用街景地图讲故事:对弗格森案的沉浸式叙事报道
2015-07-07俞哲昱彭兰
俞哲昱++彭兰



2014年8月9日,18岁黑人青年迈克尔·布朗在密苏里州圣路易斯市弗格森镇遭白人警察威尔逊拦截并枪杀。这一事件在当地及美国各地引发了长达数周的抗议示威。11月24日晚,在圣路易斯陪审团决定对枪杀布朗的警察威尔逊不予起诉后,弗格森镇再次爆发抗议示威,随后升级为暴力冲突,并出现纵火和劫掠事件。美国纽约、华盛顿、洛杉矶等地也纷纷爆发抗议活动。[1]弗格森一案也吸引了全世界媒体的目光。各国媒体对弗格森案的报道形式多样,如纽约时报网站就对该事件做了互动图表等信息可视化等帮助读者理解的尝试。然而,除了这些既有的成熟的融合报道方式,“街景故事:在一个个街区中探索新闻”(Street Stories:Explore the news as it unfolds-block-by-block,以下简称“街景故事”)呈现了一种不一样的叙事路径。
“街景故事”是半岛电视台2014年12月举办的一届编程马拉松比赛的获奖作品之一,其主要创新之处就在于利用谷歌街景地图生动还原新闻事件,其想要解决的难题便是如何使读者沉浸于报道之中。
“街景故事”的创作小组成员之一亚娜是一名记者,她在报道弗格森暴动事件的个人体验中注意到媒体对该事件的报道虽然详尽,但并未成功地捕捉事件背后的情绪以及该事件对弗格森居民的影响。所有报道中最缺失的元素是事件本身的声音。“街景故事”则采用了开源库来将声音添加到特定的地理位置,为带有强烈紧张情绪的弗格森案报道增添了声音的元素。
除了增添声音外,“街景故事”还将事件发生的日期、地理位置以及社交媒体等相关内容有机结合。通过在街景地图中插入文字、图片、音视频以及社交网络信息等来进行融合报道,使整个叙事过程呈现三维立体的结构,从而让受众获得沉浸式的叙事体验。
一、“街景故事”的诞生:半岛电视台Canvas社区
半岛电视台媒体网络(Al Jazeera MediaNetwork)在2014年年底建立了一个名为Canvas的实验性社区,用于推进媒体和开源技术的发展,并为探索人性面临的困境提供解决方案。Canvas在此处意为空白的画布,寓意着在这个社区,你有机会成为媒体与技术融合的先驱者,并在此结识其他志同道合之人。Canvas社区的第一场编程马拉松项目的主题是“环境中的媒体(Media In Context)”。我们在什么时间身处何处,怀着怎样的心情和感受,甚至是历史和文化都是环境的一部分。该项目旨在探索如何将环境的概念融入媒体和新闻之中。不同的环境对媒体不同的阶段(从制作、传播到消费)会产生何种影响,该项目认为探索具有环境意识的媒体新形式将帮助我们更好得讲述人们的故事。[2]
该社区创新调查小组的核心人员奥萨玛介绍说,他们基于不同的语境(个人的、历史文化的以及编辑人员的语境)以及不同的阶段(新闻的生产、传播及消费阶段),为此次编程马拉松比赛的参加者提出了12项挑战,并希望能在这12项挑战的基础上推动新闻与技术的融合与创新。他认为新闻故事并非存在于真空之中,消费新闻故事的人也是牛活在某个情境之中,事实上我们每个人无时无刻不处于情境之中。[3]
于是,2014年11月底,骇客们、设计者们和媒体工作者齐聚多哈,为未来的数字媒体和新闻设想了19个创新方案,“街景故事”也是编程马拉松项目的成果之一。
该作品的创作小组在对“街景故事”的说明巾介绍到,该作品的目标受众是那些希望能够深入了解一个主题,而且是通过不同类型的媒介形态来达到该目的的读者。该作品最终获得了这场比赛的“最佳新闻消费方案”(best consumptionphase solution)奖项。
该作品的创作小组成员有来自美国的前期程序开发设计师,全栈工程师,后端开发人员及一名记者。
二、“街景故事”内容介绍:传达新闻事件背后的情绪
进入“街景故事”的网址[4],首先映入眼帘的是对该网站的简单介绍:“8月9日,一名年轻的、手无寸铁的黑人男子在密苏里州一个不知名的小镇弗格森镇,被一名白人警官开枪打死。之后大陪审团最后决定对该名警察的射杀行为不进行起诉,美国民众对此的愤怒和不安随之而来,这一事件揭示了美国刑事司法系统中的种族歧视分界线。此处讲述的正是对迈克尔·布朗之死以及随后发生的一系列抗议事件的故事。”(图1)
随意点击页面的任何地方,将正式进入“街景故事”的主体部分。
街景故事的网站可分为两个部分,一部分是“环境中的媒体”(Media in context),显示的是Canvas项目的活动现场全景图,这个部分以后也可用其他新闻故事所替代;另一部分则是“弗格森事件”(Ferguson),为弗格森案事件的系列报道。
对于正在发生的或随时间变化的新闻故事,用户可以在网页正上方通过选择具体某件事件的日期来进行场景的转换,用户并不受新闻事件的时间和空间的限制。在弗格森事件中,可查看的日期从2014年8月9日到2014年11月24日,共设置了9个场景,分别为8月9-10日事件发生第一天,8月11日的美国,8月12日美国联邦调查局介入调查,8月13日弗格森掀起抗议的浪潮,8月14日弗格森抗议持续发酵,8月15-18日尼克松命国民警卫队进驻弗格森,8月19日又一起流血事件发生;9月16日“10月弗格森”抗议活动以及11月18-24日大陪审团做出决定。
街景地图的中央部分以白色的浮动箭头标示着目前所处的地理位置信息,时刻显示目前所处位置的街道名称。当画面上鼠标呈现为椭圆形半透明白色图标时,表示单击此处可跳至白色图标所在的位置;当画面上鼠标呈现为平行四边形半透明白色图标时,表示单击此处可跳转并放大白色图标所在位置的面面。上下滑动鼠标中间键可以放大或缩小画面,以便更清晰地查看具体事物。画面上出现的各种黑白标志则表示着可对其点击以进一步查看。
例如在事件发生的第一天(Day One)的场景中,“街景故事”将使用者带到的地理位置为弗格森镇的海蒙特小路与W.弗洛里森特街道的十字路口,正是在与这条街道相交又的另一条小路上,黑人青年迈克尔·布朗遭到白人警察的枪杀。该场景中一共提供了三个信息链接,其中包括两个嵌入的在线YouTube视频以及一张新闻图片。其中一个视频由news.com的账号于8月11日发布,标题为“青少年在弗格森公寓区被枪杀”该视频发布者是一个自称专门发布斗争画面及突发新闻的账号,订阅数仅有20位,且该视频仅有1000余次观看。这说明创作小组在选择要呈现的媒体信息时比较草率,缺少一定的代表性。
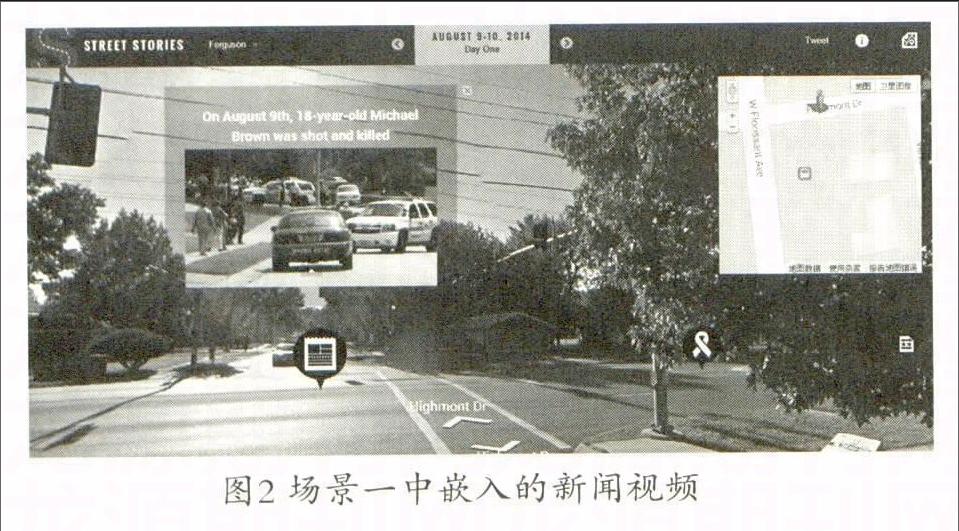
该视频内容为长达3分15秒的直播新闻节目,介绍了枪击事件的经过和大致情况,并对枪击现场进行了拍摄。其中枪击现场的画面正好与场景中谷歌街景图相呼应:相似的景色,相近的时间,街景图中阳光铺满街道,照亮马路上行驶的车辆,郁郁葱葱的绿树和草坪都显得生机勃勃。在视频中,这一切环境都没有太大变化,只是往昔较为空旷的街道上涌上了聚集的人群和警车。(图2)这一强烈的对比让人直接感受到新闻事件背后隐藏的情绪,从而让读者如身临其境般对这一新闻事件产生更深的体会和同情。这也是“街景故事”希望完成的任务,它相信只有沉浸式的叙事体验才能让人对新闻故事产生人性的体认,让人更加关注新闻事件中的个体,尤其是带有悲剧色彩的新闻事件。除了视频和照片,“街景故事”还运用了音频、社交网络等多种元素。
该场景中插入的另一个视频内容为弗格森警察对枪击事件所开的新闻发布会,介绍了警方对这一事件的陈述以及正在进行的其他调查。除此之外,还有一张布朗纪念地的照片,人们在布朗遇害的街道坎菲尔德小路中间设置了这样一个纪念地。
枪击发生两天后,这一事件在全美引起了轰动,美国联邦调查局介入事件进行调查,并向普通民众寻求信息帮助,抗议仍在继续,在场景2中展示的一条社交网络推特上的状态称抗议活动持续到凌晨1点还未结束,点击状态中的链接可以看到分享的具体图片。引入社交网络的元素让使用者感到亲切和熟悉,而且通常人们在社交网络上的表达更为直接和情绪化,一定程度上增加了故事的感染力。
枪击发生后的第三天,抗议人群与弗格森警察的冲突仍在继续,从场景中插入的抗议者自摄视频可以看到,抗议的人群向马路中央的警察大声喊着“You go home!”(滚回家去!)。之后,警察向抗议的人群发射了催泪瓦斯,烟雾弥漫了马路和庭院,其中一名黑人抗议者一边大声表达抗议一边向警察迈步,但被另一名抗议者阻止。此外,场景自动循环播放一段抗议者抗议的音频,“Hands up, don't shot”(举起双手,停止射击!)的声音更加立体地将使用者带到抗议活动的现场,这也是其试图传达新闻事件情绪的一种途径。
枪击发生后的第四天,当地警方肃清麦当劳餐厅时,逮捕了《华盛顿邮报》记者韦斯利·洛厄里和《赫芬顿邮报》记者莱恩·雷利。此外,由于骚乱的影响,弗格森弗洛里森特学区于当天推迟开学。街景地图中呈现的即为这所学校的街景照片。
第五、六个场景均设置在弗格森警局门口,前者也有一段音频自动循环播放,是对布朗家人的采访音频,其中布朗先生表示希望抗议能和平进行。但在此期间,警方与抗议人群的暴力冲突并未停止,密苏里州州长杰伊·尼克松于18日发出行政命令,要求国民警卫队进驻以协助恢复和平秩序(此处以视频呈现)。半岛电视台美国频道的一名制片人大卫·道格拉斯在推特上发推文称警察对弗格森进行了出入限制(图5)。不同身份者从各自的角度对同一事件发出了不同的声音,该场景将这些信息呈现在同一个画面,使用户能够对这一事件得到更客观全面的认识,感受到各方所表达的不太一样的情绪。
8月20日又发生了一起流血事件。8月25号遇害青年布朗下葬,为尊重葬礼程序,布朗的家人让支持者8月25日当天停止抗议.10月10-13日,来自全美各地的抗议者聚集在小镇及周边地区,进行了为期4天、名为“弗格森十月”的抗议活动。
最后一个场景是迈克尔·布朗的家人于11月25日召开新闻发布会(视频呈现),对于24日圣路易斯县大陪审团不起诉弗格森警官达伦·威尔逊的决定作出回应。纽约时报也在第一时间对大陪审团不起诉的决定进行了报道。当天华盛顿、纽约、波士顿等城市爆发示威活动,抗议此决定。
总体而言,“街景故事”融合了时间、地点、可互动的周边环境、新闻事实(文字、图片、音视频)以及社交网络元素,可以说是做到了全方位的融合报道。这种融合方式力图传达新闻事件背后的情绪,将使用者带入新闻的情景之中,与传统的新闻叙事方式比较而言,可称之为沉浸式的叙事报道。
三、利用谷歌街景地图完成沉浸式的叙事体验
所谓沉浸性(Immersion),是指“能让使用者产生自己似乎完全置身于虚拟环境之中,并可以感知和操控虚拟世界中的各种对象,而且能够主动参与其中各种事件的逼真感觉。”[5]而且,“目前,就人类对环境的感知而言,虚拟现实在视觉、听觉和触觉方面的模拟是比较成功的,其沉浸性也主要从这三个方面体现出来。”[5]
视觉在制造沉浸式的叙事体验中最为关键。在“街景故事”的页面上,单击并拖拽鼠标上下左右移动,仿佛移动眼睛的视线一般,画面会随着鼠标的移动方向展现360度的环境图。使用键盘的方向键或鼠标点击移动,街景的图片即可从不同大小、不同方向及不同角度观看。这种设计使得用户在视觉模拟上更贴近现实,从而收获良好的沉浸式体验。
其次,声音对营造沉浸效果也发挥着核心作用。“街景故事”中也融入了音频,如第三个场景中插入的抗议人群的呼声即直观地传递了当时的现场声音。
沉浸式叙事的特征之一即非线性的交互叙事。“计算机媒体则使创作者可以将所有同时发生的事件置于一个网格,允许交互者在它们之间航行,以多种路径提供同时性的行动。……这样一种多舞台的叙事、故事线的结构,唤起观众的好奇,引诱他们从一个场景走入另一个场景。”[6]
“街景故事”所运用的技术用其创作小组的话来说是“轻量级技术”(lightweight tech),即谷歌街景地图加上开源的Java描述语言库(open-source JavaScript libraries)[7]。其中谷歌街景地图的运用是“街景故事”最大的特点和创新之处,也是其所有沉浸式叙事的元素之中最重要的一点。
街景地图是一种实景地图服务。“街景地图利用网络技术将真实的场景还原全在互联网上显示,并具有较强的互动性,……街景地图能实现‘人视角的地图浏览体验,为用户提供更加真实准确、更富画面细节的地图服务。”[8]
谷歌街景(Google Street View)是谷歌公司所开发,应用于谷歌地图及谷歌地球内的一项功能,提供水平方向360°及垂直方向180°的街道全景,让使用者能检视所选城市地面上街道不同位置及其两旁的景物。谷歌于2007年5月25日推出此项新功能,最初只在美国的几个城市,此后逐步扩大到全球众多国家地区。[9]
街景地图多用作地理位置导航的功能,然而街景地图也可以与新闻报道结合起来,形成互动式的融合报道。在报道中融合谷歌街景地图给予使用者更多探索的空间和可能性,与传统报道比较而言,也赋予了使用者更多掌控的权利,比如为好奇心强的读者提供了自己探索更多信息的机会,并给使用者带来身临其境之感,从而对这一可能发生在千里之外的新闻事件产生更多共鸣。
相比于信息图表而言,街景地图提供的场景均为实景拍摄的图片。查看“街景故事”页面时,还可以点击页面右上方的谷歌地图选项,用鼠标将出现的谷歌地图中的黄色“街景小人”拖到地图中想查看的位置,就能快速查看该处的街景。(图2)街景地图的运用得以准确再现新闻事件发生的周边环境,展现更为丰富和准确的环境信息。此外,这些场所都被记者所创作的图片、视频、推特或文字进行了标注。所有要素结合在一起得以从视觉和听觉上共同完成沉浸式叙事的任务。
此处的一个细节值得注意,即创作小组将阅读“街景故事”的读者称作“用户或使用者”(users),而非“读者”(readers)。这正是因为“街景故事”希望呈现的并非只是固定的可阅读的信息,而是创造一种沉浸式的叙事体验,“阅读”一词不足以概括它的特征和目标。
“街景故事”亦存在一些缺陷。首先,“街景故事”在场景的设置上精确性不够,如第一个场景中,枪击发生的准确地点应在坎菲尔德小路上,而非目前页面自动显示的海蒙特小路。虽然这两个地点之间仅相距0.9英里,但为了让使用者更好地沉浸于该叙事体验中,最初的场景设置应设置为枪击发生的坎菲尔德小路或布朗遭枪击前前往的弗格森市场。
其次,谷歌街景地图目前尚未在所有城市和地区开放。目前的街景服务基本由专用街景车进行拍摄,耗时长,且不能覆盖新闻事件发生的所有角落。所以,并非所有的新闻报道都适合运用这种呈现方式。除了客观条件有限的情况外,只有地理特征明显或地理属性比较重要的新闻报道才能充分发挥出这种融合报道方式的优势和魅力。
最后,“街景故事”在沉浸式叙事方面还可以做得更加充分。比如添加更多的环境音及新闻现场音频。而且,在某些场景中插入的新闻片段与场景的联系不是很紧密,选取的部分新闻片段的表现力和代表性不够。这些都会直接影响其沉浸式的叙事表达。
事实上,媒体的融合报道其实在一定程度上都是沉浸式的叙事报道,如交互式信息图表,虚拟的事件现场还原等技术。“街景故事”与其他融合报道的不同之处即在于它采纳了街景地图的技术。以往的融合报道多以人工制作的互动式图表作为信息的载体,而街景地图的使用现状多为单纯的提供位置服务。这是首次将街景地图运用于新闻报道中的尝试,也是对街景地图用途的拓展和创新。虽然还存在一定缺陷,但“街景故事”将现有技术与媒体报道二者所做的结合仍是一种突破。对受众而言,这种呈现方式的确增强了使用者的阅读体验,达到了其想要的沉浸式叙事体验效果。
除了运用街景地图的技术外,美国今年年底发起的Homeless POV活动则是通过向街头的无家可归者提供可穿戴摄像机、智能手机来记录无家可归者们的故事——用技术来建立关系和提供服务,让更多的人关注他们身边最平常不过但却从未注意过的故事。[10]
目前,沉浸式叙事与虚拟现实技术紧密联系,且多用于军事、游戏、新媒体艺术、教学及建筑设计等方面,技术难度指数更高,可能正是这个原因,才导致其少见于新闻产品中。如沉浸性中的触觉属性就是绝大多数新闻产品无法提供的,后者只能在既有的能力范围内尽量挖掘视觉和听觉上的沉浸性可能。
此外,运用新技术来讲述新闻故事并非只是为了增强新闻的吸引力,技术的根本目的还是为人类的幸福服务。沉浸式报道的意图是让用户加深对身边人和事的理解,让新闻不仅仅停留在媒介之中,而是可感知可“触碰”的故事,从而让人们更加理解这个世界和我们自身,实现信息的共享与人性的关怀。“街景故事”就是这样一例尝试。
参考文献
[1]弗格森案相关新闻报道:http://paper.nandu.com/nis/201412/28/311659.html
[2]半岛电视台Canvas项目网站.http://canvas.aljazeera.com/#what-is-canvas
[3]https://www.journalism.co.uk/news/how-al-jazeera-wants-to-harness-the-open-innovation-communit/s2/a563430/
[4]“街景故事”网站:http://streetstories.protest.net/
[5]杭云,苏宝华.虚拟现实与沉浸式传播的形成[J].现代传播,2007,(6):21-24.
[6]柴秋霞.数字媒体交互艺术的沉浸式体验[J].设计实践,2012,(2):73—75.
[7]“街景故事”创作小组项目陈述:https://s3.amazonaws.com/challengepost/zip_files/production/13834/zip_files/final.pdf?1417406911.
[8]周璞.大有可为!街景地图引领位置服务新方向[J].中国测绘,2013,(5):22-27.
[9]http://zh.wikipedia.org/wiki/Google街景.
[10]Homeless POV项目网站:https://www.indiegogo.com/projects/homelesspov-by-nearshot.
