利用Flash ActionScript2.0制作动态交互式课件
2010-06-02朱中尉
朱中尉



摘 要:利用Flash ActionScript2.0制作动态交互式课件,不仅有利于教师授课,而且使课件的使用范围得到扩展,学生可以在课堂教学环境下使用课件,也可以在网络教学环境下使用课件,还可以在自己的家用电脑环境下使用课件,极大地方便了学生的练习和自测活动,改变了学生的学习方式。本文概括讲述了ActionScript2.0的适用范围,并以人教版《义务教育课程标准实验教科书》三年级数学上册第六章《多位数乘一位数》为例制作了教学课件,为工作在一线的教师在使用ActionScript2.0制作动态交互式课件方面提供参考。
关键词:动态交互式课件;Flash ActionScript2.0
中图分类号:G434文献标识码:B文章编号:1673-8454(2010)10-0053-03
Flash是Macromedia公司于1999年6月推出的一款基于时间轴和图层的交互式动画设计软件,该软件最初是为网页动画制作服务的,由于Flash制作的动画具有文件小、交互性强、品质高而不失真等优点,被广大教育工作者认可,Flash已成为各级各类教学活动常用的课件制作软件。
一、ActionScript语言概述
ActionScript 动作脚本是遵循 ECMAscript第四版 的 Adobe Flash Player 运行时环境的编程语言。它在 Flash 内容和应用程序中实现交互性、数据处理以及其它功能。
ActionScript是Flash的脚本语言,与JavaScript相似,是一种面向对象的编程语言。
二、ActionScript动作语句适用的范围
在动画设计过程中,可以在三个地方加入ActionScript脚本程序,分别是帧、按钮、影片剪辑。
1.添加脚本
为帧添加动作脚本,就是在时间轴上某一帧添加动作语句,当影片播放到此帧时才被执行。
2.为按钮添加脚本
为按钮添加脚本,只有在触发此按钮时,特定的事件才会被执行。
3.为影片剪辑添加脚本
为影片剪辑添加动作脚本,通常在播放(触发)该影片剪辑时ActionScript才会被执行。
三、动态交互式课件制作思路
本文以人教版《义务教育课程标准实验教科书》三年级数学上册第六章《多位数乘一位数》为例制作教学课件,向大家展示如何使用ActionScript2.0制作动态交互课件。
1.规划自定义变量名及含义
在本例中,主要涉及以下几个变量:
ts——题数
duiti——正确题数
fs——得分分数
a1——第一个动态文本框,用于随机出示数字
b1——第二个动态文本框,用于随机出示数字
c1——第三个输入文本框,用于输入答案
2.动态交互式课件场景规划
课件需要两个场景。第一个场景为主场景,包括文字说明、动态文本框、输入框、按钮等元素。第二个场景为动画片场景,当口算题答对积分达到一个值时,影片会跳转到第二场景,自动播放一段动画片供学生观看,增强学习的趣味性,缓解学生口算学习疲劳,有时也可以利用动画片等资源进行教学内容总结。
其它元素规划:单击“出题”按钮随机产生题目,用户将结果输入答案文本框中,然后单击“确定”按钮,随即出现“对了!请继续出题。”再单击“出题”按钮,清空所有文本框内容,又出示新的随机题。
四、动态交互式课件制作方法
本课件制作以Flash8为例,版本号不同可能略有差异,具体制作步骤如下:
1.新建Flash文档
2.创建“出题”、“确定”按钮元件
3.创建场景1
在Layer1(双击可对图层重命名)的第一帧添加课件背景。
在Layer2的第一帧添加课题、文字说明。
在Layer3的第一帧添加输入文本框、动态文本框。(如图1)
在Layer4第一帧将“出题”、“确定”按钮从库中拖到舞台适当位置。(如图1)
4.创建场景2
在Layer1的第一帧添加课件背景,然后添加Layer2,在Layer2的第一帧添加一个动画片段(添加动画片段的方法见下文“导入动画片片段”的详细介绍)。
5.设置动态文本框和输入文本框的属性
图1中,“第2题”中的“2”位置是一个动态文本框,设置此文本框的变量名为“ts”。
数字“5”、“9”的位置各是一个动态文本框,变量名分别是“a1”、“b1”。
数字“45”的位置是一个输入文本框,变量名为“c1”。
文字“对了!请继续出题”的位置是一个动态文本框,变量名是:“fs”。
6.设置时间轴控制语句
在场景1新建Action图层,在第一帧处按F7插入空白关键帧,右键空白关键帧,在弹出菜单中选择“动作”,输入以下语句:
(1)时间轴第1帧语句
fscommand("fullscreen", "true"); //全屏播放
stop();//停止在这一帧
duiti = 0;// 设置正确题数为0
ts = 0;// 设置题数为0
(2)时间轴第2帧语句
stop ();//停止在这一帧
a1 = "";// a1的初始值为空
b1 = "";// b1的初始值为空
c1 = "";// c1的初始值为空
(3)时间轴第18帧语句
gotoAndPlay(2); // 跳转到第2帧播放
(4)时间轴第62帧语句
gotoAndPlay(1); // 跳转到第1帧播放
7.为“出题”按钮添加语句
右键单击“出题”按钮,在弹出菜单中选择“动作”,为“出题”按钮添加以下语句:
on (release) // 释放鼠标事件
{
a1 = random(10)+ 5;// 随机出示0-9中一个数字加上5
b1 = random(9) + 1;// 随机出示0-8中一个数字加上1
if (ts == 0)// 如果题数为0
{
ts = 1; // 那么题数为1
} // end if
}
8.为“确定”按钮添加语句
右键单击“确定”按钮,在弹出菜单中选择“动作”,为“确定”按钮添加以下语句:
on (release)//释放鼠标事件
{
if (c1 == a1 * b1)// 如果c1 =a1 ×b1
{
duiti = duiti + 1;// 那么正确题数加1
fs = duiti * 10;// 那么分数等于正确题数×10
gotoAndPlay(3); // 跳转到第3帧播放(第3帧处放置“对了!请继续出题。”元件)
}
else if (c1 !== a1 * b1) {
//如果c1 不等于a1 ×b1
duiti = duiti + 1-1; // 那么正确题数不增加
} // end if
ts = ts + 1;//题数累计加1
if (ts + 1 > 10)// 如果题数大于10
{
gotoAndPlay(19); //跳转到第19帧播放(19帧处放置显示分数的动态文本框)
} // end if
c1 = "";//答案输入框清空
}
或将ts = ts + 1;//题数累计加1
if (ts + 1 > 10) // 如果题数大于10
{
gotoAndPlay(19); //跳转到第19帧播放(19帧处放置显示分数的动态文本框)
} end if//否则替换为
ts = ts + 1; //题数累计加1
if (fs== 200)// 如果分数值等于200
{
gotoAndPlay("场景 2", 1);//跳转到场景2第1帧播放(播放动画片)
} // end if
9.在场景2新建Action图层
在第一帧处按F7插入空白关键帧,右键空白关键帧,在弹出菜单中选择“动作”,输入以下语句:
stop ();//停止在这一帧
10.导入动画片片段
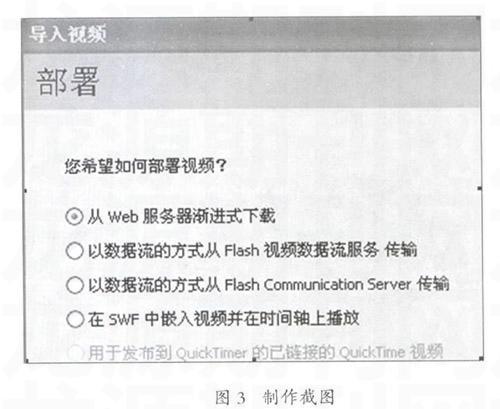
使用视频编辑软件将预先准备好的动画片进行编辑,保留与教学有关的片段,然后点击“文件——导入——导入到库”功能按钮,在“导入视频”对话框中选择“从服务器渐进式下载”单选按钮(如图3),选择一个你喜欢的播放器样式,点击“下一步”,将动画片段导入到库。
11.将动画片段放置到场景2的Layer2的第一帧
12.发布与调试
至此课件制作完毕。
结束语
动态交互式课件具有较强的交互性和趣味性,由于使用了ActionScript语句,乏味的口算练习变成了有趣的数学活动,不仅减轻了教师随机编题的负担,更重要的是课件适用范围得到了扩展,此课件不仅可以用于课堂教学环境,也可以用在网络教学环境,更可以用于学生的家用电脑环境,从而改变学生的学习方式。
(编辑:鲁利瑞)
