基于在线测评系统的“1+X” Web前端开发教学案例
2024-12-20郭伟东林文炉








关键词:“1+X”证书制度;在线测评系统;教学案例
0 引言
本案例的研究对象为计算机应用专业二年级学生,他们已完成三学期 Web 前端开发相关课程,目前正处于备考“1+X”初级证书的阶段。教学目标聚焦于:
(1) 掌握 HTML、CSS 和 JavaScript 等核心技术的综合运用;
(2) 理解响应式设计和跨浏览器兼容性;
(3) 提升用户体验设计和交互逻辑构建能力;
(4) 培养创新思维和解决实际问题的能力;
(5) 培养学生的持续学习和自我提升意识,以适应不断变化的技术环境。
在线测评系统旨在帮助学生系统掌握初级职业技能知识,熟练运用相关软件工具,培养实际操作能力,并重点提升学生的自学能力、问题解决能力以及适应快速变化的职场需求的灵活性。此外,系统还通过模拟考试和反馈机制,帮助学生提高考试技巧和心理素质,以确保其顺利通过初级职业技能考试,获得认证证书。
1 教学内容
1.1 Web 前端开发基础知识
Web前端开发是构建和设计用户界面(UI) 和用户体验(UX) 的核心技术。它涉及使用HTML、CSS和JavaScript等语言和工具来创建网页和Web应用。初级证书考试内容涵盖以下知识点。
HTML(超文本标记语言):是构建网页内容的基础。HTML标签定义了网页的结构,如标题、段落、列表、链接等。
在这个案例中,定义了一个最简单的HTML 文档,包含了标题和段落。
CSS(层叠样式表):用于设置网页的布局和外观。CSS允许开发者控制字体、颜色、间距、对齐方式等视觉元素,以及更复杂的布局技术,如Flexbox和Grid系统,实现响应式设计。
在这个案例中,通过<style>标签在HTML文档的头部定义了一些CSS规则,这些规则将改变页面的背景颜色、标题文字的颜色和对齐方式,以及段落的字体。
JavaScript:是一种脚本语言,用于增强网页的交互性。JavaScript可以处理用户输入、控制DOM(文档对象模型)、发送异步请求(Ajax) 、操作CSS样式,甚至进行复杂的数据处理和动画效果实现。
响应式设计:是指网页能够适应不同设备和屏幕尺寸的能力。通过媒体查询和流体布局,开发者可以确保网页在手机、平板和桌面上都能提供良好的用户体验。
跨浏览器兼容性:由于不同的浏览器可能对Web 标准有不同的支持程度,前端开发者需要确保网页在所有主流浏览器上都能正常工作。
Web前端开发是一个不断进化的领域,要求开发者持续学习新的技术和最佳实践,保持其技能的现代性和相关性。
1.2 在线测评系统功能与设计
东莞市经济贸易学校使用的Web前端开发“1+X”在线测评系统[4]是一个综合性学习平台,旨在帮助学生准备和通过前端开发初级职业技能考试。包含用户管理(注册、登录、个人信息维护)、学习资源分享(学生可根据自身需要,随时翻阅相关章节的学习资料)、练习管理(题目浏览、答题、提交、模拟测试);成绩管理(成绩展示、历史记录查询等)。
以下是该系统的主要功能设计与实现。
(1) 系统提供课程学习:提供Web前端开发初级到中级技能的课程,涵盖HTML、CSS、JavaScript等核心技术,以及响应式设计、跨浏览器兼容性等高级主题。
(2) 系统提供在线练习:集成了大量练习题和案例,供学习者进行实践操作,加深对知识点的理解和应用能力。
(3) 系统提供模拟考试:模拟真实考试环境,提供全真模拟试题,帮助学习者熟悉考试流程,提高应试技巧。
(4) 系统提供个性化学习路径:根据学习者的基础知识和学习进度,自主选择个性化的学习计划和资源。
(5) 系统能够进行进度跟踪:记录学习者的学习进度和练习成绩,提供可视化的进度报告,帮助学习者了解自己的强项和弱点。
(6) 系统该系统提供互动社区:构建学习者、教师之间的互动平台,促进知识分享和问题解答。
(7) 系统提供资源库:提供丰富的学习资料,包括教程、指南、代码示例和部分难题的操作视频。
(8) 系统能够即时反馈:在学习过程中提供即时反馈,帮助学习者及时纠正错误,巩固知识点。
(9) 系统能够持续更新:随着Web技术的发展,系统会定期更新课程内容和练习题库,确保学习材料的时效性和相关性。
Web前端开发“1+X”考证练习系统通过这些功能,不仅提高了他们通过职业技能考试的概率,还帮助学习者系统地掌握前端开发技能,为他们的职业生涯打下坚实的基础。
2 教学方法
2.1 理论教学
基于Web前端开发“1+X”考证分成理论与实操两场,理论教学不容忽视。如图1所示,老师先通过线下制作PPT,结合教材提供的案例去授课,由浅入深,把考证涉及的一众知识点讲解分析。再通过考证练习系统提供的理论题题库,对所涉及的知识点进行巩固以及拓展。学生除了在课堂听老师讲解,还可以通过线上登录系统,如图2所示,采取单元练习、模拟考试等方式,按需对各项理论知识进行练习测评。对所学知识进行巩固和拓展吸收,能很好地针对考证知识点查缺补漏。
2.2 模拟实践教学
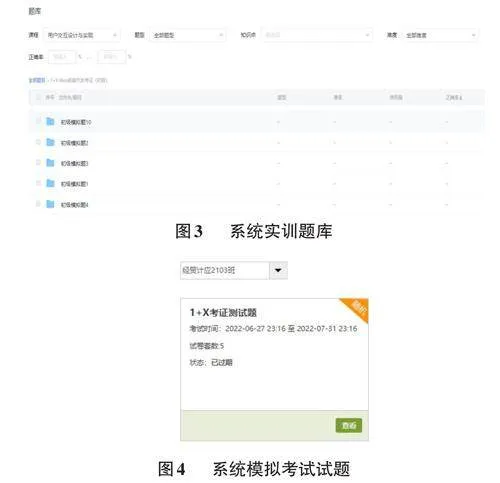
Web前端开发“1+X”考证练习系统旨在帮助学生准备和通过前端开发相关的职业技能考试,如图3所示,系统题库的案例都是选取与Web前端开发考证相关的真题案例或知识热点案例,确保案例具有代表性和重难点覆盖度。系统每一单元、每一道操作题,都会在“说明”中,罗列清楚该题涉及的知识,方便学生自主复习时有针对性去选择题目进行练习。考证系统提供的,如图4所示的“考试”模式,包括考试时间、题目类型等,以最真实考试条件给学生进行考试挑战。在模拟考试时间结束后,提交答案供系统评分。系统会根据提交的答案提供反馈,包括得分、错误分析和改进建议,让学生根据模拟考试的结果和反馈,调整个人的学习计划和复习重点。
3 教学实施案例——JavaScript网页轮播图设计
下面以使用JavaScript 实现网页首页轮播图为例,对Web前端开发“1+X”在线测评系统的应用进行教学实施报告。
3.1 引入
教师通过PPT演示,讲解任务工单中涉及的知识点,并结合实际案例,例如电商网站、新闻门户网站等,阐述这些知识点在实际项目中的应用。首先,引导学生学习如何使用数组存储和管理轮播图片数据。其次,讲解 CSS 样式属性,包括控制图片大小、位置、边框、背景等,以及如何使用类名属性为不同状态的图片定义不同的样式。通过PPT讲解,学生对本章节知识点的主要应用建立初步的认知,为后续的实践环节奠定基础。
3.2 知识讲解
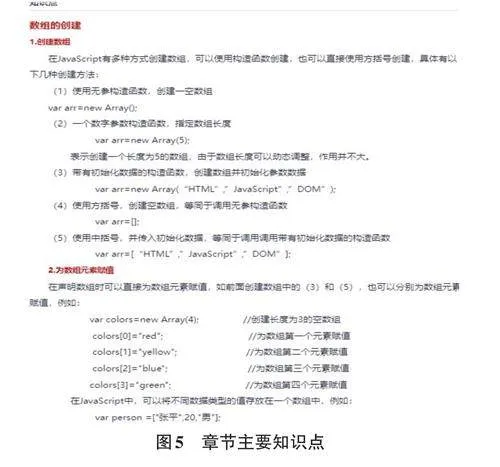
分析本章节需要掌握的考证知识点——用户交互设计与实现,这是 Web 前端开发的重要组成部分,也是“1+X” 证书考试的必考内容。本案例以网页首页轮播图设计为例,引导学生学习如何使用 JavaS⁃cript 实现常见的动态效果,掌握基本的知识和技能。如图5所示,本章节的主要知识点包括:数组的创建、维数组元素赋值、数组访问等。
3.3 技能训练
如图6所示,通过工单任务[5],教师将学生分组,并下发工单任务。每个小组需要根据任务要求,运用所学知识,将提供的素材加工成完整的网页轮播图。教师需要对任务进行详细说明,并引导学生进行分组讨论,明确任务目标和实现思路。
3.4 任务分析与指导代码
分在任务分析阶段,教师引导学生分析任务需求,明确需要实现的功能,例如自动轮播、手动切换、鼠标悬停等。随后,教师指导学生进行程序设计,包括如何利用 HTML 和 CSS 代码构建页面结构和样式,如何使用 JavaScript 代码实现图片轮播逻辑等,重难点代码,如图7所示。
考证系统中,每一项实操任务都有相应的工单,学生可以根据工单中的知识点运用指引,来学习完成项目功能。
3.5 编码实践
学生根据任务要求和代码注释,分工协作,完成代码编写。教师鼓励学生分组完成不同的功能模块,例如 HTML 结构、CSS 样式、JavaScript 逻辑等,最后进行整合测试,以培养学生的团队协作能力和项目开发经验。在编码实践环节中,学生能够很好地遵循既定的架构和设计模式,把程序求的功能(看注释说明),结合知识点进行代码编写。编码实践环节的成功不仅取决于学生的技术能力,还依赖于团队协作、沟通和项目管理能力。通过持续的学习和改进,学生可以不断提高编码实践的效率和质量。
3.6 程序测试与反馈
学生完成代码编写后,将代码提交至在线测评系统进行测试。系统会对代码进行语法检查、功能测试和代码质量评估,并生成详细的测试报告,包括代码得分、错误信息、改进建议等,帮助学生及时发现和解决问题。
3.7 总结与反思
在项目总结阶段,教师引导学生回顾项目开发过程,总结经验教训,并鼓励学生进行自我评价和反思。如图8所示,学生可以将遇到的问题、解决方案以及改进建议反馈至在线测评系统,方便教师及时更新题库和教学内容。
4 教学评价
Web前端开发“1+X”在线测评系统不仅提供了足够的实训练习,帮助学生将理论知识应用到实训项目中,如图9所示,还提供了及时的评价反馈,帮助学生了解自己的进步和需要改进的地方,提升学生的学习效果,从而有效地帮助他们顺利通过1+X证书考试。
4.1 结果评价
Web前端开发“1+X”在线测评系统设置了评价表,横向主要是针对作品质量而设定的标准。主要评估学生最终完成的网页轮播图作品,包括功能完整性 (例如自动轮播、手动切换、鼠标悬停等)、代码质量( 例如代码结构、代码风格、代码效率等)以及设计美观度 (例如图片选择、布局设计、色彩搭配等)。从而间接性评价了学生对Web前端开发的所有关键知识点和技能点(如HTML、CSS、JavaScript等)的掌握程度。
4.2 自我评价
Web前端开发“1+X”在线测评系统提供了及时、准确的反馈,帮助学生了解自己的强项和弱点。教师需善于引导和鼓励学生进行自我评价,反思学习过程中的收获和不足,从而为备考作出必要的调整。
4.3 过程评价
Web前端开发“1+X”在线测评系统提供了丰富的学习材料,包括视频教程、文档资料、在线课程等。学生在学习过程中,在线讨论、问答、实时反馈等的参与度、学习时间的投入、学习成果的产出比、练习答题时的团队协作能力等,学习小组之间都可以互评、教师也需要点评。通过模块化教学、项目实践、技能考核与评价等方式,培养了学生的专业知识和技能,如图10所示,同时也使老师注重了思政教育的融入,提升了学生的思想道德素质。
5 结束语
通过使用Web前端开“1+X”在线测评系统,学生在Web前端开发考证中得到非常大的助力,成功地达到了教学目标。通过本教学案例的深入分析和实践应用,见证了Web 前端开发“1+X”在线测评系统在提升学生专业技能和职业素养方面的显著成效。学生通过系统的学习和实训练习,不仅掌握了前端开发的核心技能,而且在思政教育的引领下,树立了正确的价值观和职业观。我们期待系统能够持续优化,融入更多创新的教学元素,为学生提供更加丰富和高效的学习体验。
