响应式自助微课学习平台的设计
2015-02-22方泽文
陈 璇,岑 岗,方泽文
(浙江科技学院 a.理学院;b.信息与电子工程学院,杭州 310023)
浙江科技学院学报,第27卷第1期,2015年2月
Journal of Zhejiang University of Science and Technology
Vol.27 No.1, Feb. 2015

响应式自助微课学习平台的设计
陈璇a,岑岗b,方泽文a
(浙江科技学院 a.理学院;b.信息与电子工程学院,杭州 310023)
摘要:通过对目前国内外微课教学及平台建设现状进行分析研究,在建构主义学习理论指导下,依据“响应式Web设计”理念,应用现代教育技术、移动通信技术、网络技术,将基于网络的微课拓展到移动教学中,设计了“响应式自助微课学习平台”,为学习者构建了一个集自助、展示、学习、检测、交流、评价为一体的学习环境。
关键词:微课;响应式Web;自助学习;学习平台
随着现代教育技术、移动通信技术等在教育领域的应用与推广,基于网络的微课作为一种新型教学模式的尝试正在异军突起,越来越多的人应用移动终端设备,通过网络进行自主学习。课题组经过对微课教学在网络教育运用中的研究与实践,为普及微课教学在移动终端中的应用,采用“响应式(responsive)”这个概念,运用响应式设计理念,提出构建一个“响应式自助微课学习平台”环境;通过微课这一新型的教学资源,学习者可以使用手势来对平台布局进行调整,充分享受移动教学的过程,提高学习者的学习兴趣和学习效率[1]。
1微课与微课学习平台
1.1 微 课
微课(或称微课程)是指内容短小,一般在10 min以内,集中说明某一问题,有明确的教学目标的小课程[2],如1993年美国北爱荷华大学勒罗伊·A·麦格鲁(LeRoy A.McGrew)教授所提出的60 s课程和英国纳皮尔大学T.P.Kee提出的1 min演讲[3]。麦格鲁教授将课程设计成三部分:一是概念引入;二是解释;三是结合生活举例[4]。2004年,英国启动教师电视频道,每个节目视频时长15 min,频道开播后得到教师的普遍认可。2008年,美国圣胡安学院戴维·彭罗斯(David Penrose)教授正式提出了“微课不是为微型教学而开发的微内容,而是在建构主义理论下孕育生成的、为在线学习或移动学习设计的实际教学内容”的微课(micro-lecture)概念[5]。
在国内,广东省佛山市关注微课的胡铁生将“优秀课例片段”演化提升为“微课”[6]。佛山市在2010年举办的首届“中小学新课程优秀微课征集评选活动”中共征集了1 700多个优秀微课视频,这些视频展示在中国微课网,上传最多的作品类型依次为:讲授类、探究类、导入类,其次还有合作类、问答类、实验类、练习类、说课类等[7]。
微课的兴起,让人们看到了互联网及移动学习被越来越多的学习者所接受,它在影响传统授课方式的同时,也在改变着人们的学习习惯。随着微课的兴起,如何推广及呈现优秀的微课正困惑着广大教育工作者。
1.2 微课平台
2011年国外兴起了可汗学院(Khan Academy),TED-Ed[8]等非盈利教育组织,发布在美国最大的视频网站YouTuBe平台上的微课视频,通过在线教学的方式为学习者提供免费的高品质教育。但是,这样的微课资源参差不齐,视频来源受到限制,学习者只是被动地学习,无法调动学习者的学习积极性,并且学习者不能参与到微课教学过程当中。
近几年,国内先后出现了中国微课网、浙江微课网、第九课堂等微课教学展示网站,可见国内以微课教学为主的网站正在兴起。从目前国内微课网站来看,在学习理念、自主学习环境等方面都有待改善;同时,目前微课网平台以考虑固定终端(如台式、笔记本计算机等)上的浏览器显示为主,而考虑以移动端上的浏览器显示为主的平台较为少见。
2响应式自助微课学习平台总体设计
2.1 何为响应式
伊桑·马科特(Ethan Marcotte)在2010年提出了“响应式Web设计”,即系统能够自动识别显示屏宽度并做出相应页面调整,后扩展为根据用户的行为和终端环境调整页面设计[9]。本平台“响应式”核心技术由媒体查询、弹性视觉媒体和流动布局3项响应式Web设计关键技术来共同开发[10],同时还体现在学习资源的个性化推荐。
2.2 响应式技术实现
2.2.1响应式布局的实现
响应式技术主要是针对不同媒介访问同一资源时,根据不同媒介的属性来调整页面设计,为此,对不同媒介访问时采用不同样式是其中的关键。平台通过css样式的media属性解决媒介查询,主要有以下几种类型。
1)低分辨率手机。media=“screen and all(max-width:320 px)” href=“responsive-320.css”,对于分辨率为320 px的媒介,一般是比较低端的手机,采用responsive-320.css中的相关样式设计。
2)中屏手机。media=“screen and all(max-width:480 px)” href=“responsive-480.css”,对于分辨率为480 px的媒介,即现在常见的中屏手机,采用responsive-480.css中的样式设计。
3)大屏手机或者平板电脑。media=“screen and all(max-width:720 px)” href=“responsive-720.css”,一般手机或者平板电脑的分辨率达到720 px时,屏幕已经较大,采用responsive-720.css中的设计。当然,现在还有比720 px分辨率更大的手机,而这些手机基本上可以和浏览器等同对待,所以不需要额外的样式。
此外,手机和平板中比较重要的是不同手机的分辨率大不相同,为了保证浏览效果一致,样式设计中的宽度、高度都应该采用百分比参数,而浏览器的样式设计则没有这个必要。对于图片元素,可以采用max-width属性img{max-width:100%;}使得图片能够自适应屏幕宽度[11]。
2.2.2个性化推荐的实现
根据学习者的学习偏好、相似学习者聚类分析后,可以将邻居学习者偏好学习资源、与已访问过的微课相近的学习资源推荐给学习者。这种个性化推荐方式可以让学习者拥用更个性化的用户界面。在自主学习、讨论交流等模块都实现了个性化推荐。
2.3 响应式自助微课学习平台的提出
课题组根据国内目前的微课教学网站状况,结合自己的教学实践的体会,提出以建构主义学习理论为主体思想,设计开发了一个集微课自助、展示、学习、检测、交流、评价为一体的“响应式自助微课学习平台”[12]。
学习者可以自主选择平台上的微课进行系统的学习,也可以通过课后测试对自己的学习状况进行自我检测,同时学习者在平台上可以提出学习过程中的问题,供学习者互相交流,弥补不足,开拓视野。在学习过程中,学习者能够对该微课进行评价,并将评价信息反馈给微课制作者,便于微课制作者针对相关评价对该微课进行优化。通过自主学习、即时评测、讨论交流、个人中心、微课管理、学习资源、用户管理和系统维护等功能,构建出一个互动型的学习环境。学习者在该学习环境下,通过优秀的微课资源来激发学习者的学习积极性,从“要我学”改变成“我要学”[13]。
2.4 平台的总体设计
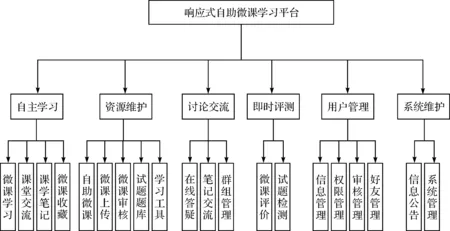
响应式自助微课学习平台总体功能设计框图如图1所示。

图1 响应式自助微课学习平台Fig.1 Self-access micro-lecture learning platform based on responsive Web
2.5 平台使用流程
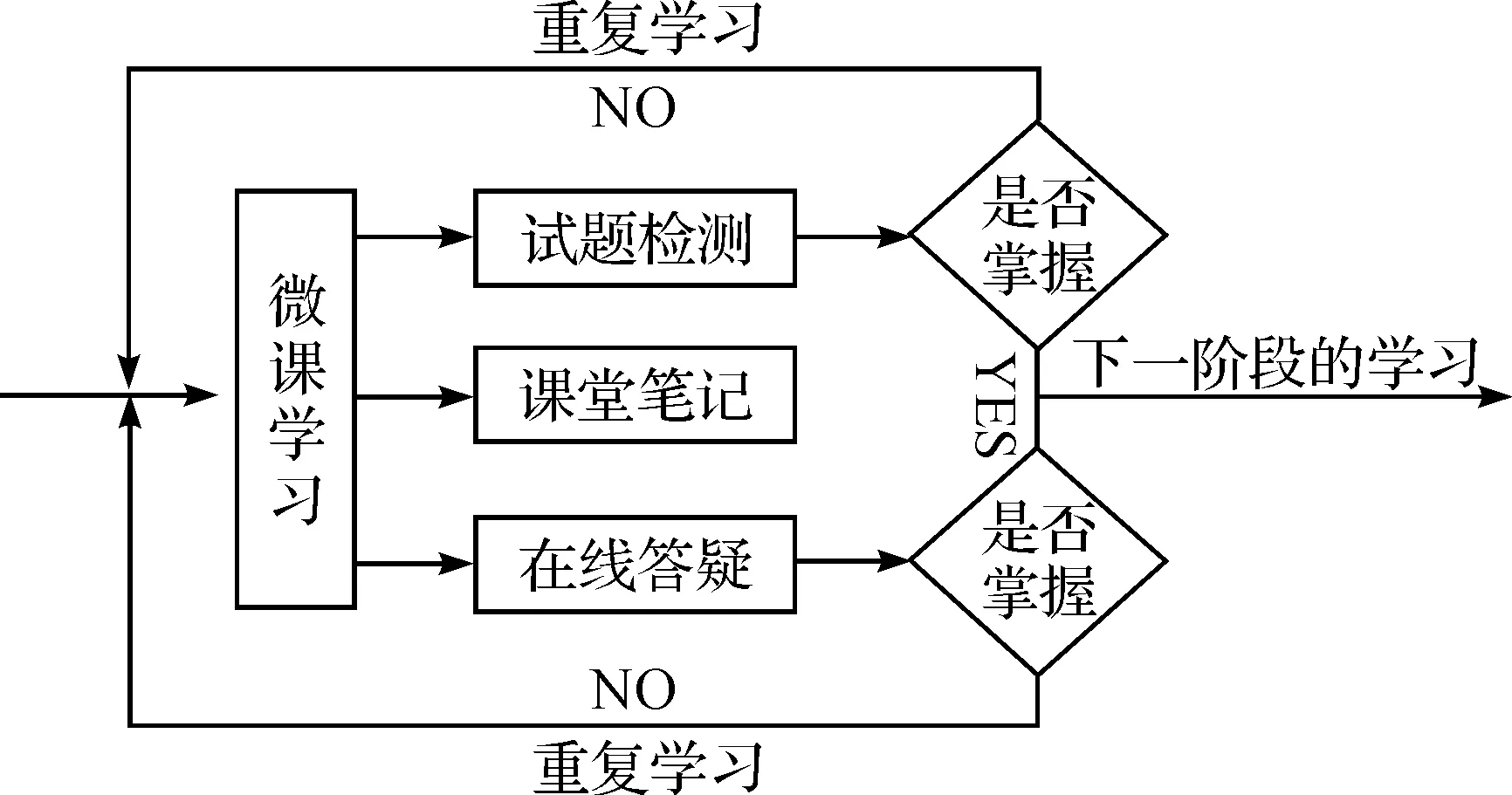
学习者在登录注册后,才有权限进行系统的微课学习。依照个人不同的学习方式,课题组将学习过程大致分为微课学习、课后测试、阐述疑惑3个过程。如图2所示。

图2 响应式自助微课学习流程Fig.2 Learning flow of self-access micro-lecture
微课学习是针对某一知识点零起步的学习者,通过观看微课视频来提升自己对某一知识点的认知。在进行微课学习的过程中产生的疑问可以在阐述疑惑中解决,想要了解对本知识点掌握程度就得进行课后检测。依旧觉得自己对本知识点掌握程度还很薄弱的时候,就该对该微课进行重复学习。
课后测试是针对学习者对某个知识点的学习状况,通过对自我的评测来检测自己对知识点的掌握程度。当其测试没通过的时候,可以对相应的微课视频进行重复学习;当其测试通过的时候,就可以进行下一阶段的学习。
阐述疑惑是针对学习者对某一知识点还存在模糊不清的时候,就可以提出相关的问题与教师进行一对一的交流指导,与学习者之间进行一对多的探讨学习,还可以创建讨论组进行多对多的讨论交流。通过学习者与学习者、学习者与教师之间的多种交流模式,拉近学习者与教师之间的距离,促进学习者与教师之间的交流。学习者与教师、学习者与学习者在相互沟通的过程中,解决自己的问题,这都将在一对一交流模块中体现。在一对多交流模块中,学习者分享自己的笔记、阐述自己的问题,促使学习者解决问题。多对多交流在课题组建立的讨论平台中实现。当其疑惑没解决的时候,可以对相应的微课视频进行重复学习;当其疑惑获得良好解决的时候,就可以进行下一阶段的学习。
2.6 微课资源管理
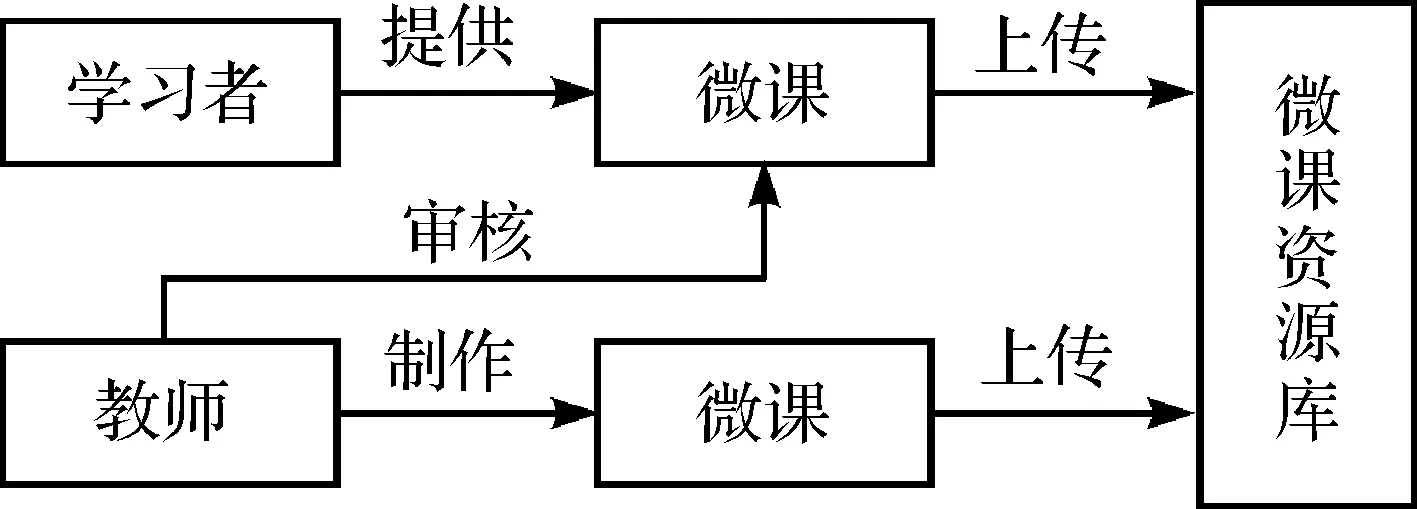
平台中的微课资源库是由学习者和教师共同来丰富的。教师可以直接上传自己制作的微课,也可以推荐已有的优秀微课;学习者在微课学习过程中,如发现有更好的相关内容的微课,经过教师进行确认,推荐上传到平台共享,使微课资源库更丰富更完善。学习者在观看某一微课时,系统会提供与此微课相关联及与学习者当前状态相关联的其他微课资源,从而做到个性化推荐。平台运用自助式微课模式,提供给学习者和教师自身制作微课的技术,可以利用手机或电脑自带的摄像头来录制微课,做到即时即录、即录即传的功能。它们之间的关系如图3所示。

图3 微课资源管理图Fig.3 Resource administrationfor micro-lecture
3响应式微课学习平台各功能介绍
3.1 自主学习功能
自主学习功能包含微课学习、课堂交流、课堂笔记和微课收藏4个子功能。在微课学习子功能中,通过观看微课视频来满足自身对知识点的需求,学习者在学习过程中既获得直观的教学信息,又增加了课堂教学容量,从而获得较佳的教学效果。在课堂交流子功能中,当学习者对教师的微课进行浏览时,学习过程中产生的疑问,似懂非懂时可通过该功能进行对微课、教师的实时发言。教师抓住这个契机,针对提出的问题对学习者进行相应的点拨,帮助学习者抓住问题的要领,这将收到“教与学”的高效。学习者通过课堂笔记子功能在微课学习过程中,将捕捉到的重要信息保存到学习者的个人空间中去。该功能对于日后回顾知识具有非常重要的意义,对缓解学习者头脑储存知识的局限性非常重要。为了做到学习者的再回顾、再思考,课题组构建了微课收藏功能。在学习者对过往的知识进行再次回顾时,能更快地理解、掌握。
3.2 资源维护功能
自助微课、微课上传、微课审核、试题题库和学习工具5个子功能共同构成了微课学习功能。在自助微课功能中,教师自行安排微课行程,自主安排微课形式,使教师的微课更具有机动性。在微课上传功能中,在符合平台规定、国家现行法律法规的情况下,教师将微课进行上传,以供学习者使用。为防止不良信息,管理员将对教师用户的上传微课进行审核,如教师上传的微课与教学主题不符、有违反相应的法律规章制度,管理员有权将其视频驳回。为了促使教学改革的教考分离模式的进行,课题组构建了试题题库,在试题题库中,教师可以更加客观准确地了解学习者对课程知识的掌握程度,学习者也可以有针对性地及时向教师提问并得到答复。学习工具功能提供一些在学习中使用的工具软件。
3.3 讨论交流功能
讨论交流功能包括在线答疑、笔记交流、群组管理3个子功能。在学习者“学与思”的过程中,一些问题可能是教师微课中没有涉及的,通过学习者与教师、学习者与学习者相互沟通,了解自己的不足、解决自己的问题,这都将在在线答疑子功能中体现。在笔记交流子功能中,学习者分享自己的笔记、阐述自己的问题,并以此为导向,促使学习者投入思考中。在群组管理子功能中,课题组建立的讨论平台中将加强学习者之间的合作与交流,培养和发展合作能力,同时讨论沟通能使学习者取长补短,从而缩小两端学习者之间的差距,尤其对初学者有着显著的意义。
3.4 即时测评功能
即时评测功能分为微课评价和试题检测2个子功能。在微课评价子功能中,学习者对教师的微课进行评价,将对教师的教育工作具有导向的作用。在试题检测子功能中,学习者通过试题的解答,既可以理解和掌握该微课本身的体系和知识结构,也可以再一次地加强思维能力体系的锻炼。试题检测既能体现学习者对知识点的掌握程度的反馈,又能从侧面反映出该微课对于学习者的接受程度。
3.5 用户管理功能
用户管理功能包括信息管理、权限管理、审核管理和好友管理4项子功能。用户信息管理子功能可以防止非法用户登录到网站中非法篡改数据和其他一些非法操作,从而保证网站管理系统的安全性和可靠性[14]。平台权限用户分为学习者、教师、管理者。学习者拥有浏览、评测、提问、讨论等权限,可以对相关心仪微课进行评价,能够对个人空间进行相关的操作。教师能够上传微课供学习者学习、对上传的微课进行信息管理、追踪学习者的学习进度。管理员权限主要为维护平台秩序,这都体现在权限管理这个子模块。在审核管理子模块中,管理员可以对上传的试题、微课进行审核,以丰富平台资源。同时,管理员能够将审核的权限给予优秀的用户,辅助管理员工作。关注其他优秀学习者、删除好友和自己学习上的好友进行相应的交流都在好友管理功能中体现。
3.6 系统维护功能
系统维护功能包含信息公告和系统管理2个子功能。在纷繁的数据中,系统维护功能重之又重。平台消息的发布、修改、删除全由信息公告子模块来完成。系统管理子功能用来实现平台的日常维护及一些专题页面的制作、更新和维护。
4学习平台开发环境
本平台采用Dreamweaver编写工具、Photoshop美化工具、Flash视频制作工具来开发。平台基本功能通过PHP+MySQL技术来实现,客户端的交互则利用JavaScript和JQuery来开发,为学习者提供了一个充分利用学习内容或学习时间进行分割的碎片化在线学习,学习者自主安排学习进度的交互型学习平台[15]。
4.1 系统架构及设计模式
本平台系统基于B/S架构搭建,采用MVC设计模式,实现数据层、业务逻辑层、表现层的分离,既方便平台开发过程中信息的处理,又易于后期对平台的维护。
4.2 前端开发
采用HTML5、CSS3、JavaScript等技术,并结合AJAX作为异步交互,运用响应式关键技术,综合流体布局(Fluid Grid)、液态图片(Liquid Image)和媒体查询(Media Query)技术,以此增强学习者在学习过程中的体验效果,适用主流移动互联终端的使用。
4.3 后台开发
采用PHP语言和Zend Studio环境进行开发。PHP具有开发速度快、运行效率高、安全性好、可扩展性强、开源自由等特点;Zend Studio作为一个成熟的开发环境,同样也有易于使用、开放性好、高效的GUI和众多的插件扩展等优点。这两者的结合将大大提高系统开发效率,保证系统的完整性。数据库使用MySQL,采用关联的模式存储数据,提高了数据访问的速度。
5响应式自助微课学习平台的特点
5.1 响应式
响应式自助微课学习平台作为一个交互型自助微课学习平台,通过构造相应的教学情境、树立相应的教学目标、提供相应的教学内容等方式,来激发学习者的学习兴趣、调动学习者的学习动力、培养学习者的学习独立性、促进学习者的成就绩效感等一系列的学习能力。平台采用响应式布局,不仅支持Web端的访问,还为不同移动终端的用户提供了更加舒适的界面和更好的用户体验,适应大部分主流移动终端设备,还可以做到资源的自适应性。
5.2 自助式
平台提供自助微课功能,利用手机或者电脑自带的摄像头进行微课的录制并上传到平台,经过教师的审核通过后发布,这样的一站式微课自助功能既方便了微课制作者,又减轻了平台对微课视频格式的转换。学习者和教师可以方便快捷地制作微课,既方便了知识的传播与交流,又丰富了微课的视频资源。
5.3 互动性
用户不仅可以对微课进行相关的评价,将自己制作的微课发布到平台上供其他用户学习交流,而且可以建立讨论组,针对某一知识难点进行讨论或对微课制作过程进行交流等,在讨论交流的过程中提高自己的知识水平和微课制作能力。平台提供了问答式的交流环境,更加方便快捷高效地解决学习过程中的问题。本平台在激发学习者学习积极性、培养学习者学习自主性等学习行为过程中,也在促使教师潜移默化地转变传统教学的观念,使微课这一教学资料更好地运用到实际生活中去,从而进一步地为人所知、为人所用。学习者每一次互动,都是一次场景构建,通过不同情境中的学习,建构更高层次的知识,既可以提高自身自主性,又可以提升用户间的互动性,是对建构主义运用的完美体现。
5.4 原创性
平台上的所有微课都是作者原创的,不得剽窃、挪用、盗取别人的微课作品,不得侵犯他人的版权和著作权。管理员对每个上传的微课都要进行严格的审核,发现有违规行为的微课要对其进行处理并追究其责任,用户一旦发现有侵权行为的微课可以进行举报,管理员对举报信息进行核对,对发现侵权的微课作出相应的处理。
6几个关键点的处理
6.1 终端响应处理
移动终端迥异的操作系统、分辨率使Web系统在相应的终端下呈现出不一样的界面,甚至会使一些页面造成极大的损坏等问题,由于认识到平台的兼容性的不足,课题组采用“响应式Web设计”这一先进理念,结合不同智能终端的界面特性来给予不同的显示效果,来有效地提供给用户更舒适的界面和更好的用户体验。
6.2 即录即传处理
管理员通过对制作微课的用户授予即录即传的权限,通过用户的即录即传、管理员的即传即审,学习者的即审即学,来丰富微课的学习资源。
7结语
在建构主义学习理论的指导下,响应式自助微课学习平台从以学习者为主体对象的教育角度出发,利用现代微课学习理论、响应式Web设计,为学习者构建了一个集自助、展示、学习、检测、交流、评价为一体的学习环境。平台的设计满足形式各异的互联平台,为学习者提供更舒适的界面和更优良的用户体验。学习者在本平台中将随心所欲地进行学习,充分利用学习碎片化时间,在学习进度上任意安排。这些都将有效地激发学习者的学习积极性、培养创新意识、促进学习热情、提高独立思考的能力。本平台出于为用户更好地体验进行了大胆创新,将微课学习、响应式Web设计融合,促进多样化的现代化教学模式的构建,以期推动对现代教育的革命。
参考文献:
[1]刘世能.微课在移动学习中的应用策略[J].教育信息技术,2013(4):22-24.
[2]黎加厚.微课程[J].苏州教育信息化,2014(2):11-13.
[3]胡铁生,黄明燕,李民.我国微课发展的三个阶段及其启示[J].远程教育杂志,2013(4):36-42.
[4]梁乐明,曹俏俏,张宝辉.微课程设计模式研究:基于国内外微课程的对比分析[J].开放教育研究,2013,19(1):65-73.
[5]关中客.微课程[J].中国信息技术教育,2011(17):14.
[6]张志宏.微课:一种新型的学习资源[J].中国教育技术装备,2013(20):50-51.
[7]胡铁生.“微课”:区域教育信息资源发展的新趋势[J].电化教育研究,2011(10):61-65.
[8]张一川,钱扬义.国内外“微课”资源建设与应用进展[J].远程教育杂志,2013(6):26-33.
[9]张树明.基于响应式Web设计的网页模板的设计与实现[J].计算机与现代化,2013(6):125-127.
[10]赵建保.响应式Web设计关键技术及设计流程[J].电脑知识与技术,2014(5):1066-1068.
[11]杨叶,陈琳,董启标.响应式Web移动学习资源的技术实现与设计研究[J].现代教育技术,2013,23(6):107-111.
[12]韩佳平,岑岗.高校学生原创视频展示与学习交流平台的设计[J].浙江科技学院学报,2014,26(1):35-40.
[13]张荣伟.论“教”与“学”的五种关系范型[J].教育发展研究,2012(10):50-56.
[14]李建平,韩卫占,白龙江.通信网网络管理系统的可靠性与安全性研究[J].无线电通信技术,2002,28(5):4-7,23.
[15]朱学伟,朱昱,徐小丽.基于碎片化应用的微型学习研究[J].现代教育技术,2011,21(12):91-94.
Design of self-access micro-lecture learning platform based
on responsive Web
CHEN Xuana, CEN Gangb, FANG Zewena
(a. School of Sciences; b. School of Information and Electronic Engineering, Zhejiang University
of Science and Technology, Hangzhou 310023, China)
Abstract:This article analyzes and studies the current situation of micro-lecture and its platform construction at home and abroad. Under the guidance of constructivism learning theory, this article uses modern education technique, mobile communicative technique and network technique to design a self-access micro-lecture learning platform based on responsive Web, which expands micro-lecture from PC to mobile phone. The platform provides a learning environment with the comprehensive functions of self-access, display, learning, detection, communication and evaluation for learners.
Key words:micro-lecture; responsive Web; self-access learning; learning platform
中图分类号:TP393.092;TP393.094
文献标志码:A
文章编号:1671-8798(2015)01-0048-06
通信作者:岑岗,教授,主要从事计算机应用与计算机辅助教育研究。
作者简介:陈璇(1994—),男,浙江省嘉兴人,2013级信息与计算科学专业本科生。
基金项目:国家级大学生创新创业训练计划项目(201411057008)
收稿日期:2015-01-25
doi:10.3969/j.issn.1671-8798.2015.01.009
