实现Flash课件中实验工具的旋转和移动
2009-03-31程海生
程海生
在多媒体网络教学环境中,一些学科经常要用到各种工具在课件上进行实验,这就需要能在课件中对各种工具进行灵活的操作,需要进行的操作通常有拖动、旋转。在Flash中,拖动操作比较容易实现,而要实现灵活的旋转就需要动一动脑筋。下面以数学课中用“量角器”测量角的度数为例,提供一种在“实验型课件”中让实验工具自由移动和旋转的方法。
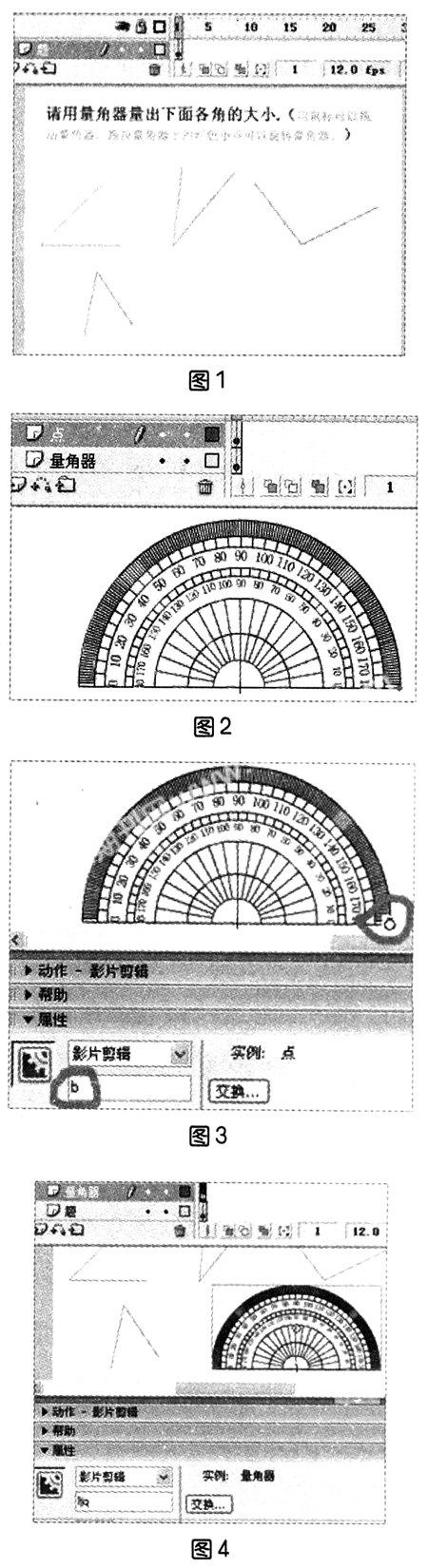
首先启动Flash,选择创建新Flash文档,然后将第一层重命名为“题”,在第一帧上使用“文本工具”输入问题,用“线条工具”绘制几个不同大小不同方向的角。(如图1所示)
在插入菜单选择“新元件”,插入名称为“点”的影片剪辑元件,在影片剪辑的中心位置绘制一个红色的小圆点。同样,插入一个名称为“量角器”的影片剪辑元件,将它的第一层重命名为“量角器”,在第一帧上绘制一个量角器。注意,一定要把量角器的圆心与影片剪辑的中心对齐。这样,才能保证旋转量角器时以圆心为中心转动。在“量角器”元件里插入一个新层将其重命名为“点”,从库中将“点”影片剪辑元件拖动到量角器的一角上。(如图2所示)
单击选择红色圆点,在属性面板中将实例名称命名为“b”。(如图3所示)
选择实例“b”(小红点),右击在快捷菜单中选择“复制”命令,然后在“编辑”菜单中选择“粘贴到当前位置”,选中这个新的小红点,在属性面板中将其命名为“a”。这样,实例“a”和实例“b”两个小红点正好重合。右击选择“粘贴”命令,又出现一个小红点,将其拖动到量角器的圆心上,并在属性面板中将其命名为“o”。

返回主场景,新建一个图层将其命名为“量角器”,从库中将“量角器”影片剪辑拖动到舞台上,并在属性面板中将其命名为“ljq”。(如图4所示)
双击量角器,打开“量角器”影片剪辑,在第一帧上添加如下语句:
stop();
//变量n用于保存旋转的角度
n=0;
//使实例b不可见
b._visible=false;
//创建drawline自定义函数,用于a,b两点间画线;
function drawline(){
//先清除画面内容
clear();
//设置线条样式
lineStyle(1,0xcc6622,50);
//设定线条的开始点;
moveTo(o._x,o._y);
//绘制直线段,连接实例a,b;
lineTo(a._x,a._y);
}
function rotation(){
//下面三句为计算出以实例o,a,b为顶点的三角形三边的长,
l1=Math.sqrt(Math.pow(a._x-o._x,2)+Math.pow(a._y-o._y,2));
l2=Math.sqrt(Math.pow(b._x-o._x,2)+Math.pow(b._y-o._y,2));
l3=Math.sqrt(Math.pow(b._x-a._x,2)+Math.pow(b._y-a._y,2));
//用余弦定理计算出角aob的余弦值,并计算出角aob的弧度
x=Math.acos((Math.pow(l1,2)+Math.pow(l2,2)-Math.pow(l3,2))/(2*l1*l2));
//以下两句用直线方程,算出旋转的方向
y4=(b._y-o._y)/(b._x-o._x)*a._x+(o._y*b._x-b._y*o._x)/(b._x-o._x);
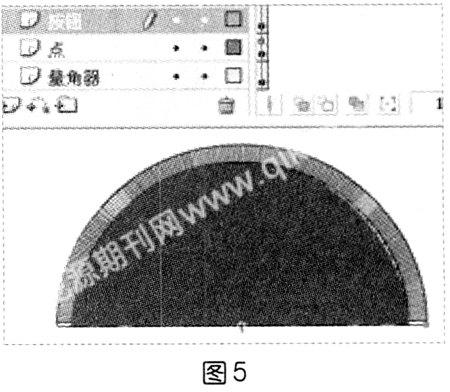
if((b._x>o._x&&y4>=a._y)||(b._x //以下两句根据不同旋转方向,计算旋转的角度并进行旋转 n=n-x/Math.PI*180;}else{n=n+x/Math.PI*180;} setProperty(_root.ljq,_rotation,n); //以下两句使点a回到原位 a._x=b._x; a._y=b._y; //清除画线 clear(); } 选择实例“a”,在其上添加如下语句: //按下时拖动小球; on(press){ this.startDrag(true); } //放松时停止拖动并进行旋转; on(release){ this.stopDrag(); _parent.rotation(); } //当鼠标在b上移动时运行其中的代码; onClipEvent(mouseMove){ //调用函数drawline开始绘制直线; _parent.drawline(); //强制刷新画面; updateAferEvent(); } 拖动量角器上的小红点,量角器便可以圆心为中心自由旋转了。下面,我们还要让它自由的移动,只需给它添加几句用于拖动的语句。为了不与用于旋转的小红点相互影响,将用于拖动的语句放到按钮上,操作如下: 在“量角器”元件中新建一个图层,将其命名为“按钮”,绘制一个比量角器稍小的半圆。(如图5所示) 选中刚画好的半圆,按F8将其转为名为“按钮”的元件,双击按钮将其打开,在“按钮”元件中将第一帧拖至第四帧,让前三帧空白,这样在播放时按钮就不可见了。 返回到“量角器”元件,在刚做好的按钮上添加如下语句: //鼠标按下时开始拖动量角器 on(press){startDrag(_root.ljq)} //停止拖动 on(release){stopDrag()} 这样,一个自由旋转和移动的实验工具就制作完成了,我们可以用它去测量任意大小和方向的角。