基于jQuery框架的Web研究与实现
2015-04-21周传生
潘 杰, 周传生
(沈阳师范大学 科信软件学院, 沈阳 110034)
基于jQuery框架的Web研究与实现
潘 杰, 周传生
(沈阳师范大学 科信软件学院, 沈阳 110034)
传统的Web应用解决方案将所有的操作集成在服务器端进行,客户端所做的工作只是简单的显示网页。Ajax的出现改变了传统Web开发的模式,通过异步方式的数据传输实现Web服务的有效性和独立性,将之前的单击显示页面式的体验变成具有交互性、灵活性的桌面应用程序体验。基于Ajax技术的Web程序开发和应用不仅对浏览器兼容性差,而且采用传统的XML进行数据传输。XML数据格式在使用的过程中不仅会带来很多数据冗余,而且还不容易对其解析。将XML和JSON进行对比和分析,最终以JSON作为Ajax通信中的数据传递格式,并用jQuery中的方法来解析JSON数据与封装Ajax异步请求。jQuery是一个优秀、灵活多变的JavaScript框架,可以兼容CSS3和各种主流的浏览器,其模块化的开发方式可以让开发者按需加载资源。在分析了传统的Web开发模式存在的问题后,提出了基于jQuery框架的Ajax异步请求,实现Web快速便捷开发与更优化的用户体验。
Ajax; jQuery框架; 异步交互; 用户体验
随着互联网的迅速发展,Web页面得到了广泛应用,但人们的需求已不仅限于页面的功能,而更多地注重页面展示形式和用户体验度。传统Web技术的同步请求-响应系统架构逐渐显现出不足,其中最为突出的一点是每当用户发送请求时都要再次刷新页面,给用户带来很多不便;服务器每次返回的页面标签信息很多,给服务器带来很大负担,不能很快地响应用户请求。Ajax技术可以挖掘并开发web浏览器的潜力,结合jQuery技术可以方便地为网站提供Ajax交互,从而改变传统Web开发模式,提供全新的用户体验[1]。
1 传统的Web开发模式
在传统的Web应用的开发中,一般都是请求→刷新→显示的模式。这种模式可以描述为每当用户单击按钮或链接事件时都会向服务器发送一个请求,而这些请求都要由服务器来处理,服务器将处理完成后的信息返回到浏览器,从而在浏览器端进行显示。但是在服务器处理请求的过程中,浏览器始终处于Loading状态,显示为空白状态或没有响应的状态,用户在此期间只能等待。而实际上,用户也许只想获得关于一件商品的价格信息,这样的请求很微小却还要刷新整个页面,以至于其他的图片和数据也都被重新运算和下载了。这不仅使网络流量增加,也给服务器带来一定程度的处理负担,从而使用户体验的质量大幅下降。目前,该问题基本得到了解决,除了更优秀的程序设计、编码优化和调整服务器之外,还可以采用Ajax技术。
2 基于Ajax的Web应用
网页自动刷新功能在Web网站上已经屡见不鲜了,如即时新闻信息,股票信息等,都需要不断地获取最新的信息。Ajax技术的出现使页面不用频繁刷新,并逐渐代替了传统的Web交互的方式,还通过隐藏的框架来完成异步提交[2]。它通过XMLHttpResqust读取异步数据,用XML和XSLT交换与处理数据,并使用DOM来实现页面的动态显示和交互[3-5],已经成为Web开发领域的一个里程碑。
相对传统的基于页面导航的Web应用程序,Ajax应用程序通常是一个单页面应用程序,应用程序利用GUI的事件和异步传输与Web服务器通信[6]。通过Ajax的核心对象XMLHttpRequest,web开发人员可以在应用程序的任意一个地方初始化Http请求,并在不耽搁用户时间的情况下处理响应。只有确定了要从服务器端交换新数据,并不更新其他数据才可以由Ajax引擎向服务器端提交访问的请求,从而避免一些不必要的用户请求,造成服务器处理负担过大[7]。
Ajax技术的广泛应用,不仅在一定程度上促进了页面表现和页面数据的分离,而且使Web应用的交互特性、反应的速度、柔性迈向了更高、更新的层次。但不同浏览器对Ajax的处理方式不一样,所以实现Ajax请求时,必须解决浏览器的兼容问题,这样就加大了开发成本[8]。
3 基于jQuery框架在无刷新技术上的优势
jQuery是一个优秀的JavaScript框架,强调的理念是写得少,做得多[9],以其轻巧便捷与强大的功能受到越来越多的人追捧。jQuery独特的选择器、链式操作、事件处理机制和封装完善的Ajax都是其他JavaScript库望尘莫及的。
jQuery可以很轻易地将结构与行为分离,在页面中只定义结构,里面没有任何交互的逻辑,元素的交互行为都被定义在脚本文件里,正好体现了前端分层设计思想。
jQuery是一个轻量级的Ajax框架,相对于Ajax,在无刷新技术实现上引入 jQuery有很多优势。jQuery对Ajax操作进行了良好的封装,提供了一套完整的Ajax功能,使Ajax应用开发过程简单化。jQuery兼容各种主流的浏览器,程序员不用像以前那样花大量的精力去解决浏览器的兼容性问题。jQuery中方便、灵活的事件机制给无刷新页面增加了友好的效果与交互体验[10]。
4 基于jQuery框架的Ajax异步请求设计与实现
4.1 设计思路与框架

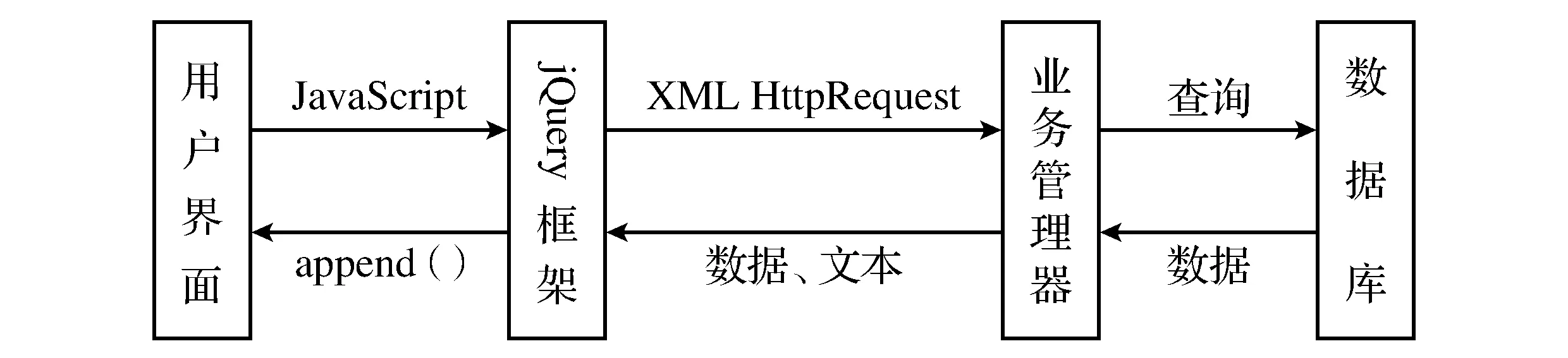
图1 使用jQuery与Ajax的四层框架结构
使用jQuery框架设计Ajax异步请求,动态生成功能按钮与业务表单。总体设计包括页面设计、前台逻辑设计、业务逻辑管理设计和数据库设计,每个层次之间相对独立[11]。其中页面设计包括基于Web标准的XHTML和层叠样式表CSS,并结合bootstrap实现响应式布局,使用jQuery对象的底层$.ajax()方法对DOM封装与交互,并使用jQuery的append()方法实现页面的动态显示;业务逻辑管理器用python实现业务逻辑的操作;最底层用MySQL设计数据库,实现数据存取功能。
4.2 JSON数据交换技术
在异步应用程序中发送和接收信息时,XML和JSON成为主要的数据交换格式。XML即可扩展标记语言,允许通过使用自定义格式标记、交换和处理数据,有助于在客户端与服务器之间传输结构化数据[12]。但是,近年来Ajax技术的出现影响了应用程序架构,将XML与Ajax技术结合之后会产生一些难以解决的问题,如安全方面和传输效率方面等。

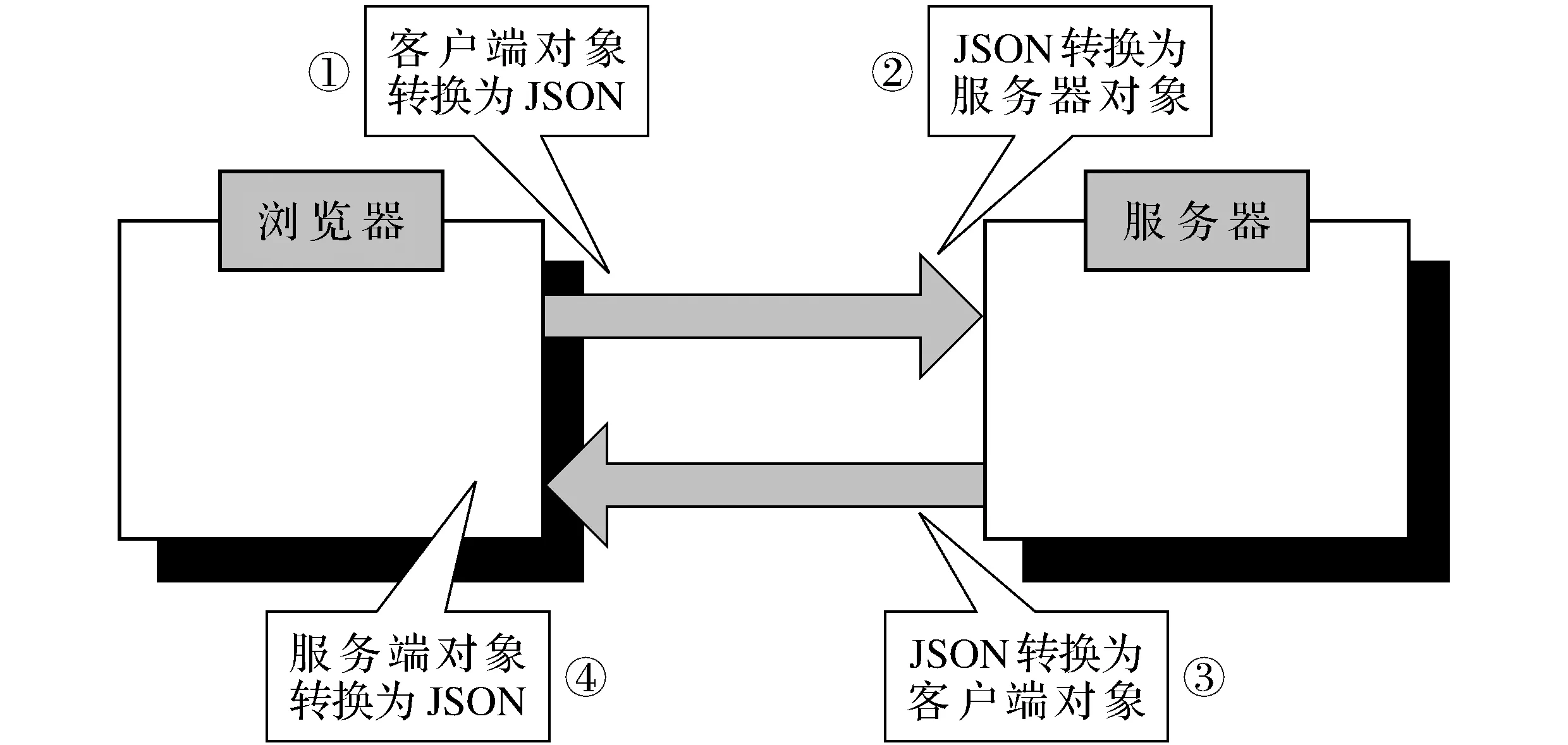
图2 JSON—种双向往返的数据交换格式
为了解决这些问题,本文将采用一种XML的替代数据格式JSON。JSON是一个轻量级的数据交换格式,各种不同的服务器端技术以及JavaScript技术本身都可以很容易和轻松地解析JSON。作为一个完整的数据交换格式,它可以在活对象(存在于内存中并能与程序中其他对象互通消息的对象,而对象在序列化或转换数据交换格式之后,独立于程序而存在,也不可能接受其他对象发送的消息,自然就不是“活”的了。)和用于交换的格式之间进行双向转义。
JSON对象是一个没有规则的“名称/值”对集合。每个对象都以“{”开始,“}”结束。每个“名称”后跟一个“:”;名称和值对之间用“,”分隔。数组是“值”的有序的集合。每个数组都以“[”开始,以“]”结束。值与值之间用“,”来分隔。值,也就是value可以是双引号括起来的字符串(string)、数值(number)、true、false、null、对象(object)或者数组(array)[13],而且这些结构可以互相嵌套。它可以屏蔽DOM解析XML文件的复杂性及兼容性等问题,大大提高数据解析速度。基于以上特点,在此用易于解析的JSON来进行客户端与服务器端之间的数据交换。
4.3 创建Ajax引擎
Ajax引擎实际上只是一个用javascript编写的函数,只有从服务器上获取信息的时候才调用它[14]。为了实现无刷新,用jQuery框架来简化Ajax引擎的开发。在jQuery中,除了可以使用全局性用函数load()、get()、post()实现页面的异步调用和服务器的交互数据外,还有一个功能更强悍的最底层的方法$.ajax(),该方法不仅可以方便的实现上述3个全局函数完成的功能,还更多的关注实现过程中的细节[15]。
语法格式为:$.ajax([options])
其中可选参数[options]为$.ajax()方法中的请求设置,格式为key/value,既包含发送请求的参数,也包含服务器响应后回调的数据。请求部分代码如下:
Function getAjax(url,data,type,dataType,successfn,errorfn){
……∥ajax封装
};
这是一种通用的ajax()请求方法,它接受一个JSON对象,所有的配置项都是在事件触发时传过来的。其中url配置为发送到服务器的请求地址,data配置为发送到服务器的数据,该数据用JSON封装,type配置为请求方式(“POST”或“GET”),默认为“GET”,dataType指定服务器返回的数据类型,常用的如:xml、html、json、text,successfn指定成功回调函数,errorfn指定失败的回调函数。
4.4 服务器请求处理
在服务器端的代码中,用业务管理器management()得到在请求中发送的数据,根据功能编号查找配置文件获取数据的配置信息,然后通过调用存储过程完成数据操作,最后将响应数据返回给前台页面。
4.5 响应回调函数
Ajax引擎得到服务器响应成功返回的数据后,调用回调函数successfn()进行回调处理。响应部分代码如下:
function successfnBtn(datasource){
……
∥动态生成按钮
$(“#btnheader”).append(
“”);
∥动态加载固化模板
$(‘#grid’).load(‘acaYear.html’);
……
}
在执行回调函数时,其中的参数用来接收从服务器端返回的数据,Ajax引擎获得响应数据,然后使用jQuery中的append()来操作DOM动态添加功能按钮并及时反映新的表单内容,并使用bootstrap设置样式。功能按钮不仅有约束限制,还绑定了特定的事件,这些信息是在配置文件里预先定义好的,并且封装在响应数据里。需要强调的是jQuery提供了load()方法,可以加载固化模板,在一定程度上能够使数据与表现分离,用户通过点击按钮可以轻松地对表单进行操作。

图3 动态加载功能按钮与业务表单
本文使用jQuery这一轻量级JavaScript框架大大简化了Ajax应用的Web开发的过程,既解决了浏览器兼容问题,又提高了页面加载速度,同时改善了传统Web开发在这方面的不足,实现了Web快速便捷开发和优化了用户使用体验。
[1]李志义,义梅练.基于用户体验的网站优化研究综述[J].情报科学, 2013,31(11):150-154.
[2]于虹.Ajax无刷新技术[J].电脑知识与技术, 2009,5(17):4782-4784.
[3]仰燕兰,金晓雪,叶桦.ASP.NET AJAX框架研究及其在Web开发中的应用[J].计算机应用与软件, 2011,28(6):195-198.
[4]田原.基于AJAX的教学Web应用[J].辽宁工程技术大学学报, 2007,26(5):737-739.
[5]陆海晶,刘万军.基于Ajax的Web应用技术的研究与实现[J].科学技术与工程, 2007,7(3):415-418.
[6]MARCHETTO A,TONELLA P,RUCCA F.Re Ajax:reverse engineering tool for Ajax Web applications[J].IET Software, 2012,6(1):33-49.
[7]熊文,熊淑华,孙旭,等.Ajax技术在Web2.0网站设计中的应用研究[J].计算机技术与发展, 2012,22(3):145-148.
[8]施俊.基于Struts2+jQuery+JSON实现Ajax数据显示[J].电脑知识与技术, 2014,10(26):6090-6092.
[9]单东林.锋利的jQuery[M].北京:人民邮电出版社, 2009:4-5.
[10]尹婷,赵思佳.基于jQuery框架的AJAX网站设计模式的研究[J].湖南环境生物职业技术学院学报, 2010,16(3):1-4.
[11]高鹏,徐小力,吴国新,等.基于Ajax的四层架构远程监测系统设计[J].计算机工程与设计, 2014,35(2):695-699.
[12]王前,邹霞.XML数据交换技术在电子监察系统中的应用[J].沈阳师范大学学报:自然科学版, 2007,25(3):345-348.
[13]谷方舟,沈波.JSON数据交换格式在异构系统集成中的应用研究[J].铁路计算机应用, 2012,21(2):1-4.
[14]方俊.Ajax引擎的设计和应用[J].电脑与信息技术, 2006,14(3):25-29.
[15]高波,戴连荣.基于动态HTML的科研档案管理系统的设计与实现[J].辽宁师范大学学报:自然科学版, 2000,23(4):373-377.
Research and implementation of Web based on jQuery framework
PANJie,ZHOUChuansheng
(Software College, Shenyang Normal University, Shenyang 110034, China)
Traditional Web application solutions integrate all operations performed on the server side, while the work done by the client simply displays the webpage.Ajax has changed the traditional Web development model.It realizes the effectiveness and independence of Web services through Asynchronous data transfer, making the transition from the previous experience of Clicking to show the style to the experience of interactive, flexible desktop application.Web application development based on Ajax technology not only is poor for browser compatibility but also uses the traditional XML data format.This kind of data format will not only generate large amounts of data redundancy, but also exist the issues of Complex data analysis.By comparing XML with JSON, this paper chooses JSON as the data transmission format in Ajax, and uses jQuery to parse JSON data and package Ajax asynchronous request.jQuery is an excellent, flexible javascript framework and compatible with CSS3 and various browsers.Its modular development approach allows developers to load resources on demand.After analyzing the traditional problems of Web development model, this article proposes Ajax asynchronous request based on jQuery framework to achieve quick and easy Web development and more optimal user experience.
Ajax;jQuery framework;asynchronous interaction;user experience
2014-11-12。
辽宁省高等学校本科专业设置预测系统研究项目(辽教函[1008]225号)。
潘 杰(1987-),女,河北秦皇岛人,沈阳师范大学硕士研究生; 周传生(1966-),男,安徽霍邱人,沈阳师范大学教授,硕士研究生导师。
1673-5862(2015)01-0096-04
TP311
A
10.3969/ j.issn.1673-5862.2015.01.021
