基于Three.js的大学物理在线仿真实验开发
2024-04-18严华刚张智河许莉莉黄晓清
曲 典, 严华刚, 张智河, 许莉莉, 黄晓清, 师 炜
(首都医科大学生物医学工程学院,北京 100069)
0 引 言
虚拟仿真实验很好地丰富了教学辅助手段,完善了物理实验教学环节,克服了实验教学长期受到课堂、课时限制的困扰,使实验教学在时间和空间上得到延伸[1-2]。虚拟仿真实验和实操实验相结合,为创建更有利于学生自主学习的线上和线下相结合的实验教学模式提供可能[3]。同时,实验教学中发现,有些实验仪器操作复杂,学习难度较大,学生难以通过讲义和实验讲解视频进行有效预习,影响实验学习的效果。目前大学物理的虚拟仿真实验多为二维场景下的实验操作。而有些实验,如“分光计实验”,对学生空间思维能力要求较高,二维场景下学生无法看到实验仪器内部结构或者光路,导致对实验原理的理解存在较大困难。研究开发设计的虚拟仿真实验是以三维实验场景和动画形式完成实验具体操作,很好地解决了二维场景下虚拟仿真实验的局限性;类游戏操作实验环境,友好的交互方式,提高了学生实验学习兴趣,从而达到较好的实验教学和实验学习效果;浏览器访问大大提高了学生在线学习便利性,有利于推广和使用。
1 Three.js简介
在基于网页的前端网络应用开发中,HTML +CCS+JavaScript是一种常见的开发模式,其中HTML语言负责网页的内容,CCS 负责网页的格式和样式,而JavaScript语言则负责交互与应用。WebGL 是一种JavaScript的三维图形编程接口,给在线三维虚拟仿真程序的开发创造了新的机遇[4-6]。但原生的WebGL使用难度较高,在实际应用和开发中效率较低。Three.js是由第三方用JavaScript编写、对WebGL 进行了进一步封装的高级开源程序库,它通过使用scene(场景)、camera(相机)、renderer(渲染器)3 个主要组件可以直接在Web 浏览器中创建和渲染场景[7]。通过Three.js可以方便地实现面向对象的设计和开发,如调用光源、渲染器、材质、模型等各种对象来创建实际需要的三维场景[8-10]。此外由于Three.js 是用JavaScript 开发编写的,它在IE、Chrome 和Firefox 等主流浏览器中均有很好的兼容性[11-12]。同时,Three.js 提供了大量的实例程序,方便开发人员在这些程序的基础上针对自己的应用进行组装和定制[13-14]。目前Three.js已在不同的学科领域得到了广泛应用。
2 技术要点
2.1 实验设计
在完成仿真实验的架构和流程的设计中非常注重实验内容和实验流程的教学设计,尽可能接近真实的实验情况,以确保与实操实验教学结合时对其有所帮助。通过简化软件操作界面,优化实验流程,帮助学生能够跟随仿真实验在合理的时间内完成实验操作和测量。比如分光计的仿真实验中,根据实验的主干步骤设计操控面板,每一步只显示必要的调节旋钮。
此外,仿真实验的设计除了要与真实实验相似之外,还要体现自己的优势:即能帮助学生对仪器的构造和工作原理获得感性认识,可重复操作尝试等。在这方面,Three.js的优势很明显:它可以给任何模型提供半透明的视图,使学生能容易看到仪器的内部结构和光路(这一点对分光计实验而言尤为重要);直接刷新网页就可以开始实验,几乎所有的浏览器都支持虚拟实验的载入,也能像游戏那样保存载入进度。
2.2 实验场景、光源和相机的创建
实验场景主要是指实验仪器和实验台。很多仿真实验只需要对实验仪器进行三维建模,可以不显示实验台。如果实验仪器有可以相对移动的部件,那么这些部件需要独立建模。Three.js除了提供了创建一些简单几何体(如球体、柱体、椎体等)的函数外,还提供了丰富的导入外部三维模型的接口,如stlloader、objloader、plyloader等,可将在其他应用程序中制作的stl、obj、ply 等多种格式的三维模型导入到仿真程序的场景中。此外,借用一些外部的函数,还能在程序中对这些三维模型进行合并、切割等操作,以创建更为复杂的几何体。对于有相对运动的部件,可以根据相对运动的层次,创建多级群组(Group),每一个群组内的对象可以相对运动,还可以与上一级群组中的其他部件一起运动。这些对象的运动能方便同步到整个场景中[15]。如分光计实验中的目镜、望远镜筒、望远镜筒支架和分光计底座,就分别属于不同层次的对象,目镜可以有相对于望远镜筒的前后移动,望远镜筒可以有相对于其支架的俯仰角度变化,而望远镜筒支架又能绕分光计底座旋转。
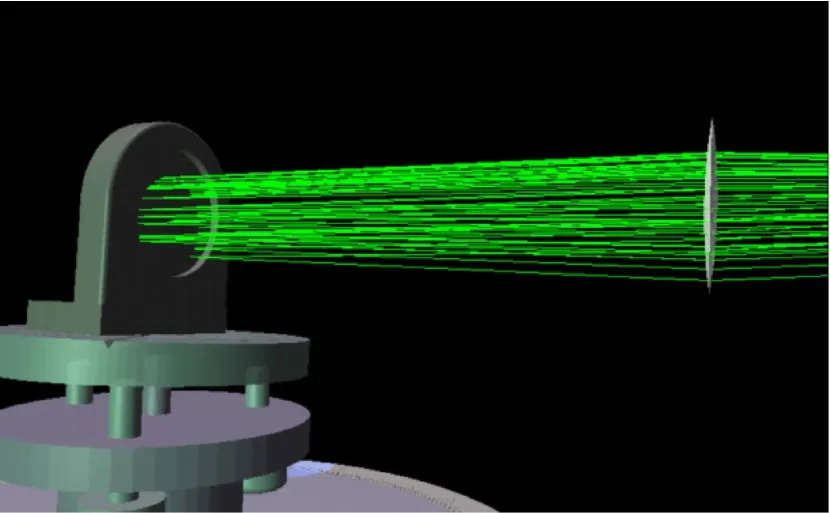
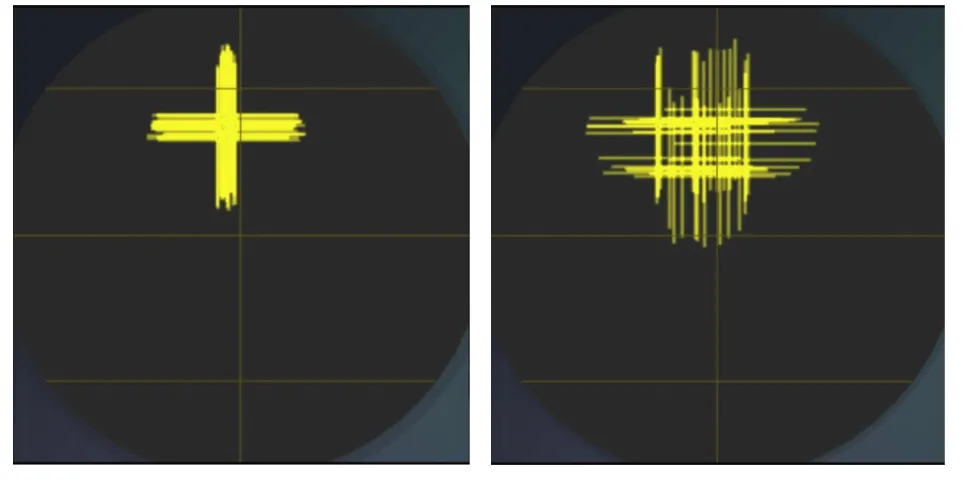
Three.js提供了几种在三维动画中常见的光源,如点光源和平行光光源,用于场景的照明和光影效果。注意,目前Three.js的光源除了有影子效果外,并不能产生真正物理意义上的反射和折射。那些逼真的反射和折射效果是通过一些算法“伪造”的,真实的物理反射和折射在仿真实验中对系统的计算需求太大,在普通的应用场景中无法实现。因此,对于光学实验而言,不能采用系统提供的光源作为实验用光源,换言之,反射和折射也都不能用有照明效果的光来实现。由于分光计实验的难点在于理解光路和仪器各部件运动的关系,因此直接利用明亮直线的可视化来代替光线,并通过编程让这些光线在特定的镜面上或透镜中产生反射或折射,如图1 所示。为在模拟实验中观察到分划板上光点的效果,Three.js提供了加载纹理的工具,每个光点可以显示为一个真实实验中看到的十字像,不同十字像重合时表示聚焦,如图2 所示。

图1 光线的反射和折射(为方便显示,望远镜筒暂处于不可视状态)

图2 分划板上光点的聚焦(左)和失焦(右)
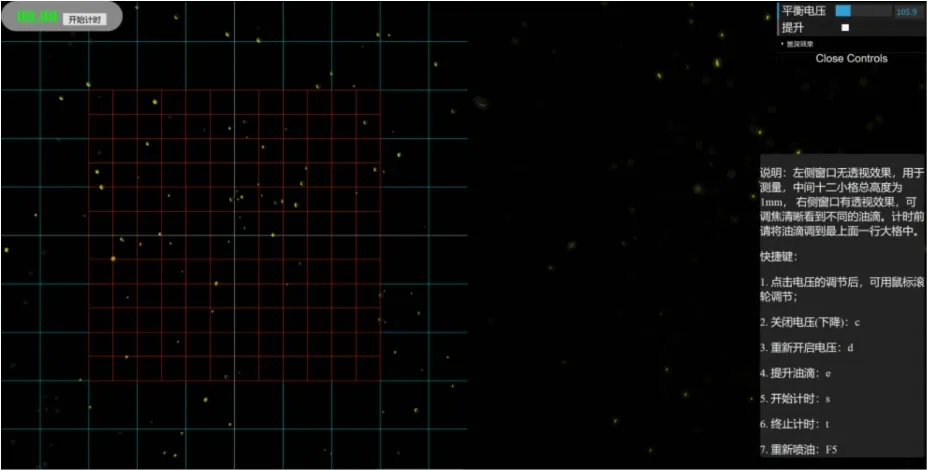
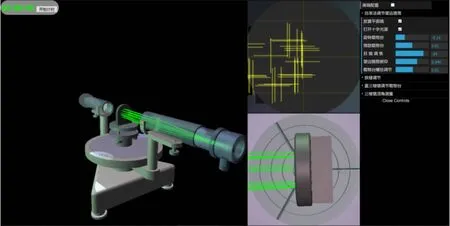
Three.js 提供了有远景(perspective)效果和无远景效果的两种相机,有远景效果的相机画面立体感更强,可在多数场合下使用,但有些实验,例如密立根油滴实验则需要用到无远景效果的相机。如图3 所示,左边为无远景效果相机的画面,右边为有远景效果相机的画面。左边画面观察到的油滴下降对于远近不同油滴而言是一样的,方便测量油滴下降特定距离的时间,而右边画面可以通过调焦观察远近不同的油滴。利用不同的相机,还可以在网络页面上显示不同位置和角度看到的画面,例如在分光计实验中,可以开启专门观察目镜视野的画面,也可以有载物台(见图4)或游标读数的特写画面。画面布局的变化可在适当的实验步骤中通过鼠标和键盘的操作实现。

图3 密立根油滴实验界面(左侧为无远景效果视图,右侧为有远景效果视图。左侧视图中油滴下降相同的格子数代表相同的下降距离,与油滴的远近无关)

图4 分光计实验界面(中间靠右的两个视图为目镜视野和载物台俯视图的特写)
2.3 实验的交互控制
Three.js可以编程实现物体的运动(动画)。物体的运动也可以交互地用鼠标或键盘实现。这时可用一个小型的图形交互工具——dat.gui 来实现[16]。它提供可以以一个很小步长改变某变量的滑块、勾选布尔变量的单选框以及从多个参数中选择某个参数的菜单选框等控件(见图5),能实时地改变程序的参数,且程序能实时地作出响应。通过这些控件可对场景中的对象进行操作和控制,例如望远镜筒转动及聚焦的调节。为了改善操作的体验,还将这些控件的调节和显示关联到了鼠标的滚轮,通过滚动鼠标滚轮,也能调节相关的参数。

图5 dat.gui提供的各种图形交互控件(最上面“打开十字光源”为布尔变量的单选框,载物台放置的器件可从一个下拉菜单中选择,其他变量通过拖动滑块来控制)
3 讨 论
Three.js是一个开源的开发平台,他官网提供了海量的示例,可以在这些示例的基础上进行开发。文献8 由浅入深地提供了可供学习和直接使用的范例。这些都大大简化了开发的难度,只要对JavaScript有基础性学习,即可进行实验开发。用JavaScript开发还有一个优势,就是网上有很多范例可供免费使用,例如计时器,其代码即可从网上找到。可以说这是一个相对比较容易入门的仿真实验开发工具,利于不同学科的教师进行在线虚拟实验开发,具有较高的应用价值。
本文开发的虚拟仿真实具有如下特点:①具有丰富的物理内涵。该模拟实验,能够真实地反映物理过程,在程序控制中融入了物理方程。尽管由于透镜三维模型的精度有限,无法实现完美聚焦(见图2 左图),但在模拟光的折射中,该软件是利用折射定律计算出射光线方向,而不是简单地用牛顿方程根据物距和焦距算出像距;在密立根油滴实验中,虚拟实验严格地计算了油滴的速度和加速度,并尽可能多地用实际实验的参数(如重力加速度、油滴密度、空气黏度等)来进行仿真。②程序使用体验感好。类似电脑游戏仿真物理实验是通过鼠标和键盘实现调节,虽然符合学生操作习惯,但如果设计不好,操作起来比真实仪器的调节可能更难。因此仿真实验,充分利用了鼠标和键盘的各种功能。如仿真实验项目“密立根油滴实验”中利用键盘上位置靠近的几个键,实现油滴电压的控制;仿真实验项目“分光计”中使用鼠标直接在场景中点击完成螺丝的选择,利用滚轮滚动即可实现载物台高低调节,完成载物台的3 个调节螺丝。操作便捷,程序运行流畅。③仿真实验难度适当。由于大学物理仿真实验与科研性质的仿真实验不同,其目的是让学生在无真实仪器的情况下了解实验的流程,对实验原理和操作获得一些感性认识。仿真实验作为真实操作实验预习和实验学习的辅助手段,完成实验的时间一般控制在30 ~45 min 之间。合理的流程设计能引导学生按正确的步骤来操作,可一定程度上降低难度。此外,通过调整实验初始参数的设置来实现难度的控制。
4 结 语
作为真实物理实验的补充,将虚拟仿真实验引入教学,可以打破学生实验学习空间的限制,实现线上线下混合式实验学习,提高物理实验预习和学习的效率,提升教学效果。学生通过生动、直观的三维场景下的虚拟仿真实验可有效地完成实验学习,很好地解决了难以通过纸质实验讲义和视频获取对实验原理及仪器结构直观认识的问题。可以期望,在线虚拟仿真实验的开发和应用将解决学生对复杂物理实验预习效果不佳、课堂难以高质量完成实验的问题,对提高学生实验学习的积极性和主动性大有裨益,还能有效训练学生对实际问题的洞察以及动手解决问题的能力。
由于JavaScript是单线程编程语言,对于复杂的应用,有可能出现运行很慢的问题。但WebGL 有web worker这样一个可充分利用计算机多线程资源的工具,可扩展Three.js 功能的库——Physi.js,可以对三维场景中的对象应用重力效果、碰撞效果等。期望将来能利用这些技术开发出更为复杂、物理内涵更为丰富的虚拟仿真实验。
