基于IoT 与Web 技术的室内多维信息可视化管理
2023-10-24张梦烁暴颖慧
张梦烁,刘 莎,暴颖慧
(大连理工大学 建设工程学部建设管理系,辽宁 大连 116024)
0 引 言
近年来,随着计算机技术和物联网(Internet of Things,IoT)技术的蓬勃发展,各行各业不断探索在无人干预的情况下如何利用传感器实现对物品的自动识别及信息互联与共享[1]。在万物互联的时代,传输网络中的数据量呈现爆发式增长[2],导致数据的管理与分析面临巨大压力。数据可视化管理方法和云平台技术应运而生。数据可视化管理利用图表化的处理方法将繁杂的数据转化为直观的物理量供研究者观察和计算,为数据逻辑关系的挖掘工作提供便利。云平台技术为数据的存储和计算提供硬件服务,最大限度释放计算机服务器运算空间,维护系统的稳定运行。在IoT 技术的支持下,传感器将监测到的数据传送至云平台进行运算与存储,数据通过预设的可视化方法显示在全球广域网Web端口供管理者使用。IoT 与Web 技术已被结合起来应用在很多领域。在农作物种植方面,高德昌[3]利用Eclipse 开发的JAVA Web模块实现了对温室内农作物生长环境的可视化监控,该模块支持实时查看环境数据、查询历史数据,同时还兼具超出阈值的报警功能。在环境保护方面,王杨[4]通过环境传感器和ECharts 模块实现了沈阳地区空气质量Web 端的监测,有利于环境管理者及时发现并处理污染源,提高城市空气质量。在船舶航行方面,周庆宏[5]借助船载控制系统与开源场景图(Open Scene Graph, OSG)管理工具实现了对无人船航向变化和周边环境的监控,推动了船舶航行自动化的发展。多领域中的可视化管理平台实现了对真实世界物理环境、运行设备、基础设施等元素的可视化管理和控制,以更加精细的方式参与到生产和生活中,大幅提高了社会生产力水平和资源利用效率。
建筑业的可视化发展中,建筑信息模型(Building Information Modeling, BIM)三维可视化技术优化了传统的二维建筑设计。BIM 整合了多维度的建筑生命周期数据,使得建筑三维模型具有可视化、参数化、协调性[6]的特点,为建筑设计及运营管理开辟了新思路。夏泽郁[7]利用BIM 和RFID 技术实现了装配式建筑构件位置追踪和施工进度的可视化管理,优化了装配式建筑的建造过程。曾凤霞[8]将建立的钢结构BIM 模型输入Navisworks 平台模拟构件碰撞过程,优化结构设计,为工程项目建设质量的提升提供了新手段。李金运[9]结合Python 语言和IoT 技术,借助BIM 平台构建了地铁运营安全监测系统,利用烟雾传感器和温湿度传感器实现了地铁运营环境风险的可视化预警。目前建筑行业的可视化大多依托BIM 技术,围绕建筑的建造过程和可视化模型展示等方面,但忽略了建筑生命周期运营阶段对建筑信息的应用和管理[10]。
建筑建造的目的是服务人们的生产和生活。人们作为建筑的使用主体,80%的时间都在建筑内部活动[11]。室内环境质量对生产活动的开展和建筑使用者的舒适感会产生较大影响。因此,人们需要通过调整设备运行改善室内环境。建筑运营阶段的室内多维信息包括室内温度、湿度、光照强度、风速、能耗、室内使用者信息等。文献[12-13]基于数字化平台开发了建筑室内环境监测系统,实现了环境数据的可视化整合和智能化管理,但尚未开展室内多维数据间的关联性分析,建筑性能优化深度受到一定程度的限制。因此,有必要建立室内多维信息可视化管理平台,探究数据间的关联性,为建筑管理与优化提供可靠数据。
本研究依托IoT 和Web 技术全面采集建筑运营阶段的室内多维信息,通过云端数据传输及智能处理,获取多维度、模块化、集成化的建筑室内信息和数据,实现对建筑结构与布局、室内环境、使用者位置、人员舒适度及空间利用率的可视化管理,进而分析建筑使用者行动与建筑环境、能耗表现之间的关联,提出针对性的建筑优化策略,为推动绿色建筑的发展提供助力。
1 Web 可视化系统架构
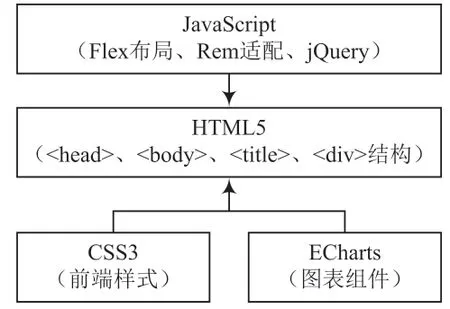
可视化开发系统架构如图1 所示。超文本标记语言(Hyper Text Markup Language, HTML)是一种构建Web 内容的语言描述方式。在浏览器中通过技术处理将文本元素、标签转化为可识别的文字、视频、音频、图像、动画及交互等。层叠样式表(Cascading Style Sheet, CSS)是HTML 元素制作时的描述语言,可以确定页面布局、字体、颜色、背景及效果。JavaScript 是一种轻量级、解释型的即时编译语言,是基于对象和事件驱动的动态脚本。ECharts 是开源的可视化库,载入数据后支持生成折线图、柱状图、散点图、饼图、热力图等。

图1 系统架构
2 方案设计
2.1 盒子模型
盒子模型是Web 前端可视化开发中的常用模块,标签为<div></div>。布局模式分为浮动和定位。浮动设置的语法为选择器{float:属性值;},属性值包括left/right/none/inherit;定位设置的语法为选择器{position:属性值;},属性值包括static/absolute/fixed/relative/inherit。
2.2 界面自适应
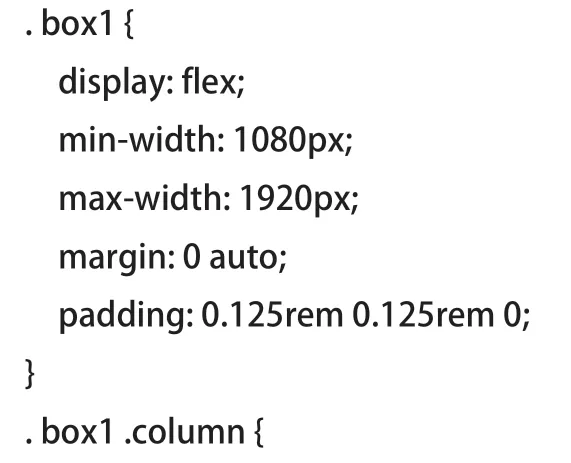
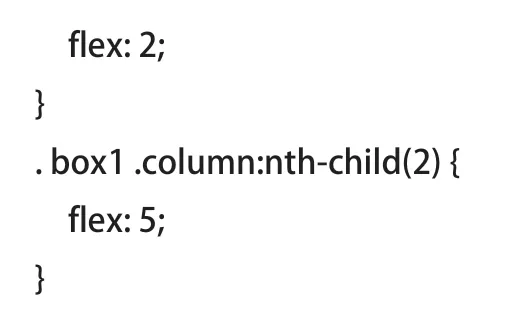
为了在切换不同设备和界面时保持相同的视觉比例,在开发过程中应用Rem 标准,引入flexible.js 自适应方案。CSS 代码如下:


测试计算机分辨率为1 920×1 080。flex 表示将box1设置为弹性伸缩盒,将box1 分成3 列,利用flexible.js 的setRemUnit 将屏幕分为24 等份,在不同设备切换时界面宽度比例始终保持2 ∶5 ∶2。
2.3 可视化前端界面测试
在VS Code 软件中创建HTML 文本作为Web 前端主体、应用CSS 样式文件和JavaScript 脚本设计页面,逐一测试界面功能,流程如图2 所示。

图2 Web 前端测试流程
测试逻辑为先整体后局部,逐步比对与修正。选择Google Chrome 浏览器调用Web 资源,收到指令后Chrome渲染HTML 文档并请求JS、CSS、img 资源,服务器返回静态资源并在用户界面显示数据。
2.4 个人服务器空间的建立
服务器是一种管理计算资源的计算机,运行速度快、负载量高。为了降低成本,选择free.3v.do 申请免费空间和域名测试成果。完成申请资料填写后,获得免费域名。激活FTP,记录主机名、用户名、密码和分配的域名。在Cutftp软件上连接服务器,将Web 平台代码上传至服务器共享。传输完成后在本地服务器输入域名,测试Web 内容及功能是否完备。
3 案例研究
3.1 项目概况
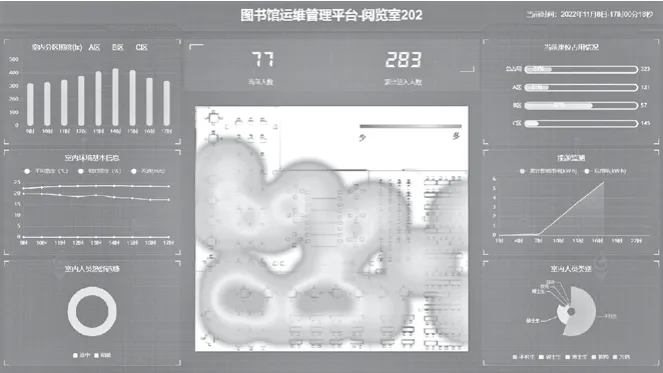
本研究选择图书馆和综合实验楼作为案例。参考文献[14],在公共空间中架设环境传感器监测温度、湿度、风速、太阳辐射、照度,架设WiFi 探针设备监测人流量和人群空间聚集情况。图书馆的监测时段为每日上午9 时至下午17 时,共计28 天;综合实验楼的监测时段为每日上午8 时至晚上22 时,共计35 天。图3 和图4 为平台可视化前端界面,包含了建筑环境数据(温度、湿度、光照强度、风速)、能耗数据、空间利用率、建筑使用者位置及人员舒适度等信息。

图3 图书馆运维管理平台前端可视化界面

图4 综合实验楼运维管理平台前端可视化界面
3.2 建筑室内多维信息可视化分析
3.2.1 使用者停留时间分析
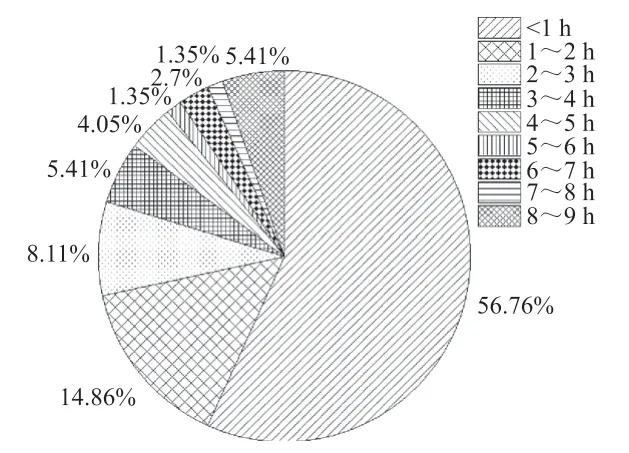
WiFi 探针设备能够记录使用者随身携带移动设备(如手机、平板、智能手表)的MAC 值,该MAC 值在监测区域中第一次出现的时间与最后一次出现的时间之差即为使用者的停留时间。结合监测平台数据,由图5 可知:56.76%的使用者在图书馆中的停留时间短于1 h;20.27%的使用者停留时间在3 h 以上。

图5 图书馆使用者停留时间
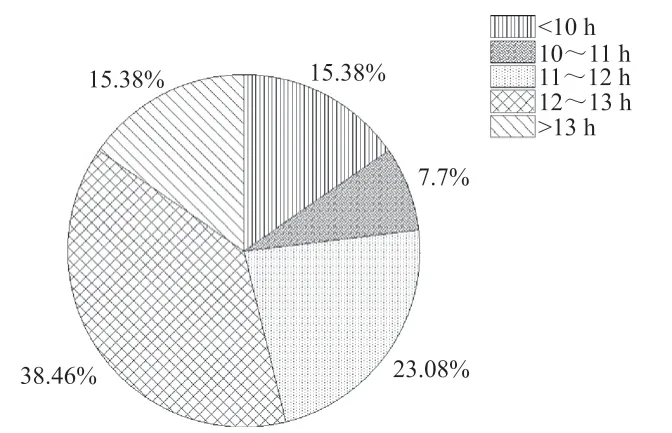
由图6 可知,84.62%的使用者在综合实验楼的停留时间达10 h 以上;15.38%的学生科研时间大于13 h,应注意劳逸结合。

图6 综合实验楼使用者停留时间
3.2.2 使用者数量与聚集分析
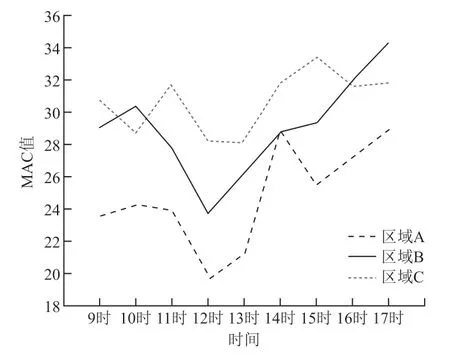
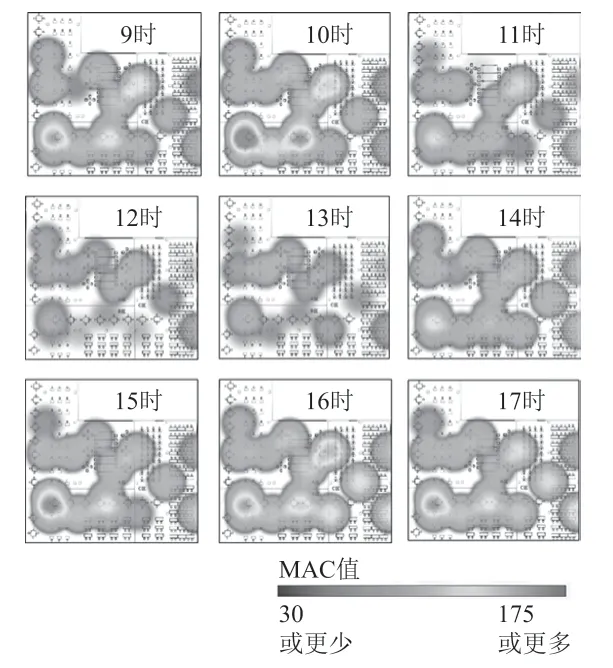
了解使用者聚集状态有助于建筑管理者掌握人员空间占用的一般规律,为建筑布局及建筑功能的优化提供科学依据。图7 为图书馆监测期内各区域的平均人数折线图,使用者数量在上午10 时至11 时之间及下午14 时至15 时之间出现高峰,在11 时至12 时之间使用者数量显著下降并维持一段时间,13 时至14 时人数显著上升。推测部分学生在上午第1、2 节课程结束后前往图书馆,导致使用者数量在10 时至11 时之间出现高峰;午间使用者前往食堂、回寝午休等导致人数下降并保持一段时间;下午使用者返回致使14 时至15 时人数上升。图8 为某日使用者的聚集分布情况,在11 时至13 时之间,使用者人数下降明显,与图7 获得的结论一致。

图7 区域平均人数对比

图8 某日图书馆使用者分布情况
参考工作日、双休日图书馆使用者在各区域的统计分布数据,西南区域空间占用率高。调研发现,大部分使用者喜欢靠窗、安静、空间宽阔的区域,西南区域符合该特征。
3.2.3 热舒适度分析
室内人员热舒适度的主要影响因素为所处的客观物理环境。参考文献[15],结合运维管理平台环境实测数据计算人体预计平均热感觉指数(Predicted Mean Vote, PMV)和预计不满意百分比(Predicted Percentage Dissatisfied, PPD)。
PMV 推荐值介于-0.5 与0.5 之间,PPD 推荐值小于10%。监测前一段时间未集中供暖,46.91%的时间PMV 满足推荐值;供暖后,室内温度提高,多数使用者(85.56%)热感觉适中。通过计算,38.49%使用者的PPD 值高于10%,室内环境综合满意率较低。非供暖期的室内低温和供暖后导致的室内湿度降低影响了PPD 数值。
3.2.4 节能分析
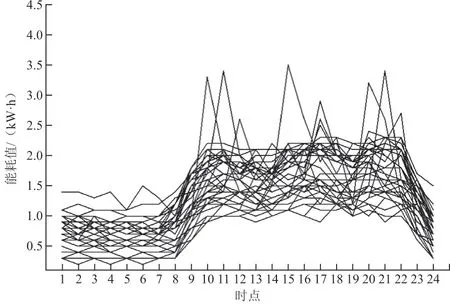
图9 为实验楼能源监测可视化平台获取到的逐时能耗。由图可知,绝大多数使用者在夜晚22 时左右离开实验楼,能耗显著下降,但下降后的能耗曲线呈现不同程度的波动,分析原因多为不间断运行的实验设备、应急安全设施或设备意外启动引起。根据运维管理平台室内自然光环境的监测结果,在下午16 时后需要补充光源以满足照度要求,其余时间若使用者感觉光环境适中,无须开启补充光源。

图9 监测时段逐时能耗
3.3 优化策略
图书馆整体空间占用率不高,在非供暖期室内人员体感偏凉。针对此现象,可以将图书馆使用者集中在某几个空间以提高空间占用率,重新规划未占用的空间以提升建筑功能;同时,也可以采取设备分区控制、感应控制等。对于小空间的建筑区域,要培养使用者的低碳节能意识,充分利用自然通风、采光,主动将设备调整为节能模式。同时,参考监测平台的使用者数据,总结人员活动规律,预先调整设备状态以实现建筑节能。
4 结 语
本研究针对建筑生命周期运营阶段缺少对室内多维信息的应用和管理问题,依托IoT 和Web 技术开发了室内多维信息可视化管理平台。该平台的实测数据及可视化结果支持分析建筑使用者行动、热舒适感及使用者对环境的反应等因素之间的关联性,提高了建筑内部多维信息的利用率,为建筑管理者提供针对性强且有效的建筑环境及能耗优化策略。本研究提出的监测与可视化方法适用性广,可应用于各类建筑实现运营数据的长期收集与可视化,形成数据库以丰富BIM 模型,为建筑管理与优化提供合理、科学的建议。
