基于Google Maps API的地图解析研究与实现
2010-11-26游兰彭庆喜
游兰,彭庆喜
(1.湖北大学 数学与计算机科学学院,湖北 武汉 430062;2.武汉大学东湖分校 软件研究所,湖北 武汉 430212)
近年来,Web地理信息技术得到了很大的发展.特别是Google公司推出的Google Maps,在世界范围内得到广泛的应用.Google还推出了Google地图的应用程序接口Google Maps API供用户进行整合应用.目前已经有很多web应用开发者使用Google Maps API来扩展地图服务,极大地方便了人们的生活.然而,如果每次都调用Google Maps进行地图解析,效率并不高,而且Web应用可能会要求保存解析的结果.本文通过对Google Maps的地图运行机制进行研究,重点探讨基于Google Maps API的地图解析技术,提出了地图解析的持久化方案并进行设计实现.
1 Google Maps的图片数据分片技术

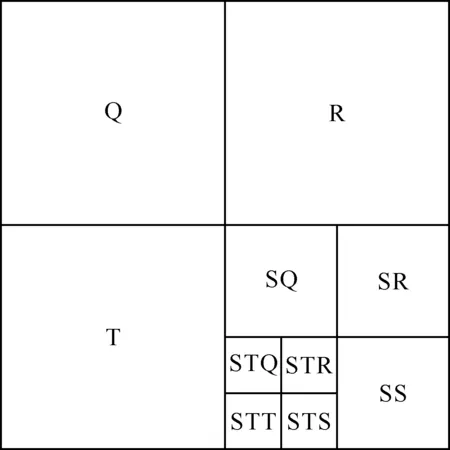
图1 四叉树编码示意图
Google向用户提供地图数据和卫星影像数据,在用户端显示的是常见的栅格图像.Google Maps采用墨卡托(Mercator)投影,也就是等角圆柱投影[1-3].根据缩放的详细程度不同,Google Maps提供0~17一共18个缩放等级,其中0级缩放最详细.不管是地图数据还是卫星影像数据都采用了图像切片技术,将各个缩放等级的全球数据分割成大小为256×256像素,格式为PNG的图片保存起来.为了能够有效的检索这些切片数据,如图1按照四叉树的方式对每块小切片进行编码索引.Google Maps采用“QRTS”4个字母进行索引编码.
如Google使用http://kh0.google.com/kh?n=404&v=8&t=sq对卫星地图编码,其中参数t对影像的位置进行编码.参数t的长度表示缩放级别.由于切片的位置参数t的值为“sq”,其长度为2,则表示当前的缩放等级为17=19-2,此时全球的影像数据的分片数目为22=4.
2 Google Maps采用的Ajax技术
Ajax是Asynchronous JavaScript and XML的缩写,即“异步的JavaScript和XML处理技术”.Ajax颠覆了传统Web开发在用户交互方面的模式.传统的Web技术,在用户发出请求后,需要长时间等待服务器的响应.而使用Ajax技术的Web开发,则可以无需重新装载整个页面就能对服务器发送请求和对XML文档的解析和处理.用户不用再面对空白的页面和刷屏.

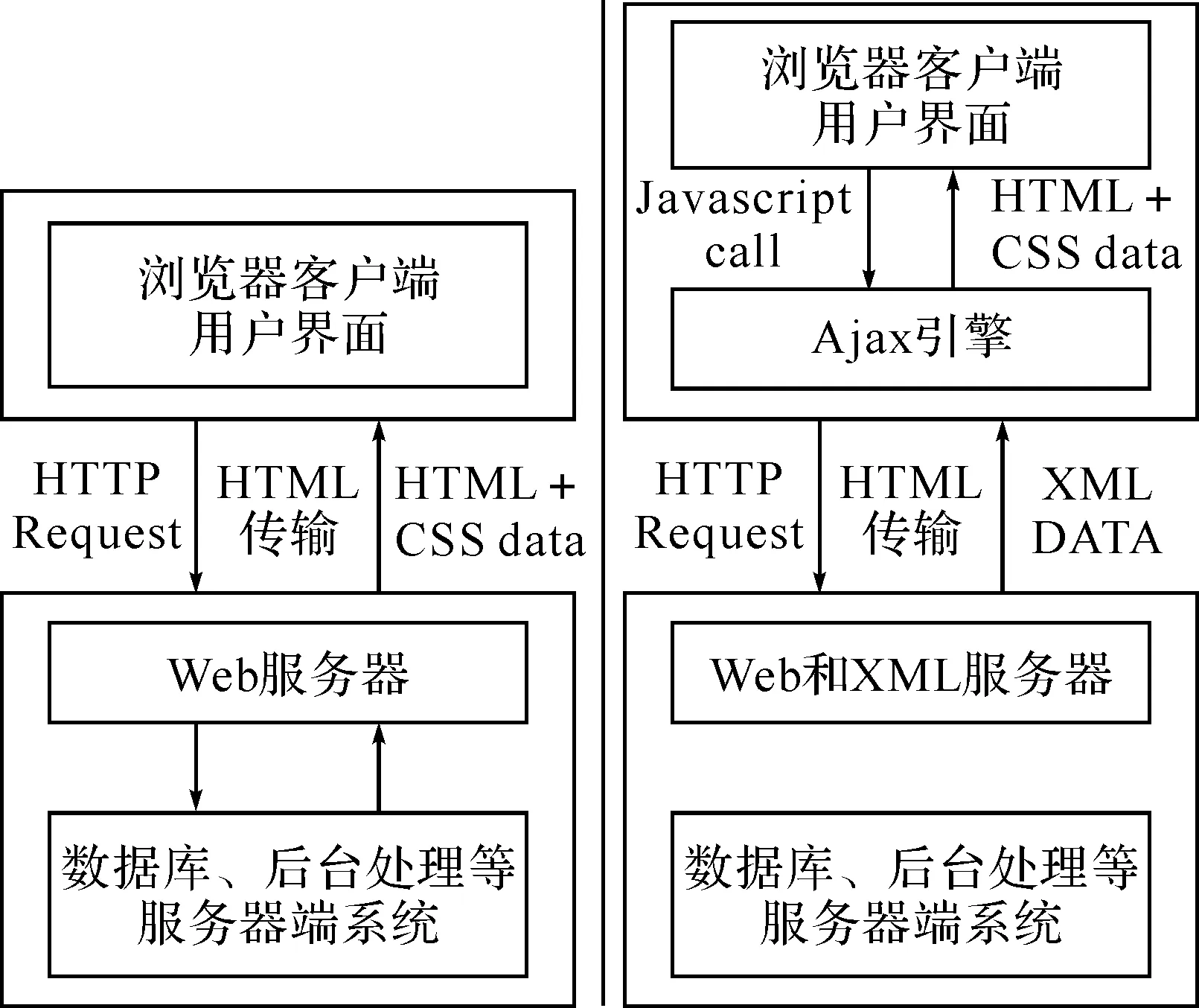
图2 Ajax技术与传统B/S方式比较
Ajax技术并不是全新的技术,它是将已有的几种技术综合起来形成的.这些技术如下:
(1)用XHTML和CSS处理网页内容、表现形式;
(2)用DOM显示和控制网页;
(3)用XML和XSLT来进行数据交换和处理;
(4)用XMLHttpRequest来异步获取数据;
(5)用JavaScript整合以上的技术.
Ajax工作模式在浏览器和服务器之间多了一个AjaxEngine(Ajax引擎).它使用Request/Server模式形成一个发送和接收XMLHttpRequest请求的框架,这个框架的基本流程是:对象初始化,发送请求,服务器接收,服务器返回,客户端接收,修改客户端页面内容.图2是Ajax技术和传统B/S方式的比较.
Google Maps采用Ajax技术.与传统Web相比,Google Maps不再需要点击特定的链接来下载新的地图数据,用户的操作(如在地图上拖拽)随时触发浏览器与服务器之间的通信.另外浏览器和服务器之间的交互是异步进行的,用户的工作流程不再被频繁的刷新过程打断.
3 Google Maps API的应用
Google向用户免费发布全球地图和卫星影像的同时,开发了其应用程序接口.开发人员可以根据自己的需求开发基于Google Maps API的地图服务,将Google Maps嵌入自己的Web应用.使用过程如下:
(1)注册Google Maps API 密钥.想使用Google Maps API,首先要在Google申请一个相应的API密钥.不同的域必须申请单独的密钥.注册时需要提供网站的URL,申请到之后将这个密钥包含在Google Maps API的JavaScript