用“所见即所得”来学习CSS样式表
2013-08-31黄敏
☆黄敏
(南京市宁海中学,江苏南京 210024)
用“所见即所得”来学习CSS样式表
☆黄敏
(南京市宁海中学,江苏南京 210024)
按照教材编排意图,教师教学CSS样式表内容应直接以代码形式来讲解,但会使学生感受到枯燥。本文另辟蹊径,将学生的学习重点定位在分析样式表加入到网页中的三种方式,要求学生通过学习把握外联、内联、嵌入样式表的应用,即利用网页制作所见即所得来自动产生代码,来学习掌握CSS样式表内容。
CSS样式表;外联;内联;嵌入;网页(网站)
CSS层叠样式表为中国地图出版社信息技术选修3《网络技术应用》第四单元第四节内容。通常这个内容直接以代码形式进行讲解。这对于有较高网页编程基础的学习者是可以的。但如果深入剖析CSS文件的代码、参数、结构和规则、基本语法,以这样的方式教学,学生普遍感受枯燥乏味。若从CSS能实现的网页效果出发,则会加强其实用性、增加其趣味性。笔者无意地尝试实践发现,原来CSS教学可以脱离代码的编写,同样可以实现改变网站风格的功能。笔者在教学该内容时做了全盘调整。其中,把学习重点定位在分析样式表加入到网页中三种方式。要求学生通过学习准确把握外联、内联、嵌入样式表的应用。将学习难点定位在“巧”上,利用网页制作的所见即所得来自动产生代码,进而便于学生的理解运用。
一、引入:昨天的样子
教师引导(屏幕广播):放映一组幻灯片图片,带领学生回忆汶川、玉树大地震、日本地震海啸这几个近年亚洲的大灾难。
众网站媒体在全国哀悼日期间,将风格颜色改为“黑、白、灰”,以表示对遇难同胞的哀悼之情。
学生关注场景图片。
师:大型网站的网页多达几十万张,哀悼日期间我们也亲身感受了网站的素颜面示。而这些网站仅在很短的时间都改变了模样,可谓是高效率。这是如何做到的?同学们也学习了制作网站的内容,我们能不能也做出素颜的效果呢?
(屏幕广播)展示网站《绿色家园》(如图1)。

图1
师:现在老师将在数秒内使这个网站以素颜出现(事先已联入外部样式表,没刷新)。请大家和老师一起倒数3个数。
学生齐声倒数“3、2、1”。
此时,网站立即色彩全无(如图2)。

图2
师:如此多的网页如果逐一修改文字、背景,重复劳动,效率低。腾讯、网易等国内大型站点,更是不会采用。刚才,同学们也看到了老师的高招,这会儿老师来解密。(屏幕广播)格式——样式表链接,网站瞬间转变。
学生惊叹不已。
教师用幻灯片演示——CSS的概念和作用。
(设计意图:以学生熟知的近年来国内外大地震等事件为第一引入,再以全国哀悼日期间网站黑白灰的基调现象为第二引入,都是学生亲耳所闻亲眼所见的生活场景。贴近学生生活的因素促使他们的注意力集中到课堂,很想解开网站瞬间转变的秘密,有效激发了学习兴趣。)
二、网站变幻——华丽变身
师:在回忆了大地震给人们带来的灾难时,我们都知道2011年3月发生在日本的地震海啸引起的核辐射更是危及到全球。提到日本,有一个人同学们一定都认识。
学生迅速回忆猜测。
师:宫崎骏。
学生:知道(一片议论)。
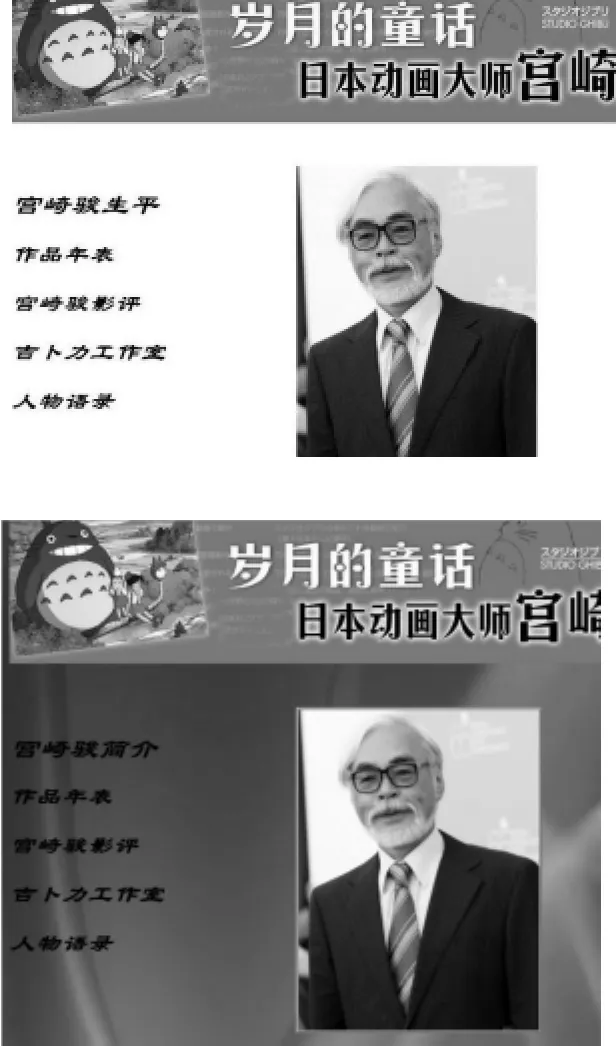
教师展示(广播浏览)网站《岁月的童话》(如图3)。与学生分析其不足后展示修改后的网站。告知学生们要学习运用高效改变网站面貌的CSS样式表,使《岁月的童话》变新颜(如图4)。

教师提供学生《岁月的童话》素材网站、学件PPT、CSS颜色代码。
1.外联样式表的应用
学生根据教师提供的素材和学件独立完成“华丽转身”(如图5)。

教师巡视指导。
教师屏幕转播一学生的成品,提出表扬。并请该学生重新演示一遍。
完成“改头换面”的必要步骤。
◆ 自制CSS文件(利用更改文件扩展名,由txt改为CSS变为样式表文件)。
◆ 格式——样式表链接。
◆ 切换html视图,找到由刚才格式——样式表链接的操作产生的代码:

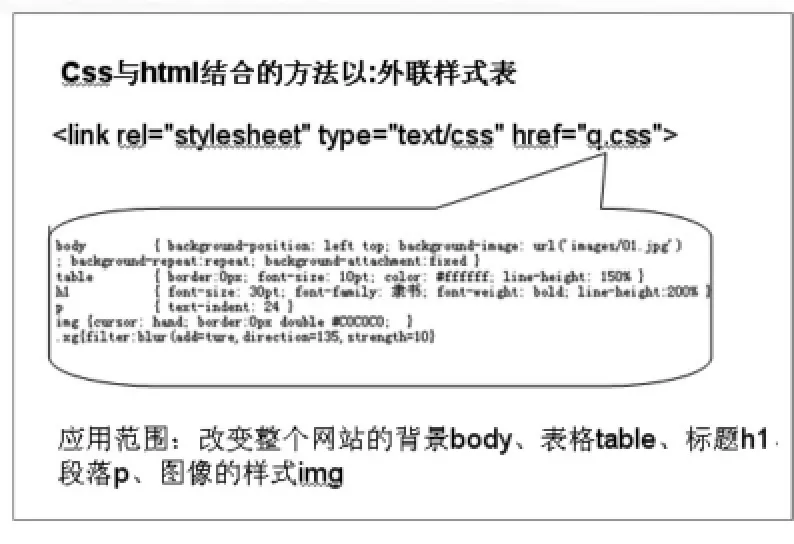
教师屏幕广播教学课件。首先,分析在html视图产生的代码,由此引出CSS与HTML文档的结合方法之一即外联样式表;再进而简单分析为何它可以统一网站风格(如图6)。

(设计意图:回避直接学习CSS代码,而是运用可视化操作(格式/样式表链接),轻易得到CSS与 HTML文档的结合方法之一:外联样式表(学习难点的突破)。通过由普通视图自然过渡到HTML中代码,更符合学生习惯——可见即所得的操作。有助于学生对外联样式表的记忆和理解。)
2.外部样式文件的修改
学生提出问题(由于背景图片是蓝色,网页中表格文字也是近似蓝色,看不清楚,希望变字体颜色)。尝试修改(字体/颜色)失败。
教师引导分析原因。
外联样式表中的代码有表格中字体颜色的设置。
学生思考回答更改样式表中颜色代码(利用学习资料CSS颜色代码找到适合颜色的代码取代原来的颜色#0000ff)。
教师巡视,发现有的学生已经领悟要点并成功改变字体的颜色。
学生广播演示成功步骤。
(设计意图:在解决了改变网站整体风格后又产生新的问题,在让学生体会成功的同时又有了新挑战,这就是学习的乐趣。连环问题激发了学生的兴趣。)
三、网站变幻——卓尔不群
1.内联样式表
师:网站内容属宫崎骏先生的作品列表的页面最为引人关注。我们希望这一页具有一种视觉跳跃,以强化这部分内容的重要性。比如:我们可以改变它的背景图片来显示出它的与众不同。
学生根据学件PPT思考操作(网页属性-背景)失败;通过格式/样式/修改成功。
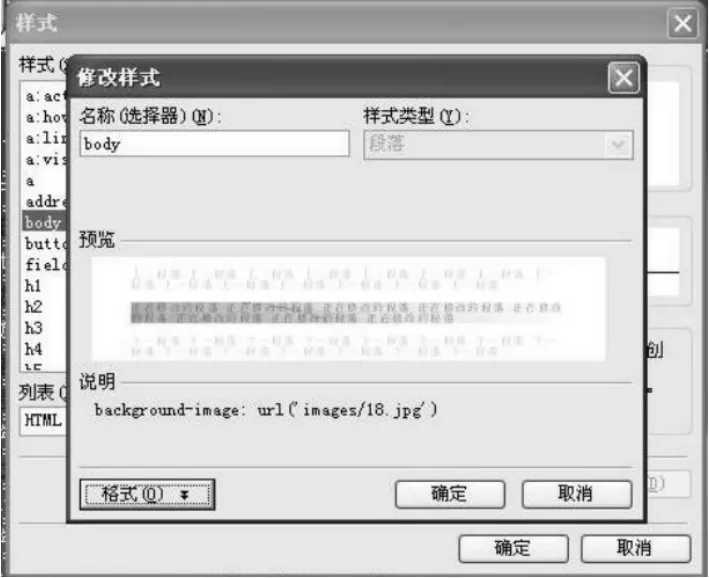
教师屏幕广播展示:格式/样式/body标签/修改(如图 7)。

图7
引导学生再次由普通视图下的所见即所得操作得出其操作结果在HTML视图下生成的代码(学生回答告之):

教师引出CSS与HTML文档的结合方法之二——内联样式表。并简单分析。
(设计意图:强化由普通视图中的操作切换HTML试图找出相应代码的方法。再次用事实证明代码不可怕,也不需要强行记忆,使学生真正掌握学习的技巧——CSS样式表应用的技巧,有利于学习难点的突破。)
2.外联样式表与内联样式表的设置有效的优先级别
教师引导学生分析同在年鉴网页.htm的2个样式表,样式设置冲突时,哪一个样式表起作用。
学生回答内联样式表(根据操作结果)。
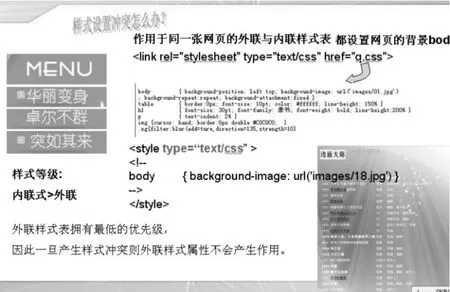
教师以屏幕广播进行分析(如图8)。

图8
(设计意图:以同一网页的样式文件(外联、内联)中共有的背景代码,结合网页背景最终的呈现效果,以事实得出结论外联样式表<内联样式表的优先权。)
四、网站变化——突如其来
教师提出建议,将站点首页的宫崎骏人物图像加上黄色边框(如图9)。

图9
学生参考学件的不同方法尝试操作,结果三种方法都失败了,感到疑惑。
◆ 普通视图中修改图片属性 (x)
◆ 直接在html视图中更改代码 (x)
◆ 应用格式/样式修改 (x)
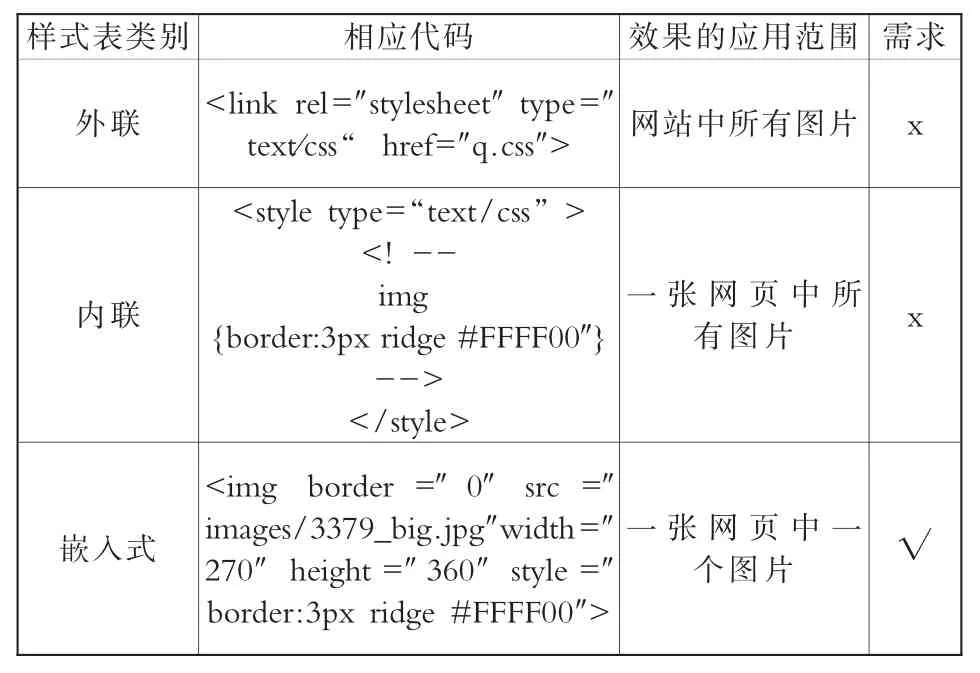
师:通过前面的学习,我们知道要改变所有网页的图片,可以使用外联;如果改变一张网页中的全部图片,可以用内联;但是现在我们要改变的范围更小,是一张网页的局部图片。

样式表类别 相应代码 效果的应用范围 需求外联 <link rel=″stylesheet″type=″text/css“ href=″q.css″> 网站中所有图片 x内联<style type=“text/css” ><选--img邀border:3px ridge #FFFF00″妖--></style>一张网页中所有图片 x嵌入式<img border =″0″src =″images/3379_big.jpg″width=″270″height=″360″style=″border:3px ridge #FFFF00″>一张网页中一个图片 √
教师以幻灯片引出CSS与HTML文档的结合方法三:嵌入样式表。并简单分析其书写格式和嵌入的位置。
学生结合学件PPT加深学习,完成一张图片的边框效果设置。
(设计意图:以步步为营的网站修改要求紧凑出现,使学习知识点环环相扣。嵌入样式表的学习不会让学生感到知识点的跳跃和突兀。由利用内联样式表的代码写出嵌入样式表。)
五、总结反馈
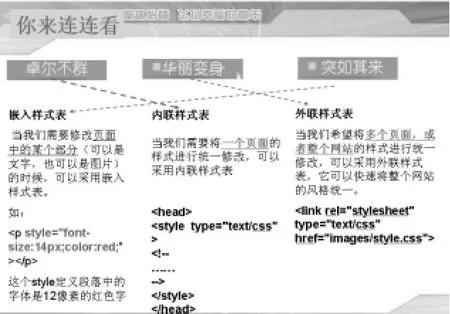
让学生将所学知识点“连连看”(如图10)。
学生完成后回答。

图10
教师(屏幕广播)请学生回答并加上线条。
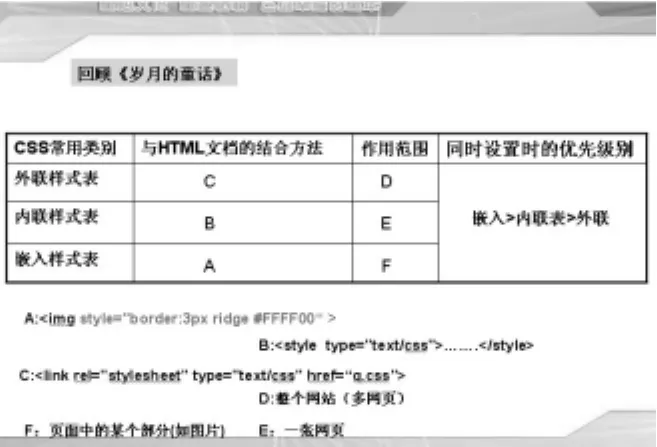
学生将PPT中相应内容放入表格中(如图11),说出对应的样式表类别、应用范围、优先等级。

图11
即便在网上没有现成的代码搜索,如果教师没有给出更多的代码,学生自己可以通过普通视图了解创造出不同的样式表文件。
(设计意图:通过连线和表格填空的方式替代教师的总结,也是对学生课堂学习效果的及时反馈。有助于学生自我梳理知识点,培养其信息的加工整理能力。)
六、今天依旧美好
教师引出宫崎骏先生寄语日本大地震的有关文字。
尽管灾难曾经有,今后或许还将继续,我们更要珍惜现在的平静生活。人类也不会一直在恐惧中生存。所以,同学们,是不是可以让刚才黑白灰的站点恢复到原来的面貌,可以用我们掌握的信息技术使它变得更美好。
学生删除外部文件CSS代码。
(设计意图:恢复网页网站本色与引入课堂时网站灰黑色首尾呼应。在学习内容上构成一个相当完整的体系,也延伸了课堂带来的精神层次的内涵:今天依旧美好。并以此作为本节课的结束。)
七、教学反思
本课堂从引入教学至课堂结束共由六部分组成:昨天的模样,华丽变身,卓尔不群,突如其来,总结反馈,今天依旧美好。而【华丽变身】【卓尔不群】【突如其来】则是课堂的授课内容,分别学习外联样式表、内联样式表、嵌入样式表在网站中的应用。这3部分与课堂引入素材的关系是以“地震——日本——宫崎骏”这样的线索串联衔接。通过对整个教学过程的回顾,认为有如下创新点。
1.教学引入与课堂结束的首尾呼应
引入部分与结尾部分以近年来地震灾害为切入,媒体网站的”黑白灰”素颜呈现与灾难后恢复本来的色彩作为课堂的首尾呼应。
2.教学组织的完整性
这是指教学内容设置的环节“华丽变身”、“卓尔不群”、“突如其来”是针对修改同一个网站而言,即教学素材实践的完整性。
另外,指对于知识点外联样式表、内联样式表、嵌入样式表在网站中的应用,分别对应以上三个教学环节,在设置学习任务时,也充分考虑到问题出现的顺序要环环相扣。
3.利用认知规律,找到突破点
本课亮点就是利用普通视图下易于操作的样式来学习CSS与HTML语言结合。根据学生的认知规律——喜欢所见即所得,本课堂顺应了学生的学习习惯,将学习内容视觉化、易操作化,“先表再里”,采用先大局成功再局部解决、细化的形式进行教学。
G434
B
1671-7503(2013)05-0052-04
[编辑:昌曙平]
