WebGIS在水系综合治理工程规划可视化中的应用研究
2023-11-09朱乔利何成威
朱乔利,何成威,谈 政
(湖北省水利水电规划勘测设计院,湖北 武汉 430070)
水系连通综合治理是水利部提出的治理新模式,是贯彻落实建设生态文明的一项重要措施,各地政府结合当地实际开展了一系列的水系综合治理工程建设[1-3]。水系综合治理工程更多的关注水系整体治理方式,治理过程中结合区域特征,综合考虑水资源、水安全、水环境、水生态等多目标需求,因此,水系综合治理工程具有长线路、广区域、多要素、多主体等复杂特征。以某水系综合治理工程为例,该工程行政区划涉及4个地市、13个县市区,工程受益区自然面积约8562km2,工程水利要素包括115条连通渠、27条河流、34个湖泊等,工程主要建设内容包括水系连通工程、河道治理工程和湖泊整治工程3大部分。传统工程方案设计主要在二维平面空间设计总体及各片区布局图,分区域划分工程任务和建设内容,规划设计方案呈现的方式比较单一,难以直观地展示工程设计的系统性与整体性。随着数字化、可视化、智慧化等技术的飞速发展,为内容丰富的综合治理工程提供了多样化的可视化方法,传统的设计方法需要结合新技术探索一条更加高效的设计思路,融合地理空间信息,构建多维度、全方位的二三维一体可视化场景,使水系综合治理工程规划达到数字化、信息化交互展示效果。
WebGIS(网络地理信息系统)技术是目前分布最广、最普遍的GIS应用技术之一,具有更好的视觉效果与交互效果展现[4]。WebGIS通过网络对地理空间数据进行发布和应用,以实现空间数据的共享和互操作,本文基于WebGIS技术,对水系综合治理工程规划的可视化技术框架进行研究,实现了工程多要素在统一空间的可视化呈现与交互。
1 WebGIS技术分析
1.1 WebGIS特点
WebGIS是呈现在网络上的地理信息系统,在线集成地理空间信息、用户和应用3个组成部分,通过浏览器实现用户层与服务层之间的信息交互。随着瓦片和AJAX(异步JavaScript和XML)等新一代互联网技术的产生与发展,网络地理数据服务的响应时间得到极大的缩短[5],高互动、多来源的Web地图服务提升了用户与空间数据的交互体验感。与传统基于桌面端或局域内网的GIS相比,WebGIS具有跨平台、易共享、维护方便等特点,能够为水系综合治理工程规划的可视化提供极大的便利。
(1)跨平台。WebGIS以浏览器为主要客户端,基本兼容各主流操作系统,因此相对于桌面应用具有更好的跨平台性。另一方面,由于采用通用的Web浏览器,对用户而言,不再受限于服务器/客户端机器以及服务器端所配置的GIS软件,而可以方便地访问WebGIS数据。针对水系综合治理工程跨行政区域、跨专业等特征,为各管理单位、设计人员提供便捷地查看方式。
(2)易共享。采用分布式存储技术[6],多源数据、程序可以分别存储部署在不同的服务器上,很好地解决数据异构问题,实现数据共享。用户可同时访问不同服务器上的最新数据,实现综合治理工程多要素数据的集成展示与互操作。
(3)维护方便。系统管理员对服务器进行更新,用户即能获得最新的程序和数据,降低了系统维护的复杂性,随时可以调整系统要素,适用于对数据时效性要求较高的应用场景。例如水系综合治理工程规划方案的变更、各要素实际数据的更新,均可通过在服务器端的数据维护快速实现。
1.2 工程规划可视化的WebGIS框架
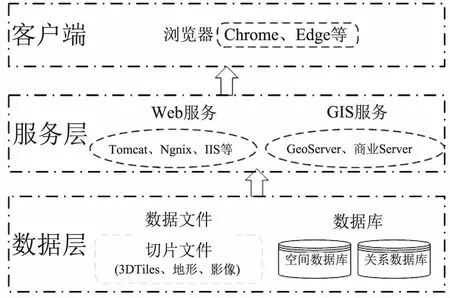
水系综合治理工程的建设内容繁多,涵盖河湖连通、引水工程整治、河道治理、湖泊生态补水和水生态保护与修复等多个方面,涉及的数据种类丰富,包含治理区域的影像、地形和工程规划的点、线、面矢量数据等基础地理数据,还有工程主体要素相关的倾斜摄影模型、BIM等三维数据,以及各要素的属性和业务等关系型数据。因此其工程规划可视化采用WebGIS典型的3层B/S框架(如图1所示):①底层为数据层,提供基础数据支撑;②中层为服务层,包含Web服务和GIS服务;③顶层为客户端,使用WebGIS应用开发,通过浏览器呈现给用户。

图1 工程规划可视化的WebGIS框架
(1)数据层主要有以文件方式存储的切片文件,如BIM、倾斜摄影模型处理后的3DTiles文件和地形、影像切片文件,以及空间数据库存储的点、线、面图形数据和关系数据库存储的要素特征数据。
(2)服务层包括提供业务逻辑处理的网站服务器(Tomcat、Ngnix、IIS等)和提供基础GIS服务资源的GIS服务器,有诸如GeoServer的开源平台和超图iServer、中地IGServer等商业平台。
(3)客户端即浏览器应用程序,提供可视化的界面环境便于用户与系统之间的交互。
1.3 WebGIS可视化技术
基于计算机图形学和互联网前端可视化技术,逐渐涌现出一批架构轻、性能优的前端框架,Web平台的可视化标准也日趋完善,为WebGIS数据可视化表达以及界面交互友好的可视化系统构建提供了技术支撑。现阶段,二三维一体化是WebGIS可视化的主要特征之一:①二维图形可视化包括W3C标准下的SVG技术和HTML5中的Canvas标签[7];②三维场景渲染则是以WebGL为基础,使用JavaScript实现3D绘图技术,客户端即浏览器无需插件支持,研发人员通过JavaScript调用相关API(应用程序编程接口),借助GPU(系统图形处理器)进行代码编写实现三维场景的Web前端渲染[8]。本文水系综合治理工程规划可视化就是运用基于WebGL的地图引擎开展研究并实现应用。
1.3.1地理空间数据服务
WebGIS可视化的核心对象包括多源地理数据和BIM数据,需要将不同类型的专题数据整合至客户端进行可视化交互,而Web服务为此提供了技术途径。OGC(开放地理空间信息联盟)提供了WebGIS常用的3种地理数据服务规范[9]:Web地图服务(WMS)、Web矢量服务(WFS)和Web栅格服务(WCS),GIS服务器则可用于提供这些GIS服务。常用的GIS服务器分为商业和开源2类,其中商业平台有ArcGIS for Server、Supermap iServer、MapGIS IGServer等,开源平台有MapServer、GeoServer等。其中GeoServer是一款基于Java语言编写的开源GIS服务器,可将地理数据发布为符合OGC标准规范的数据服务,同时可对数据进行增删改查等操作[10]。
1.3.2WebGL引擎
WebGL最大的优势是跨平台、开放式,以Three.js和Cesium.js为代表。Three.js是基于WebGL架构之上的开源三维绘图框架js库,针对WebGL进行了二次封装与扩展[11]。Cesium.js同样使用JavaScript语言编写,但与GIS结合更加紧密,可以在浏览器创建三维场景绘制三维地球,并且性能、精度和渲染效果质量较高,由于其支持加载多种GIS服务,并提供3D Tiles[12]标准规范,支持3D Tiles数据加载,满足三维模型的Web呈现,当前很多三维WebGIS平台都是基于Cesium.js进行的二次开发[13]。
2 水系综合治理工程规划可视化实现
2.1 数据内容
水系综合治理工程规划覆盖多个行政区域,工程水利要素包括连通渠、河流、湖泊等,工程主要建设内容包括水系连通工程、河道治理工程和湖泊整治工程3部分,因此,工程规划时需要可视化呈现的对象可以分为建设范围和建设内容2大类,涉及的数据对应多种表现形式(见表1)。

表1 水系综合治理工程规划可视化数据内容
其中建设范围主要作为工程规划的基础地理底图呈现,可以按照行政区域和工程片区2种方式将工程建设范围在地理空间上进行分区展示;建设内容中水系连通工程包含渠首引水工程和河湖连通工程,既有工程建筑设施如水闸、泵站、水利枢纽等要素的更新改造和新建,也有引水线路的规划,对应数据有工程建筑的空间点位、引水线路的空间位置以及建筑物的BIM模型等;河道治理工程与湖泊治理工程需要呈现工程规划中需要治理或整治的河道及湖泊的空间布局特征。
2.2 数据处理
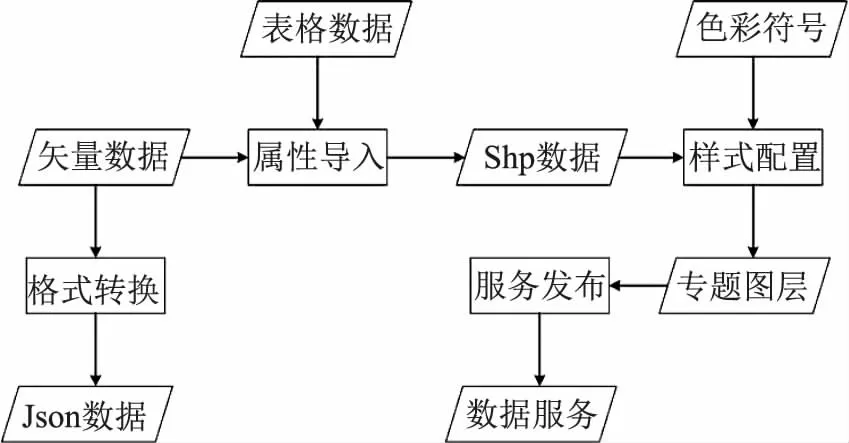
上述数据内容的数据源总体可分为矢量数据、BIM数据和表格数据3类。其中二维矢量数据通过GIS数据处理软件制作水系综合治理工程规划的水系专题图层,将特征属性的表格数据导入对应矢量数据的属性表,并配置shp格式文件的样式,包括色彩和符号的设计,然后通过GeoServer发布数据服务。另外,为满足Web端数据的动态渲染效果,实现河流、渠系的不同动态效果,可将相应矢量数据格式转换为Json格式,数据文件存储到Tomcat服务文件夹。二维矢量数据处理流程如图2所示。

图2 二维矢量数据处理流程示意图
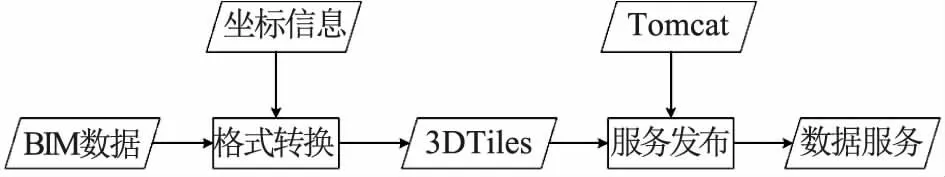
三维BIM数据在加载前需转换为Cesium原生支持的3DTiles数据格式,转换过程中根据模型原点经纬度进行坐标设置,保证BIM数据地理空间位置的准确性。然后将3DTiles数据文件存储到Tomcat服务文件夹下,方便数据调用。三维BIM数据处理流程如图3所示。

图3 三维BIM数据处理流程示意图
2.3 可视化实现
本文基于Cesium+Vue构建WebGIS三维场景实现数据可视化,从水系综合治理工程规划实际展示需求出发,集成数据交互可视化、管理等功能。整体前端以Vue.js框架为基本Web架构,引入Cesium.js作为三维地图引擎,同时支持二维矢量数据和三维BIM数据的加载,并加载在线影像和矢量地图服务作为基本的地图组件。利用编写好的Vue功能组件,完成整体可视化界面布局设计,实现基础的图层管理,方便轻巧的实现GIS全局场景和BIM细节在Web端可视化展示。
2.3.1地理底图加载
地理底图包括公共地图服务和工程规划建设范围底图。目前公共地图服务主要引用天地图系列地图服务如影像底图、矢量底图、三维地形等,以及其它样式的矢量底图如蓝色系底图,这类地理底图以地图API即服务地址的方式供开发者调用,采用OGC WMTS标准。
工程规划建设范围底图则将处理好的矢量数据由GeoServer发布为WMS服务供前端调用。使用Cesium API加载地理底图,使用WebMapTileServiceImageryProvider加载公共地图服务,使用WebMapServiceImageryProvider加载建设范围底图服务。
2.3.2专题图层加载
专题图层具有静态和动态2种可视化实现方式。水系综合治理工程规划涉及的河湖、渠系、水利工程等要素以点线面矢量数据的方式分层组织,配置好样式后由GeoServer发布服务,可视化加载方法与建设范围底图方法类似。动态可视化通过加载Json格式的要素矢量数据,并在前端进行动态渲染来实现,使用GeoJsonDataSource加载本地Json文件或Tomcat中的文件服务地址,利用GeoJsonDataSource的参数设置不同要素的表现形式,包括颜色、发光效果、材质等。
2.3.3BIM数据加载
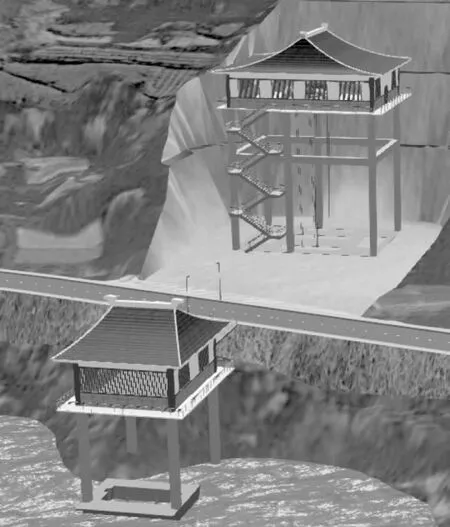
水利工程的三维模型即BIM数据经过数据转换和坐标配准后,Cesium提供专门的API针对3DTiles模型数据的加载,使用Cesium3DTileset读取3DTiles数据文件夹中的tileset.json文件,即可实现三维模型的加载。由于水利工程三维模型需要贴合实际地形完整显示,在进入三维模型细节展示时需要开启地形,即同时加载三维地形服务,BIM数据加载效果如图4所示。

图4 BIM数据加载效果图
3 可视化应用功能
在水系综合治理工程规划阶段,需要对工程总体布局、各片区布局及建设内容、具体工程布置和建筑物、机电及金属结构等多个方面进行展示介绍。传统方式是通过第三方地图软件在地理空间位置上呈现,这种方式需要桌面端软件支持,只能加载或绘制简单的点线面叠加到影像底图进行展示,缺乏动态效果和三维模型的精细化展示。基于WebGIS的二三维场景实现可视化应用功能,满足工程规划阶段全面、直观、灵活的展示介绍需求。
3.1 综合展示浏览
以影像底图或矢量底图为背景,叠加专题图层,实现在Web浏览器端查看工程布局情况及建设内容。结合基本GIS功能如移动、缩放等,在总体与局部、片区与片区之间快速切换浏览,展示工程布局情况。
3.2 自动漫游展示
工程规划跨区域且线路长,根据浏览地理坐标设置固定的漫游线路,通过按钮触发自动漫游功能,即可按照设置的路线自动游览整个工程区域。该功能可用于规划方案汇报时自动演示,生动介绍工程整体情况。
3.3 二三维切换
综合展示浏览中以点、线、面的方式在二维底图上呈现工程规划总体布局及建设内容,点状图标表示工程中水利工程闸站要素,通过点击要素图标,可切换进入闸站三维模型场景,进一步查看建筑物、机电及金属结构等的设计详情。
3.4 数据图层管理
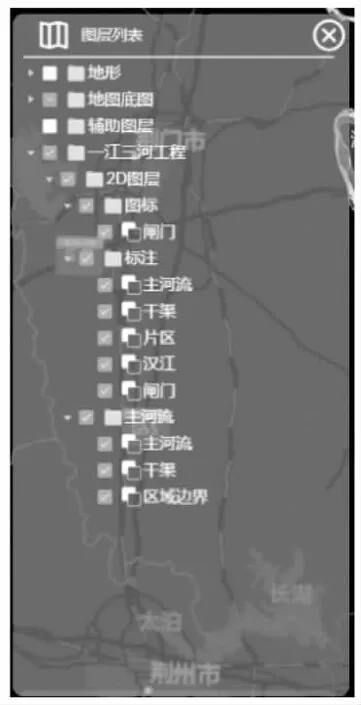
图层管理以目录树的形式将地理底图、专题图层、三维模型等数据的具体内容分类列表显示在页面左侧,通过勾选控制图层的显隐(如图5所示),如地理底图的切换、河流或渠系要素的专题展示等。另外,鼠标左键双击某数据图层,视角即缩放至该数据所在空间位置,如各片区的切换。

图5 数据图层管理功能
4 结语
本文基于WebGIS技术实现了水系综合治理工程规划建设内容各要素对象的Web端二三维数据可视化呈现,并实现了GIS平移、缩放、自动漫游、二三维切换、图层管理等可视化应用功能,基本满足水系综合治理工程规划阶段多方面展示介绍需求,为传统方案汇报提供了更加灵活、便捷、生动直观的方式。本研究主要针对水系综合治理工程规划阶段所涉及的数据内容,实现基本可视化需求,后续可以此为基础,集成工程相关的建设、施工乃至运维阶段的各项数据,为水系综合治理工程全生命周期管理提供可视化平台支撑。
