基于Flash的多媒体课件框架设计与实现
2012-09-10顾凤梅
顾凤梅
宿迁学院 江苏宿迁 223800
目前,在很多学校都采用计算机辅助教学,多媒体课件也已经成为一种教学手段。但是对于课件的开发占用了教师大多数的时间和精力,课件的重复利用率比较低。本文针对大多数课件存在的通用性差、结构化不完整等缺陷,设计一种框架,避免重复的系统设计。利用Flash做的课件存储量小,很容易在网络上传播。
Flash刚开始是基于矢量的动画制作软件,但是现在Flash的版本升级以后功能越来越多。Flash使用矢量图形和流式播放技术,与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量。Flash现在不仅能够制作出绚丽多彩的Flash动画以及其他的Flash作品,更能让教师制作出精彩的多媒体课件,并且同样的内容用Flash制作往往比用其他软件制作的容量更小。用Flash做课件,更重要的是它的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,如果课件中用到动画和按钮,直接就可以制作,而对于其他软件可能还要借助于这个软件。
1 课件内容框架设计
课件实质是一种软件,是在一定的学习理论指导下,根据教学目标设计的、反映某种教学策略和教学内容的计算机软件。框架是在一个给定的问题领域内,一个应用程序的一部分设计与实现。在Flash中利用场景和层和按钮控制内容之间的跳转。本文通过课件实例介绍课件制作过程中一些原理和方法,提出基于Flash的多媒体课件设计框架。一般课件内容组织如图1所示。
本文以一个“圆的关系”课件来说明框架的设计。从图1来看,最重要的一块就是课件内容,当然每一部分内容可以添加、修改或者是删除。

图1 内容组织
2 基于Flash多媒体课件框架设计
Flash多媒体课件框架可以利用层和影片剪辑,也可以利用场景来制作。本文框架主要是利用场景来完成,因为利用场景转换之间相对比影片剪辑之间的转换或者修改相对更容易一些。把场景和actionscript代码和场景层相结合,结合Flash矢量格式的特点以及大多数教师的习惯,提出基于Flash课件框架,如图2所示场景设置图。场景中总共设置片头动画场景、主界面场景、圆的相交、圆的相切、圆的相离及退出界面等6个场景,片头动画、主界面、退出界面的场景是一般课件里都应该有的,其他3个场景可以根据课件内容的多少来进行添加。

图2 场景设置
2.1 片头动画场景设计

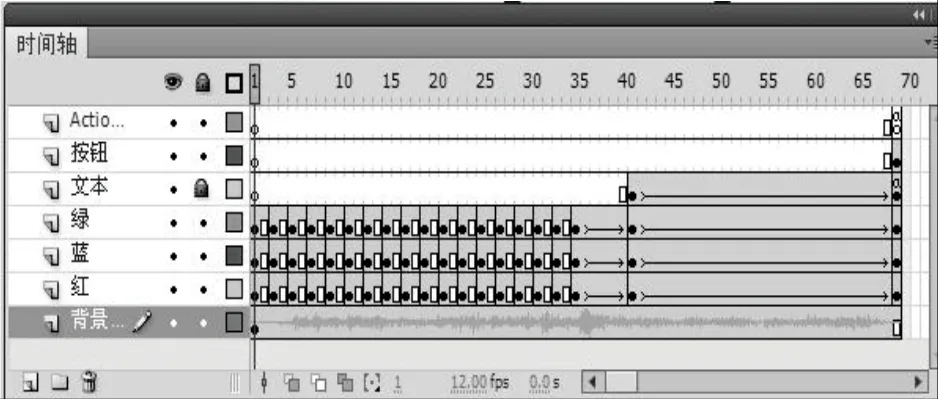
图3 片头动画场景中层结构

图4 片头动画场景截图
片头一般用一个动画来实现,Flash软件本身就可以来制作,所以用起来比较方便。片头场景中的层设置如图3所示,总共设置七层。在这里制作一个比较简单的动画,显示红、绿、蓝3个圆在变换位置的同时变换颜色,背景音乐选用节奏感比较强的音乐,文本占一层,按钮也放在一层,最上面一层是Actions层,把背景音乐放在最下面一层,使用动画的关键帧动画技术和逐帧动画技术。片头动画播放完后停止下来,需要点击进入。课件片头动画场景截图如图4所示,在播放完动画后出现一个按钮“进入课件”。在场景当中设置其按钮名为“jinru”,点击进入课件按钮进入主界面场景,在Actions层设置代码:
stop();
jinru.addEventListener(MouseEvent.CLICK, jinru1);function jinru1(event:MouseEvent):void
{ MovieClip(this.root).gotoAndPlay(1, “主界面 ”);}
注意代码加在最后一关键帧上函数,stop();函数停止时间轴执行,使其不能转向下一帧或者下一个场景的执行。
2.2 主界面场景设计
主界面场景的设计是整个课件框架最重要的一块,内容的展示能否按照教学和学习者的思维流转很重要,要能从主界面转到学习的内容,并且还要能从学习的内容返回到主
界面,以及转到退出课件的场景都是在这里设置。如图5所示主界面场景层的结构图,总共有四层:背景层、标题层、按钮层以及Actions层。在这个场景中只设置了一帧,是静态的,不需要设置动画。
主界面场景截图如图6所示,界面中有4个按钮,分别是圆的相交、圆的相离、圆的相切及一个退出按钮。在场景中分别取名xiangjiao、xiangli、xiangqie、tuichu, 分别点击按钮转向所对应的场景。
Actions图层中部分代码如下:

图5 主界面场景中层结构

图6 主界面场景截图

2.3 内容模块场景设计
内容模块这块可以根据课件内容的多少来设置场景的多少,内容越多,场景越多,也可以场景里再设置影片剪辑。图7以“圆的相交”场景层设置为例。该场景设置了九层,有很多层也可以放在一起的,在这里设置了一个动画,一个大圆和一个小圆往中间移动,相交产生两个交点,交点变化颜色闪动,出现一行文字,效果如图8内容模块截图所示。图8中还有一个返回按钮,按钮取名为“fanhui”,按钮放在返回图层当中。该按钮功能

图7 内容模块(圆的相交)层结构图

图8 内容模块(圆的相交)截图
是返回到主界面,其Actions层代码如下:

点击返回按钮,返回到主界面,可以演示其他课件内容。
在遮罩图层最后一帧加actions代码stop();,播放到最后一帧停止下来。对于圆的相切内容的模块可以用相同的场景设置方法,就是交点设置的不一样。对于圆的相离可以把交点那个图层删除,根据实际内容来制作。
2.4 退出界面场景设计
从图6中可以看到其中有退出按钮,点击按钮,转到退出界面,按钮名为“tuichu”,其代码和圆的相交Actions代码一样,把对象名和函数名改掉就可以了。退出界面一般会有制作者的姓名以及其他内容,譬如版权,如图9截图所示。文本从场景外底部逐渐出现,actions图层最后一帧添加代码:
stop();
fscommand("quit");
文本图层文字从底部出现,静止两秒或者更多秒数都可以,可以根据秒数来设置多少静态帧,最后一帧停止,背景图层全部是静态帧。fscommand("quit");代码表示直接退出Flash课件。
3 结束语

图9 退出界面场景层结构图
本文提出一种基于Flash的多媒体课件框架,分别从课件片头动画、课件内容和课件结束进行场景设计并实现课件的制作。通过该框架进行课件设计,不仅使课件流程清晰简单,也提高多媒体课件制作的效率。该框架有很大的灵活性,每个部分可以根据课件内容的多少进行相应的改变。
[1]框架[EM/OL].http://baike.baidu.com/view/66971.htm.
[2]朱治国,缪亮,陈艳丽.Flash ActionScript 3.0编程技术教程[M].北京:清华大学出版社,2008.
[3]新视角文化行.Flash CS3从入门到精通[M].北京:人民邮电出版社,2008.
