巧用Flash模板,测验类课件速成
2009-07-07谢文柱
谢文柱
果果:在前几期,我们通过不同实例认识了Flash课件,简单的文字、图片、声音等都可以随教学需要灵活展示,各种实验或教学场景都能设置神奇的动画效果,还能进行简单的交互。在课堂上,少不了向学生提问,不少老师提出疑问:选择、填空、拖拽等题型如何实现呢?本期就来介绍如何用Flash本身自带的“测验”模板来“改装”课件,轻松实现很强的交互效果。课件首页和测验结果也一应俱全(效果演示地址:http://022w.net/flash/sort01/sort020/show-46.html,素材和源代码下载地址: http://022w.net/soft/sort013/sort014/down-12.html)。
测验模板看清楚
打开Flash,新建文件选择“测验”,利用“测验”模板可以制作出测验类课件,它包含6种测验题型:拖曳题、填空题、热对象题、热区题、多项选择题、判断题。这6种测验题型都有一一对应的组件,制作课件时,先要打开这些组件的参数面板,对参数进行设置。测验模板的图层结构从上往下看依次为:
1.actions(命令)图层。
2.title(标题)图层:放置测验课件的标题,可以将其删除,换成自己的标题。
3.interactions(主体部分)图层:是最重要的图层,模板提供的6种测验题都在该图层上。图层上共有8个关键帧,第1个关键帧上的内容为首页,页面上没有正式的测验题目,可以放一些关于测验内容的说明。从第2帧到第7帧,每个帧上对应一种测验题型(刚才提到的那6种)。第8帧上的内容为测验成绩,等测验题做完以后,影片将跳到该帧显示测验成绩。
4.controls(组件)图层:图层上包含一个测验组件对象。通过对它进行参数设置,可以控制测验页面是否以随机顺序显示,以及是否显示测验成绩页面等。
5.background(背景)图层:图层上放置的是整个模板影片的背景图形。也可以自己创建一个背景图形元件,使得每一个版块有自己的背景。
基础篇:
巧妙套用现有测试模板
下面以多选题为例,来介绍一下套用“测验模板”来制作课件的简单过程。
首先添加“多项选择题”题目。
选择“操作”图层的第6帧,场景中显示出多项选择题的相关内容。双击“多项选择交互操作”进入,选中左侧的“多项选择交互操作”,Alt+F7调出MultipleChoice编辑画面后,在内容和控制部分修改可供选择的答案数。如果你只拿出4个答案供选择,那么将最下一个“复选框”实例删除;如果想拿出6个答案供选择,就再复制一个“复选框”实例,并填上实例名 Checkbox1 。依此类推。
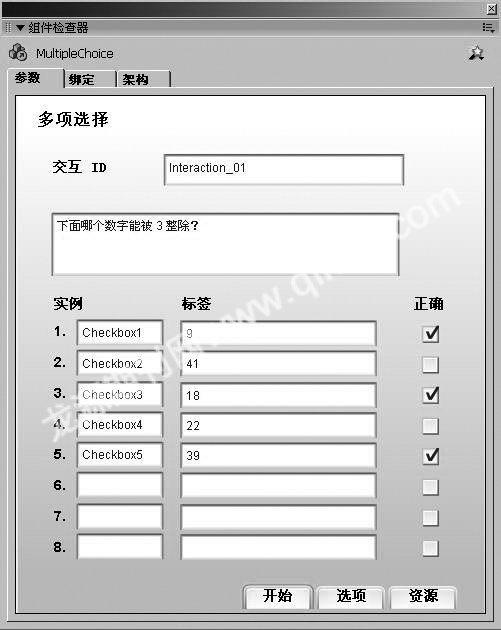
接下来,为多项选择题页面添加测试题目。选中“多项选择交互操作”组件(见图1)。在“交互”下的大文本框中输入多项选择题的题目。其备选答案设置共有3个参数—实例、标签、正确。

图1
实例:这里的实例名称与备选复选框组件实例的名称相一致。从图1可以看出,现在的题目共有5个备选答案,对应有5个复选框组件实例。
标签:这里输入的文本是对应备选答案,是位于复选框旁边的答案文字。
正确:选中正确答案所对应的复选框,系统才能正确判断出答题正确与否。
进阶篇:
量身订制单一测验题
刚才做的是一个综合题型的测验题课件,包括测验模板提供的6类测验题。更多时候,制作课件用单一类型的测验题就够了,比如全是选择题。如何实现呢?
第一步:执行“从模板新建→测验→测验样式2”命令,新建一个影片文档。
第二步:选择“操作”图层,保留该图层的第1帧(测验首页)、第6帧(选择题页面)、第8帧(测验成绩页面),将其他5个关键帧(其他5 种类型的测试题页面)全部删除,按Del键删除即可。
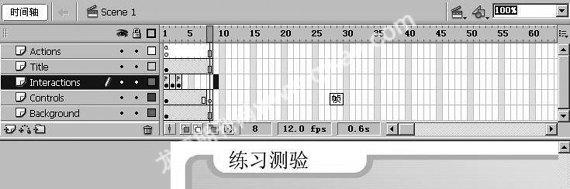
第三步:根据课件测试题目的数量,将“操作”图层上的第3帧(测验成绩页面)拖放到合适的位置。假设课件中包含8道测试题目,那么将第3帧拖放到“操作”图层的第10帧。其他图层也做相应拖拽,效果如图4所示。
第四步:添加另外7道选择题页面关键帧。选中“操作”图层第3帧,按F6键,插入一个关键帧。同法,在“操作”图层的第4帧到第9帧处,分别插入关键帧,并把其他图层中的最后帧都移动到第10帧。
第五步:按照编辑选择题页面的方法,对“操作”图层上的8个选择题页面进行具体设置。

图2

图3
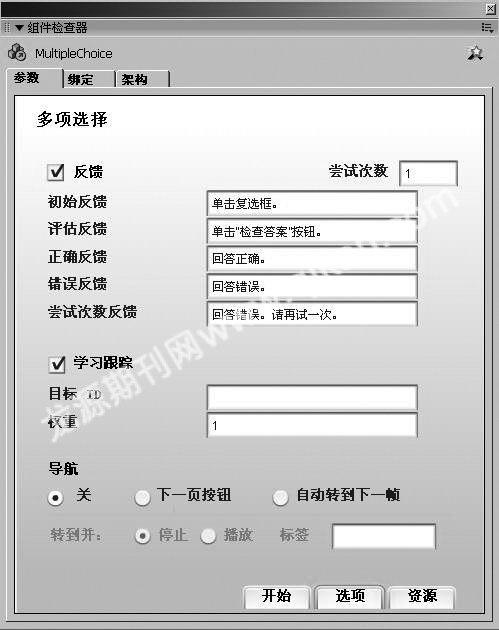
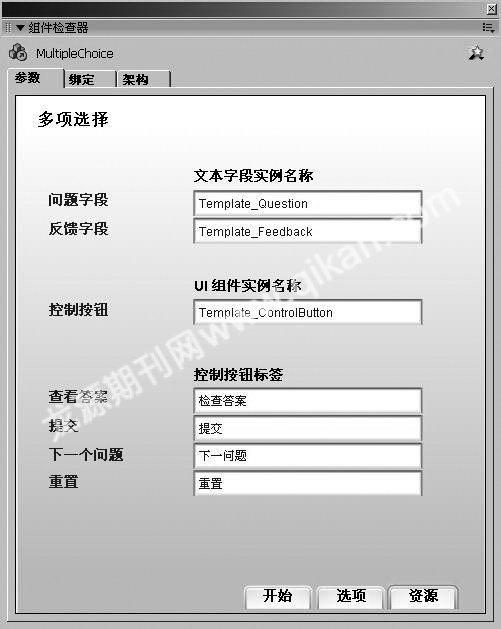
●在“组件检查器”面板中,单击面板下端的“选项”,参数设置如图2所示。再单击“资源”,参数设置如图3所示。其他几个测验模板设置都是相似的。

图4
