Dreamweaver课程设计初探
2013-09-08刘海霞冯秀玲
◆刘海霞 冯秀玲
作者:刘海霞,硕士,运城职业技术学院助教,研究方向为计算机教育、计算机应用;冯秀玲,运城职业技术学院(044000)。
Dreamweaver是Adobe公司旗下的一款网页编辑软件,该软件使用非常方便,所见即所得,是网页设计师常用的视觉化网站开发工具,利用它可以非常容易地制作出不受平台限制和浏览器限制的界面优美的、充满动感的网页。在高等职业教育中,Dreamweaver是计算机类专业的一门操作性和实践性很强的专业必修课。高职教育的导向是培养高技能应用型人才,为实现这一目标,课程设计是主要因素,教学方法是关键。本文就Dreamweaver课程设计作简要探讨。
1 教学目标分析
Dreamweaver开设一学期,共96学时,其中理论讲授32学时,实践训练64学时,先修课程有Photoshop和Flash。
知识学习目标:了解关于网页的基本概念,认识构成网页的常用元素,理解站点的概念,理解CSS的概念及规则、DIV与AP DIV的区别及联系,了解网页的常见布局。
能力培养目标:掌握创建和发布站点的基本方法,掌握文本、图像、多媒体的主要属性与设置方法,掌握制作超级链接的方法,灵活使用DIV和CSS样式布局网页,掌握使用模板创建网页的方法,掌握使用表单设计网页的方法。
2 教学内容选取
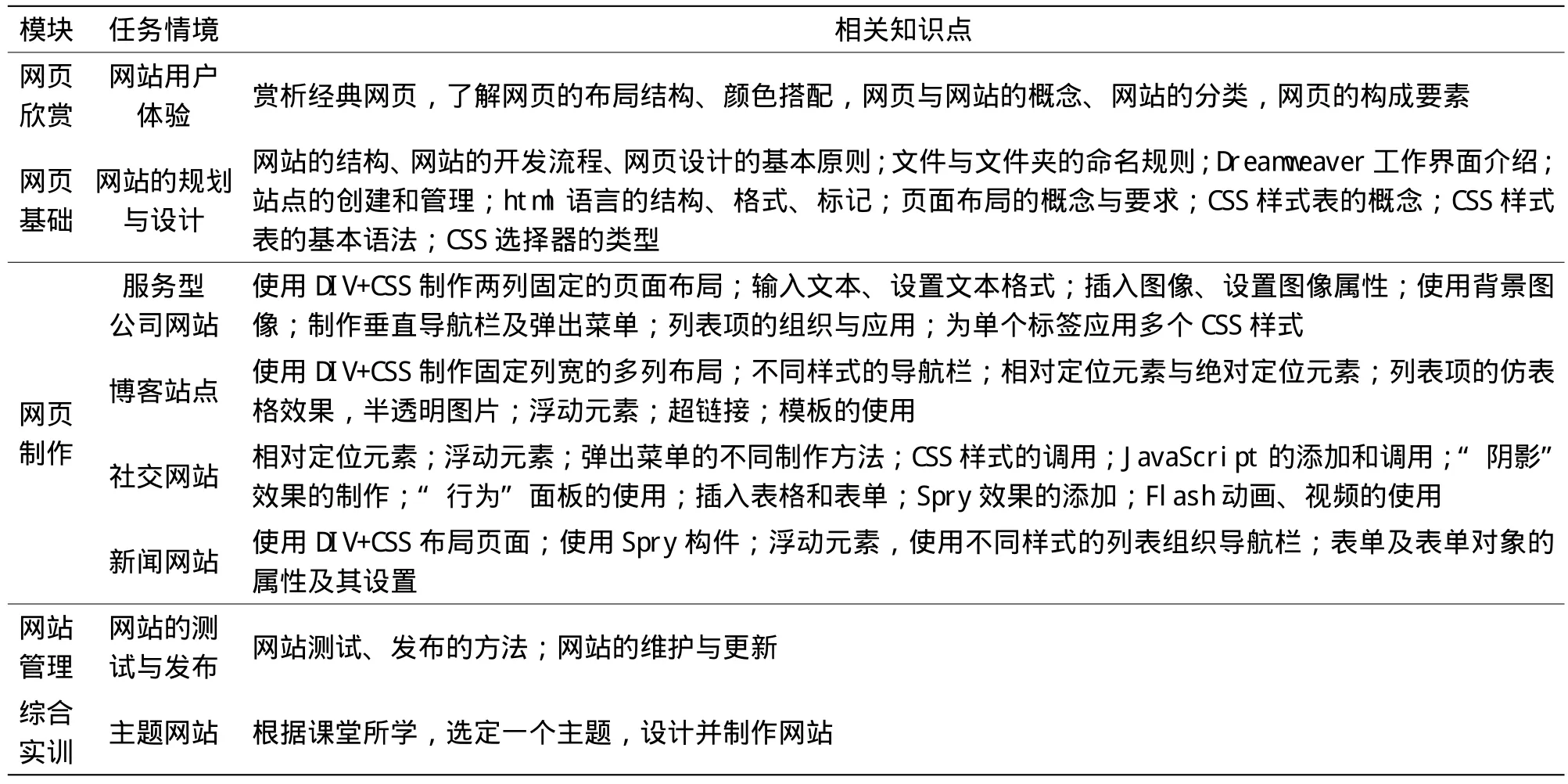
根据教学目标并结合高职学生的学习特点,选取典型的、使用频率高的工作任务作为教学训练项目,将教学内容分为基础训练模块和综合训练模块。基础训练模块包括网页欣赏、网页基础、网页制作和网站管理4个模块。综合训练模块是在基础训练模块的基础上,综合运用所学知识和技能(包括Photoshop和Flash等课程所学的知识和技能),在学期的后半段时间进行综合性、系统化训练,培养学生的综合能力,为学生进企业顶岗实习做前期准备,提高学生的岗位适应能力。具体的教学模块、任务情境及相关知识点如表1所示。

表1 教学模块、任务情境及相关知识点

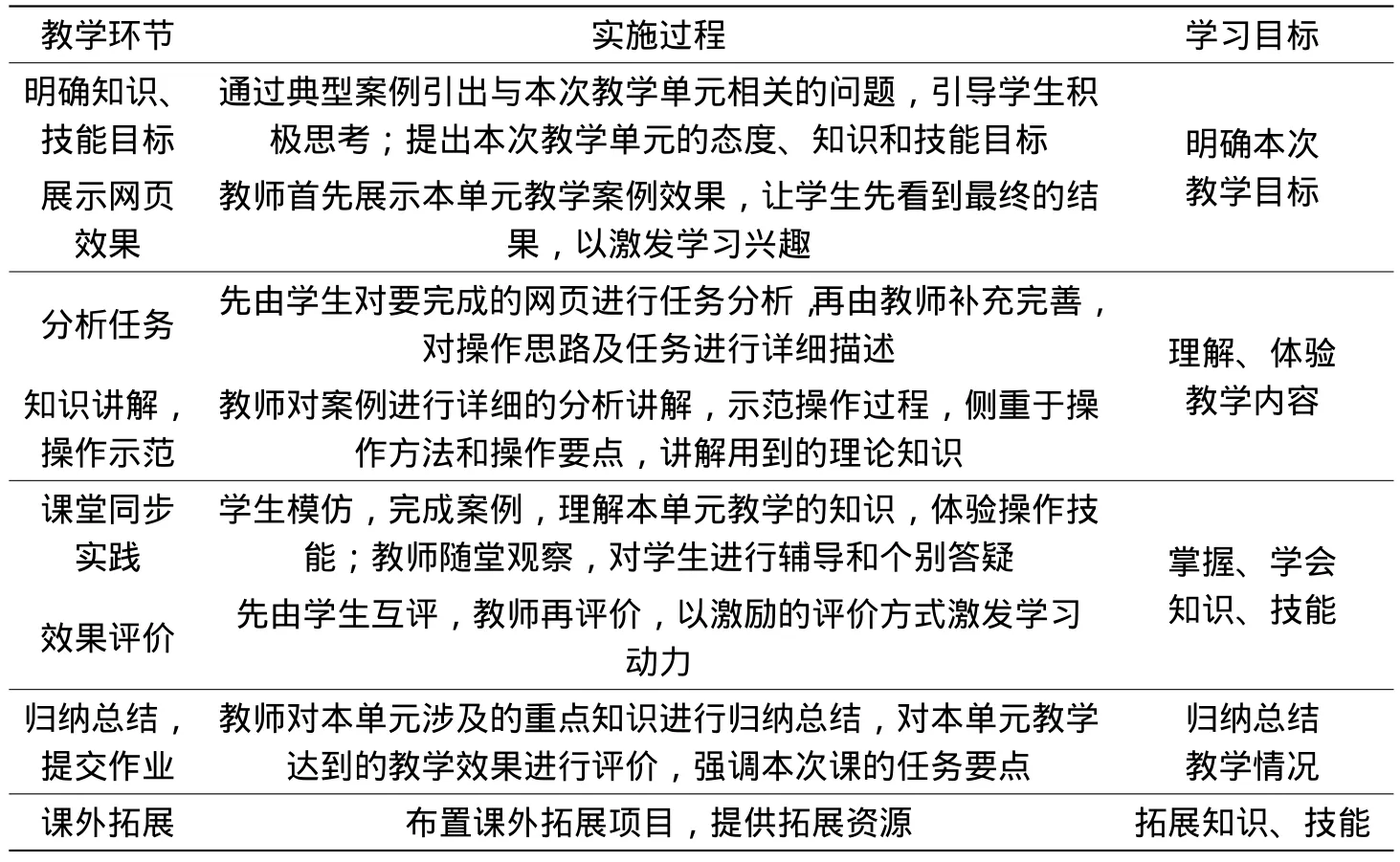
表2 教学环节及实施过程
3 教学过程设计及实施
本门课程的最终目的是培养学生使用Dreamweaver设计、规划、制作网页的技能,在整个教学过程中注重学生的实际操作能力的培养,将理论讲授和实践操作相融合,主要采用案例教学、任务驱动以及协作学习、项目驱动的教学模式。
3.1 基础训练模块教学设计及实施——案例教学,任务驱动
在基础训练阶段,将经典网页赏析、案例讲解与操作演示、案例实训、各类网页设计比赛介绍贯穿于教学之中,构成一个理论与实践相结合、课堂教学与课外学习相结合、案例教学与具体任务相结合的教学链,形成培养学生解决实际问题的能力和创新能力的网页设计与制作课程教学体系。
在具体教学过程中,以案例为教学单元,具体教学环节如表2所示。
3.2 综合训练模块教学设计及实施——协作学习、项目驱动
通过基础训练模块的学习,学生对网页基础知识及网站的制作方法有了初步的认识。在综合训练阶段,学生的学习围绕真实的项目展开,教师发布若干网站主题,学生2~3人一组,分工明确,确定主题,共同完成网站设计与制作任务,真正体会网站设计和开发的过程;教师作为组织者、引导者和促进者,利用专题知识讲解、网站方案设计汇报、网站成果展示及汇报等环节,给予学生及时有效的帮助,通过组织学生开展总结交流活动,创设交流、反思及评价的互动平台,促进学生对网页相关知识的理解和建构。
1)确定分组及项目主题。具体的网站主题有社交网站、公司网站、新闻网站、旅游网站和校园网,学生自由组合,2~3人一组,通过查找资料、小组讨论最终确定项目主题,是很具体的网站,如五台山旅游门户网、云丘山旅游网、芦芽山旅游网站、唯爱婚庆公司网站、北京众鑫网络传媒公司网站、新亚新闻网等。
2)制定项目计划。每组学生根据本组的项目主题,对项目进行需求分析,制定项目实施方案。组员进行分工,每位组员承担不同的任务,具体的任务有素材的制作、收集和整理,网站界面设计,网页制作,超级链接等。教师对学生的项目实施方案给出帮助和指导,其他小组也可以发表看法,提出建设性意见。
3)项目实施。正式进入网站设计及网页制作阶段,小组成员各司其职,共同完成网站设计及网页制作任务。教师就学生遇到的问题和困难给予及时的帮助和指导。
4)网站项目展示与评价。项目完成后,每小组选派代表展示本小组的项目成果(主题网站),使用PPT陈述设计思路、小组分工,并对本小组的网站做出自我评价,总结本次学习活动的收获。其他小组提出问题,教师提出问题,本组成员回答问题,其他小组和教师给出评价,按照网站评分标准进行打分。
①创造性(20分):选题和构思有独创性、有特色(5分);版面和界面设计有新意(4分);图标、图片、动画、视频的设计有较多的原创成分(5分);文章大多数为原创内容(3分);介绍新资料、新观点、新方法(3分)。
②内容(25分):内容丰富、完整(8分);主题突出,用多种表现形式突出重点(8分);文章行文流畅、易于理解(3分);提供丰富的背景资料和相关参考资料,注明资料的来源和出处(3分);没有错别字和繁体字(3分)。
③导航、结构和链接(25分):界面亲切友好,方便用户使用(5分);网站结构清晰,采用模块化的结构,易于用户理解(5分);每一页都有明确清晰的导航(5分);提供背景资料和相关参考资料的链接,没有无效链接(5分);内容易于检索(5分)。
④制作水平(15分):在动画、按钮等的设计中恰当地运用比较复杂和高级的技巧(5分);图形图像经过最优化处理,视频和音频材料经过压缩,载入迅速(5分);运用菜单、图标、按钮、窗口、热键等,增强人机交互功能(5分)。
⑤艺术性(15分):界面美观(4分);排版布局合理(4分);图片、动画、视频色彩鲜明、清晰、生动形象(4分);音乐与主题风格一致,能增强表现力(3分)。
教师对整个项目的实施过程进行点评,指出成果和不足,强调相关知识技能,归纳总结课程教学目标的完成情况。
4 结束语
在本课程的教学中,通过对教学内容进行序化和重组,更加符合高职教育对教学内容的要求。
1)充分挖掘学生的潜力,将真实的网站设计任务贯穿整个教学过程,以完成项目为目标,驱动整个教与学的过程。
2)采用案例教学、任务驱动,协作学习、项目驱动两种教学模式,更加符合学生的认知规律,充分调动学生的学习兴趣和学习积极性。
3)采用多种评价方式,更加全面、准确地反映学生的学习情况。
在整个学习过程中,学生的自主学习能力、分析解决实际问题的能力、团队协作能力以及创新能力都得到锻炼和提高。
[1]李捷,罗拥军.《网页制作技术》项目教学法的研究与实践[J].职业教育研究,2008(2):150-151.
[2]傅四保.建构主义指导下的项目教学法初探:以“教育技术学研究方法”课程为例[J].中国大学教学,2011(2):56-58.
[3]路宝利.新世纪十年中国职业教育的发展困境与思考[J].开放教育研究,2012(5):37-42.
[4]汤文飞,赵晓秋,刘菁.Dreamweaver CS4网站设计实例教程[M].北京:机械工业出版社,2010.
[5]舒波,向磊.“大学计算机基础”学习资源的设计与应用研究[J].中国电化教育,2012(7):94-96,107.
[6]张兰芳.基于“项目教学法”的计算机基础教学及其评价[J].西南师范大学学报:自然科学版,2012(6):245-248.
[7]柳永念.基于项目教学法的非计算机专业计算机教学改革探讨[J].教育与职业,2011(24):105-106.
