基于Three.js的三维可视化引擎在压缩空气储能电站中的应用与研究
2024-11-05孙秀巧许玉凤











摘 要:随着“GIS+BIM”时代的到来,“GIS+BIM”技术的发展对智慧电站的建设起到了加速剂的作用,“GIS+BIM”技术的应用可以带来显著的经济效益、社会效益和环境效益。针对新一代数字电网建设,为解决数据冗余、不直观等问题,三维可视化引擎依托压缩空气储能电站完成三维模型可视化、仿真模拟、场景漫游、文档挂接、属性查看等功能,为智慧电站建设提供高可用、极稳定的平台支撑。
关键词:Three.js;三维可视化;压缩空气储能;仿真模拟
中图分类号:TP391.4 文献标识码:A 文章编号:2096-4706(2024)16-0131-05
Application and Research of 3D Visual Engine Based on ThreeJS in
Compressed Air Energy Storage Power Station
Abstract: With the advent of the“GIS+BIM”era, the development of“GIS+BIM”technology has played a role in promoting the construction of smart power stations. The application of“GIS+BIM”technology can bring significant economic, social, and environmental benefits. For the construction of the new generation digital power grid, in order to solve problems such as data redundancy and lack of intuitiveness, the 3D visual engine relies on compressed air energy storage power stations to complete functions such as 3D model visualization, simulation, scene roaming, document hanging, and attribute viewing, providing highly available and extremely stable platform support for the construction of smart power stations.
Keywords: Three.js; 3D visualization; compressed air energy storage; simulation
0 引 言
随着近几年来智慧电厂概念的兴起,整个电力行业都聚焦在智慧电厂变电站数字化的技术应用环节。变电站数字化是多学科技术有机整合为一体的交叉学科,BIM技术是一种现代化的建模手段[1]。在HTML5和WebGL等互联网技术快速发展的背景之下[2],参考“互联网+”思维,将BIM与WebGIS相融合[3],客观、完整地获取电站设备元器件几何和色彩等资料,实现对变电站全站模型以及主设备和辅助设备的三维结构可视化[4]。电网数字化建设是国家电网有限公司落实国企改革三年行动、建设现代设备管理体系的重要举措[5]。
电网数字化、电站智能化,使得变电站三维可视化变得格外重要,小场景+轻量化+高性能的电站模型三维可视化成为当下的技术热点。当下国内商业解决方案中,已知的商业解决方案动辄耗资几十万甚至上百万,而且商业方案部署过程中也存在各种各样的约束,几乎不支持私有服务器部署,数据安全无法保证;成熟的商业解决方案和定制开发也存在诸多限制,无法满足项目需求。因此,进行轻量化、高性能、跨平台的电站三维模型可视化技术研究变得非常必要,电站模型在PC网页端和手机网页端的浏览变得更加轻松,大幅提升了用户体验,降低了项目成本,提高了生产效益。
本文从压缩空气储能电站项目实际需求出发,为解决压缩空气储能电站内部设备不直观、模型数据量大、三维模型可视化不流畅等问题,开展WebGL底层技术、三维仿真技术及性能优化研究,构建基于Three.js+BIM的空气压缩储能电站三维可视化平台,实现模型数据可视化、通用功能、三维场景仿真模拟等功能开发,为空气压缩储能电站项目提供三维可视化平台,为实现电网工程设计的数字化、精细化和可视化提供更好的手段和表达方式[6]。
1 技术研发
基于底层Three.js技术、React框架、TypeScript语言,研发了电站模型三维可视化平台,实现了电站模型三维可视化在压缩空气储能项目中的应用。
1.1 Three.js技术介绍
Three.js是一款基于WebGL技术运行在浏览器中的3D引擎[7],默认WebGL只支持简单的点、线、三角,是一款运行在浏览器中的3D引擎,提供非常多的3D显示功能,可以用它来创建各种三维场景,包括摄影机、光影、材质等对象,并提供多种三维模型加载器,在二维、三维渲染上有明显的性能优势。Three.js是运用JavaScript编写而成的,它类属于WebGL [8],Three.js能够充分发挥GPU渲染器的渲染能力、场景搭建能力、光源创建能力。
1.2 3D Tiles数据格式
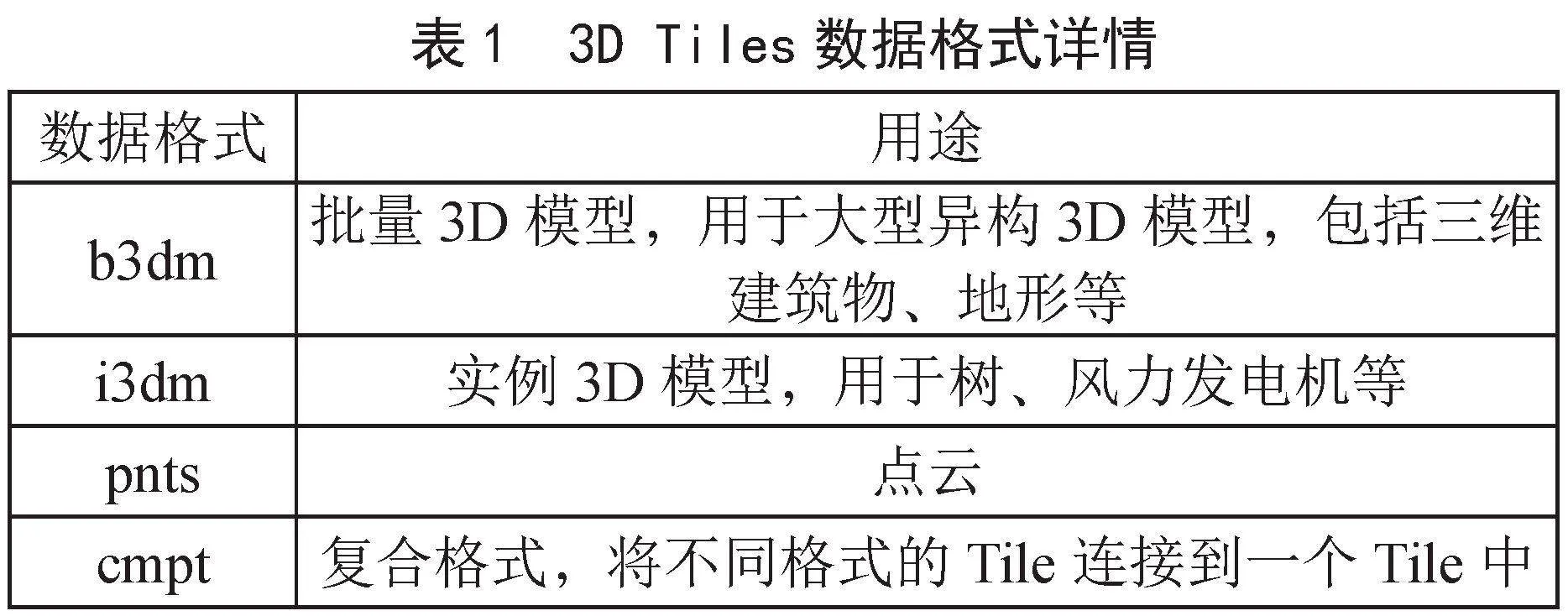
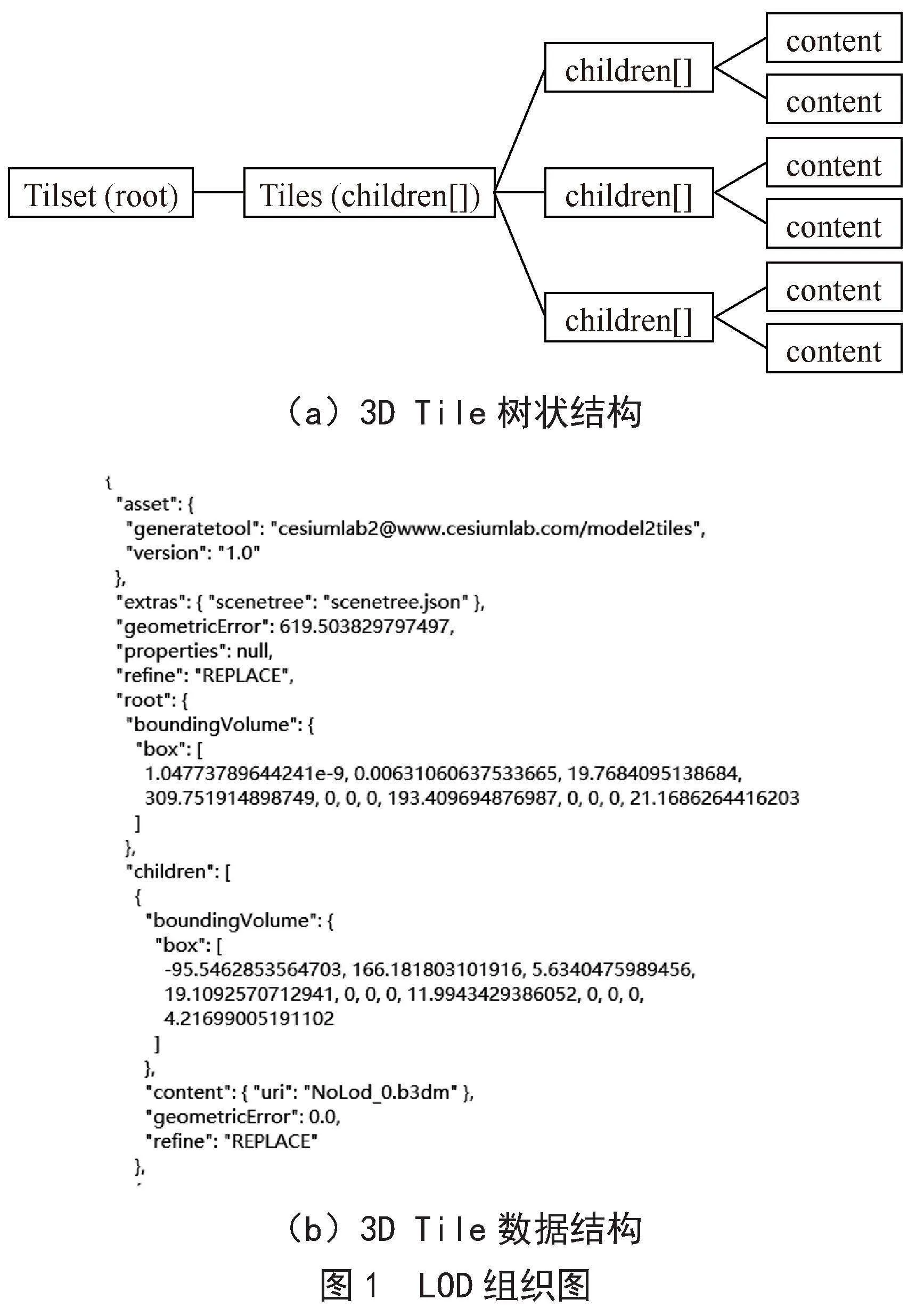
3D Tiles是由Cesium团队为扩展地形和图像流而在glTF数据格式基础上建立的三维模型瓦片数据结构,可对大规模三维地理空间数据进行流式传输[9]。在3D Tiles中,一个Tileset是由一系列Tile组成的树状结构,它包含的具体数据格式如表1所示。
3D Tile以树的结构形式组织,结合了层次LOD的概念,实现空间数据最佳渲染,提升整体性能。3D Tile结构图如图1所示。
1.3 Three.js中的坐标系
Three.js中的坐标系是右手坐标系,在使用Three.js加载模型时,实际还会用到2D和3D坐标系。如轨道控制器可以改变相机在空间坐标系中的位置:轨道控制器响应鼠标事件(中间键滚轮缩放、右键按下平移、左键按下旋转)。调整相机在坐标系中的位置。改变坐标,重新渲染;通过3D到2D坐标系的变换实现模型的缩放、平移、旋转:
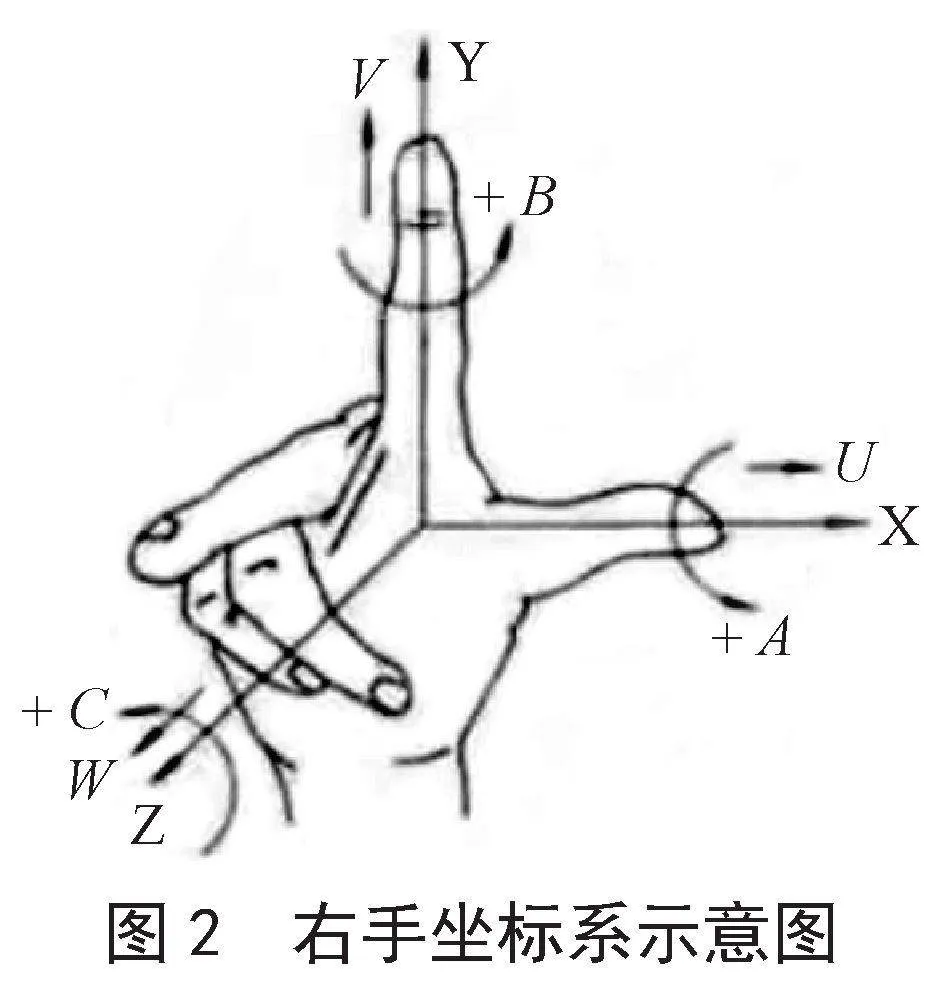
1)右手坐标系。x轴水平方向:向右为正;y轴垂直方向:向上为正;z轴内外方向(垂直于xy平面):向外为正,如图2所示。
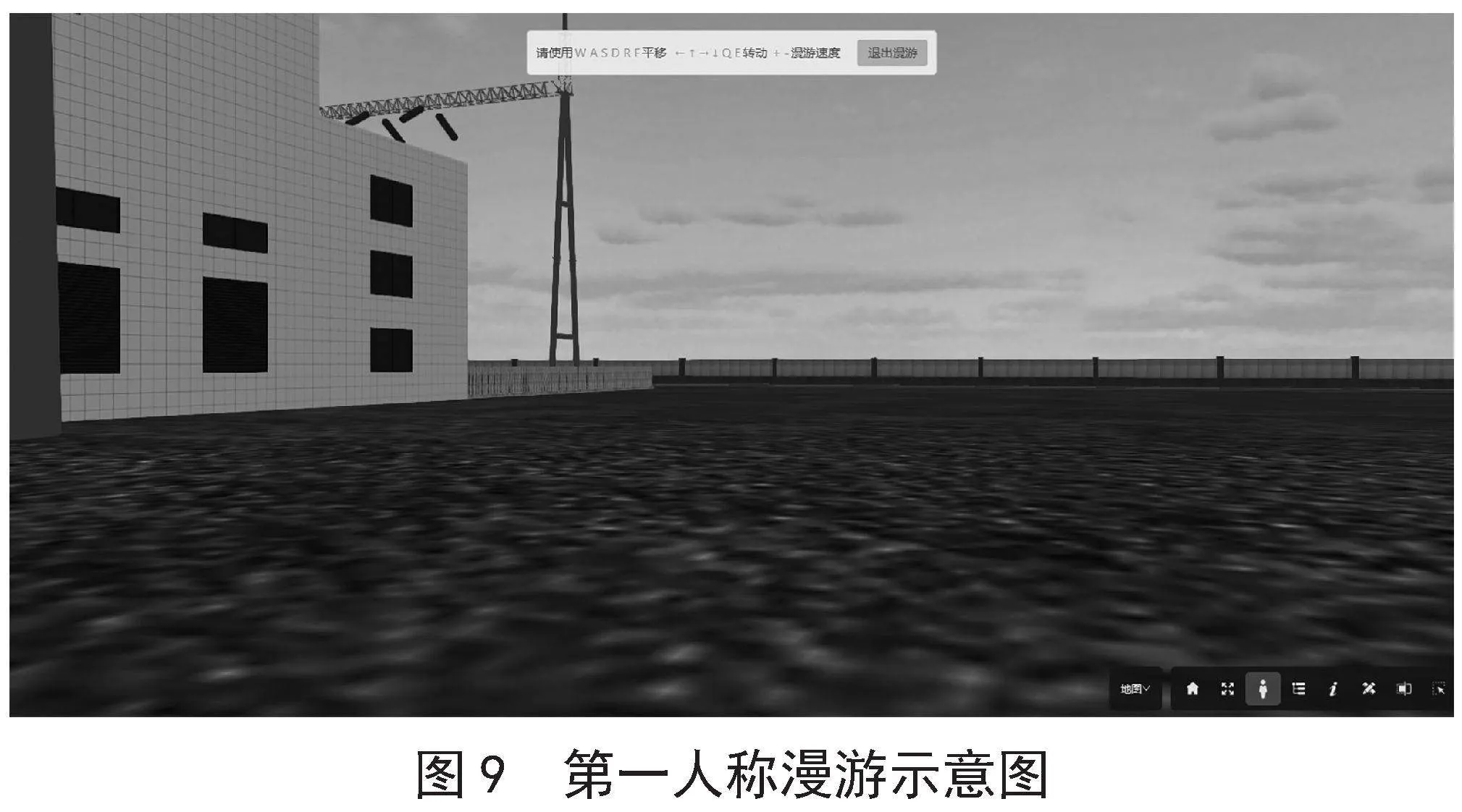
2)世界坐标系。世界坐标系即场景坐标系,是以Vector3(0,0,0)为原点的XYZ坐标轴的坐标系,如图3所示。
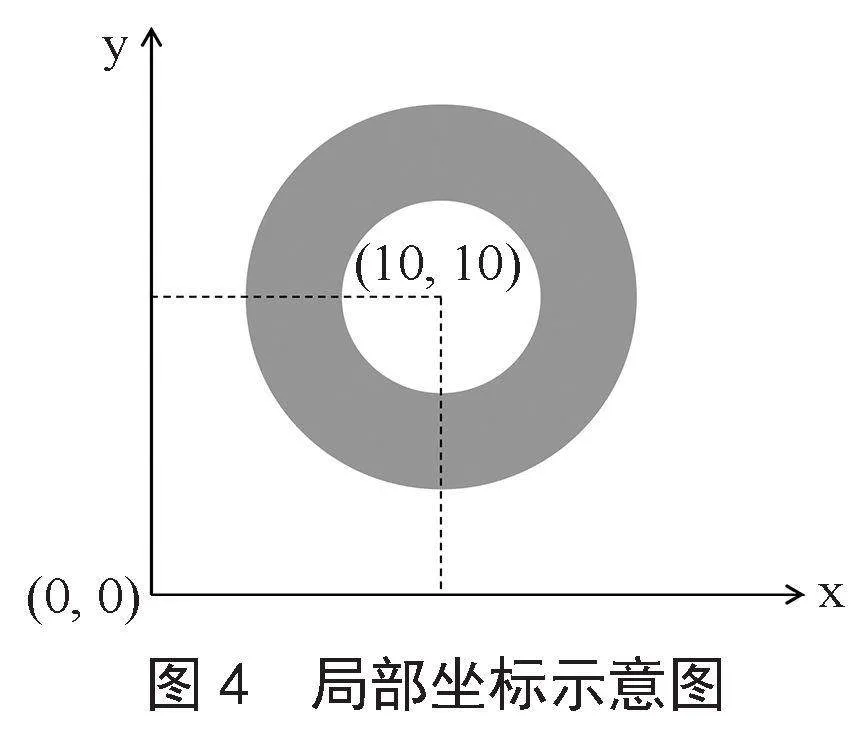
3)局部坐标系。局部坐标系即模型坐标系,是以局部模型中心为原点,绘制XYZ坐标轴的坐标系,如图4所示。
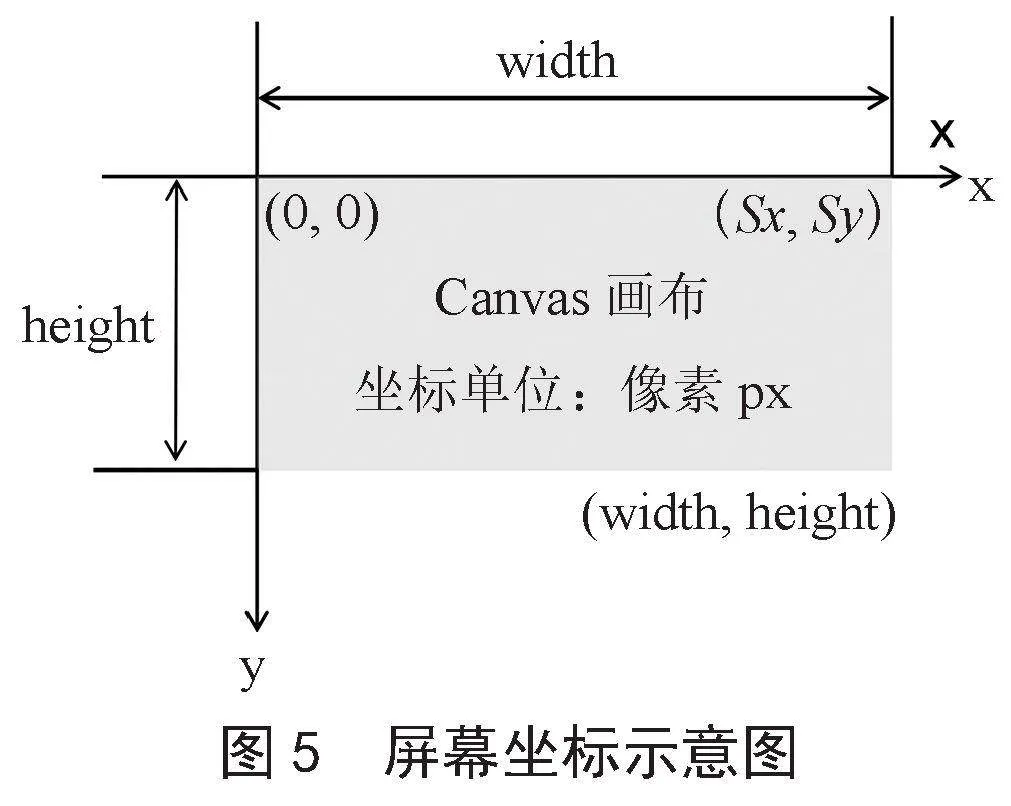
4)屏幕坐标系。屏幕坐标系就是canvas中的坐标系,也就是左上角是坐标原点的二维坐标系,如图5所示。
2 关键技术研究
2.1 WebGL底层技术研究
本平台中的3D Tileset数据包含三种数据格式,分别为i3dm、b3dm、cmpt。其中i3dm和b3dm格式的模型需要使用Shader着色器,改变模型材质颜色和透明度。WebGL是Web图形库,提供一系列的图形接口,计算机GPU负责浏览器图形渲染的工具。因为3D Tileset数据格式特点,GPU渲染管线上提供的顶点着色器单元对图形渲染非常友好,使用GLSL语言编写顶点着色器,对三角面片顶点进行颜色渲染,可以改变电站设备颜色和透明度,提升渲染效率,达到大数据模型快速高效渲染的效果。
2.2 性能优化研究专题
本平台在大数量模型加载时,对电脑GPU和内存提出了较高的要求,GPU和内存具有较大的场景渲染压力,导致三维可视化不流畅、用户体验不佳。为减轻本平台三维场景渲染压力,降低内存占用,保证渲染效果及为用户带来良好使用体验,需要展开性能优化研究专题,这是本平台研究的重点和难点。
2.3 BIM模型轻量化
电网模型具有高密度分布、施工建设时间连贯的特点,变电站集中分布着发电机组、电器元件、厂房、变压器等变电设备。三维模型的重要内容涉及几何拓扑信息、模型纹理特征、模型材质特点。BIM模型轻量化需要在保持原有数据结构、材质、纹理特征的前提下,删减一定量的顶点并重新构建三角面片[10],简化纹理,在保留变电站模型细节的基础上最大程度简化BIM模型,是本平台研究的重点和难点。
2.4 可视化平台技术线路
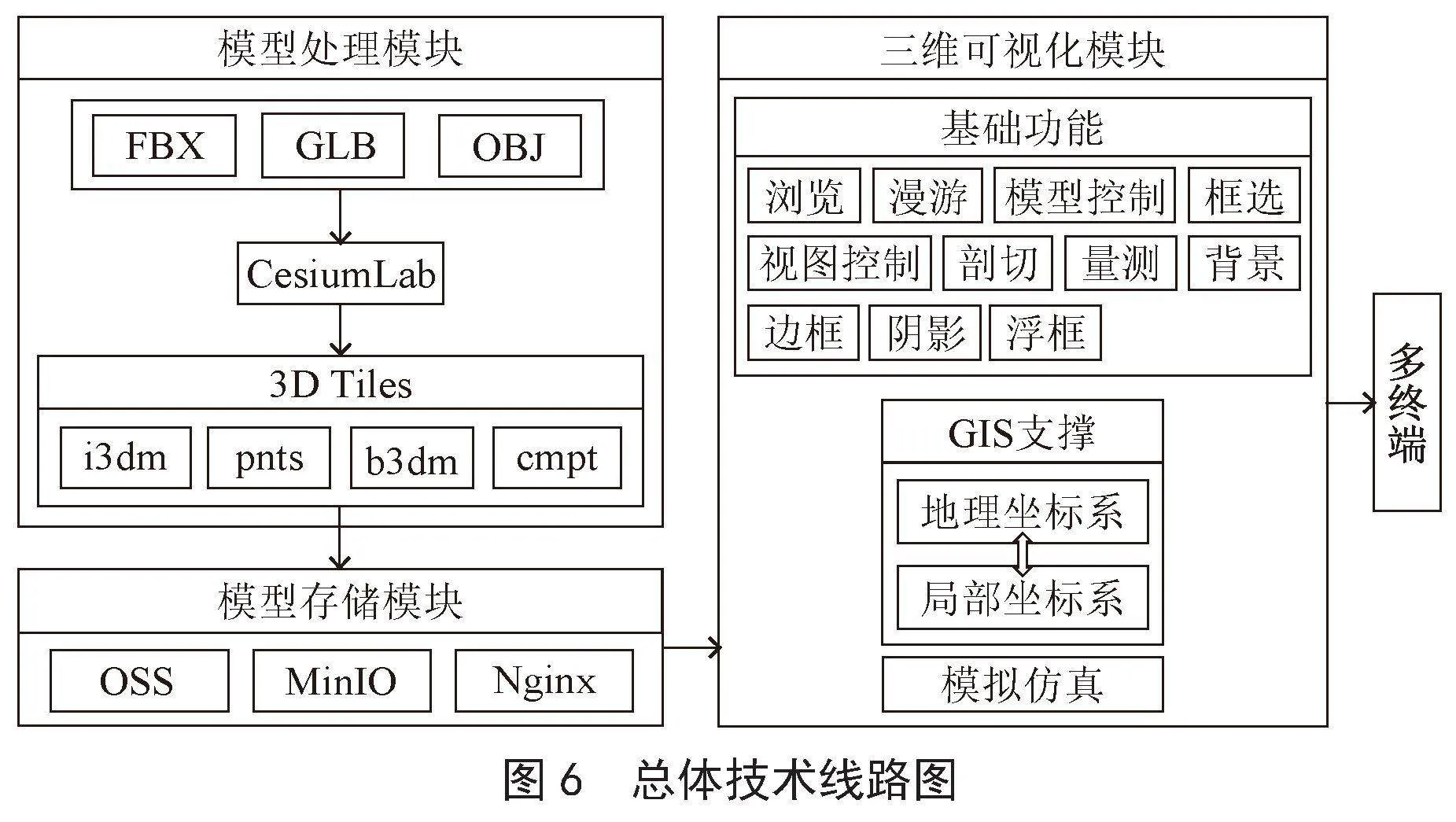
针对当前浏览器网络环境和三维变电站模型高效可视化需求,三维可视化引擎采用Three.js底层技术框架,展示层采用React框架,VSCode平台编码,HTML5+CSS网页展示,开源CesiumLab解析工具将FBX、OBJ、GLB格式数据转换成3D Tiles格式数据,转换后的3D Tiles模型流向模型存储模块。
模型存储模块支持OSS、MinIO和Nginx文件管理服务器,通过三维可视化模块显示到PC端、移动端和大屏等终端。
可视化模块提供三维电站模块可视化、GIS支撑、仿真模拟和通用功能。总体技术线路图如图6所示。
2.4.1 模型格式转换
BIM模型数据量在几百MB到GB之间时,若想实现快速渲染、几何面片构建、材质渲染,需要通过CesiumLab开源软件实现BIM模型的数据格式转换,将BIM模型数据转换为3Dtilets数据格式。3Dtilets数据格式是分层分块的金字塔型结构,可以实现模型的高效渲染。
2.4.2 性能优化
本平台的性能优化从以下三方面入手:
1)LOD性能优化。LOD(Levels of Detail)技术通常用于优化大场景模型可视化性能,是一种实时三维计算机图形技术。相机视点距离物体较近时,能观察到的模型细节丰富;相机视点远离模型时,观察到的细节逐渐模糊。系统绘图程序根据一定的判断条件,选择相应的细节进行显示,GPU实现高效渲染计算。
2)按需渲染。假设场景本身就是静止的,没有任何物体变化,此时依然进行不间断的循环渲染是对浏览器性能和客户端电量的一种浪费。为避免这种现象的发生,在最开始加载模型渲染的时候,仅渲染有变化的地方,避免连续渲染占用浏览器内存,当浏览器窗口大小改变,不会重新渲染场景,实现场景浏览的快速响应,保证平台的流畅性和良好的用户体验。
3)GLSL语言GPU渲染。现代GPU所包含的渲染管线为可编程渲染管线,可以通过编程GLSL着色器语言来控制一些渲染阶段的细节,基于3D Tiles数据特点,在模型加载时使用shader改变模型顶点着色,提升渲染效率和平台性能。
2.5 可视化平台功能设计
平台从业务场景出发,提供了逼真的三维场景和友好的三维交互操作功能,提供了以下5个核心功能模块:
1)模型可视化。本平台支持3D Tiles格式数据,通过URL加载.json格式文件,实现对模型数据的加载、渲染、可视化。
2)施工进度仿真模拟。平台支持以时间为基准的施工进度仿真模拟,通过改变设备颜色,显隐满足不同业务场景的施工进度模拟,满足不同业务需求。
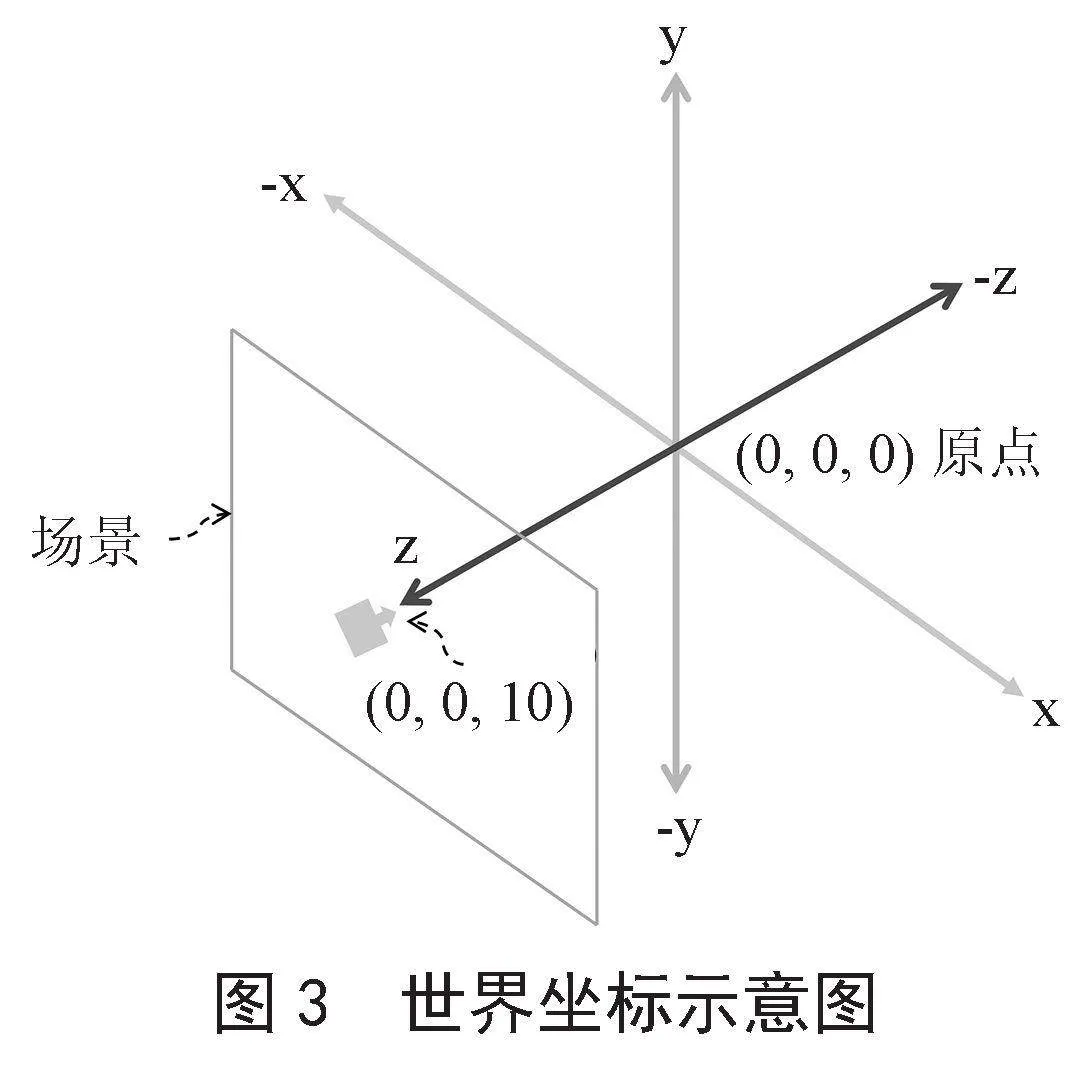
3)包围盒剖切。变电站厂房内部和大型变电设备内部的构造往往是不清楚的,内部设备被遮挡,本平台提供包围盒剖切功能,利用包围盒剖切浏览内部构造,方便对设备进行维护。
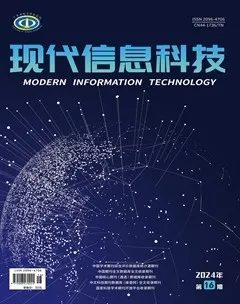
4)场景漫游。本平台支持第一人称场景漫游和飞行漫游两种漫游模式,配合键盘鼠标操作实现场景缩放、旋转、平移等功能,满足三维可视化业务场景需求。
5)基础业务功能。本平台提供场景通用操作功能:模型量测、框选放大、模型虚化。空间量测功能包括经纬度量测、局部坐标量测、高程量测、距离量测、面积量测、角度测量。框选放大功能即用户通过鼠标框选操作快速定位目标区域,帮助用户快速浏览三维场景。模型虚化功能,即是指变电站中很多设备是在厂房内部,或者是地下层,通过外层模型虚化暴露内层模型设备,让用户快速浏览内部场景。
3 应用成果
本平台已应用于压缩空气储能电站项目,实现了电站模型可视化、包围盒剖切、模型量测、场景漫游等功能,为变电站模型可视化提供了解决方案,为用户查看在线变电站模型提供了便利,提升了用户体验。本平台也存在不足之处,例如包围盒剖切目前只实现了整体模型剖切,后期需要继续研究并优化功能,实现单个设备包围盒剖切。
3.1 模型可视化
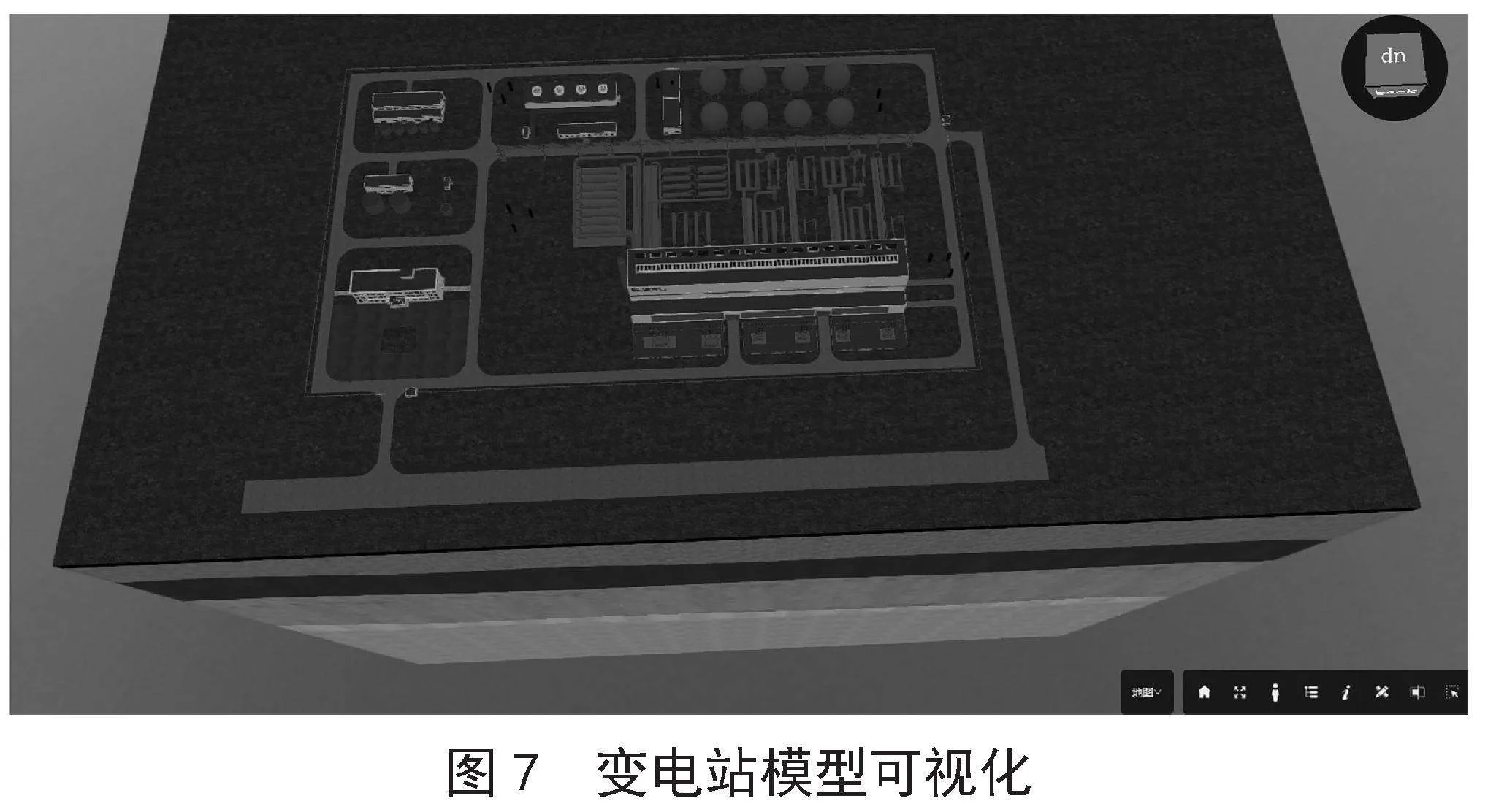
用户首次打开可视化平台时呈现的场景,模型的加载可视化,通过鼠标缩放、移动操作实现模型的快速浏览,如图7所示。
3.2 包围盒剖切
当用户查看电站模型内部结构时,可以使用包围盒剖切功能。包围盒剖切包括六个面,每个面可以单独剖切模型,配合鼠标放大缩小旋转平移操作,帮助用户快速浏览包围盒剖切模型内部场景,如图8所示。
3.3 场景漫游
场景漫游由第一人称漫游和飞行漫游两种漫游模式组成,帮助用户沉浸式浏览场景。第一人称漫游中,用户可以在虚拟场景中以第一人称的视角自由移动和探索,使用鼠标和键盘控制场景缩放、前进、后退、加速、减速来实现场景漫游,如图9所示。
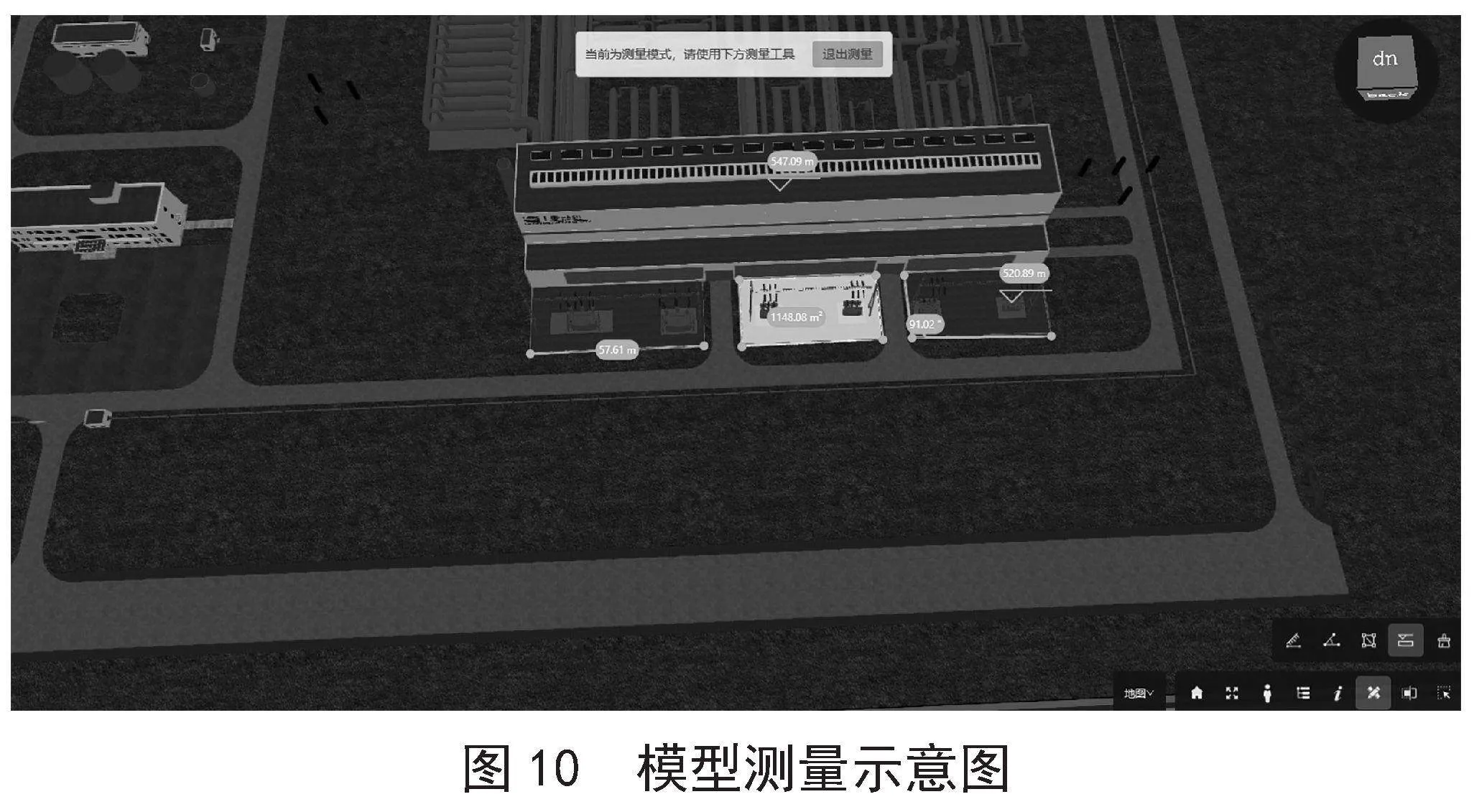
3.4 模型测量
模型测量帮助用户直观获取模型表面参数,包括长度测量、宽度测量、高度测量、面积测量和角度测量,为用户提供业务需求支撑,如图10所示。
4 结 论
随着BIM+GIS的快速发展,Three.js+BIM三维可视化技术在电力行业有着广泛的应用。本文论述了Three.js+BIM可视化技术在空气压缩储能电站项目中的应用,空气压缩储能电站可视化平台实现了对变电站建设中产生的变电站模型、数字模型、模型编码以及模型节点等数据成果的统一管理,直观展示了三维模型不同施工阶段的三维场景。本平台的研发对促进电力行业的智慧电力建设、电力数字化建设和电力一体化建设有着十分重要的意义。
参考文献:
[1] 弓国军,符国晖,周亚敏.基于BIM技术的变电站三维可视化建模研究 [J].电子制作,2022,30(2):66-68.
[2] 胡夏恺,陈俊涛,杨聃,等.基于Revit二次开发的BIM+WebGIS融合应用研究 [J].中南大学学报:自然科学版,2021,52(11):3930-3942.
[3] 胡夏恺,杨聃,朱悦林,等.基于BIM+WebGIS的输电系统结构安全监测可视化平台构建 [J].中国农村水利水电,2020(12):185-188+192.
[4] 陶松梅,张炜.基于CIM模型的变电站三维可视化交互技术应用 [J].广西电力,2014,37(6):22-24+37.
[5] 陶银正.基于三维全景的电网数字化建设研究与应用思路构建 [J].安徽电气工程职业技术学院学报,2021,26(4):82-86.
[6] 初建祥,张彦彪,罗金龙,等.3D打印BIM模型在变电站三维可视化设计中的应用 [J].电力勘测设计,2022(10):1-6+76.
[7] 陈雪婷,王泽宇,寇柏源,等.基于BIM的建筑模型三维可视化运维管理平台 [J].绿色建造与智能建筑,2023(4):33-36+40.
[8] 周浩成.Web3D可视化技术的研究与应用 [J].智慧中国,2022(1):78-79.
[9] 易立华.基于Cesium的WebGIS与BIM集成研究 [D].西安:长安大学,2023.
[10] 王芳,尤一铭,余婷立.WebGIS三维可视化平台在电网数字化移交中的应用研究[J].现代信息科技,2021,5(17):7-11.