Web表单验证在手术患者评价系统中的应用
2014-02-08飞杜菁刘文艳潘清王珂谢艳田新翟阳阳李
沙 飞杜 菁刘文艳潘 清王 珂谢 艳田 新翟阳阳李 宁
Web表单验证在手术患者评价系统中的应用
沙 飞①杜 菁①刘文艳①潘 清①王 珂①谢 艳①田 新①翟阳阳①李 宁①
目的:研究总结计算机应用程序中表单验证技术的实现方法,以完善手术患者评价系统的设计与开发。方法:以临床实际需求为基础,以计算机网络为平台,应用不同的表单验证技术设计开发基于LAMP运行环境的手术患者评价系统。结果:该系统通过表单验证技术,对患者提交的评价数据进行筛选、过滤及纠偏,使得评价系统的运行更加安全、高效且具有很好的用户体验;使其实现了患者手术后可与手术团队及时沟通并准确反馈术后感受的设计初衷。结论:表单验证技术包括传统后台服务器端验证和基于AJAX技术的综合验证,两者无绝对的优劣,应当根据项目需求进行选择。
异步JavaScript与XML;表单验证;患者评价;PHP超文本预处理器;文档对象模型
随着信息技术的飞速发展,医学领域进入了网络信息化时代,丰富了医生和患者的沟通方式。专业医疗咨询网站应运而生,运行在各种网络平台上,极大提高了医患之间沟通的效率。互联网上的沟通过程是一个基于表单的信息提交和接受的过程[1-2]。为了使其顺利进行,应用程序应当具备信息(数据)处理功能,来完成对所提交数据的有效性和安全性的验证。本研究通过对手术患者评价系统部分功能设计实现过程的介绍,深入研究Web表单验证技术的应用[3]。
1 系统结构设计概述
本系统开发测试操作系统为Windows 7,运行平台是Windows Server*或Linux/Unix;程序脚本语言为PHP(版本:5.2.17),后台连接的数据库为MySQL(版本:5.5.8),服务器软件是Apache(版本:2.2.14)。
系统用户分为管理员、医生和患者3类。管理员拥有系统完全权限,而医生和患者分别具有相应的有限权限。这3类用户在数据库中分别对应3个表,即“admin”、“doctor”及“patient”,均以身份证号码作为唯一标识,记录用户的相关信息[4]。由于本系统是对患者术后情况进行评价,以手术作为触发线索,则数据库中存在一个名为“operation”的表与其对应,记录手术的相关信息。系统中的每个评价调查表在数据库中分别对应1个表,目前为:“survey_ olfaction(嗅觉调查)”、“survey_snot20(鼻质量调查)”及“survey_vision(视觉调查)”。
2 表单验证实现
表单验证一直以来都是编程中使用最为频繁的技术之一,几乎被应用于任何网络甚至单机交互程序中。表单验证主要体现为传统后台服务器端验证和基于AJAX技术的综合验证两种形式[5]。Web 2.0时代以前,前者是主流的验证技术[6];而随着网络应用程序的复杂程度不断增加,以及用户对应用程序的使用体验要求不断提高,当今大中型专业或商业网站几乎都采用后者作为主要表单验证手段。本项目两种验证技术都有所体现,但以AJAX验证为主。
2.1 传统后台服务器端验证
传统验证方式正在逐渐被AJAX验证技术取代,但并不意味着传统验证技术已经失去存在的意义。当今的互联网似乎已经涵盖了很多应用,传统后台服务器端验证技术有其优势,主要体现在速度快、稳定及开发维护成本低等方面,更适合功能相对单一的表单。本研究项目中用户登录退出页面、问卷提交页面都采用了后台服务器端验证的传统技术。按照面向对象编程理论中的封装原则,将登录和退出行为封装在logInOut类中[7];不同的问卷统一建模成一个类——surveySubmit。本项目涉及的3个问卷分别被封装成该类的3个方法。这里以其中一个问卷——“鼻生活质量调查”为例介绍设计过程。
任何方法进行表单验证均需完成3个基本任务:①接收数据并进行必要的限制;②验证数据的有效性,有效则提供给应用程序使用,无效则给出错误提示并要求重新提供有效数据;③当出现无效数据时,要求重新提供有效数据的同时,采用某种机制保留有效数据而无需用户重复提供。
“鼻生活质量调查表”需要患者做出评价的项目有20个,每个项目对应6个可供选择的级别。患者根据自己的实际情况对每个项目做出评价,每个项目均为必选。表单的最右侧要求患者勾选影响其整体健康最重要的问题,至少两项,最多五项。本例中使用单选框和复选框对用户数据提交进行限制。由于复选框的最终选项个数具有不确定性,范围是≥2且≤5。使用一个处理技巧—将复选框的ID用数组表示,这在HTML中是合法的[8]。解决了一个变量保存多个数量不确定值,并且这些值可在页面间传递的问题。数据有效性验证被封装在surveySubmit类的submitSurveySnot20方法中。该方法首先检查复选框的数据有效性,复选框都未被选中、选中项<2个、选中项>5个都将视为数据提交无效,并将错误标志变量$sign赋值为1。若复选框提交数据有效,即错误标志变量$sign未被赋值为1,则继续验证单选框。20个评价项目中任何一项对应的那行单选框组均未被选中则视为数据提交无效,并将错误标志变量赋值为1。若执行复选框和单选框验证的代码均未将错误标志变量赋值为1,则表单验证通过,数据提交有效,应用程序将使用提交来的数据继续执行。若验证过程未通过,错误标志变量被赋值为1,则返回错误提示页面要求用户重新提交无效数据,而有效数据则通过Session变量得以保存,以便再次提交表单时自动被保留,为用户减少了重复提交有效数据的麻烦,防止再次提交时丢失原本有效的数据而不能反映用户的本意[9]。
所谓传统后台服务器端验证完全通过服务器端脚本完成,而未借助客户端技术进行辅助的验证方式。其优点为程序设计简单直观,受外界平台因素影响小;缺点是用户体验差,人机交互不够连贯,服务器端负荷大。
2.2 基于AJAX技术的综合验证
当今的主流表单验证技术是基于AJAX的,绝大多数商业或专业网站以及桌面程序都会不可避免地用到。AJAX并非一项全新的技术,字面显示其为基于JavaScript和XML技术[10-11]。而最大的特点体现在“异步”概念上,是其优势的体现以及被广泛采用的原因。AJAX的核心是JavaScript对象XmlHttpRequest,是唯一的新技术,是一种支持异步请求的对象[12]。XmlHttpRequest可以使开发人员通过JavaScript向服务器提出请求并处理响应,而不阻塞用户。XML与AJAX应用没有必然联系。当服务器将请求处理结果返回时,可以而非必须采用XML形式,任何形式的输出均无问题。基于AJAX的验证是以JavaScript技术作为基础,结合后台服务器端程序(本项目使用的是PHP)进行前台(客户端)辅助后台(服务器端)的综合验证技术,本研究将以该评价系统中的用户注册程序为例,介绍基于AJAX技术的验证方法。
本研究项目中的用户注册功能由数个核心程序文件实现,包括:register.php、validate.js、validate. php和validate.class.php。
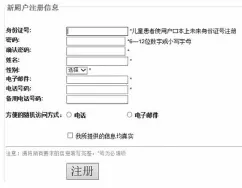
(1)register.php以静态内容为主,是注册过程中唯一与用户交互的页面,整个表单都在该页面中。每个表单元素都涉及“onblur="validate(this.value,this.id)”的JavaScript调用以及“value="”的PHP调用。validate(this.value,this.id)是在validate.js中声明的,register.php通过“”标签将validate.js包含在其中。该代码表示:当表单元素失去焦点时,执行validate函数调用。“value="”的作用是:因提交无效数据而要求重新提交时,将同时提交的有效数据通过Session变量保存起来,避免用户重新提交(如图1所示)。

图1 新用户注册页面界面图
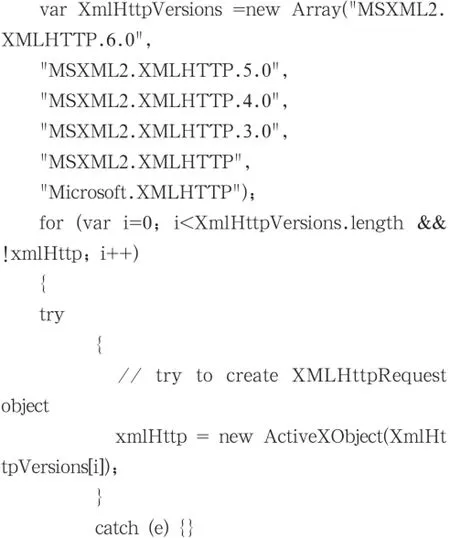
(2)validate.js中封装了注册用户所涉及的操作。当register.php页面被调用时,validate.js也被装载运行。首先通过“var xmlHttp=createXml HttpRequestObject();”来创建XmlHttpRequest对象。为了实现跨平台性,必须要考虑到用户可能使用不同浏览器,甚至即使同一浏览器也会有不同的版本。这些差异会影响XmlHttpRequest对象的创建和使用,所以代码会根据各种情形分别实现。IE6及更早的版本中,XmlHttpRequest对象不能直接用“new XMLHttpRequest()”方法创建,而且每个版本之间也不同,因此代码中声明了一个数组变量XmlHttpVersions来保存不同版本的参数,如代码1所示。
代码1:不同版本浏览器对XmlHttpRequest对象的创建

}
当validate(inputValue,fieldID)以“onblur="validate(this.value,this.id)”在register.php被调用时,AJAX的异步特点就得以体现。“cache.push("inputValue="+inputValue +"&fieldID="+fieldID); ”表示将请求参数放入缓存数组cache中,相当于建立了一个请求队列[13]。在XMLHttpRequest对象空闲时且请求队列不为空时,通过“cacheEntry=cache.shift()”取出一组请求参数,为向服务器发送请求做准备。代码“xmlHttp.open("POST", serverAddress, true)”用来规定发送请求的方式为POST,发送目标文件是serverAddress,发送方式为异步。代码“xmlHttp. setRequestHeader("Content-Type", "application/ x-www-form-urlencoded")”规定了请求的格式。“xmlHttp.onreadystatechange=handleRe questStateChange”定义了当服务器端执行状态改变时,客户端进行相应处理时所使用的函数为handleRequestStateChange。准备工作完成后,最后通过“xmlHttp.send(cacheEntry)”向服务器发送请求。变量serverAddress被赋值为validate.php,则下面的流程将在服务器端的validate.php中执行。
(3)validate.php中包含了validate.class.php文件。后者是一个封装了验证对象所有属性和方法的类,是服务器端代码执行的基础。validate. php中的代码包含一个if-else语句,其通过变量validationType来判断验证类型——AJAX验证或PHP验证。两者的区别在于:前者针对单独表单元素,反馈提交了有效数据或无效数据的结果;后者针对整个表单,反馈表单是否包含提交了无效数据的表单元素。从validate(inputValue, fieldID)函数中向服务器发出的请求属于AJAX验证,其没有validationType参数。因此,代码执行进入else分支,输出一个包含result和fieldid标签的XML格式的响应给客户端,由代码“$validator->ValidateAJAX($_ POST['inputValue'], $_POST['fieldID'])”来完成。此时,validate(inputValue,fieldID)中进行监听服务器端执行状态变化的代码“xmlHttp.onreadys tatechange=handleRequestStateChange”发挥了作用——调用函数handleRequestStateChange。
程序流程又回到validate.js中,执行handleRequestStateChange函数。“xmlHttp.readyState==4”表示服务器端响应完成。“xmlHttp.status==200”表示服务器端响应成功。若成功则调用函数readResponse()读取响应的内容。
函数readResponse中,首先以文本形式获得响应,检查是否有错误返回或返回空白内容,并根据不同情况抛出错误,然后再以XML形式获得响应,利用DOM[14]技术从响应中提取出result和fieldid标签中的数据内容。如果result的值为0,则显示ID为fieldID值的表单元素的错误提示;反之,如果result的值为1,则表示ID为fieldID值的表单元素中提交的数据有效,不显示相应的错误提示,如代码2所示。完成这个功能,需要在层叠样式表[15]文件中分别设置有效数据显示和无效数据显示的样式class。

至此,AJAX验证过程已经完成,但基于AJAX技术的综合验证并未完成。表单域标签里的属性action被赋的值为“validate. php?validationType=php”。其表示整个表单提交时,代码执行流程进入到前面提到的validate.php中if-else语句里的if分支,即执行“$validator->ValidatePHP()”调用。ValidatePHP方法的代码很长,但思路并不复杂。首先复位$_ SESSION['errors'],清除上一次验证中保留的错误。然后依次执行每个表单元素有效性验证对应的方法,如果其中任何一项无效,则将错误标志变量$errorsExist赋值为1。之后检查该标志变量,如果最终为0,则整个表单验证通过,并将所有数据写进数据库;反之则通过foreach[16]语句将所有表单元素的提交值(不论有效无效)都保存到Session变量中,并返回“register.php”结果到validate.php。通过header函数将用户重新引导到register.php中。至此,基于AJAX技术的综合验证的主要流程完毕。
3 讨论
表单验证在计算机软件应用程序中使用广泛,实现方法多样。其在医疗系统上的应用也非常多见。本研究患者评价系统中还包括一些技术来辅助表单验证,达到数据筛选和纠偏的目的,如“随机访问方式-随机访问时间”的因果翻转二级菜单的实现。二级下拉菜单的显示取决于一级单选按钮的所选选项,使用了一种当前较流行的网页布局标准,即DIV+CSS[17]。在对用户提交数据进行限制,提高数据之间逻辑合理性的同时,用JavaScript脚本和DOM技术实现了布局块翻转效果,增加了用户界面的交互性(如图2所示)。

图2 二级菜单显示界面图
4 结论
本研究项目在投入运行同时会根据临床的需要不断地对功能扩展完善,表单验证技术也将会被频繁地使用。技术有新与旧、简与繁之分,但无绝对的优劣之分。表单验证技术的选择取决于项目的需要。如果在普通的硬件设备上开发一个开放度不高、访问量不大、用户也相对单一及以收集信息为主要目的临床评价系统,无需采用AJAX综合验证技术。反之,开放度高、用户类型、数量多、收集处理信息并且实时反馈给客户端的大中型应用程序,则需要AJAX综合验证技术来实现。通常传统后台服务器端验证与基于AJAX技术的综合验证会结合应用,如同本项目。
[1]Parsapoor A,Bagheri A,Larijani B.Patient's Rights Charter in IRAN.[J].Acta Med Iran,2014,52(1):24-8.
[2]Jon Duckett.Web编程入门经典--HTML、XHTML和CSS[M].杜静,敖富江,译.2版.北京:清华大学出版社,2010:123.
[3]Cristian Darie,Filip Chereches-Tosa,Bogdan Brinzarea,et al.AJAX与PHP Web开发[M].王德民,王新颖,刘昕,译.北京:人民邮电出版社,2007:131-135.
[4]W.Jason Gilmore.PHP与MySQL5程序设计[M].朱涛江,译.2版.北京:人民邮电出版社,2009:457-459.
[5]Cristian Darie,Filip Chereches-Tosa,Bogdan Brinzarea,et al.AJAX与PHP Web开发[M].王德民,王新颖,刘昕,译.北京:人民邮电出版社,2007:7-10.
[6]费冬冬.JavaScript&Ajax应用开发[M].北京:机械工业出版社,2008:2.
[7]Walter Savitch.JAVA An Introduction to Computer Science and Programming[M].Second Edition US:Pearson Education,2002:252-258.
[8]刘丽霞.HTML&CSS常用标签速查手册[M].北京:化学工业出版社,2010:3-10.
[9]W.Jason Gilmore.PHP与MySQL5程序设计[M].朱涛江,译.2版.北京:人民邮电出版社,2009:286-294.
[10]费冬冬.JavaScript&Ajax应用开发[M].北京:机械工业出版社,2008:9-17.
[11]Richard York.CSS入门经典[M].侯普秀,王一飞,译.2版.北京:清华大学出版社,2008:445-448.
[12]Cristian Darie,Filip Chereches-Tosa,Bogdan Brinzarea,et al.AJAX与PHP Web开发[M].王德民,王新颖,刘昕,译.北京:人民邮电出版社,2007:38-47.
[13]Cristian Darie,Filip Chereches-Tosa,Bogdan Brinzarea,et al.AJAX与PHP Web开发[M].王德民,王新颖,刘昕,译.北京:人民邮电出版社,2007:134-135.
[14]Nicholas C,Zakas.JavaScript高级程序设计[M].曹力,张欣,译.北京:人民邮电出版社,2006:138-145.
[15]Simon Collison.CSS基础教程[M].刘志忠,译.北京:人民邮电出版社,2007:3-8.
[16]Jason W.Gilmore PHP与MySQL5程序设计[M].朱涛江,译.2版.北京:人民邮电出版社,2009:65-66.
[17]朱印宏.DIV+CSS网页样式与布局实录[M].北京:兵器工业出版社,北京希望电子出版社,2012:293.
How the form-validating technique works in our patient-evaluating system/
SHA Fei, DU Jing, LIU Wen-yan, et al//
China Medical Equipment,2014,11(11):39-43.
Objective: To do the researching on how to use the technique of Form-Validating, in order to make the task of developing the Patient- Evaluating system more efficiently. Methods: According to requirements from hospitals, and using different ways of Form-Validating, we’ve developed a computer network based Patient-Evaluating system, which is developed and runs on LAMP. Results: By the technique of Form-Validating, this system can screen for valid data or correct invalid data. That makes the Patient- Evaluating system run safely, efficiently and userfriendly; that also makes patients and doctors communicate timely and exactly. Conclusion: The technique of Form-Validating contains traditional server-side mode and multiple ajax-based mode. Each has its features, which to choose depends on the need of the project.
Asynchronous javascript and XML; Form-validating; Patient-evaluating; PHP hypertext preprocessor; Document object model
1672-8270(2014)11-0039-05
R197.324
A
10.3969/J.ISSN.1672-8270.2014.11.014

沙飞,男,(1979- ),本科学历,实验师。首都医科大学生物医学工程学院计算机实验室,从事计算机实验室辅助教学和软硬件维护开发工作。
2014-01-10
①首都医科大学生物医学工程学院计算机实验室 北京 100069
[First-author’s address]School of Biomedical Engineering, Capital Medical University, Beijing 100069, China.
