网页的设计与制作
2011-10-20吴振华
吴振华
(赤峰学院 物理与电子信息工程系,内蒙古 赤峰 024000)
网页的设计与制作
吴振华
(赤峰学院 物理与电子信息工程系,内蒙古 赤峰 024000)
本文是以指导“赤峰学院第四届‘挑战杯’大学生课外学术科技作品竞赛”的网页设计——物理与电子信息工程系网建站为例谈谈网页设计的相关问题.首先说明了系网站的页面设计与制作主题、站点的规划以及网页设计的风格,最后简要地介绍所需工具、材料的收集和网页的制作.在对学生的指导上重点突出设计思想和制作流程.本网站主要由物理系简介、教学管理、专业简介、课程简介、精品课程、EDP考试、信息资源以及学生管理等栏目组成主页.
页面布局;站点规划;网页制作
对非计算机专业的学生,如何让其在最短的时间内能够掌握网页设计制作技术,并能制作出好的参赛作品是问题的关键.根据学生的实际情况初步制定指导计划:一是根据参赛作品的要求确定网页制作的主题,以方便对素材的收集和准备工作;二是选择网页制作工具,确定指导学习的内容.最终目的是使学生在最短的时间内掌握网页制作技术,并能做出高质量的作品参加竞赛.
1 站点的规划与设计
1.1 确定网页设计制作的主题
确定网页设计的主题是决定网页设计活动最关键的一步.主题是否鲜明,不仅是参赛作品能否中成功的问题,更是网页设计制作的一个非常重要的技术指标.由于作品确定以物理与电子信息工程系为网站作为主题,就要以专业设置,课程建设、教学管理等因素确定网页设计及制作的类型.有了明确的主题,并要按照视觉心理规律和形式将主题传达给评判人.这就要求网页设计不但要简练、清晰和精确,而且在强调艺术性的同时,更应该注重通过独特的风格和强烈的视觉冲击力,来鲜明地突出设计主题.
1.2 规划站点的结构
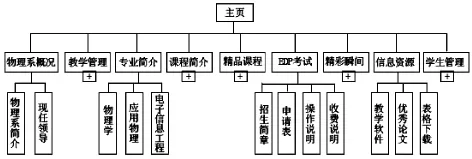
根据参赛作品要求及素材的具体情况,决定采用树形结构,如图1所示,处于顶部的是站点的首页,在首页上链接若干个二级网页,每个二级网页链接若干三级网页.

图1 系站点结构
1.3 确定网页的风格
在网页设计过程中包含着主观和客观两方面的因素.在确立了网页主题和结构之后,就要在颜色搭配、页面布局和内容结构进行风格设计.网页风格的设计虽然没有统一的标准,但一定要符合人们的心里感受,要么给人生动活泼、要么给人雅致整洁、要么给人宁重严肃.成功的网页设计给人们留下的都是难忘的记忆.只有形成了自己风格的网页,才能有无限的生命力.
颜色搭配是网页风格设计的关键.当我们距离显示器较远时候,看到的不是网页优美的版面或者是美丽和图片,而是网页的色彩.网页色彩搭配设计包括背景色彩、色调的选择和文字、图片色彩的选择.我们知道:白纸黑字是永远的主题,谁都说不出不好来.而网页最常用流行色是:
·兰色——蓝天白云,沉静整洁的颜色.
·绿色——绿白相间,雅致而有生气.
·橙色——活泼热烈,标准商业色调.
·暗红——宁重、严肃、高贵,需要配黑和灰来压制刺激的红色.
几种固定搭配是:
·蓝白橙——蓝为主调.白底,蓝标题栏,橙色按钮或ICON做点缀.
·绿白兰——绿为主调.白底,绿标题栏,兰色或橙色按钮或ICON做点缀.
·橙白红——橙为主调.白底,橙标题栏,暗红或桔红色按钮或ICON做点缀.
·暗红黑——暗红主调.黑或灰底,暗红标题栏,文字内容背景为浅灰色.
在具体的设计制作中,主页采用了深蓝、浅蓝和白色几种颜色的搭配,其它页面根据内容的需要进行了亮色与暗色近似色的搭配,并且在一个页面里都控制在3-4种色彩内.
页面布局设计 页面布局类型有不同的分类方法,有的将网页布局分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型等;还有的将网页布局分为骨骼型、满版型、分割型、中轴型、曲线型、倾斜型、对称型、焦点型、三角型、自由型等;不管那类分法都可以简单地概括为:
(1)最上面是网站的标题以及横幅广告条,接下来就是导航链接,在下面就是网站的主要内容,左右分2栏、或3栏或4栏,最下面是网站的一些基本信息、联系方式、版权声明等.
(2)上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息.在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接.
(3)最上面是标题或类似的一些东西,下面是正文.
(4)左右或是上下为分两部分,左面或上面是导航链接,有时最上面会有一个小的横幅,右面或下面是正文.
(5)在网站的首页,放置一些小的动画或图片,再配上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示的页面.
(6)以上页面结构的结合,做的无规律可循,相对复杂一些,大多和图片结合进行的布局.
本例中,主页采用了最上面是网站的标题,接下来是跑马灯消息,导航链接,在下面就是网站的主要内容.左中右分3栏,左边是最新消息滚动窗口,中间部分是系的主要内容,最右边是图片切换窗口.最下面是网站的版权声明等.
内容结构设计 内容结构设计的比较简单,页面链接的层深为二级.并采用树形结构,各栏目之间都能方便地跳转.
在进行网页风格设计时,需要注意:
·尽量使用网页中的标准色彩.文字的链接色彩、图片的主题色、背景色、边框的色彩等都要使用标准色彩.
·网页中要使用标准字体和字号.在所有的标题、文字、图片里要使用统一的标准字体.
·在网页中使用统一的图片处理效果.
·网页中尽量使用自己设计的花边、图案和按钮,以突出网页的特点.
2 工具的选用和介绍
2.1 网页制作工具选用的是Adobe Dreamweaver CS软件
Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器.它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页.
它包含HomeSite和BBEdit等主流文字编辑器.帧(frames)和表格的制作速度快的令您无法想像.进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取.甚至可以排序或格式化表格群组,Dreamweaver支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置.所见即所得Dreamweaver成功整合动态式出版视觉编辑及电子商务功能,提供超强的支援能力给Third-party 厂商,包含 ASP,Apache,BroadVision,Cold Fusion,iCAT,Tango与自行发展的应用软体.目前版本的Dreamweaver CS5最突出的亮点有三处:①对CMS的支持功能;②对CSS的校验;③对PHP更好的支持.CS5还内置了Webkit引擎,可以模仿Safari、Chrome浏览器预览网页效果.
2.2 动画制作工具选用的是Adobe Flash CS软件
Flash是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容.Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容.通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画.您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序.Flash特别适用于创建通过Internet提供的内容,因为它的文件非常小.Flash是通过广泛使用矢量图形做到这一点的.与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的.位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示.
2.3 图像处理工具选用的是Adobe Photoshop软件
Photoshop:它是由Adobe公司开发的图形处理系列软件之一,主要应用于在图像处理、广告设计的一个电脑软件.平面设计是Photoshop应用最为广泛的领域,无论是我们正在阅读的图书封面,还是大街上看到的招帖、海报,这些具有丰富图像的平面印刷品,基本上都需要Photoshop软件对图像进行处理.
3 网页设计制作的过程
3.1 资料信息的收集
在确定主题、规划站点结构和内容之后,还要收集相关的资料信息.资料信息是人类的科学文化知识、各种思想和各种实践活动赖以记录、保存、交流和传播的一切印刷品和视听材料的统称.资料信息搜集是有一定技巧的.包括;规划资料、具体搜索、编辑整理等.
将需要的资料信息搜集完成后,并不是可以直接应用在网页设计中,因为这些资料往往是凌乱的、不系统的,还需要大量的编辑工作.首先要仔细分析资料信息,确定哪些需要、哪些不需要,哪些需要修改和整理.
本例网页“物理与电子信息工程系”需要搜集准备的信息资料有以下几种:
·“物理系概况”栏目方面的图片及相关文字资料,可以到系办去搜集.
·“教学管理”、“精品课程”等栏目的相关资料到系教务办去搜集.
·“专业介绍”、“课程介绍”、“EDP 考试”、“信息资源”等栏目相关内容到系各教研室去搜集.
·“精彩瞬间”、“学生管理”等栏目的相关资料到系学生办去搜集.
以上几点都是实现网页工程项目所需要的前期搜集准备工作,这是完成网页设计不可缺少的一个步骤.
3.2 网页的制作
首先用Photoshop图形处理软件来处理图片,制作LOGO和超链接图标;其次用Flash软件制作所需的动画;最后利用Dreamweaver软件制作网页.
本例中的网页是用html语言编写的一个关于“物理与电子信息工程系”的网站,htnl中文翻译为“超文本标记语言”,所谓“超文本“就是指页面内可以包含图片,链接,多媒体等非问字的元素,通过html语言将这些元素表示出来,就形成了html代码.
html的结构包括头部head、主体body两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容.另外,html是网络的通用语言一种简单、通用的全置标记语言.它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器.其主要特点如下:
(1)简易性,html版本升级采用超集方式,从而更加灵活方便.
(2)可扩展性,html语言的广泛应用带来了加强功能,增加标识符等要求,html采取子类元素的方式,为系统扩展带来保证.
(3)平台无关性.虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上.
部分页面采用DIV+CSS进行页面布局.DIV+CSS是网站标准(或称“WEB标准”)中常用术语之一,DIV+CSS是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的表格(table)定位方式,真正地达到了w3c内容与表现相分离.其优点在于:①使页面载入得更快.②降低流量费用.③修改设计时更有效率.④保持视觉的一致性.⑤更好地被搜索引擎收录.⑥对浏览者和浏览器更具亲和力.我们都知道网站做出来是给浏览者使用的,对浏览者和浏览器更具亲和力,DIV+CSS在这方面更具优势.由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形.
在“专业简介”、“课程简介”以及“精彩瞬间”还用到了iframe元素.iframe元素的功能是在一个html内嵌一个文档,创建一个浮动的帧,可以嵌在网页中的任意部分.Iframe虽然内嵌在另一个HTML文件中,但它保持相对的独立,是一个“独立王国”,在单一HTML中的特性同样适用于浮动帧中.通过Iframe标记,我们可将那些不变的内容以Iframe来表示,这样,不必重复写相同的内容,这有点象程序设计中的过程或函数,减省了多少繁琐的手工劳动.
3.3 网页测试
在制作过程中随时浏览每一张网页,及时发现网页中的错误,并改之.
本次参赛作品——网页设计制作是静态网页.静态网页是相对于动态网页而言.也就是以.htm、.html、.shtml、.xml等为后后缀的.在 html格式的网页上,也可以出现动画,滚动字母等.这些“动态效果”只是视觉上的,与动态网页是不同的概念.
静态网页每个网页都有一个固定的URL.且网页htm、.html、.shtml等常见形式的后缀,网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,每个网页都是一个独立的文件.静态网页的内容相对稳定,因此容易被搜索引擎检索静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难.静态网页的交互性交叉,在功能方面有较大的限制.尽管“静态网页”存在许多不足,但是初学者要学好网页制作不妨从“静态网页”制作学起.
做好一个网页不是一件容易的事,对个人的要求是全方位的,需要有扎实的知识和综合素质,要有全身心投入到网页世界的决心和勇气,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我.
TP391
A
1673-260X(2011)10-0037-03
