基于SpringBoot+Vue的桂林龙胜各族自治县的旅游信息系统设计
2024-11-05曹浩黎杰谢彬









摘 要:在信息化时代,将旅游与信息化结合起来开发一个旅游信息系统有助于优化旅游服务、提高旅游效率和管理水平。在满足桂林龙胜各族自治县旅游业发展需求的基础上,设计开发一套综合化、信息化的旅游系统。该系统基于分层解耦的开发思想,采用前后端分离的架构,前端使用Vue.js渐进式框架,后端使用Spring Boot框架,并结合Spring MVC来处理Web请求。平台的全文搜索引擎采用Elasticsearch,建立一个高效便捷的智能化旅游信息平台。该平台可提供可视化旅游数据、在线地图、旅游攻略、旅游路线规划和电子商务等功能。
关键词:桂林龙胜各族自治县;旅游业;前后端分离架构;SpringBoot;Vue
中图分类号:TP311 文献标识码:A 文章编号:2096-4706(2024)16-0102-05
Design of Tourism Information System for Guilin Longsheng Autonomous Counties of All Ethnic Groups Based on SpringBoot+Vue
Abstract: In the era of informatization, combining tourism and informatization to develop a tourism information system can help optimize tourism services, improve tourism efficiency and management level. On the basis of meeting the development needs of the tourism industry in Longsheng Autonomous Counties of all ethnic groups, this paper designs and develops a comprehensive and information-based tourism system. The system is based on the development concept of hierarchical decoupling, and adopts a front-end and back-end separated architecture. The front-end uses the Vue.js progressive framework, and the back-end uses the Spring Boot framework, combined with Spring MVC to handle Web requests. The platform's full-text search engine uses Elasticsearch to establish an efficient and convenient intelligent tourism information platform. This platform can provide functions such as visualized tourism data, online maps, tourism strategies, tourism route planning, and E-commerce.
Keywords: Guilin Longsheng autonomous counties of all ethnic groups; tourism industry; front-end and back-end separated architecture; SpringBoot; Vue
0 引 言
在当今这个信息化时代,旅游业作为乡村振兴的重要组成部分,扮演着推动经济发展和地区文化传承的关键角440d67ddc11f3876d2f6dfc657322991色。然而,桂林龙胜等地的旅游业发展仍面临诸多挑战,例如存在管理不便、信息不对称等问题,这些短板限制了其发展潜力的充分释放。为了应对这些挑战,借助现代信息技术来提升旅游业的服务质量和管理效率变得尤为重要[1]。一个旅游信息平台能够有效解决这些问题,通过旅游数据可视化可以直观地展现出旅游数据的内在特点和发展趋势,通过对海量数据的分析揭示出行业的发展特点和规律,为政府部门或旅游行业管理者提供全面科学的决策依据。平台的地图导航、旅游攻略论坛可以方便游客快速找到景区的旅游信息,而商品购物功能则有助于拉动当地经济,促进了旅游业的进一步发展。游客数量增长的溢出效应也为邻近地区旅游业的发展带来了更多的可能性[2]。
1 系统整体设计介绍
1.1 关键技术
桂林龙胜各族自治县的智慧旅游平台采用B/S架构,前后端分离开发[3]。前端界面使用Vue框架,后端采用了Spring Boot框架,并使用Elasticsearch搜索引擎。所用关键技术如下:
1)Vue.js。Vue.js是一种较为流行的JavaScript前端框架,广泛应用于用户界面和单页面应用程序(SPA)的构建。作为一款轻量级框架,Vue.js的文件体积小巧,易于学习和上手。它采用了响应式数据绑定机制,数据发生变化时相关视图会自动更新,极大地简化了开发流程,开发人员无须手动处理DOM。Vue.js将应用程序抽象为组件的集合,每个组件都封装了HTML、CSS和JavaScript代码,从而提高了代码的可维护性和复用性。此外,Vue.js还可以与各种后端框架(如Spring Boot等)配合使用,实现了前后端分离的开发模式,可为开发人员提供更大的灵活性和便利性。与Apache ECharts这样的数据可视化库结合使用,可以轻松构建交互式数据图表和可视化界面[4]。
2)Spring Boot框架。Spring Boot是一个基于Spring框架的快速开发框架,它的出现简化了Spring应用的初始搭建和开发过程。Spring Boot提供大量的默认配置,大多数情况下无须用户手动配置即可使用。可以根据类路径、JAR包和其他属性进行自动配置,使得开发人员可以更加专注于业务逻辑的实现。使用Spring Boot,开发人员可以快速构建应用程序原型,在较短时间内即可开发出生产就绪的应用程序。它提供一系列起步依赖和简化的开发流程,显著提高了开发效率。同时,Spring Boot与其他Spring生态系统项目(如Spring Data、Spring Security和Spring Cloud等)无缝集成,可以轻而易举地集成各种功能和服务。Spring Boot默认使用嵌入式Web服务器(如Tomcat),无须额外配置即可启动应用程序。这样可以简化部署和运行时的配置,提供更简洁的开发体验[5]。
3)Elasticsearch搜索引擎。Elasticsearch是一个开源的分布式搜索和分析引擎,构建在Apache Lucene之上,提供实时搜索和分析功能,能够快速存储、搜索和分析大规模的数据。它支持全文搜索、结构化搜索、地理空间搜索等多种搜索方式,并提供丰富的API和工具,用于处理各种类型的数据(包括文本、数字、地理位置等),是构建复杂搜索应用和实时数据分析平台的理想选择[6]。
1.2 系统架构设计
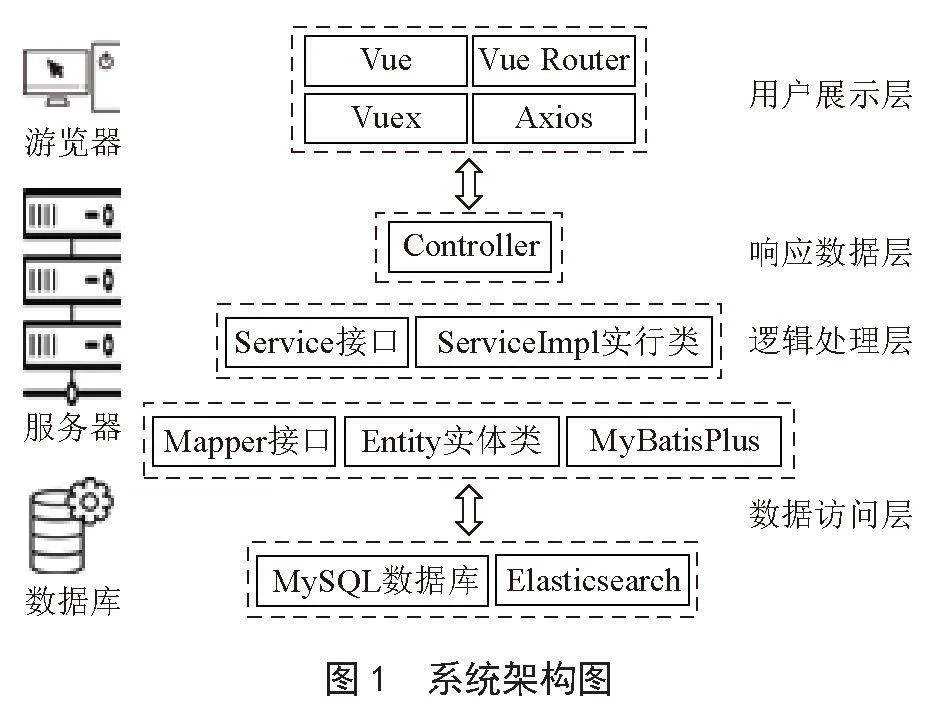
进行程序设计时,尽可能让每一个接口、类、方法的职责更单一,将Spring MVC[7]与分层解耦的思想结合起来,将系统分为四层,分别为用户展示层、响应数据层、逻辑处理层和数据访问层。系统架构如图1所示。
1)用户展示层。负责界面的展示以及与后端通信获取原始数据。Vue用于构建用户界面和单页面应用程序,VueZA9Y0kzypVJJQLO5bETb9bShS/Km83hr9DHCpbZHbhE= Router用于实现单页面应用的导航和路由控制,Vuex用于管理Vue应用中的状态(数据),Axios用于在浏览器中发送HTTP请求与后端服务进行通信和交互。
2)响应数据层。负责接收页面的请求,对请求进行处理,响应数据层调用逻辑处理层来进行逻辑处理,逻辑处理层处理完后,把处理结果返回给响应数据层,最后响应数据层向用户展示层发送响应数据。
3)逻辑处理层。负责业务逻辑代码的处理,逻辑处理过程中需要用到的一些数据通过数据访问层获取,通过解耦将逻辑处理分离出来,对业务逻辑进行变更不会对响应数据层和数据访问层产生影响,程序具有良好的可拓展性。
4)数据访问层。负责与数据库和Elasticsearch进行交互,执行数据的持久化操作,并将查找到的数据交给逻辑处理层。
2 数据库设计
使用MySQL作为主要的关系型数据库管理系统。在数据库设计方面,需要为不同类型的数据设计相应的表结构,以满足系统对于旅游景点数据、多媒体数据、客流量数据、基础地理数据、用户信息数据等数据的存储需求[8]:
1)针对旅游景点数据设计一个景点信息表,其中包含景点名称、介绍、位置等字段,以便系统对景点信息进行很好的管理和展示。
2)由于MySQL不适合直接存储大型多媒体文件,可以选择使用阿里云的对象存储服务(如OSS)来存储此类文件,并在数据库中存储相应的URL地址,以便系统在需要时获取多媒体文件的访问路径。
3)针对客流量数据的存储可以设计一个客流量统计表,其中包含时间、地点、客流量等字段,用于记录和分析不同景点的客流量情况,为系统提供数据支持。
4)针对用户信息数据的存储可以设计一个用户信息表,其中包含用户ID、用户名、密码等字段,用于存储用户的注册信息和登录凭证,实现用户管理功能。
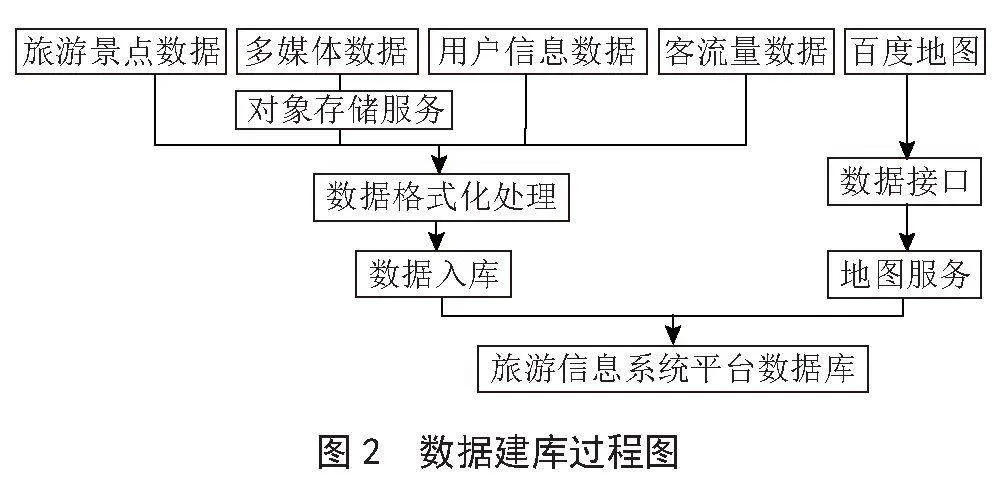
除了基本的数据存储外,还需要考虑数据的格式化处理,例如对数据进行清洗、转换和验证,以确保数据的准确性和一致性。此外,数据库设计还需考虑到安全性、性能优化等方面。在安全性方面,可以采用加密算法对敏感数据进行加密存储,并设置合适的访问权限。在性能优化方面,可以考虑使用索引等技术来提高数据库查询和操作的效率,同时选择合适的硬件配置和数据库引擎,以更好地满足系统的性能需求。数据建库过程如图2所示。以系统景点信息为例,表结构如表1所示。
3 系统功能设计与实现
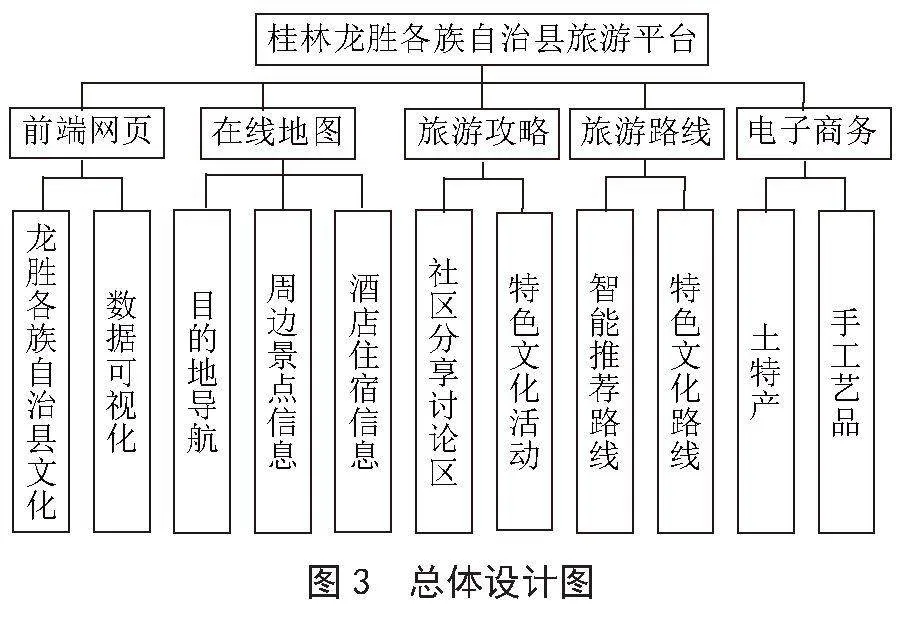
根据实际调研和需求分析,结合桂林龙胜各族自治县的丰富旅游资源,设计了前端网页、地图向导、旅游攻略查询、旅游路线规划、购物商店等模块[9]。总体设计如图3所示。
3.1 前端网页
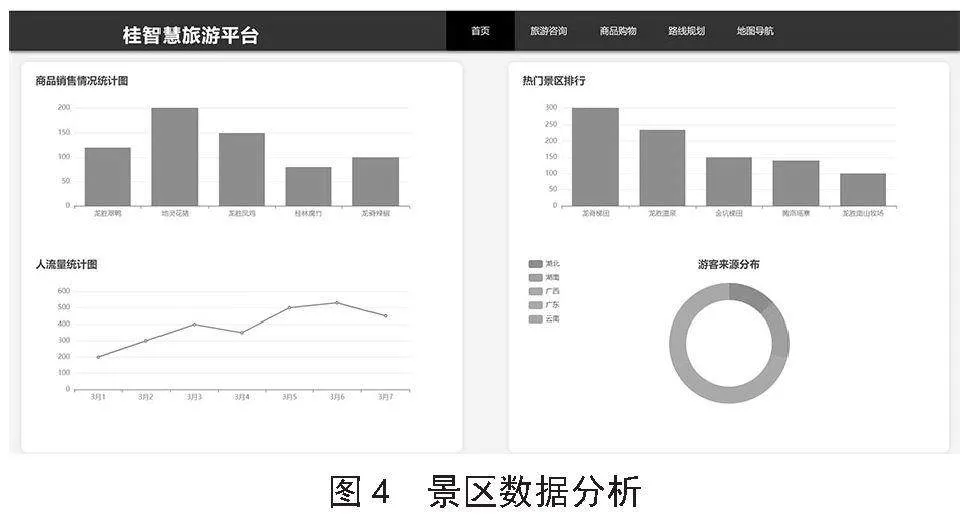
系统部署在阿里云的云服务器平台上,用户可通过公网IP轻松访问部署在与Nginx上的前端界面。前端展示桂林龙胜自治县的特色文化和相关旅游信息。除此之外,为了将旅游数据直观地展示出来,前端界面采用Apache ECharts作为大数据可视化的技术工具。Apache ECharts是一款功能强大的开源可视化库,能够创建交互式、可定制的图表。通过在<head>头部标签中引入<script>标签,并在其中的src属性中引入Apache ECharts的库文件https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js,页面就可以使用ECharts的功能了。以最简单的柱状图为例,在<body>页面主体部分定义一个<div>元素作为图表的容器,设置展示图表的宽度和高度,然后通过编写JavaScript代码来创建和配置图表,可以根据业务需求选择合适的可视化图表。这里以柱状图为例,首先初始化一个ECharts图表实例并使用document.getElementById('div的id')和初始化的<div>元素绑定;然后采用Object.keys()和Object.values()方法将景点名称和游客数量分别存储在数组中,以配置图表的x轴和y轴数据;接着定义一个名为option的变量,用于配置图表的选项,包括标题、x轴、y轴和数据系列;最后,通过调用setOption()函数将配置好的选项应用到图表实例中,并渲染出相应的图表。同理,可以利用Apache ECharts对从后端API获取的旅游数据进行数据清洗和格式化,根据业务需求选择合适的可视化图表进行展示。借助Apache ECharts提供的丰富图表、地图热点和实时动态图等功能,清晰展示不同景点的人气指数以及游客的分布密度等关键信息,为游客提供更详尽的信息,助其更智能地选择景点,优化行程安排。同时,Apache ECharts的数据可视化功能还为旅游管理部门提供了有力的决策支持和运营指导,有利于相关人员更好地管理和规划旅游资源。景区数据分析中心如图4所示。
3.2 在线地图
地图向导模块充分利用了百度地图的强大接口,结合地理信息系统(GIS)和前端开发技术,为用户提供一个功能强大的桂林龙胜各族自治县地理信息和店铺导航平台[10]。通过与百度地图接口的集成,用户可以实时获取目的地的地理位置、周边景点和交通路线等重要信息。借助前端开发技术JavaScript和AJAX,地图内容得以动态呈现,使用户能够通过网页直观地了解目的地的地理环境。同时,利用GIS技术,在地图上标注店铺和景点的位置,并提供相关信息的弹出式窗口。地理信息数据的处理和地图标记的定位,则依托SpringBoot框架来处理数据和与前端的交互。此外,通过百度地图的检索服务API,用户可直接搜索目的地附近的店铺信息,如餐厅、住宿等。在线地图如图5所示。
3.3 旅游攻略
旅游攻略模块充分融合了社区分享特性,用户可以通过发表游记、上传照片等方式分享自己的旅行经历和见解,也可以通过检索浏览他人分享的旅游信息。为了使游客可以便捷高效地通过检索获取所需的旅游信息,基于搜索引擎Elasticsearch的功能,使用IK分词器对帖子的关键性数据进行分词,创建索引库以及构建倒排索引,从而实现快速检索和精确匹配。使用Elasticsearch进行搜索,游客可以轻松获得想要的评论、游记或帖子,其中包含各种目的地的真实体验和建议。全文搜索功能优化了查询速度和信息检索的准确性,使游客快速找到所需信息。旅游攻略界面如图6所示。
3.4 旅游路线规划
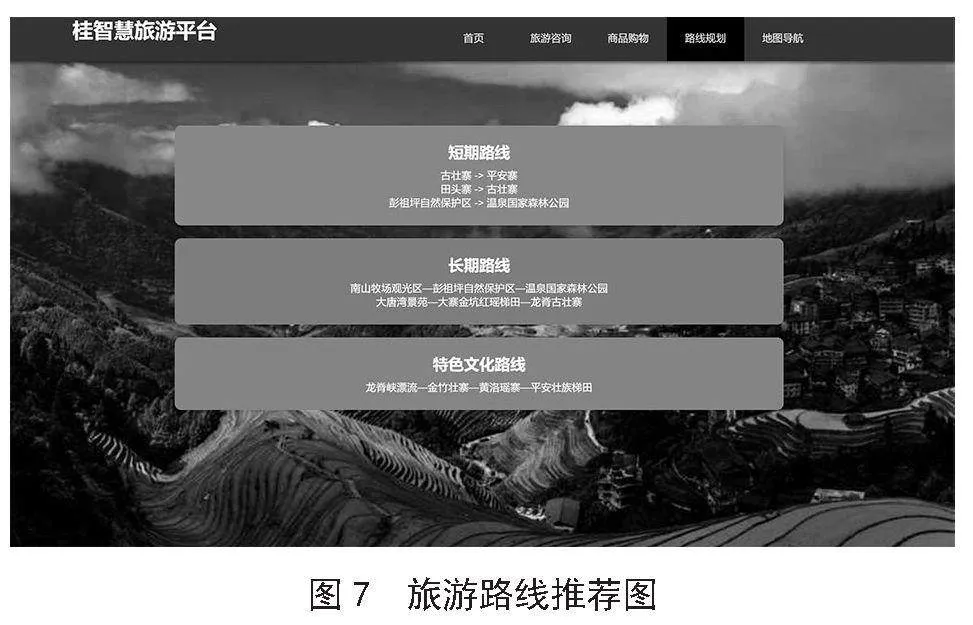
旅游路线规划模块为游客提供了高效的路线规划建议,有短期旅游路线、中期旅游路线、长期旅游路线、特色文化旅游路线等,每条路线都有详细的路线规划和景点推荐,一步步引导游客尽享完美的旅行时光。特色文化旅游路线是根据当地特色制定的,让游客充分感受和体验当地的历史文化、风土人情等。这些旅游路线的优先推荐源自游客分享的真实经验,也结合了当地向导的专业见解,确保了路线的实用性和可行性,用户可以选择最适合自己的旅游路线。旅游路线推荐图如图7所示。
3.5 电子商务
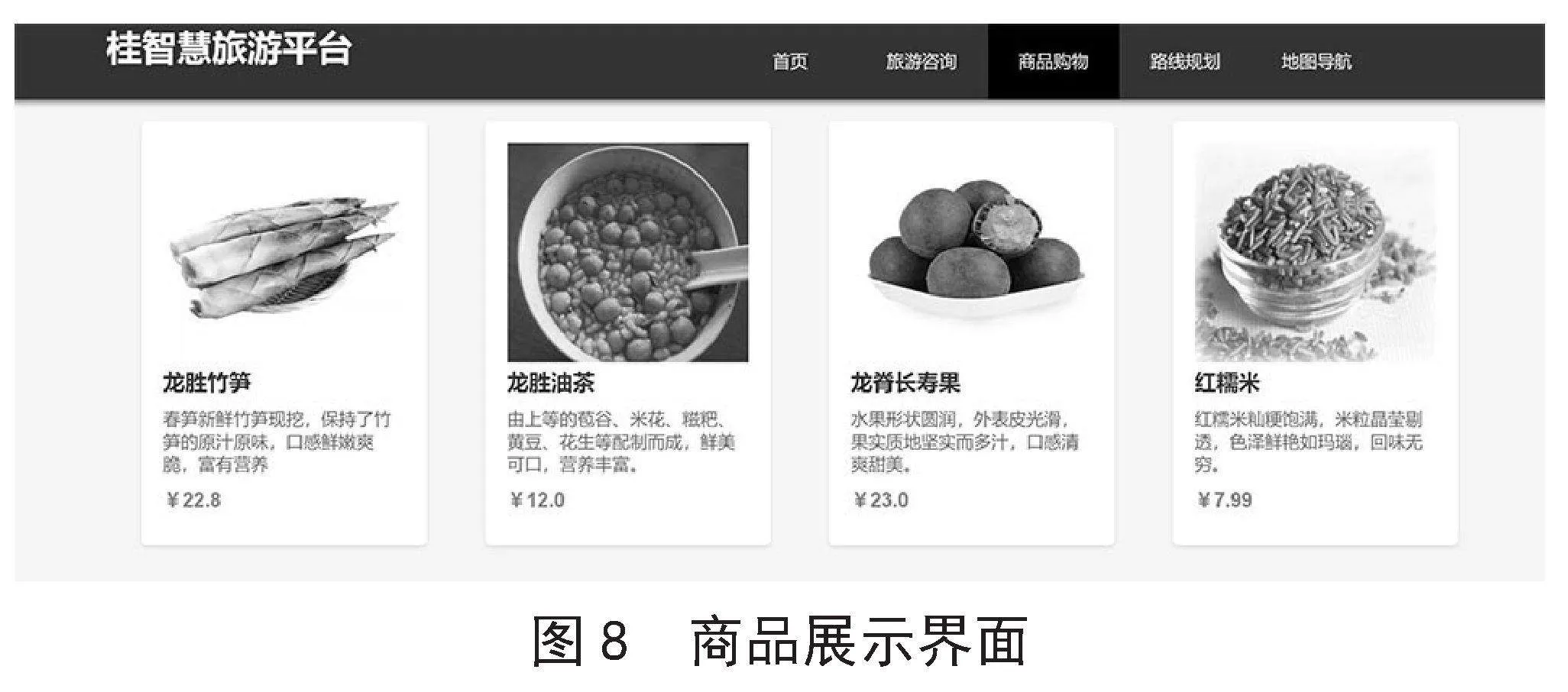
桂林龙胜各族自治县是众多民族的聚居地,该县的土特产和手工艺品种类繁多、品质优良。将这些商品信息上传至旅游信息平台用于存储商品的数据库中,游客就可以在电子商务模块中轻松浏览到当地独具特色的农产品(如特色水果、绿色蔬菜等),以及各式各样的手工艺品。该模块不仅提供丰富的商品供用户选择,用户可在其上获得便捷的购物体验,平台可通过用户在个人信息中登记的地址信息将商品快递给用户,让他们轻松购买到地道纯正的桂林龙胜特色商品。商品展示界面如图8所示。
4 结 论
本文针对桂林龙胜各族自治县旅游业发展的现状和需求,设计并实现一套旅游信息平台,综合运用Vue、SpringBoot、Elasticsearch、百度地图API、数据可视化等技术,搭建了桂林龙胜的旅游信息系统。系统通过对地理信息数据、多媒体数据、人流量数据、旅游讨论区数据以及商品数据的整合,为游客提供旅游信息服务。系统部署在阿里云,通过前端网页、在线地图、旅游攻略、旅游路线规划、购物商店等功能模块实现了对桂林龙胜各族自治县旅游信息的集成化管理、可视化展示、信息检索和动态更新等,为游客了解桂林龙胜各族自治县的特色文化和优美风景以及全面的旅游信息,同时方便当地旅游管理部门对相关信息的管理,推动旅游业高质量发展。
参考文献:
[1] 徐小辉,刘江涛,高涵,等.基于SpringBoot+Vue框架的采气方案系统开发 [J].计算机仿真,2021,38(6):248-250+382.
[2] 雷振仙,王坤.城市旅游景区游客流动时空动态与溢出效应——以贵阳市为例 [J/OL].旅游科学:1-16[2024-GRMSHmxbYxJqJCyIFMtBow==02-18].https://doi.org/10.16323/j.cnki.lykx.20240417.001.
[3] 王伟,丁佳浩,叶红阳,等.基于前后端分离架构的某企业档案管理系统设计与实现 [J].现代信息科技,2024,8(6):11-14.
[4] 范路桥,高洁,段班祥.基于Python+Flask+ECharts的国内热门旅游景点数据可视化系统 [J].现代电子技术,2023,46(9):126-130.
[5] 李晟曈,刘哲,俞定国,等.基于Vue和SpringBoot的乡村文旅平台设计与实现 [J].现代计算机,2023,29(8):98-103.
[6] 董元和,贾炎,朱勇,等.基于ElasticSearch分布式搜索引擎的信息检索方法研究 [J].湖北师范大学学报:自然科学版,2023,43(4):56-61.
[7] 罗辉琼,贺超波,李姣姣,等.基于SpringMVC及MyBatis的高校学术成果库设计与实现 [J].现代信息科技,2024,8(4):25-29+35.
[8] 和娴,杜臣昌,郑英,等.旅游景区游客信息系统设计与实现 [J].绿色科技,2024,26(2):244-248+265.
[9] 江永池.基于百度地图API的主动定位研究与实现 [J].韩山师范学院学报,2021,42(3):66-72.
[10] 赵强,沈正平,史春云,等.利用Floyd算法优化设计旅游路线——以苏州市为例 [J].地理空间信息,2024,22(3):95-98.