基于Eclipse的本体图形编辑器的设计与实现
2008-11-13韩菲帆
韩菲帆
摘 要:通过对Eclipse平台和GEF框架的介绍,分析了Eclipse平台在图形编辑方面的优越性。结合本体编辑,设计并实现了基于Eclipse 平台下的本体编辑器,对编辑器的系统结构做了详细地分析。编辑器由模型、视图、控制器三部分组成,由于采用基于MVC 模式的GEF 框架,使得软件结构清晰,明显缩短了软件的开发周期,提高了软件的可维护性和代码的重用性。
关键词:Eclipse;本体论;图形编辑框架;模型——视图——控制器
1 MVC设计模式
MVC 是一种设计模式,它强制性地把应用程序的输入、处理和输出分开。 MVC 把应用程序分成3 个核心模块:模型、视图和控制器。
模型:软件所处理问题逻辑在独立于外在显示内容和形式情况下的内在抽象,封装了问题的核心数据、逻辑和功能的计算关系,它独立于具体的界面表达和I/ O操作。
视图:把表示模型数据及逻辑关系和状态的信息及特定形式展示给用户。 它从模型获得显示信息,对于相同的信息可以有多个不同的显示形式或视图。
控制器:处理用户与软件的交互操作的,其职责是控制提供模型中任何变化的传播,确保用户界面于模型间的对应联系;它接受用户的输入,将输入反馈给模型,进而实现对模型的计算控制,是使模型和视图协调工作的部件。通常一个视图具有一个控制器。
2 GEF 图形编辑框架
GEF ( Graphical Editing Framework) 是Eclipse平台下的图形编辑插件,可用于为已有的应用创建一个图形编辑器界面。GEF运用基于SWT 绘图插件Draw2d 在Eclipse 中创建图形环境。利用GEF提供的公共方法或者在特殊的领域下可以扩展它们GEF 使用能简洁地改变应用于视图1 GEF结构图图模型的MVC 架构。 GEF 是一个能为大多数程序提供链接和构造基础的完整应用。包括:流程构造器、图形界面构造器、UML 图表编辑器(例如流程图和类图) ,及类似于HTML 的所见即所得的文本编辑器。

图1给出了GEF结构图。
3 本体图形编辑器的设计与实现
3.1 数据模型的设计
数据模型对象负责存储显示内容的抽象,所有的核心数据都存储在model 对象中。数据模型主要包括两大部份:代表节点的node 模型和代表连接的connection 模型,每一个节点模型和每一个连接模型都代表一个本体语言中的一个语法元素。 数据模型代表了本体语言中的元素,各种模型之间的关系必须符合本体语言的语法关系,节点模型主要是表示本体语言中的各种基本元素,如类、属性、实例等。连接模型:连接模型主要是表示本体语言中的各种关系,如子类父类的继承关系、子属性父属性的继承关系、类与实例的关系等。node模型示意代码如下:
public class Node extends Element {
…………………..
//模型位置和尺寸的确定
protected Point location = new Point(0,0);
protected Dimension size = new Dimension(100,150);
//连接起点和终点集合的定义
private List souceConnection=new ArrayList();
private List targetConnection=new ArrayList();
public void addtargetConnection(Object connection){
this.targetConnection.add(connection);
firePropertyChange(PROP_INPUTS,null,null);
}
public void addsourceConnection(Object connection){
this.soouceConnection.add(connection);
firePropertyChange(PROP_OUTPUTS,null,null);
}
public void setLocation(Point p) {
if (this.location.equals(p)) {
return;
}
this.location = p;
firePropertyChange(PROP_LOCATION,null,p);
}
public void setSize(Dimension d) {
if (this.size.equals(d)) {
return;
}
this.size = d;
firePropertyChange(PROP_SIZE,null,d);
}
…………………
}

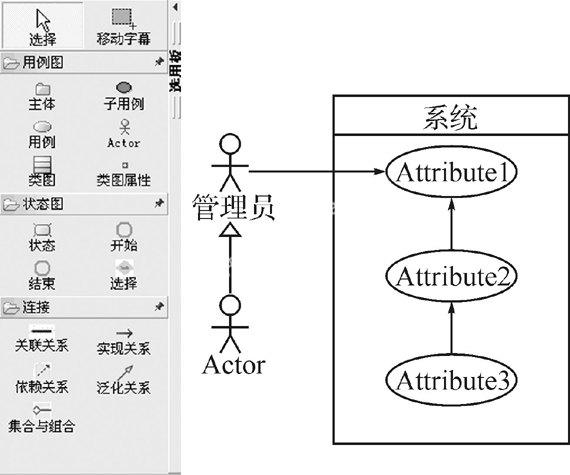
图2 View的实现图

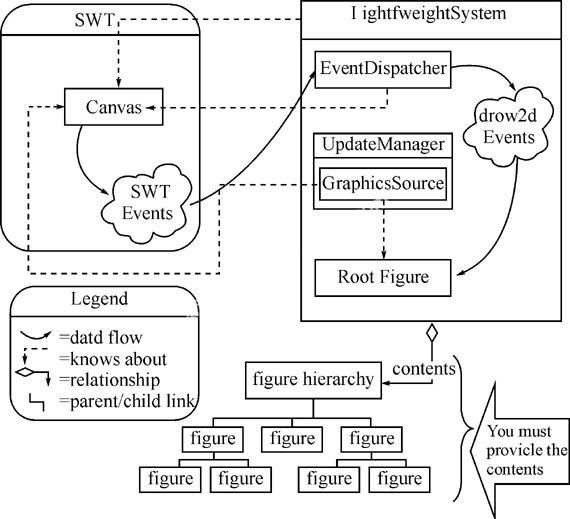
图3 Draw2D结构图
3.2 视图的设计
如图2所示:视图是应用软件的表示部分,用于展现数据模型的内容,是用户与编辑器交互的窗口。 它向用户提供一个友好界面,使得用户能够使用图形化的方式方便地查看、编写指定的文件。编辑器的视图部分主要包括主菜单区、工具区、编辑区。主菜单区主要是显示整个编辑器的所有文件;工具区则是显示各种基本图形模型,主要图形的编辑就是将工具区的图形模型拖放到编辑区,以实现基本本体图形的编辑;编辑区是整个编辑器的核心部分,它是一个大视图,整个本体的图形展示都在编辑区,各种基本图形的属性及它们之间的关系都在编辑区中实现。虽然GEF可以使用任何图形包作为View层,但实际上GEF对Draw2D的依赖是很强的。图3是Draw2D结构图,Draw2D是基于SWT的图形处理包。如果一个应用仅需要显示图形,只用Draw2D就足够了;若该应用的模型要求以图形化的方式被编辑,那么最好使用GEF。
举例来说:EditPart(org.eclipse.gef.EditPart)接口并不要求引入任何Draw2D的类,但最常使用的AbstractGraphicalEditPart类的CreateFigure()方法就需要返回IFigure类型。由于这个原因,在GEF的SDK中索性包含Draw2D包就不奇怪了。
3.3 控制器的设计
GEF框架的控制器称为EditPart 。每一个模型都对应着一个EditPart ,主要作用是将模型和视图联接起来,实现模型与视图之间的同步操作。 为了实现代码的重用,EditPart被分为Command 和EditPolicy 两部分。同一个EditPolicy 可以被安装到多个EditPart中,同一个Command 也可以被多个EditPolicy 所使用。当图形模型发生改变的时候,图形模型对应的EditPart 中的EditPolicy 通过传递过来的参数,产生相应的命令对象,从而通过命令对象来实现对模型的更新修改。
当用户有请求时,Editpart 获得该请求,通过已有的各种策略来判断应发出的命令,并向数据模型发出与该请求对应的命令,使得数据模型发生改变,而对模型的改变会即时获得语法检查,以决定该请求是否合法。若合法,则向Editpart 发出属性改变的消息,最后由Editpart 将对模型的修改结果返回给视图,成为用户可见的结果。控制器示意代码如下:
public abstract class NodePart extends AbstractGraphicalEditPart implements PropertyChangeListener,NodeEditPart {
…………………
//对不同的请求刷新视图
public void propertyChange(PropertyChangeEvent evt) {
if (evt.getPropertyName().equals(Node.PROP_LOCATION))
refreshVisuals();
else if (evt.getPropertyName().equals(Node.PROP_SIZE))
refreshVisuals();
else if (evt.getPropertyName().equals(Node.PROP_INPUTS))
refreshTargetConnections();
else if (evt.getPropertyName().equals(Node.PROP_OUTPUTS))
refreshSourceConnections();
}
//安装Policy
protected void createEditPolicies() {
installEditPolicy(EditPolicy.COMPONENT_ROLE,new NodeEditPolicy());
installEditPolicy(EditPolicy.GRAPHICAL_NODE_ROLE,new
NodeGraphicalNodeEditPolicy());
installEditPolicy(EditPolicy.DIRECT_EDIT_ROLE,new
NodeDirectEditPolicy());
