J].中国管理信息化,2009(7):25-26.
LU Li-dan.The Research on Tri-Tiered Construction and an Example of Its Application[J].Chinese Information Management,2009(7):25-26.
[4] Kristofer Layon.移动Web实现指南-面向移动设备的网站优化、开发和设计[M].北京:人民邮电出版社,2012.
Kristofer Layon.Mobile Web Implementation Guide—Website Optimization,Development and Design for Mobile Devices[M].Beijing:Posts&Telecom Press,2012.
[5] 陶国荣.jQuery Mobile权威指南[M].北京:机械工业出版社,2012.
Tao Guo-rong.jQuery Mobile Definitive Guide[M].Beijing:Mechanical Industry Press,2012.
[6] 孟小峰.XML数据管理[M].北京:清华大学出版社,2009.
Meng Xiao-feng.XML Data Management[M].Beijing:Tsinghua University Press,2009.
[7] John M Wargo.PhoneGap精粹:构建跨平台的移动App[M].北京:人民邮电出版社,2013.
John M Wargo.The Essence of PhoneGap:Building a Cross-platform Mobile App[M].Beijing:Posts&Telecom Press,2013.
[8] Andrew Lunny.PhoneGap开发指南[M].北京:人民邮电出版社,2012.
Andrew Lunny.PhoneGap Development Guide[M].Beijing:Posts&Telecom Press,2012.
Design of Cycling Race Information Release App Based on Cross-platform Technology
Xu Mengmeng,Wang Ping,Wen Hao,Miao Gang
(College of Internet of Things Engineering,Hohai University,Changzhou 213022,China)
Aiming at the mobile requirements and the single mode of information release in the cycling race,a design of the cycling race information release App based on cross-platform technology is presented,which develops the competition information release from the existing computer browser platform tomobile intelligent terminal to provide a new design idea for competition information release.A three-tier architecture is used to achieve the characteristics of high cohesion and low coupling,based on jQuery Mobile framework,written in JavaScript and HTML,XML files are used to store and transfer data,PhoneGap is adopted to achieve the cross-platform features with write once and running everywhere.It has been successfully used in 2014 Tour de Qinghai Lake International Cycling Race,and the result shows that the design works stably and reliably,releases the information promptly and accurately and meets the requirements of cycling race information release.
Mobile Apps;Cross-platform;PhoneGap technology;Information diffusion;Cycling Race;Three-tire architecture
10.3969/j.issn.1002-2279.2015.05.021
TP31
A
1002-2279(2015)05-0079-04
国家体育总局体育信息中心委托项目—2014第十三届环青海湖国际公路自行车赛竞赛信息发布系统
徐萌萌(1990-),女,山东省济南市人,硕士研究生,主研方向:智能信息处理理论与技术。
2015-02-09
