借AJAX提升Web课件表现力与交互性
2008-12-29胡殿均
中国信息技术教育 2008年5期
随着互联网的发展,Web课件在教育教学中发挥着越来越重要的作用。然而,伴随着 Web 的强大,出现的却是等待:等待服务器响应,等待屏幕刷新,等待请求返回和生成新的页面,这一切使得Web课件缺乏桌面应用程序的交互性及表现力。AJAX能提供高度交互的Web应用,与桌面应用所差无几,而且能够在所有当前Web浏览器上部署,无需特殊的插件。本文旨在将AJAX方法推广到Web课件制作中,以提升Web课件的表现力与交互性。
AJAX方法简介
AJAX是“Asynchronous JavaScript + XML的简写”,它不是一种技术,而是一种方法,它由几种蓬勃发展的技术以新的强大方式组合而成,包括:①基于XHTML和CSS标准的表示;②使用Document Object Model进行动态显示和交互;③使用XMLHttpRequest与服务器进行异步通信;④使用JavaScript绑定一切。AJAX让开发者可以在浏览器端更新被显示的HTML内容而不必刷新页面,即可以使基于浏览器的应用程序更具交互性,而且更类似传统型桌面应用程序。AJAX应用的基本流程为:①从Web表单中获取需要的数据;②建立到服务器的url;③打开到服务器的连接;④设置服务器在完成后要运行的函数;⑤发送请求。
AJAX应用示例
下面我们以AJAX、JSP、Access数据库结合为例,制作一个简单的、无刷新的在线测试页面。
1.界面与功能
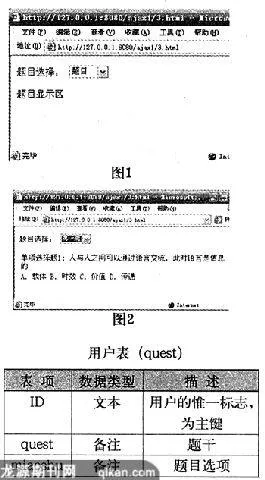
设计者让学生自己根据需要从该Web页面选择题目(图1),然后让浏览器根据学生的选择从服务器端数据库中获取相应的题目信息,并将这些返回信息再在该页面显示出来(图2),而在这个过程中该Web页面没有刷新。
2.设计与编制
(1)建立数据源
首先,我们建立Access数据库db.mdb;然后,创建新表quest用来存放题目资源,表结构如下列用户表所示;最后,在表中输入一些题目内容以供调用。本例中,我们将使用ODBC访问数据库,所以,必须为建好的数据库添加一个数据源以便应用程序交互。数据源的建立过程为:①打开控制面板中管理工具里的数据源(ODBC);②在出现的ODBC数据库管理器窗口中选择系统DSN选项卡;③建立指向db.mdb数据库,名称为hdj的数据源。

(2)代码编写
①学生操作的界面代码为:
文件名:main.html
<html>
<head>
<script src="ajax.js">< /script>(注:调用js使用XMLHttpRequest与服务器进行异步通信)
</head>
<form name="form">
题目选择:
<select name="customers" onChange="showCustomer(document.form.customers.options[document.form.customers.selectedIndex].value)">
<option value="0">题目< /option>
<option value="1">第一题</option>
<option value="2">第二题</option>
</select>
</form>
<p>
<div id="txtHint">题目显示区</div>
</p>
</html>
②使用XMLHttpRequest与服务器进行异步通信的javascript代码为:
文件名:ajax.js
var xmlHttp;(注:定义xmlHttp)
function showCustomer(str)(注:异步取得题目)
{
xmlHttp=GetXmlHttpObject();
var url="ajax.jsp";
url=url+"?q="+str;
xmlHttp.onreadystate-change=stateChanged;
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
}
function stateChanged()(注:使用DOM进行动态显示和交互:显示题目)
{
if(xmlHttp.readyState==4||xmlHttp.readyState=="complete")
{
document.getElementById("txtHint").innerHTML=xmlHttp.responseText;
}
}
function GetXmlHttpObject()(注:以支持多种浏览器的方式创建 XMLHttpRequest对象,XMLHttpRequest对象是AJAX的技术基础与核心)
{
var objXMLHttp=null;
if(window.XMLHttpRequest)
{
objXMLHttp=new XMLHttpRequest();
}
else if(window.ActiveXObject)
{
objXMLHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return objXMLHttp;
}
③从服务器端读取数据的JSP页面代码为:
文件名:ajax.jsp
<%@page contentType="text/html; charset=gb2312" import="java.sql.*"%>
<html>
<body>
<%
String sql=(String)request.getParameter("q");//得到参数
String str="select * from quest where ID='"+sql+"'";
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager.getConnection("jdbc:odbc:hdj");//连接数据库
Statement smt=con.createStatement();
ResultSet rs=smt.executeQuery(str);
while(rs.next())
{
out.println(rs.getString(2));//读出并显示题干
out.println("<br>");
out.println(rs.getString(3));//读出并显示选项
}
rs.close();
smt.close();
con.close(); //关闭连接、释放资源
%>
</body>
</html>
3.应用及功能扩展
以上,我们仅仅做了一个简单的设计,大家只要将题目增加到自己希望的数目后,更换数据库中的内容即可投入使用。当我们对AJAX方法逐渐熟悉以后,可以举一反三,进一步改进本文所设计的课件,使之更加生动具体,更加人性化。图3就是对本例的进一步改进,它可以根据学生个体要求显示题目答案。

拓展
本文将AJAX与JSP结合主要是考虑Java的安全机制及跨平台性,JSP拥有Java编程语言“一次编写,各处运行” 的特点。大家也可以根据自己的习惯与基础来选择其他服务器端语言,例如:Asp、PHP、Asp.net等。AJAX不是一种必须和万能的技术,它有适合自身应用的场合,并与现有的动态页面技术互补融合。在未来的软件技术发展中,相信AJAX将担负起更多的用途,在Web应用的舞台上发挥重要的作用。