眼动仪在网页优化中的实验研究*——以厦门大学网络课程为例
2012-12-12李子运
□ 安 璐 李子运
眼动仪在网页优化中的实验研究*
——以厦门大学网络课程为例
□ 安 璐 李子运
随着计算机技术的飞速发展和网络的逐步普及,网络课程被越来越多的学习者所接受。如何对网络课程首页进行有效的设计是一个很值得探讨的问题。本文以厦门大学网络课程为例,通过Smarteye5.4眼动仪设备的使用,以20名大学生为被试,记录他们对不同网络课程首页设计的观察和学习的眼动情况,整理大量数据,分析评价页面的特点。根据学习者的网络浏览特点,发现不同学习进度的学习者对界面的需求有所不同。
眼动仪;网页优化;实验研究
随着网络的越发普及,网络学习在各大高校悄然兴起,人们对其热爱程度也逐渐增加,越来越多的学习者接受了这种学习方式。然而对于网络课程首页的设计除了传统的问卷法、访谈法等评价方式以外,定量的评价方式很少见到。视线追踪技术可以从学习者的角度定量的来评价页面的设计,通过学习者的视线轨迹来量化的分析页面的设计情况。视线追踪是近几年专家学者研究的热点,但其和网络课程首页设计相联系起来进行研究的资料还不是很多,笔者希望通过本文抛砖引玉,可以有更多的专家学者进行研究。
一、概念介绍
(一)眼动仪概述
早在19世纪已有学者通过人的眼球运动来分析人的心理活动,当时使用肉眼直接观察被试的眼动情况。这种方法简单易行,较为方便。但它受主观因素影响较大,结果不够精确。随着技术的发展,眼动记录技术也在不断完善,出现了机械记录法、光学记录法、电流记录法等一系列眼动记录方法。专家学者一直致力于改进眼动记录技术,20世纪60年代以来,随着摄像技术、红外技术(infrared technique) 和微电子技术在当今社会的迅猛发展,再加上计算机技术的普及,极大的推进了研究人员对高精度眼动仪的研发,从而促进了眼动研究在国际心理学及相关学科中的应用。眼动心理学的研究已经成为当代心理学研究的一种有用范型,在各个专业领域也越来越重要。
眼动技术就是通过从眼动轨迹的记录中提取诸如注视点、注视时间、注视次数、眼跳距离、瞳孔大小等数据,从而研究个体的内在认知过程。现代眼动仪的结构一般包括四个系统,即光学系统、瞳孔中心坐标提取系统、视景与瞳孔坐标迭加系统和图像与数据的记录分析系统。眼动有三种基本方式:注视(fixation)、眼跳 (saccades) 和追随运动 (pursuit movement)。
在对学习者的心理过程进行分析时,可以有以下主要参数:
(1)注视时间是指关注一个注视点所停留的时间。注视时间反映被试者对材料加工的仔细程度,也受材料的长短,难易,布局等因素影响。
(2)注视次数是指注视的多少。注视次数多少反映被试者对材料的熟悉程度,与注视时间密切相关。
(3)第一次到达目标区域的时间是指在区域内搜索所需要的目标时,第一次到达目标区域的时间。其是衡量学习者学习效率的重要指标。
(4)眼动轨迹图是将眼动信息用数据和图形的方式呈现出轨迹视图,能最具体、最直观和最全面地反映眼动的时空特征。
(5)瞳孔大小。瞳孔直径与人的情绪和认知加工有密切关系。如看到厌恶的东西瞳孔会缩小,看到感兴趣的东西瞳孔会增大。阅读时文字理解难度越高,记忆负荷量越大,则瞳孔会放得越大。
(6)眼跳距离是指一次注视完成后,从一个注视点转移到下一次注视点之间的距离。距离的大小与加工的内容有关。
(7)丢失时间是指在注视过程中,被试者并没有注视到被试材料的时间。导致的原因可以是被试材料的难度和被试者的疲劳等多种原因。
(二)“米达斯接触”概述
所谓“米达斯接触”(midas touch),原意为无论你接触什么东西,它都会变成金子(whatever you touch,turns to gold)。在基于视线追踪的人机交互中指的是,在利用视觉进行目标选择和操作时,操作者当前的注视位置往往反映其感兴趣的目标对象,因此系统可根据这一特征作出适当反应。眼动信号以主动方式作用于网络课程的主界面,通过眼动仪可以观察到被试者的眼动轨迹。通过页面的有效设计,可以让使用者对有用的信息进行“米达斯接触”,尽量避免“米达斯接触”不必要的信息。
二、研究实验设计
(一) 被试
选取江苏师范大学20名本科生随机分成两组进行实验。被试者年龄在20~22岁之间,所有被试者视力或矫正视力正常,均无色盲且为自愿参加。实验完成后被试可获得一份礼物。
(二)实验仪器
瑞典公司生产的Smarteye5.4眼动仪。测量原理:角膜反射,采样频率60/120H。眼动仪耦合到分辨率为128Ox1024像素的17寸显示器,作相应调整,保证呈现图像尺寸准确。显示器的亮度与对比度均调节到较为舒适的水平,色温 58000°K。显示器前85cm处放置舒适稳固的高背皮椅,被试坐姿的观视距离为70cm左右。
(三)实验设计与实验材料
本个案选取厦门大学网络课程系统首页,将页面各个板块重新设计后进行组合,由50名在校本科生就设计后的系统首页以五点量表进行评价,1分为页面设计最差,5分为页面设计最优。然后从中选取主观评分最高的两个系统首页,让其通过目标搜索任务进行视线跟踪,从中筛选出最合理的页面设置。
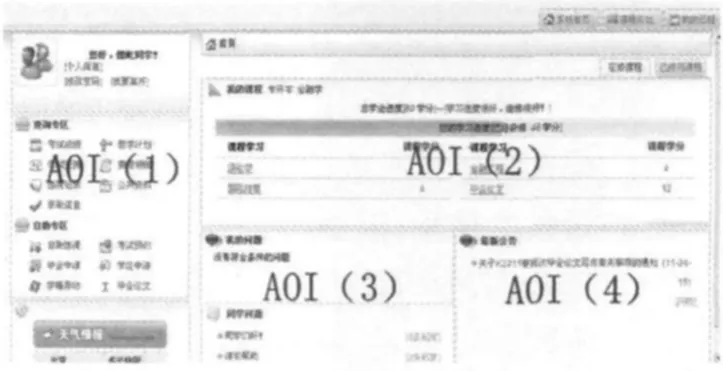
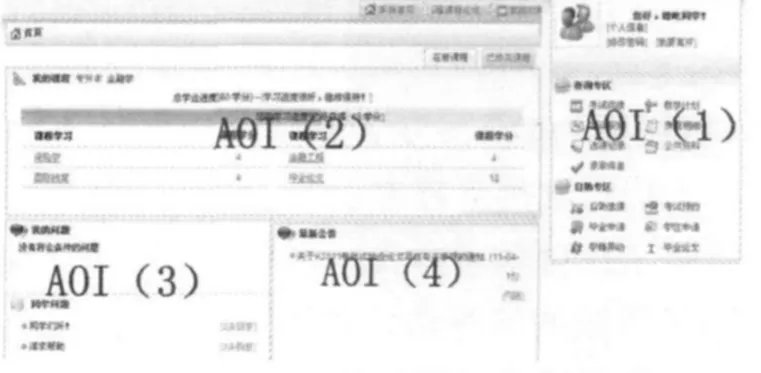
笔者将厦门大学网络课程首页的六个板块分成四个AOI区域(the area of interest),通过被试者的视线规律从中发现总结出页面设计规律。其中个人信息为AOI(1),我的课程为AOI(2),我的问题为AOI(3),最新公告为AOI(4),下图为两个主观评分最高的首页面,页面一为图1,页面二为图2。

图1

图2
(四)实验过程
为了保证实验的信度,整个实验过程分为练习和正式实验两个阶段。
练习过程:练习开始前对被试者进行眼校准,校准后告诉被试者身体要保持目前的姿势。向被试说明这种方式阅读下应注意的内容,然后呈现指导语:“请以正常的速度浏览网页。理解内容后按空格键结束阅读。阅读过程中尽量保持头部不动。清楚了吗?清楚后请按空格键开始”。提供给被试者一张网页进行练习。经过练习被试者熟悉后,进入正式实验。
正式实验过程:① 被试者按照练习过程中的注意点进行调整。② 呈现指导语并告诉被试者将要依次完成一次浏览和三个任务。③ 被试者清楚要求后自己按键开始测试。④ 找到答案后按空格键结束,主试者记录被试者眼动信息。
任务:1.在所给的网络课程页面,依据平时的浏览习惯,了解首页的内容。按空格键实验结束。
2.分别完成以下三个任务。
(1)找出课程金融工程的学习入口;
(2)找出“毕业申请”图表并点击;
(3)查看课程论坛。
三、实验分析
(一)浏览页面进行分析
设置此项任务主要是分析被试者进行页面浏览时的眼动顺序,分析出一般规律,并根据规律设计页面,从而有效地避免“米达斯接触”。同时,也是让被试者了解并熟悉首页面的布局,为下一步实验做准备。
从两者的3D图可以看出,视线在每个兴趣区所占的比例是:AOI(2) > AOI(1) > AOI(4) >AOI(3)。说明不管页面怎样设计,被试者重点关心的是”我的课程”版块。页面二的调整使被试者投入更多的精力放到”我的课程”版块,如图4。由此看来,当学习者是初次学习时,页面一可以更好的帮助其了解页面的布置,当学习者已经熟知整个页面布局时,可以转而应用页面二的布置。

图3
(二)任务驱动数据分析
1.找出课程金融工程的学习入口
这个任务的设计是为了观察哪种设计可以更快的引导学习者找到学习的图标。页面一与页面二完成任务的实验数据整理如下。

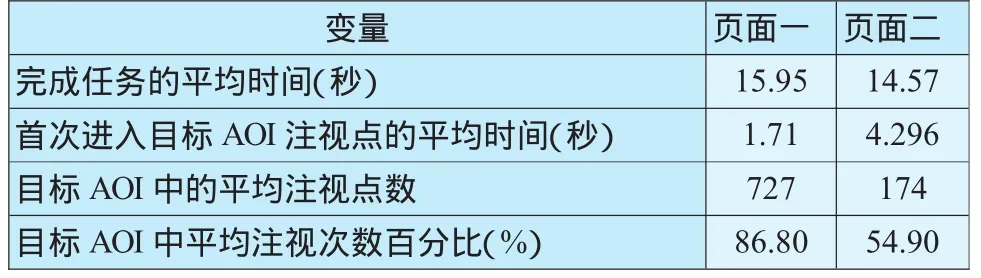
表1 页面一与页面二完成任务1的参数表
从参数表中可以看出,两个页面中被试者都可以成功的完成任务,视线轨迹在目标AOI中出现的比例是100%,说明两者都很好地避免了“米达斯接触”,课程学习的图标放置很显著。然而在两者的比较中发现,页面二中视线首次进入目标AOI所用的时间比较短,可以很快地进入搜索状态。在目标AOI中页面二的注视点数相对较少,可以很容易地找到图标,不需要进行过多繁琐的思考。但从完成任务的时间来看,页面一却略胜一筹。笔者分析,在对页面不是很熟悉的情况下,页面一虽然在加工的过程中有所繁琐,但所用时间比较少,有利于初学者。在学习者使用一段时间后,页面二将是更适合的页面。
页面一与页面二的热点图如下:

图5

图6
从热点图可以发现,页面二形成了两个比较大的热点区域,而在页面一中则只有一个。这是对页面不熟悉,在一进页面后进行思考,视线停滞不前。页面一因为个人信息在左边,而网络学习中人们的视线也是遵循从左到右,从上到下原则,有效地避免了视线混乱。对于初学者有指导意义。
2.找出“毕业申请”图表并点击
这个任务的设计是为了观察首页面的“个人信息”的呈现位置是否合理,是否能直接的找到所需要的服务。

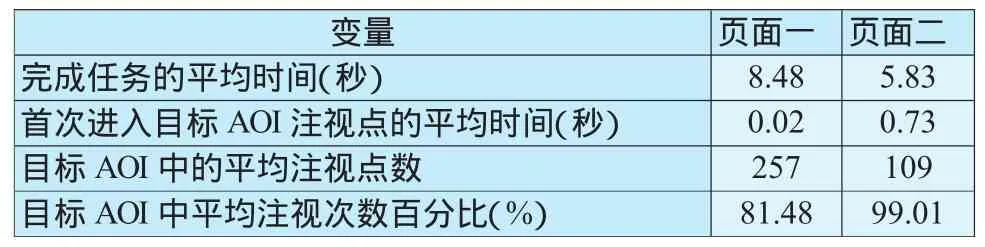
表2 页面一与页面二完成任务2的参数表
从参数表中可以看出,被试者在成功完成任务2的同时,页面一的目标AOI中平均注视次数百分比为86.80%,远远高于页面二,说明页面一在避免“米达斯接触”中有一定的优势。页面一在首次进入目标AOI注视点的平均时间也明显少于页面二,说明在实验的前阶段,页面一版块的设计更有利于学习者进入学习状态。然而在笔者继续进行分析时,结果有点出乎意料。页面一的目标AOI中平均注视点数竟然比页面二高出四倍,页面一的完成任务平均时间比页面二的要长。这让所有研究人员倍感吃惊。后经笔者及研究人员分析,虽然页面一可以有效地避免“米达斯接触”,这也得益于视线浏览规律,但页面二也占有一定的优势。因为当学习者熟悉首页面后,每次登陆学习页面的目的是很明确的,大部分时间是用来学习的,对于个人信息的关注只是小部分和短时间,把个人信息版块放到最右边可以有效地避免“米达斯接触”。
页面一与页面二的热点图如下:

图7

图8
页面一的热点区较为集中,但其涉及3个AOI,虽然页面二的热点区比较分散,但其涉及2个AOI,且在目标AOI中可以很快地找到目标。
3.查看课程论坛
这个任务的设计是为了了解页面上部的导航是否清晰,使学习者可以方便的使用。

表3 页面一与页面二完成任务2的参数表
从数据分析可以看出,页面二可以有效地避免“米达斯接触”,涉及版块只有两个,然而页面一的视线在四个版块中都有所涉及。与上个任务的结果类似,页面一虽然首次进入目标AOI注视点的时间比页面二少得多,但其在目标AOI中的注视点数和完成任务的时间却比页面二多得多,说明页面一可以很快地进入目标AOI,却在目标AOI中迷失方向,然而页面二只要找到目标AOI就可以在最短的时间找到目标,只要学习者对页面二多加熟悉,学习效果必定高于页面二。
页面一与页面二的立体图如下:

图9

图10
此立体图可以很形象的对比出两者的区别,图中突出的部分代表视线经过的地方,突出的越高,说明视线停留的时间越长。从图9可以看出,页面一中的山谷较分散,目标不明确。从图10可以看出,页面二中的山谷较集中,目标较明确。
4.结论
从页面浏览到三个任务的眼动轨迹和各种轨迹图可以发现:页面一在首次浏览时,各种指标都优于页面二,在任务的完成过程中可以有效地避免“米达斯接触”,但其导航的位置却不是很明确,容易导致学习者迷航。而对于页面二,虽然在浏览和任务前期的各项指标没有页面一出色,但其在任务后期和任务完成的时间上都略胜一筹。
由此可见,页面一适合初次接触网络课程的学习者,可以使学习者对整体版块都可以尽快地进行了解,但其导航部分需要做进一步的改进;页面二适合对于网络课程界面有一定熟悉程度的学习者,这样可以避免页面二不利于学习者快速进入学习状态的缺陷。如果条件成熟,可对网络课程首页面进行改版,对于初学者使用页面一,经过一段时间学习后,可以使用页面二进行学习。
四、研究启示
在网络课程学习中,学习者通过学习首页了解学习内容和个人学习进度,设计一个完善的首页面是保证学习有效进行的前提。比较完善的评价体系,如QUIS(用户界面满意度调查问卷)、PUEU(易用性及有用性调查问卷),大都是从设计者的角度来审视,主观色彩比较浓重。然而将眼动追踪技术应用到界面评估中就避免了这一缺陷,其可以直接反应学习者的眼动数据,从而分析发现心理变化特征;其可以更加自然的收集到数据,避免了因为主观因素乱加评定;其可以更加高效,有效地缩短了测试时间。本研究对于网络课程首页设计和课程设计有启示作用:
(一)以学习者为主体设计网络课程页面
眼动人机交互可以从学习者的角度出发,真正做到以学习者为主体,设计人员以学习者为中心,设计符合学习者需求的页面。学习者在不同的进度中会有不同的页面需求,这从传统的界面评价体系是了解不到的。应用先进的眼动人机交互可以从数据中分析,进而得出科学的结论
(二)简洁的页面更容易引导学习者
学习网站的导航要很明显,这样可以使学习者尽快进入状态。划分板块和设置子标题可以让学习者节约时间,快速的找到学习内容。必要时可以使用小图标进行引导。将学习者必须阅读或重要的内容放到优势区域,其尺寸可以在有限的范围内扩大。
(三)增加有效“米达斯接触”,避免无效接触
让学习者的视线最快最多的关注所需用的信息是传统的评价体系所不能评估出来的。如何提高有效的“米达斯接触”是眼动人机交互根据图表数据科学的分析得出的结论。对于无效的接触可以修改页面的布置,从而提高学习者的学习效率。
五、研究不足与展望
本研究利用科学的手段对网页优化做了一系列的研究,但也存在一些不足。本实验选取了一个网络课程的首页面进行研究,对于其他各高校相类似的页面有一定的普适性,对于差异性较大的首页面要继续进行研究。另外,由于被试者是在实验的环境下进行学习,或多或少对实验结果有些影响。为了尽量消除这种影响,正式实验开始前准备了练习阶段;实验结束后对被试者进行访谈以了解其心理活动。
学习网页的设计不能单单从技术和美观上来考虑,也要从学习者的角度出发。本文利用眼动仪对学习者的心理活动进行了科学化的分析,以期用科学的手段发现规律。通过本研究笔者希望可以有更多的研究者利用科学化的手段分析学习者的需求。
[1]Jacob R.J.K.,1991.The use of eye movements in human-computer interaction techniques:what you look at is what you get.ACM transaction on information systems,9:152-169
[2]王葵,翁旭初.句子学习过程中的眼动特征[J].人类工效学,2006,(1).
[3]阎国利.眼动分析法在心理学研究中的应用[M].天津:天津教育出版社,2004.
[4]赵新灿,左洪福,任勇军.眼动仪与实现跟踪技术综述[J].计算机工程与应用,2006,(12):118~120
[5]冯志成.眼动人机交互[M].苏州:苏州大学出版社,2010.
[6]白学军.眼动研究在中国[M].天津:天津教育出版社,2008.
[7]李旺先,张电扇,王媛媛,王菲.阅读中的眼动方法述评[J].吉林省教育学院学报,2011,(1):129~131.
[8]刘名卓.视线跟踪技术在网络教育资源界面设计中的应用个案及启示[J].中国电化教育,2011,(4):71~76.
[9]胡风培,韩建立,葛列众.眼部跟踪和可用性测试研究综述[J].人类工效学,2005,11(2):52-54.
[10]程利,杨治良.大学生阅读插图文章的眼动研究[J].心理科学,2006,29(3):593-596.
[11]冯成志,沈模卫.视线跟踪技术及其在人机交互中的应用[J].浙江大学学报,2002,29(2):225-232.
[12]燕保珠.眼动研究在网站可用性测试中的应用[D].北京邮电大学,硕士学位论文,2011.
[13]李乐山.人机界面设计[M].北京:科学出版社,2004.
[14]张光强,沈模卫,陶嵘.可用性测试中的视线追踪技术[J].人类工效学,2001,7(4):9-13.
[15]闫国利,白学军,陈向阳.阅读过程的眼动理论综述[J].心理与行为研究,2003,1(2):156-160.
[16]沈模卫,张光强,符德江,陶嵘.阅读过程眼动控制理论模型:E-Z Reader[J].心理科学,2002,25(2):129-133.
[17]沈德立.学生汉语阅读过程的眼动研究[M].北京:教育科学出版社,2001.
An Experimental Study of the Use of Eye Tracker in Website Optimization
An Lu and Li Ziyun
With rapid development of computer technology and increasing access to the Internet,online courses are getting more and more popular.The homepage design of online courses is therefore worthy of examination.The homepage screen is often designed and evaluated from its designer’s perspective,hence reflecting the designer’s preferences which may not be in line with users’expectations.Eye tracking technology can minimize designers’subjectivity by collecting data about learners’eye movements in browsing the homepage and hence providing evidence to support user-friendly Web design.This article reports on an experiment of 20 university students,using Smarteye 5.4 to study the subjects’eye movementsin hopesof formulating principlesfor scientific homepage design.Findingsfrom the experiment show that clear navigation,proper layout with the use of subtitles and icons,and presentation of course highlights in the most eye-catching position can help learners find what they need more quickly and effectively.
eye tracker;online course;homepage design
G423
A
1009—458x(2012)05—0087—05
教育部人文社会科学研究青年基金项目“大学生数字化阅读的眼动研究”(编号:12YJC880050)。
2011-12-30
安璐;李子运。江苏师范大学信息传播学院(221009)。
责任编辑 平 果
