版式设计中如何利用视觉心理引导读者视线
2013-10-08广州南洋理工职业学院艺术设计系广东广州510000
(广州南洋理工职业学院艺术设计系 广东广州 510000)
在我们的现实生活中,依赖于视觉的媒介是非常多的。人所获得的信息中,有90%都是通过视觉获得的。版式设计的核心就是吸引人的视线。当我们在观看某些东西时,大部分的人都有自己习以为常的观看习惯。人们往往在一瞬间就会判断出“这是什么”,这一现象导致的结果是人们会想起与所看到的东西相近的信息,并判断画面中信息的价值。我们将这种心理倾向称只为视觉心理。其中,设计师必须掌握的就是视觉引导的技能,也就是要学会如何引导读者的视线,视觉引导最终关系到设计作品的成功与否,设计师必须具备引导读者视线的能力,让读者关注你希望他们关注的地方。要想让读者愿意去看,就要会运用视觉心理。
一、视觉错觉
因为眼睛构造的原因,有时候人看到东西会产生错觉我们将其称为视错觉。我们日常生活中,所遇到的视错觉的例子有很多。比如,法国国旗红、白、蓝三色的比例为35:33:37,而我们却感觉三种颜色面积相等。这是因为白色给人以扩张感觉,而蓝色则有收缩的感觉,这就是视错觉。再比如同时有两个大小相等的圆存在时,上边的圆看起来比下边的圆大,因此通常要把“8”和“S”的上半部分写小一些,以取得平衡。
视错觉也是一种视觉心理,仅仅去修正它是不足够,如果能够积极将其运用到设计当中,也能够获得很好的效果。

如果颜色相同,视线会集中于大圆,但如果将大圆分成碎块的话,视线则会集中在小圆上。

方形文字看起来比圆形文字要大,因为圆形的面积较小,所以略微的超出边框一些看起来更平衡。
二、视觉心理流程
1.由上至下移动视线
视线移动最自然的轨迹就是由上至下,利用这一点可以来引导视线。大多数平面设计都是自上而下的视觉引导为基础来进行版式设计的。在杂志版式设计中,最重要的内容都放在页面的最上端,报纸和传单也同样如此。
这样的设计原则是由文字的书写方式决定的。横写时,是从上一行换到下一行;竖写时就是从上往下移动。不过,横写时从左上角开始往下写,而竖写时是由右上角开始往下写。
2.从大到小移动视线
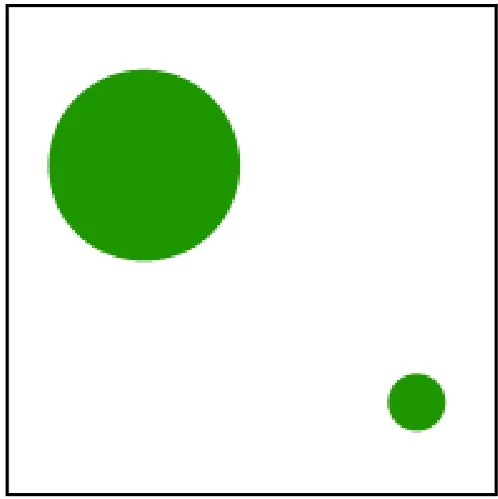
人们在日常生活中,通常会先注意到大的东西,特别是当两件物体颜色或材质相同的时候,视线往往会集中在大的物体上。
根据这一原理,应该尽量放大希望吸引读者注意的东西。比如,如果是文字的话,那么读者的视线往往会首先集中在大号字上,所以标题的字号通常都比较大。不过,过大的东西人们可能反而会看不到,不能尽收于视野范围内的东西会被忽视掉,所以说并不是越大越好,而是应该保持适度的范围内。
3.向相邻物体移动视线
我们的眼球习惯向相邻的物体移动,比如在看人的时候,我们不会看离这个人距离很远的人,而是自然而然去看他旁边的人。为什么视线会向相邻物体移动呢?因为眼睛在看一个东西的时候,与之相邻的物体已经进入我们的视野,只要稍微移动视线,就可以看到旁边的物体。可以说这是在视觉引导中比较容易应用的一种视觉心理:只要在相邻部分放置你接下来想要呈现给读者的东西即可。这一原则也可以被应用到字与字、行与行之间的关系上。
4.趋向相同颜色移动视线
色彩是版式设计中不可或缺的主要元素,同时也频繁应用于视觉引导中。色彩的心理效果在视觉引导中的运用就是:人的目光习惯向相同颜色移动。
在一个画面中,同一个颜色分散存在时,视线会自动沿着相同颜色移动。基于这一点,我们可以将一种特定颜色布置在页面每个版块的开头部分,将其称为标记色。通常我们愿意使用红色等醒目的颜色来作为标记色。当然,在暖色调画面中,如果有蓝或绿色分散存在的话,视线也会随之移动。画面里有很多小版块时,可以在小版块开头使用标记色。但在一个设计版面中,有时很难区分小版块,这时如果搭配图形(圆形、星号等),会取得更好的效果。
5.向下一号码移动视线
我们从儿童时期起就习惯了编号后按次序阅读。我们自己有自己的座位号,或者按照编号顺序进入考场等。我们生活中还有很多地方会应用到编号。目光会随编号移动,是因为我们一直就有这样的习惯。如果看到1,就自然会找2,之后又是3,视线就会这样一直移动下去。
这一原理在版式设计中也被广泛使用。在整体构成比较复杂时,这种视觉引导十分有效。将数字字号稍微放大,使之更容易辨认,再给它们添加相同颜色的话,引导视线的效果就更加的理想了。
6.沿箭头指向移动视线
在人类的发明中,对文明有巨大推进作用的,当属文字。文字是从象形文字逐步发展变化而来,但在这么多年的演变中却有某些东西从未发生改变,这就是箭头。箭头的出现,是因为古希腊毕达哥拉斯学派和柏拉图认为眼睛在捕捉物体时,视线、目光和力量会以物体为目标从眼睛向物体方向传送,把这一想法用图形来表示时,箭头就诞生了。
箭头可以按其指示的方向引导视线。矢量方向的引导性强而有力,让人无法抗拒。在图表以及指南中经常用箭头来引导视线。
引导读者视线是版式设计所拥有的最强大的功能,经验丰富的设计者都对此非常重视,他们善于运用这条贯穿页面的主线,设计易于浏览的页面。从某个角度讲,视觉流程的设计结果就是版式,视觉流程运用的好坏,是设计师设计技巧是否成熟的表现。
[1]南云治嘉.版式设计基础教程[M].北京.中国青年出版社.2010
[2]王绍强.版式设计风格化[M].上海.上海人民出版社.2007