虚拟现实技术在动画交互设计中的应用研究*
2024-01-03崔华国丁玲玲
崔华国 丁玲玲
(滁州学院美术与设计学院 安徽滁州 239000)
动画交互具有多元化、叙述多面以及开放度高等特点[1],同时可实现人机交流,营造身临其境之感。通过动画交互设计,传统动画单方面的叙述构架得到重大改善,更加凸显交互的重要地位。随着计算机和互联网的日新月异,动画交互设计也不断发展壮大,并渗透于生活的不同领域[2-3]。市场销售观念、舞台表演效果、网页动画制作等都在动画交互设计影响下迅猛发展。
很多学者致力于此方面研究,如李淑琴等用三维人体骨骼动画自动交互合成方法,在卷积自编码网络基础上,获取骨骼动画特点并自动交互合成双线性插值与卷积相结合的插值帧雏形,任取两帧人体动作数据于数据库中即得三维人体骨骼动画[4]。该方法实现动画自动合成的同时,也暴露动画交互效率低和智能特征不足的缺陷;梅佳琪等用多感官视觉动画交互界面生成方法,使用粒子群和ANNS-DS信息融合算法,获取视觉信息设计的功能界面布局并将传感信息,体感信息与视觉信息三者统一,提升动画交互界面物体与空间景象的契合度[5],但用户的使用感仍旧未改善。
虚拟现实技术是由计算机模拟视、听、感知等因素,并自然引起用户和计算机之间共鸣的一种新颖技术。可实现用户真实地置身于交互仿真景象之中,提升了动画的交互效率和智能特征,用户操作体验感也得以显著改善。因此,文章提出基于虚拟现实技术的动画交互设计方法,更方便,更快捷地呈现动画交互效果,使用户的体验得到显著提升。
1基于虚拟现实技术的动画交互设计
采用虚拟现实技术进行动画交互设计过程中,需要先采用虚拟现实技术实现三维动画角色建模以及动画场景建模,在此基础上进行三维动画漫游交互。
1.1三维动画角色建模
动作库作为创建三维目标动画角色原型的基本条件,需将自己所选定的角色原型参数进行一定比例的缩放,参数包括身材与高度,这样三维动画目标角色即可呈现用户眼前[6]。蒙皮、骨骼、控制器和动作库内的本来动作在三维动画角色原型和三维动画目标角色两者之间呈不变的状态。三维动画角色的构成图如图1。三维动画原型即三维动画角色模板由三个方面组成,其为蒙皮、虚拟骨骼和控制器。动作库里大量基本动作则是为三维动画原型所创立[7]。当想拥有全新的三维动画角色,只要把三维动画角色的形状和比例进行随机改动即可得到三维目标角色,其改动离不开图形的接口。
1.2三维动画场景建模
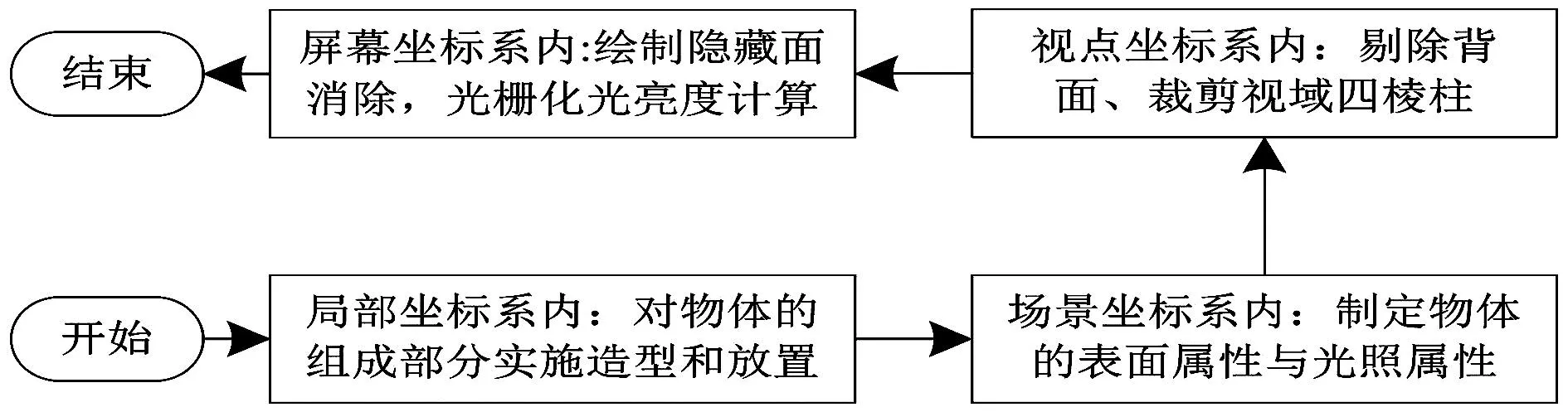
在人机交互的前提下,根据三维动画场景周边环境,并加以设置好的模型与条件计算三维动画场景图像数据,得到三维动画场景图像,该图像第一时间反馈给用户。当完成变换取景和创造场景时,三维动画场景构造过程中的一个环节也会实现,便是几何处理环节[8]。除此之外,三维动画场景色彩差异方面的清除、光栅化及光度的确定等剩余环节,都将在屏幕坐标系内处理。图2为三维虚拟场景构建剩余环节的流程。

图2 三维虚拟场景构建剩余环节的流程
1.3三维动画角色模型的纹理映射
采用基于网格模型分块的视角相关纹理映射方法,对1.1小节创建的三维动画角色模型进行纹理映射,提高角色模型的逼真度。
1.3.1网格模型分块的纹理映射 在三维动画角色塑造与场景构建之后,对动画角色实施提前设定好参量的纹理映射,提升三维动画角色模型逼真性。构建三维动画角色网格模型,并使之一分为三,成为三个板块,并将一个便于调整的参数放在两板块之间的分割面;随后使其映射于动画角色中,这样清楚纹理和多余纹理可以直观呈现,其次删除多余的图像区域,通过最为清楚的纹理映射相关的板块;最终采用色彩平滑过渡法实现不同板块分割处的颜色平滑处理。此方法需将每板块一一制作完成,板块的分割并未使三维动画角色网格模型产生变动[9]。这样动画角色会更高效、更真实、更清楚地展现。
1.3.2模型分块和三角形网格细化 分割处实施三角形网格化,对分割面上的三角形仔细划分成两个或者三个三角形,对位于分隔线两旁的新三角形进行对应的纹理映射。该过程会产生新三角形的三个顶点坐标,新顶点的坐标需要计算。由于原三角形的三个顶点坐标已给出[10],所以只需求其中一边与分割面相交的点坐标,即可求面和区域已知线段相交的问题。若坐标(x0,y0,z0)和(x1,y1,z1)是三角形一边的两个顶点,则z为分界面,z=zdepth,通过公式(1)获取两顶点空间直线:
(x-x0)/(x1-x0)=(y-y0)/(y1-y0)=(z-z0)/(z1-z0)
(1)
通过公式(2)获取直线和分界面交点:
(2)
顶点法线在通过计算新三角形三个顶点坐标之后即可获取。以分割面为基准,分割面右侧三角形被右侧相关的纹理映射,左侧三角形则被左侧相关纹理映射。
1.3.3模型顶点的纹理坐标 通过正交映射方法映射每一板块模型。通过公式(3)获取模型纹理坐标:
当所有顶点平移到第一象限后,模型坐标为(x,y,z),网格模型的三方面纹理坐标[11],即正面、左侧面和右侧面可被(u,v)的三种坐标形式所表示。该方法会产生较为直观的效用。通过公式(4)可实现透视投影变换成网格点纹理坐标的计算:
k[u,v,l]T=kX'=GX(4)
齐次纹理坐标为和网格点空间齐次坐标分别用X'和X'描述,4×3的透视投影矩阵以及常系数分别是G和k。从上述式子可看出,单独的两个线性方程(5)可通过每对对应的纹理顶点和网格顶点获取:
所以变换矩阵G的线性估计需用不少于6对的特征点。在LM优化算法下,可优化估计G,并得到更准确的纹理估计坐标。同时也可减少对称投影相对于目标函数特征点的位置误差。为了准确非线性地估计出G,可在线性估计G之上确保下式(6)最小化。
1.4三维动画场景交互
文章采用动画场景的录入式为动画交互管理方法,依据2.2小节创建的三维动画场景模型,实现三维动画场景交互,用图3描述。该方法对交互工具统一组织划分,并进行秩序化约束。每个场景都有不同的算法,交互控件、配置参数及面板和颜色编码面板都在相关的动画场景之中。当用户与三维动画场景进行交互时[12],用户的交互行为先会被凝望接收器与头戴虚拟现实设备中的手势获取,其次这个行为在交互器模块下会转化成数据并生成详细的动画事件,最后动画当下的场景接口和不同控件会被这个动画事件对应处理。用户的交互行为结束后,动画场景的参量会从场景中的各交互工具分析用户交互结果得出,动画算法会使用这参量,呈现不同的动画结果。此管理方法会大幅提高用户的使用体验和分析效率,只保留了当下算法配置需求的控件和交互面板于用户的工作区域,不会有用户工作区域凌乱的迹象。

图3 基于动画场景的录入式交互管理方法
1.5三维动画场景漫游
1.5.1动画漫游展示
在漫游前提下,三维动画场景模型和三维动画角色模型相继完成。为取得关键帧,需将摄像镜头描述浏览路线的镜头和一条二锥曲线相互融合。用户可以将自己喜爱的方向运用在漫游行径当中。在矩阵乘法和计算机图形学理论二者融合下,绕任意轴旋转(包括垂直于身体与视线轴向旋转和绕垂直方向旋转)的疑问得以清除,这样即可实现漫游行径中方向的随意变化。任意轴和旋转角度分别用n和θ描述,绕三个坐标轴的旋转即为绕n转动θ。的全部流程。式子(7)是坐标转旋转矩阵:
(7)
规范化旋转轴分量用nx、ny和nz描述,规范化旋转轴分量的产生离不开左乘前边的旋转矩阵和视点至视线内随机点的待旋转向量。
A点的坐标是(x,y,z),通过式子(7)和式子(8)的结合,可得视点A'坐标(x,y,z),表示A点绕n轴旋转θ。后的点。
A'=RA
(8)
通过垂直向量和视线向量的叉乘运算建立旋转轴之后,可得向量值,该向量在左乘旋转矩阵下得视线向量。因此,在动画漫游行径中的俯视和仰视随之完成。
1.5.2动画漫游路径择优 获取虚拟现实技术的动画漫游最佳路径可使用A*算法。基于三维动画场景中物体高度不一致和三维动画角色模型构造方面的问题,引用漫游跳动路径获取最佳和三维动画场景中的跳动节点为方案。相同层中若当下节点和目标节点同时存在,则两个节点的曼哈顿距离、目标层数和层数分别用h(n,e)、k和i0描述。曼哈顿距离可通过式子(9)获得:
(9)
第i层估算代价描述和寻找最佳路径时第i层向下层跳动的层间估算代价分别是hi(si,ei)和Hi。
把时间作单位,这样在寻优路途中可取得确凿的总代价。式(10)是时间作单位的启发函数变换。
(10)
第i层的寻径始末点分别用Si和ei表述,两点的坐标分别是(Xsi,Ysi)和(Xei,Yei),从i层向下层跳跃的速度和三维动画场景用户在平整地面行走速度各是vi和v。
三维动画场景模型高层元素的起点层数和目标层数分别用is和ie描述,跳动层节点数和寻径的起末点各是u(is≤i≤ie)、S和e。取所有求得的各路径值hi(si,ei)中的最小值h(s,e),路径的条数可通过式(11)计算出。
(11)
路径规划计算量随三维动画场景模型规模和层数的提高而加大,以下是三维动画场景模型的漫游线路。
(1)当某一个跳动层起点高度位于is内,寻找路径的工作随之启动,找寻最佳开始点用S表示。
(2)以开始点is起,途经跳动层节点,抵达E,ie表示目标高度。
(3)在某一个跳动层的几点出发,某个跳动层处is之中,发现可以抵达最终点的一条线路,最终点用E表述。
2实验结果与分析
使用文章方法对某动画公司设计的功夫熊猫角色进行动画交互设计,使其达到的动画交互效果更加逼真和平滑,以便为用户展现更加优秀的交互效果。为证实文章方法设计的角色和场景具有更逼真、清晰的特点,实验给出本文方法设计的功夫熊猫动漫角色以及场景建模效果图,结果用图4描述。分析图4能够看出,文章采用了网格模型分块的纹理映射技术,提高了三维动画设计的角色以及场景建模效果,使得二者更加清晰、真实。

(a)角色建模
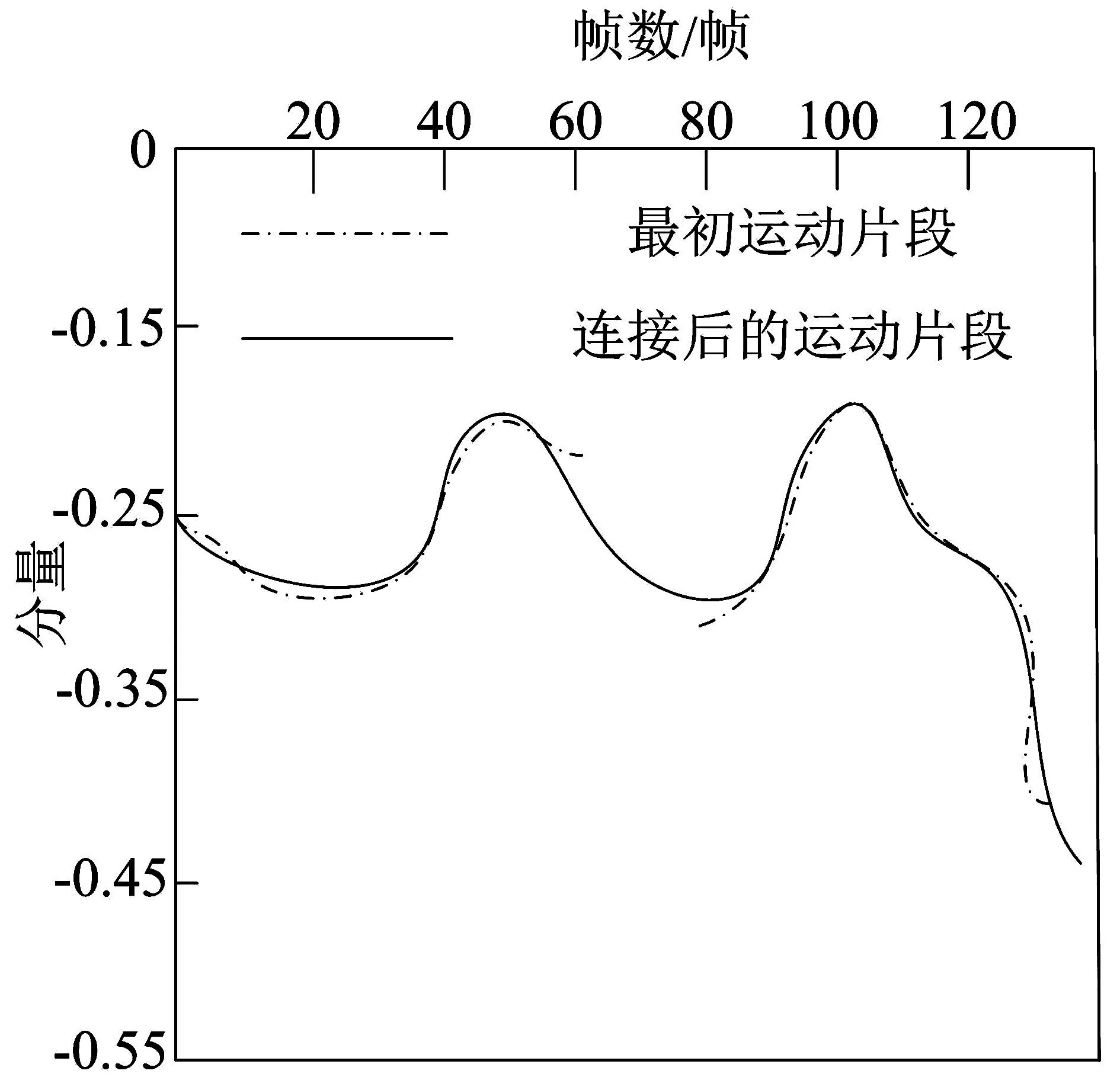
为证实本章方法对三维动画角色模型运动连接的平滑度,对功夫熊猫的运动过程开展实验。每个运动片段中有20帧,片段数量为6个,共120帧。文章方法应用后试验大熊猫的左膝关节和右手肘关节运动片段中的连接平滑度用图5表示。分析图5可看出,通过文章方法,两个运动片段中的连接较为平滑,最初的运动动作也得到相应保留。实验结果表明,文章方法下每部分运动片段的连接平滑度较高。

(a)左膝关节的运动过程
实验给出文章方法作用下的漫游路线,结果用图6描述。分析图6得出,以跳动节点为方案,在矩阵乘法和计算机图形学理论二者融合下,实现了功夫熊猫向任意方向变换的效果,避免漫游路径中死角问题,得到更真实效果的三维漫游路线。

(a)25帧
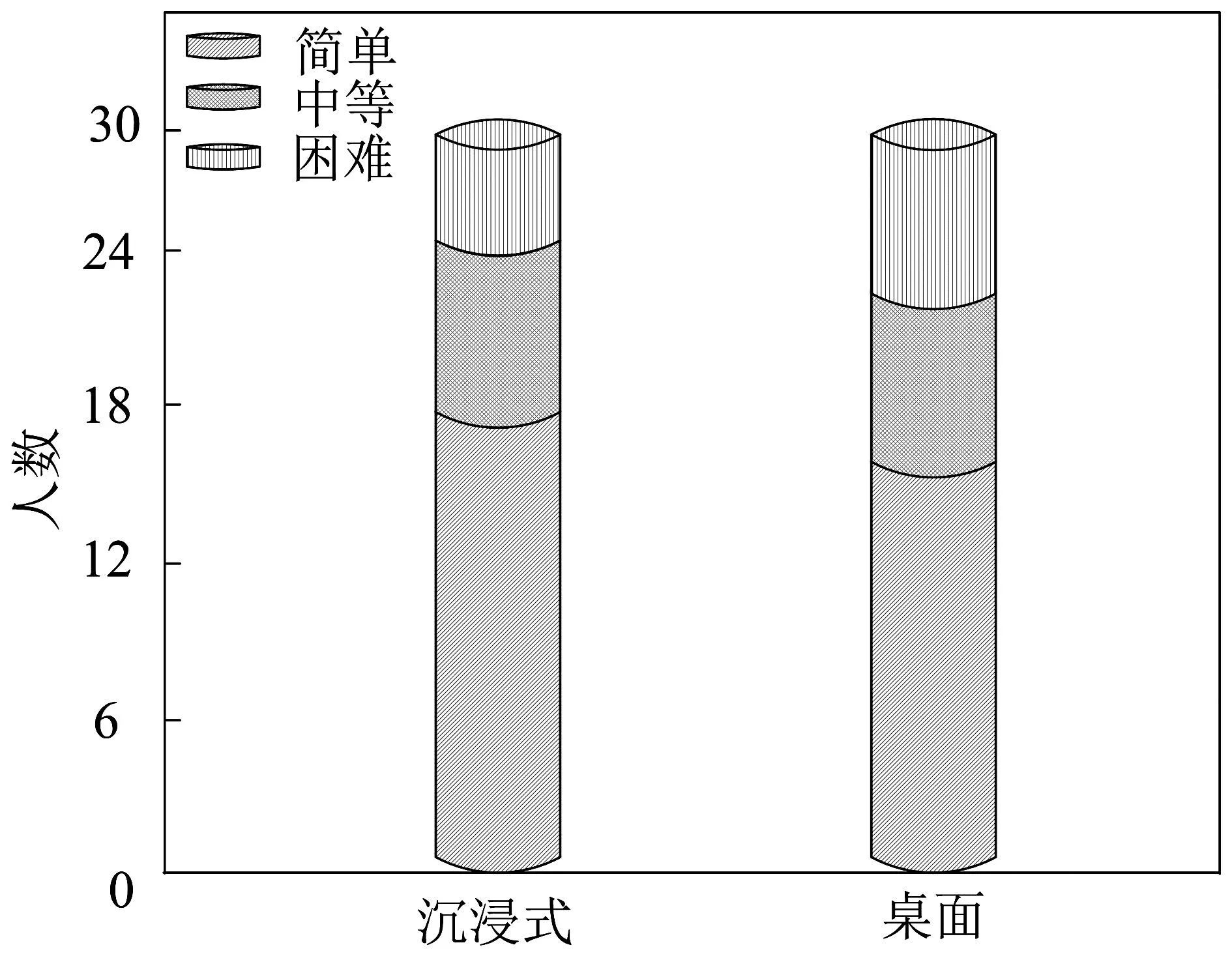
实验对比分析文章方法在沉浸式以及桌面环境下进行动画设计过程中,30名动画设计人员对文章方法的交互难度评价情况,通过用户主观调查方式获取交互难度数据,结果用图7描述。分析图7可得,设计人员采用文章方法在沉浸式环境下进行动画交互设计时,认为交互难度简单、中等及困难的人数分别是18名、7名和5名;在桌面环境下进行动画交互时,16名、6名及8名设计人员认为交互难度简单、中等和困难。结果说明文章方法进行动画交互设计具有较低的交互难度,交互效果好。

图7 交互难度结果
3结语
文章提出基于网格模型分块的视角相关纹理映射方法,得到更真实清晰的三维动画角色模型;既不更改三维动画角色模型最初的运动动作,又提升三维动画角色模型在运动片段中连接处的平滑度,操作简单易学,漫游体验感得到增强,希望文章方法有更高的使用价值。