基于Bootstrap框架的响应式网页设计与实现
2024-03-09杨凯华
杨凯华,刘 勇
(甘肃省科学技术情报研究所,甘肃 兰州 730000)
得益于互联网技术及信息技术的高速发展,各类智能终端产品的更新速率大幅度提升,在功能及使用便捷性上也变得全面多样,5G网络的大面积覆盖更是使得人们越发习惯于直接使用手机上网。然而目前手机屏幕的规格并不统一,因此不同尺寸及分辨率下浏览网页,产生的视觉效果也不尽相同,这就意味着网页上的资讯与图片内容需要能够按照手机屏幕尺寸自动适配,来为用户提供更好的使用体验。关于如何使网页在不同尺寸规格的手机屏幕上均能得到完美呈现,最初是由设计者结合各种尺寸进行设计及调整,然而随着终端尺寸规格的持续演化,这种做法势必造成庞大的工作量及极其繁琐的维护工作,因此需要应用Bootstrap框架来解决能与手机屏幕规格自适配的响应式网页这一问题。
1 Bootstrap框架的功能特性
Bootstrap框架含有一整套直观的网页设计工具包,是一种基于HTML、CSS、JavaScript形成的框架,而除了工具包之外其框架中还囊括大量的通用UI组件、栅格系统及插件等,因此该框架能够为网页开发提供完备的功能支持,同样也是因为这个原因,Bootstrap框架从出现之后就受到广泛欢迎。目前的Bootstrap框架表现出以下几方面特性。
(1)具有完整的基础CSS插件。
(2)具有丰富的预定义样式表。
(3)拥有一组基于jQuery的JavaScript插件集合。
(4)拥有一个非常灵活的响应式栅格系统,同时还能为移动设备提供高优先级功能支持。
Bootstrap框架的丰富组件囊括了网页开发所必备的各项基础元素,能够直接搭建起一个未经美化但拥有完备功能的网站,且各类功能均具有高水准的精细化程度。Bootstrap框架下的所有组件修改难度也相对较低,仅通过对变量的调整就能形成自身的风格。由于该框架是基于移动设备有限,因此在框架内核中融入了移动设备友好的理念,这就意味着基于Bootstrap框架开发的网页会根据手机屏幕的尺寸自行调整网页大小,并通过禁用相关程序控制/关闭缩放功能,为用户提供更具沉浸感的使用体验。
此外Bootstrap框架还配备了对应的流式栅格系统,这是一套具有响应式功能并以移动设备为优先的流式栅格系统,最多可满足12列内容的呈现需求,且可随屏幕或视口尺寸变化进行自适配。在具体的内容上,该栅格系统包含了易于使用的预定义类及附属功能模块,由此带来的优势是该系统可进一步诠释具体语义内容,并在诠释的基础上形成对应的布局。该栅格系统的页面创建是通过一系列行(row)、列(column)的规范性组合完成的,由于布局已经预先创建完成,因此设计者仅需要填入具体的网页内容即可。但需要注意的是,“行”必须包含在固定宽度或100%宽度中,以保证排列及内补的规范性,因此通常会在“行”的水平方向创建一组“列”,而网页中的具体内容则置放在“列”中,并通过指定具体的值(1~12)来确定其跨越范围,一旦超过指定值,则多出来的“列”会另起一行自行排列。
2 响应式网页设计的概念及设计要求
响应式网页的概念由伊桑·马克特提出,指的是可根据终端屏幕尺寸实现网页版面结构、内容、元素规格样式的自适配,其开发技术优势集中体现在模块化设计及更低的代码重组难度,意味着不需要再针对屏幕尺寸编写同样的网页内容,进而显著减少开发所需的时间、精力及成本,且能够使网页适应不同设备的不同尺寸屏幕。这意味着以相应技术开发出的响应式网页能够同时支持不同类型及规格终端的支持。
在响应式网页的概念出现之前,传统网页在表现形式上是固定的,已经确定好的网页内容不会结合外部状况自行调整,这就导致网页的呈现效果存在很强局限性。响应式网页的出现就很好地解决了这一问题,这类型网页在设计时应用了流线型设计理念,主要是按百分比控制网页中不同元素的宽度,因此在便携式终端上的呈现多表现出瀑布状的特征:所有元素会自发按照竖直方向进行分配排列,并通过自动调整比例获取最佳的展示效果。响应式网页的概念很好地满足了移动用户的浏览需求,其导航条被设计在更便于操作的位置,标题则被插入网页内容区域,通过合理的比例调整,使得网页在纵向呈现时能够布满屏幕,但又不会显得拥挤。
3 基于Bootstrap框架的响应式网页设计实现要求与方法
3.1 Bootstrap框架下响应式网页的基础设计要求实现
以某官网为例,该单位已拥有只在电脑端显示的网站,需要以此为蓝本设计用于可同时兼容手机访问的网站。单位对网站的外在、内在、前端及后端均有相应要求,结合其各方面需求来看,响应式网页设计能够完美契合其网站设计需求。在网页设计规划中首先仔细查阅了该单位原本的网站,删除了该企业原本网站中多余的呈现元素(两侧的滚动广告、功能区的留白等),重新对不同功能分区模块的呈现比重进行设计改良,并优化了网页内容在手机屏幕上的分布状况。
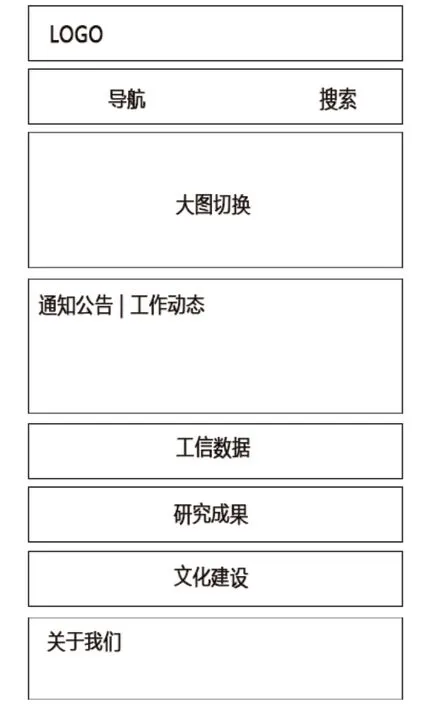
考虑到响应式网页的设计需遵循移动终端优先的原则,在网页呈现时采用了纵向呈现策略,并以此为基础调整不同功能区在手机屏幕上的分布状况,后续设计中进行了沟通并加以调整,网站中的大图采取淡化形式以背景呈现,增加有效互动内容在屏幕中的利用率;此外企业对功能内容设计的模块同样存有其他看法,希望不同功能区块中能够呈现出该分支下的优秀资讯内容,采用纵向分布的策略,由单一模块占据大部分屏幕集中呈现,但每一模块在纵向长度上加以控制,仅呈现5~7条优秀内容,继续上划可进入下一模块,在与企业深入交流最终达成一致结果的呈现内容如图1所示。

图1 该企业手机端网页最终设计稿
后续执行的HTML结构设计中应用了Bootstrap框架,为了应用响应式网页设计,首先需要创建一个CSS,以适应各种设备大小的样式。一旦页面在特定的设备上加载,该页面上使用了各种字体和 Web 开发技术,比如媒体查询。在这种情况下会以明确设备视口大小为基础,在此基础上根据设备要求加载特定的样式。由于Bootstrap框架中应用了为数众多的HTML5属性及CSS3样式,因此基于响应式网页与Bootstrap框架标准制作的页面布局结构对应部分代码如下(并在网站所有页面设计中参考了如下代码进行格式设计):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css">
</head>
<body>
</body>
</html>
3.2 响应式网页设计中移动设备优先准则的实现
出于优化工作效率的考量,在Bootstrap2中是通过针对关键内容进行添加移动设备友好样式实现的,之后出现的Bootstrap3则对整个框架进行了重写处理,使之能够在一开始就为移动设备提供强有力的支持,并使这种对移动设备友好的理念完全渗透到框架内核中,因此突破了部分仅针对移动设备加以优化的样式局限。但以此为基础进行的网页调整整体基于缩放,因此可能出现文字缩放比例过小导致阅读困难,影响用户的访问体验。为解决这一问题,需要通过设置meta标签的viewport属性控制缩放程度,以便手机在加载过程中能尽量以原始比例呈现网页内容,这一功能同样是可逆的,且可从手机的浏览器中进行操作,原理是将视口(viewport)设置meta属性为user-saclable=no,来实现缩放功能的禁用,完成禁用之后用户只需要滚动屏幕,就可在访问网页过程中获得高度接近原生应用的访问体验。
另外需要重视的是,以上功能的实现会涉及到布局容器,Bootstrap框架下的容器名为.container,能实现对网页页面内容及栅格系统的兼容,而Bootstrap为该容器提供了.container类与.container-fluid类两种类型,但这两种容器不支持彼此的相互嵌套。其中.container类容器常用于固定页面宽度及为响应式布局提供支持。
3.3 响应式网页设计媒体查询功能的实现
媒体查询在响应式网页设计中至关重要,一度被认为是设计响应式网页的核心要素。通过在网页中植入传感器程序收集一段时间(两个月)内不同终端登录该企业官网的终端类型信息,发现常用的终端包括平板、手机及电脑三种(频次、数量按从多到少排列)。因此在该部分采用Less文件中媒体查询以完成关键分界点阈值的创建。在应用了Bootstrap框架的前提下,发现框架中对不同尺寸屏幕规格有如下定义:
超小屏幕手机设备(768 px以下);
小屏幕平板设备(768~992 px);
中等屏幕设备(992~1 200 px);
大屏幕设备(1 200 px以上)。
不同规格尺寸屏幕在Bootstrap框架中的前缀分别为xs、sm、md、lg,且由于Bootstrap框架中将超小屏幕默认为基础配置,不需要额外设置媒体查询代码。
结合上述内容来看,Bootstrap框架相比其他框架的优势,在于其框架中为响应式网页设计中的媒体查询提供了对应的查询代码片段及其他大量代码片段,因此在应用Bootstrap框架设计响应式页面布局时,开发者仅仅需要从框架中获取合适的代码直接插入即可,免去了重新根据不同屏幕调整编码的时间及其他成本支出。
3.4 响应式网页设计的流式布局范式
流式布局是响应式网页设计中的关键内容,也是直接影响网页最终在不同终端呈现效果的核心元素。该种布局方式的优势在于使网页中所有元素具有浮动特征,这样一来若屏幕宽度无法完全容纳某一元素,整个元素将自行浮动至页面下方显示(也可调整至其他位置),从而为用户提供更理想的访问体验。在网站设计中需要呈现出大量不同内容及规格的图片,这就意味着需要对这些图片予以弹性图片设计,并合理调整网页中的布局结构,以保障图片的呈现效果及确保图片呈现不会与其他内容及网站整体呈现效果产生冲突。从这一点上来看,布局结构直接影响到响应式网页设计是否能够顺利完成。
结合响应式设计的设计理念来看,页面设计完成后的整体布局会结合终端实际屏幕大小自适应,其自适应的内容也包括图片、字号及各类功能分区,因此可采用弹性化的设计策略,使最终成品能够支持不同移动设备的呈现需求。在此应用流式布局能够确保所有元素均得到合理的定位及布局,实际设计时则需要应用Bootstrap框架下的流式栅格系统,以完成响应式设计下流式布局的设计需求。
4 结语
基于Bootstrap框架设计的响应式网页在不同终端上均能够呈现出理想的展示效果,并结合不同环境下用户的使用功能需求及倾向调整页面状态与布局,甚至可以根据用户设备内配置的重力仪识别设备摆放方式,重新调整呈现策略。这就为网页在不同设备上的呈现提供了完备的保障,有效免除了设计人员针对不同尺寸屏幕进行的重复性网页设计,在效率、资源、成本上均有着不俗的表现。
