用无序列表+CSS制作兼容浏览器的网站主导航
2013-09-05白彦国
白彦国
(绥化学院 黑龙江绥化 150061)
随着网页技术的飞速发展,web排版技术也随着提高。网站页面排版技术从原来的表格排版过渡到现在流行的DIV+CSS排版。页面呈现方式也由原来table整体加载页面过渡到现在的内容和表现分离。网站内容是网站的骨头,而表现是指网站元素的效果。现在页面排版布局元素是div,网页元素的效果都是有CSS来实现。DIV+CSS技术已经网页排版的主流。网页中的主导航、二级下拉菜单、TAB选项卡、折叠式下拉菜单也都是由DIV+CSS 和js配合来实现的。利用DIV CSS制作导航菜单等有很多优点,首先是代码很少,加载速度快,修改方便,其次兼容性好,一个排版标准的网站必须要兼容多种浏览器。
利用DIV CSS制作导航页面排版虽然是主流,但依然存在着很多问题,随着浏览器版本的升级,各种知名的浏览器出现,导致设计师按照标准做出来的网站在不同版本浏览器出现了不同的不兼容问题,一个标准的网站应该在IE6 IE7 IE8 IE9、火狐浏览器、世界之窗浏览器 、傲游浏览器都兼容,解决兼容性问题是所有网站设计师一个最头痛的问题。
网站主导航是网站制作当中一个最重要的部分,导航的制作不仅仅要考虑技术和外观、更重要的是浏览器兼容性。接下来我们用无序列表和CSS制作网站的主导航,轻松解决浏览器兼容性问题。
一、打开网站编辑软件Dream veaver建立一个名称为“导航制作”的站点
分别创建页面和css文件,名称分别为“nav.html”“nav.css”,并将 nav.css链接到 nav.html页面。
二、在nav.htm l页面建立外壳和无序列表
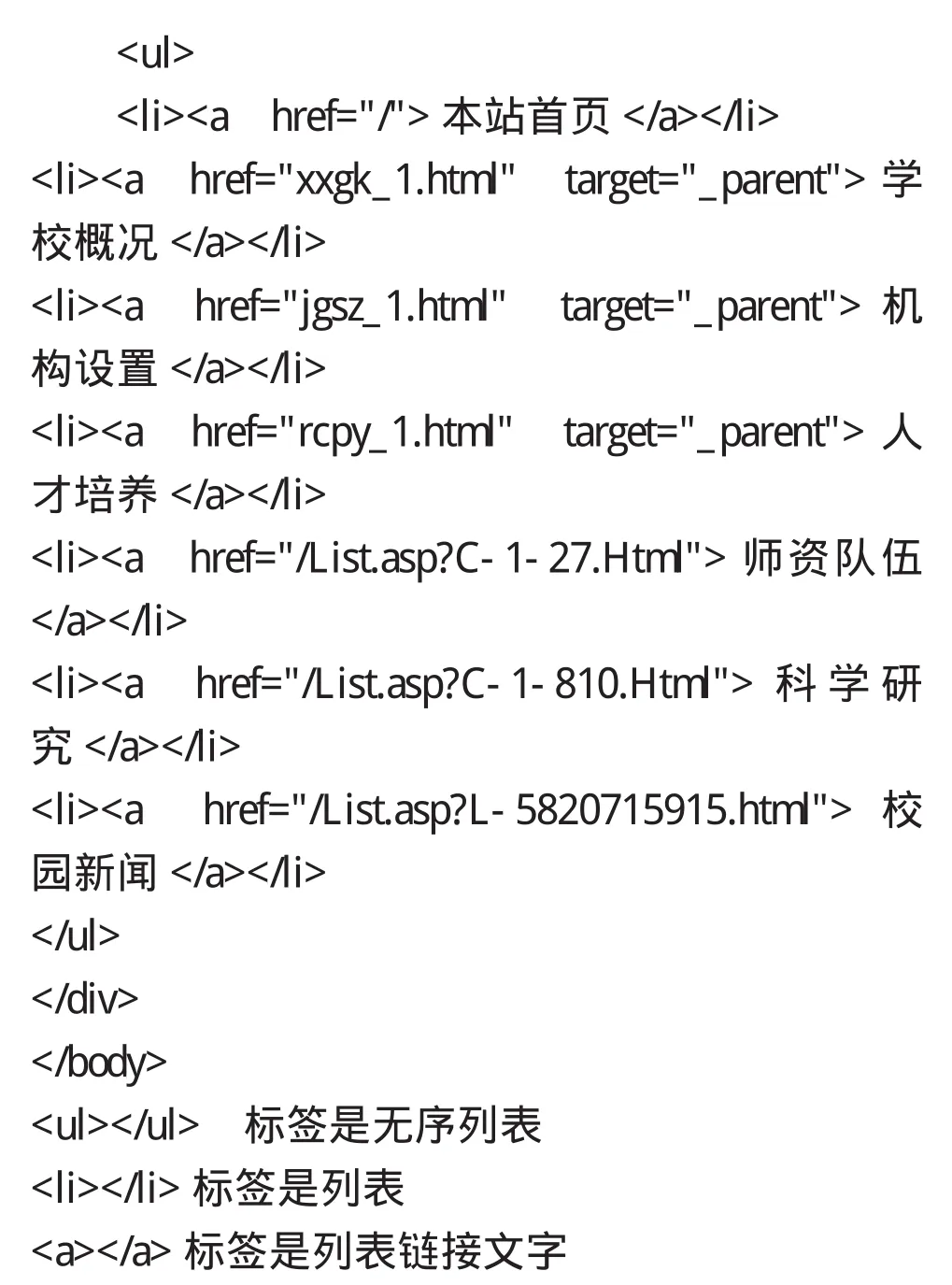
代码如下:


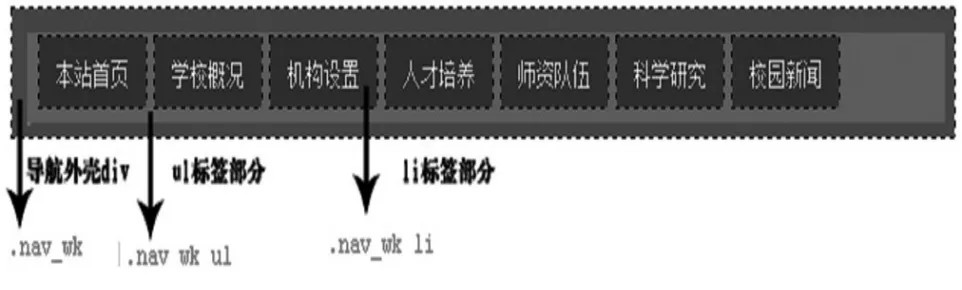
图例(一)主导航效果以及
- 标签效果图

主导航标签和应用的样式图
最外边的长方形部分是主导航的外壳,标签为,所应用的样式是一个class样式,名称是nav_wk.
从里向内的第二个长方形部分是ul标签部分,所应用样式是一个类+标签样式,名称是nav_wk ul,我们看ul代码发现 并没有应用样式表,就是因为我们采用的是类+标签样式.因为我们已经给 导航主外壳一个名称为nav_wk的类样式,里面的ul li a 标签我们只需要声明nav_wk ul li a 就会自动应道到相应的标签上。文字外壳是一个小的长方形是li标签部分,每对是一个列表项,这里七个列表,代码如下:

三、打开nav.css 进行导航样式控制
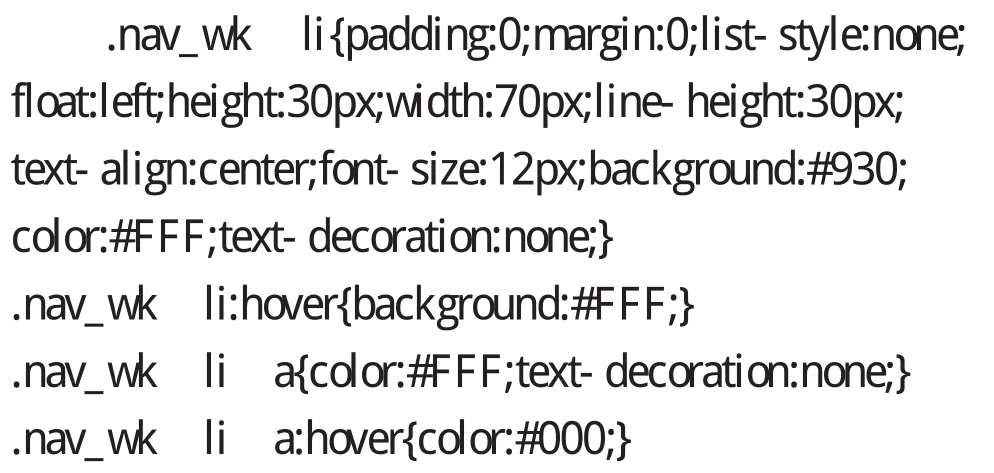
整个导航样式表如下:

四、对导航样式进行分步讲解
1.关于主导航外壳样式和居中定位的方法


这个样式是控制导航外壳的样式,通过这个外壳样式,可以控制导航位置,margin:0 auto;控制导航的外壳水平居中,这种方法是常规DIV居中方法,但这种方法兼容性不好,在不同版本浏览器会出现第一次浏览不居的现象,浏览者必须经过一次刷新才能居中。在这里给大家介绍一种兼容浏览器的DIV居中方式。
“position:relative;left:50%;margin-left:-300px;”是DIV居中方式的一种方法,这种方法解决了margin:0 auto;纯在不兼容浏览器的问题。
position:relative;定义了外壳DIV定位方式为相对定位,left:50%;声明了DIV左侧位置坐标是相对于它父级的50%,本实例中导航外壳的父级是body,所以整个导航是水平居于页面中间的,如果导航外壳的父级是DIV标签,那么整个导航会相对于这个DIV标签居中。所以导航主外壳居中的样式margin:0 auto;改成 position:relative;left:50%;margin-left:-300p就解决了浏览器兼容性问题。
height:35px;声明了导航外壳高度为35px像素,width:600px;声明了导航外壳宽度600px像素, background:#666;声明了导航外壳颜色的数值,padding:10px;;声明了导航外壳与ul标签之间的填充数值为上下左右各为10px像素。
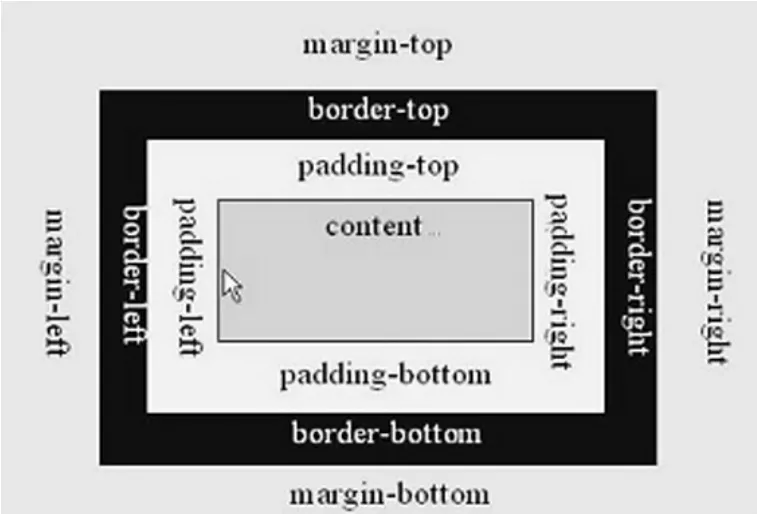
2.无序列表ul标签样式控制和和盒子模型

padding:0;声明ul标签的填充值为0px,即取消ul标签的填充值。
margin:0;声明ul标签的边界值为0px,即取消ul标签的边界值。

很多设计师在用无序列表做导航的时候,ul标签不声明padding:0;margin:0;做出来的导航效果和声明padding:0;margin:0;的效果一样。但当我们用不同版本浏览器测试的时候就出现了问题,发现ul标签的位置发生了变化,和预先设计的效果不一样,当给ul标签声明了padding:0;margin:0;就解决了浏览器兼容性的问题。很多设计师对于这一点很不理解,其实这是我们对HTML标签的盒子模型理解存在误区。HTML语言 (超文本传输语言)内部标签大家都很熟悉,