老年期痴呆评估系统的设计与实现
2023-02-27冯雅秋吴晓红卿粼波何小海
冯雅秋, 吴晓红, 卿粼波, 张 阳, 何小海
(四川大学 电子信息学院, 成都 610065)
0 引 言
根据第七次普查的数据, 中国60岁及以上人口10年间增加了8 600万人,人口老龄化正在进入一个快速增长的通道[1]。随着中国人口老龄化进程加快,老年痴呆作为一种常见的老年疾病,越来越受到人们的关注[2]。中国现有1 000多万老年痴呆患者,其中65岁以上老年人中以每年5%~7%的速度增长[3]。中国对痴呆病人的评估工具,多采用量表问答的形式,从各种角度对痴呆老人的情况进行评估。
如今的医用相关系统,多采用传统技术栈构建软件。随着互联网软件开发不断革新,大量优秀插件应运而生,同时医护人员对病患信息的展示形式及交互有了新的要求。传统的技术栈往往受困于自身兼容性,不能满足于技术革新和拓展。由于痴呆量表选项特殊,医护人员在系统中进行患者病历录入时,对数据的少量且个性化动态交互、可视信息的低冗余度需求明显。为减少网络通信请求,支持痴呆患者数据的高效录入,应采用前端处理的方式进行数据处理并动态渲染。
随着用于创建用户界面Vue的兴起和普及,管理系统框架搭建多采用Vue和SpringBoot。针对上述问题的特殊性,本文基于Vue,并配以springBoot,设计一种基于B/S架构的动态量表痴呆评估系统,以满足医护人员对痴呆患者的高效数据录入。该系统采用Vue.js前端框架完成数据处理,利用其搭载的ES6语言进行量表数据结构处理;利用其可改变数据双向绑定的方式,定制个性化痴呆量表选项;利用其动态组件定义进行自定义组件调用,增加代码复用性;利用其特有的watch函数进行数据修改监听,实现点击不同痴呆评估选项后可展示不同的后续问题,增加医护对痴呆评估量表的可阅读性,减少初始页面的信息冗余度。
由此可见,采用Vue前端框架及其二次封装组件的相关技术,可解决痴呆评估量表数量多、数据类型错综复杂的问题。
1 系统需求分析及方案设计
1.1 需求分析
中国目前的痴呆评估系统具有诸多不足,老年痴呆诊断不准确,评估工具较少,多为单一的认知评估或者精神评估,评估方式缺乏多样性和完整性。如:张思然[4]等人仅采用简易认知量表(Mini-cog)和8条目痴呆筛查问卷(AD8);吴越[5]等人仅采用快速认知筛查量表(QCSS-E)进行评估。由于传统评估方式多采用纸质评估,无论从表现形式、数据分析研究来看,都不便于后续的拓展研究和数据回溯。因此,以信息化手段建立痴呆评估系统,推进医疗与信息建设合作,可有效加强相关研究。
根据成都市老年痴呆诊疗研究专家小组指导意见,建立创新型分级痴呆评估方式,评估过程遵循从简单快捷到复杂全面,逐层递加递增。参与团队囊括社区、康养机构、神经内科、记忆门诊、住院部等相关人员和部门。结合三医院、四医院丰富且大量的临床数据资源,及痴呆日大型义诊等公益活动,获得大量老年痴呆行为数据。研究建立老年痴呆评估方法与指标体系,辅以评估报告图上传和在线浏览、对各评估结果进行可视化分析展示。除了保证系统的基本功能需求外,还需保证系统的可维护性和可扩展性。
由于传统的痴呆评估系统以量表作为主要工具,但各个量表之间的关联度较小,且不能直接对痴呆病人的各方面情况进行直观对比展示。此外,量表间数据类型过多,若用传统技术栈构建的软件进行开发,将导致后期维护困难、代码冗余,系统的可维护性和可扩展性较差。
基于上述分析,本文设计了一种基于Vue的动态量表生成的痴呆评估系统。
1.2 总体设计
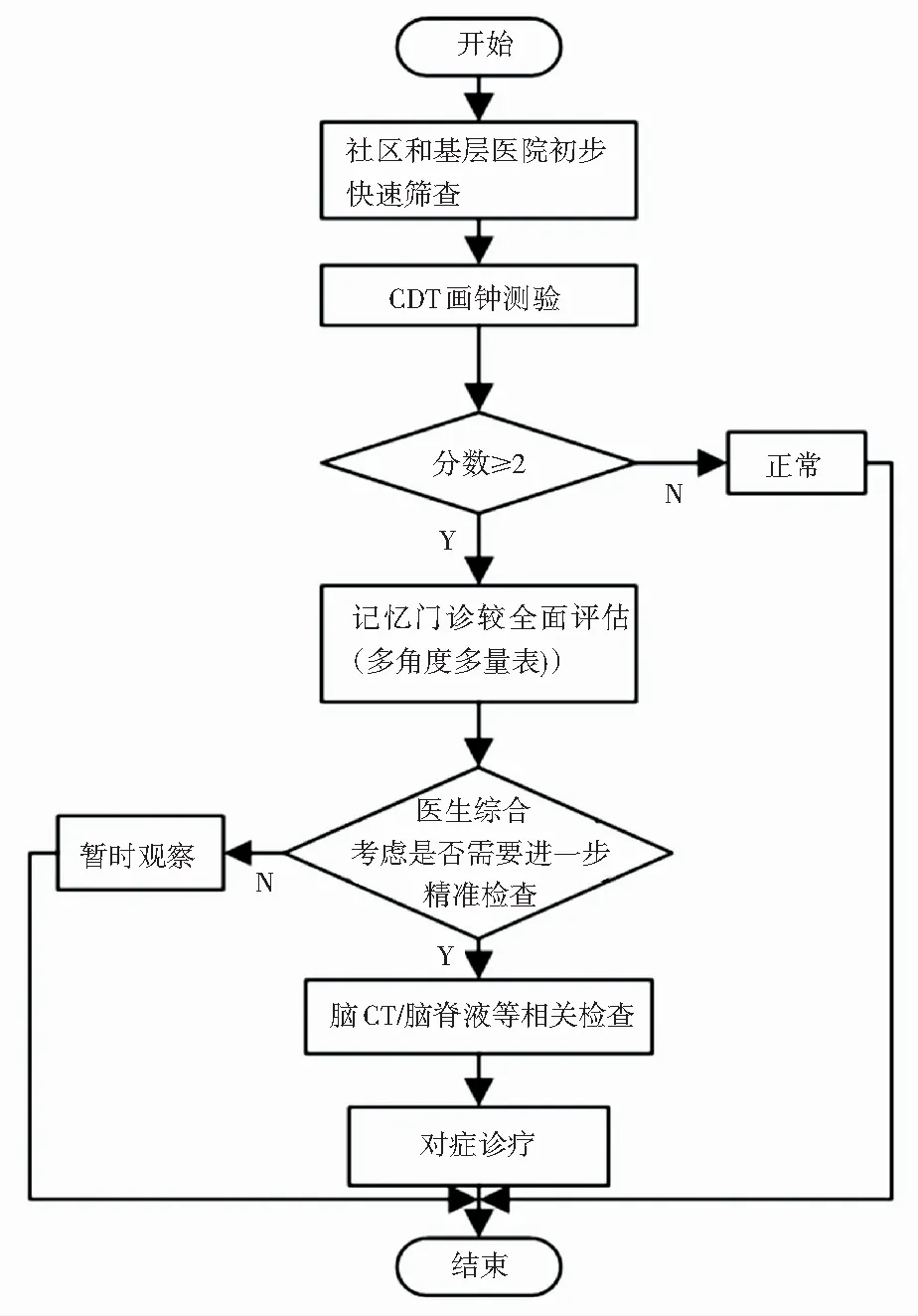
从痴呆评估流程分析,本系统在专业医生的建议下,针对老年期痴呆,考虑到不同层次医疗水平的差异,及后续诊疗的实现难度,采用初步筛查、综合评估、精准检查的方式,进行分层评估。其评估流程如图 1所示。

图1 痴呆评估流程图
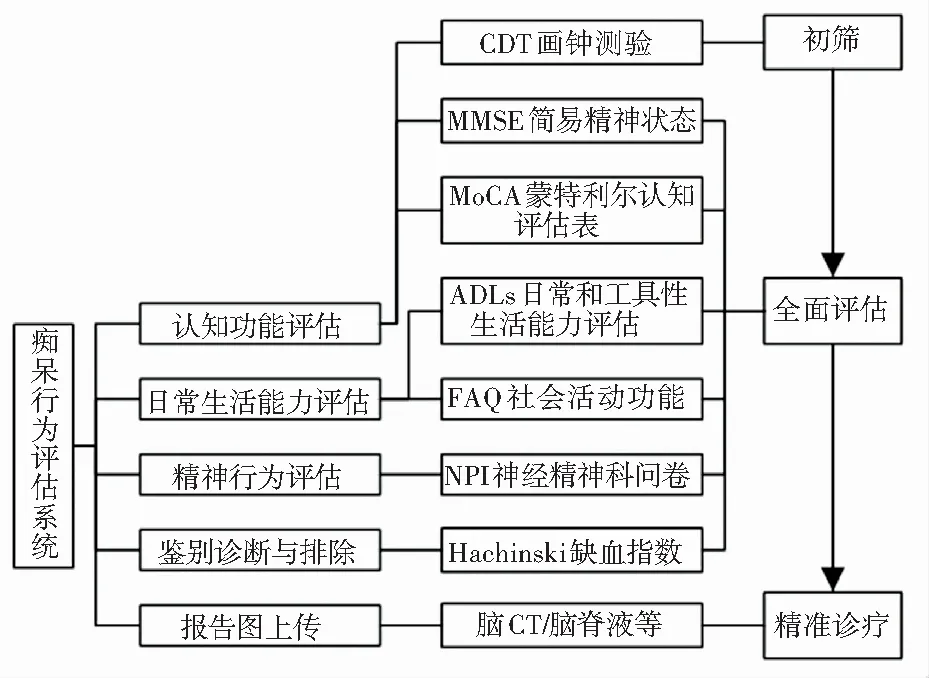
认知功能评估[6]是发现认知功能障碍的第一步,通常以神经心理学测验作为评估工具,是痴呆早期诊断、病情严重程度判断、疗效评价的量化工具。其中,CDT[7]画钟测验操作简单,易于社区和基层医院快速筛查。若初筛为异常,则通过记忆门诊从认知功能、日常生活能力、精神行为、鉴别诊断与排除等角度进行综合的评判。对于此部分量表,采用医生挑选的标准进行评分。例如:认知功能评估采取张明园版的MMSE,MMSE[8]简易精神状态检查量表对重度认知障碍检出具有较好的敏感性和特异性。全面评估后,专业医生依患者在多方表现,进一步判断患者是否应进行精准检查(脑CT/脑MRI、脑脊液四项、血液生化等相关检查),最后根据检查结果,对患者进行精准诊疗对症诊疗和照护建议。鉴于以上流程,系统医学功能架构设计如图 2所示。

图2 系统医学功能架构
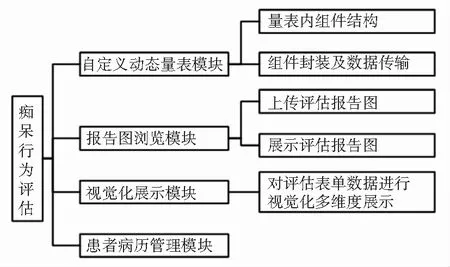
考虑到系统功能的复杂性,本系统采用vue.js搭建前端,SpringBoot框架搭建后台,并结合 ElementUI桌面端组件库搭建基本组件。核心技术使用Vue的自定义封装组件技术,对量表内的多类型组件进行封装设计和动态调用,提出面向数据驱动的组件化设计方法,实现在组件化的基础上构建具有良好封装性及扩展性的动态量表,将一个复杂页面转换为可调用的多功能动态组件,并能进行统一管理,且满足跨组件数据通信[9]。采用Echarts的可视化设计针对人机交互的可视化进行图表映射[10],对各量表数据进行统计展示,方便医护人员的直观分析。系统架构如图3所示,主要包括痴呆评估量表模块、评估报告图片上传展示模块以及评估结果动态展示模块。其中,痴呆评估模块完成了对评估量表的自定义式动态封装。

图3 系统主要功能模块组成
2 系统功能模块设计
2.1 自定义动态量表模块
2.1.1 量表内组件结构设计
对于量表内组件结构,需根据医院提供的纸质量表,分析其表现形式并抽象出元素;根据Vue组件原理分析可实现的组件嵌套方式,结合元素和组件的关系,设计出能动态调用抽象组件元素的方法,生成完整的逻辑流程图。
首先,对量表的表现形式进行分析。根据医院提供的多张痴呆评估量表可发现,其内容的表现形式可归类为几种固定的量表组件元素,若直接采用原生组件开发,虽然符合基本设计,但不能满足全部功能需求,也不利于后期调整维护。若基于ElementUI组件的基本功能,通过对组件进行二次封装,可实现目标功能[11]。纸质痴呆量表元素转换为可实现组件包括:文本输入,可以对输入信息进行提示以及字数限制(如:姓名、用药不良反应说明等);利用选择器(如日期时间选择器、地址选择器等),来快速填写用药时间、出生日期、家庭住址等信息;单选框和可输入单选框,选择用药类型以及相应的说明;多选框和可输入多选框,对多联用药进行选择和说明。
其次,量表中可能含有多层嵌套方式,因此不同组件间的关系也变换多样,可将其设计成多层嵌套结构,组件之间呈多种关系。
抽象组件的动态调用,可利用Vue的组件(component)功能的`is`属性值,动态绑定注册组件名称,根据组件名称去components中找到该组件名称对应的组件选项,再根据组件选项对象创造VNode实例节点,实现动态绑定。
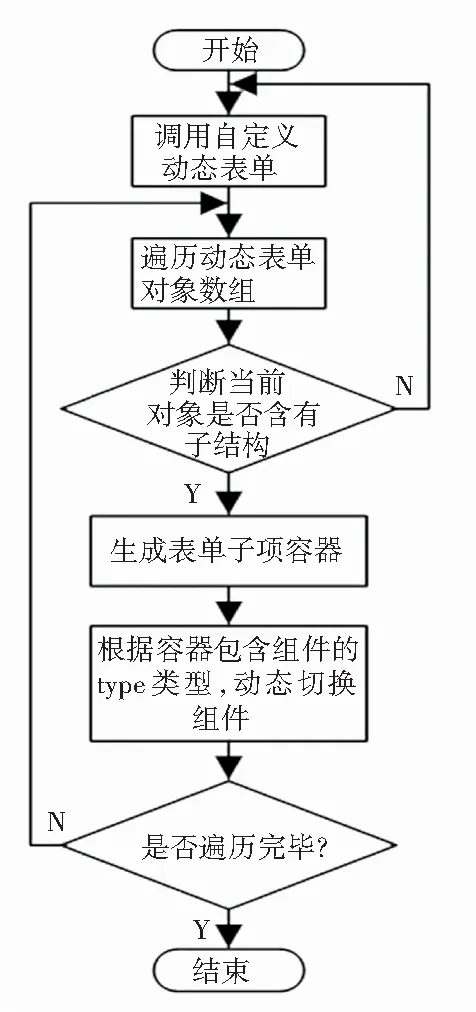
切换多个重封装的代码,以形成一个完整的自定义量表结构。最后,根据前文分析,页面调用此自定义组件时,形成量表组件结构的逻辑流程如图4所示。

图4 量表调用流程
2.1.2 组件封装及数据传输设计
组件封装根据其数据双向绑定的不同可分为两种形式:一是对基础组件直接封装;二是对基本组件进行多项组合后,重新定义数据双向绑定形式,即为复杂组件封装。双向绑定的实现包括两部分:一部分是能够实现在模型层数据发生变化时,触发视图层的变化;另一部分是能够在视图层,触发模型层中的方法[12]。Vue提供的v-model为数据双向绑定的语法糖,v-model绑定数据值,则能监听用户的输入事件来更新数据。
2.1.2.1 基础组件封装及数据双向绑定
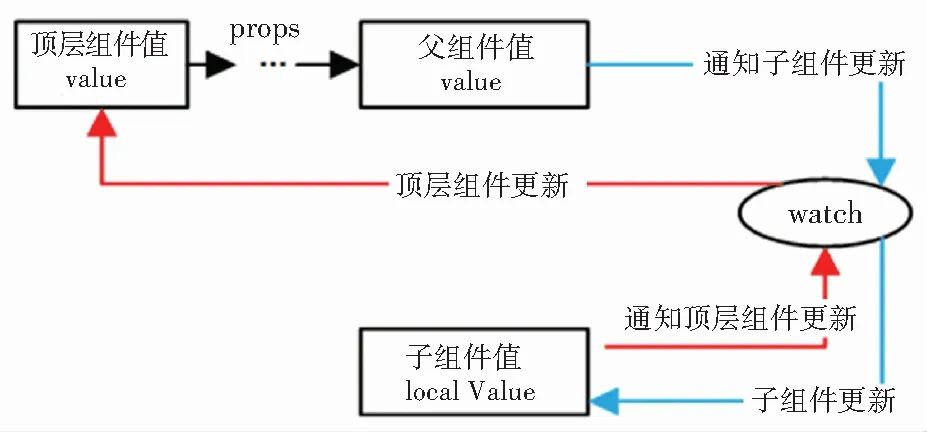
基础的组件封装,即不改变组件原有的表现形式进行封装,需要对其数据的双向绑定进行重构。以封装基本组件el-radio选择器为例,顶层组件的数据值为value,可驱动顶层组件的视图,并通过props层传递给父组件,子组件的数据值设为localValue,可驱动子组件的视图。但父子组件之间并未形成数据的互相驱动,即父子组件的数据更新均不影响到对方。
封装后采用watch对象,对父组件的value和子组件的localValue进行监听。若需将顶层组件更新后的value值赋值给子组件,则用watch改变localValue值;若对底层子组件进行输入编辑,可用watch进行消息发布,在顶层进行订阅接收,以实现双向绑定。其数据传输的实现过程如图5所示。

图5 基本组件数据传输设计
2.1.2.2 复杂组件封装及数据双向绑定
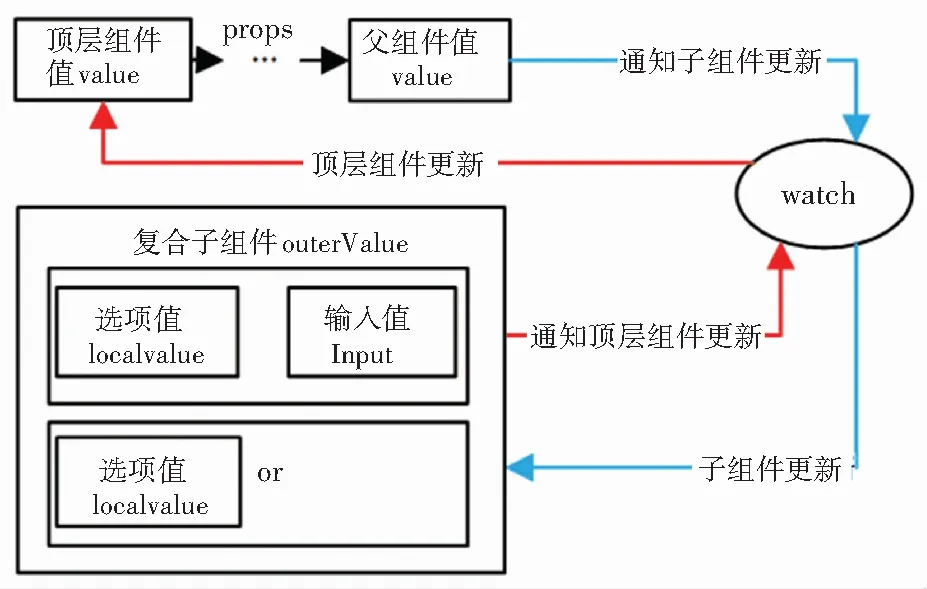
系统中,由于痴呆量表需要对患者的评估选项进行补充说明,例如“其他”选项,后接一个输入框对信息进行更全面的补充。其实现方式设置outerValue对两个基本组件的值进行包裹,再和父组件通信。基本子组件的绑定值为localValue,输入框的绑定值为input。watch监听是否点击了“其他”选项,若localValue中的值为“其他”,输入框才能进行输入操作,input值进行更新为自定义输入字符,向外传递的outerValue值为 localValue拼接input。其实现过程如图 6所示。

图6 复杂组件数据传输设计
复杂组件例如多选可输入组件封装后,医用量表页面则可直接根据以下代码得到可补充说明的多选问答题,组件会根据lable值是否为其他,来进行判断渲染。
根据不同的type可以调用不同的自定义组件。cn_key为问题描述,仅做页面渲染,en_key为问题键,选中后的value为问题的值,两者形成键值对,方便传输给后端。所有表单的内容放入一个json中,量表的el-form内的html部分可仅使用一句form-item结构,便能根据表单内容模块化的json文件,渲染出具有各种样式的痴呆量表。量表的关键代码如下:
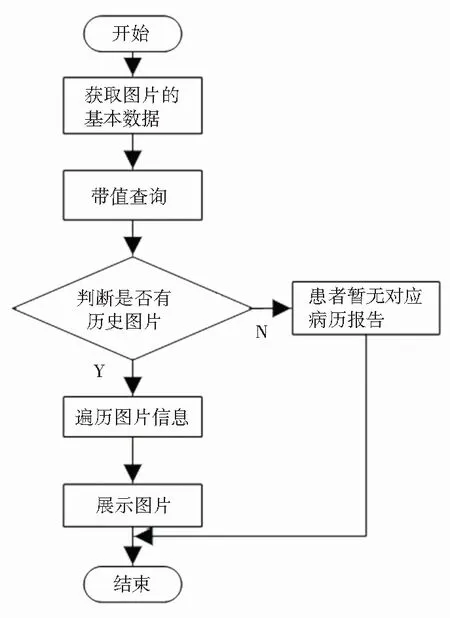
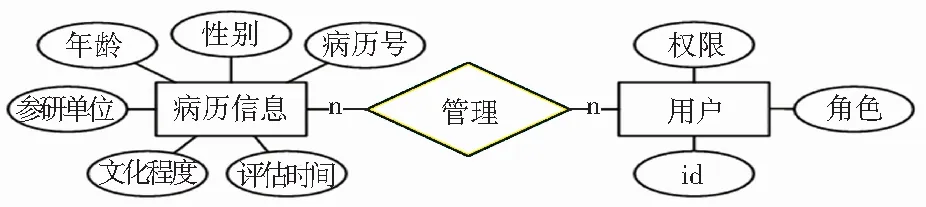
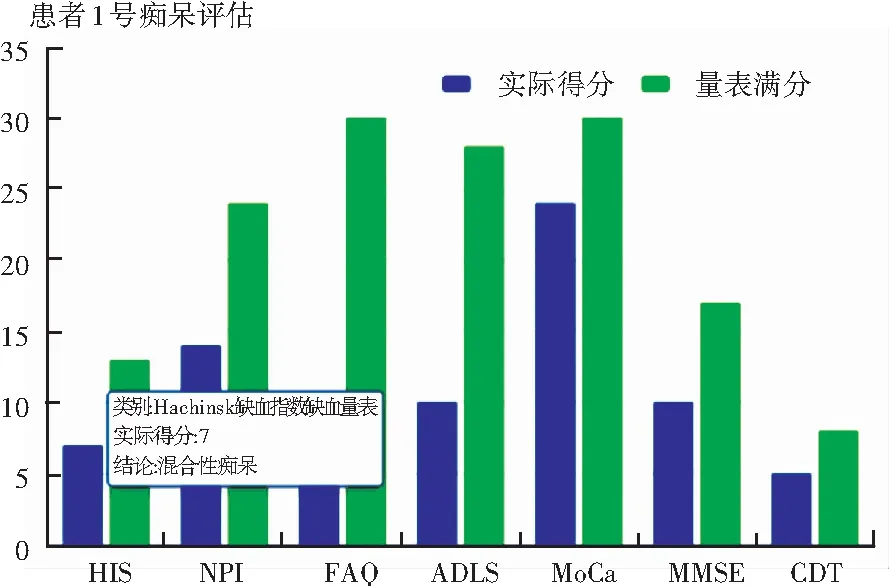
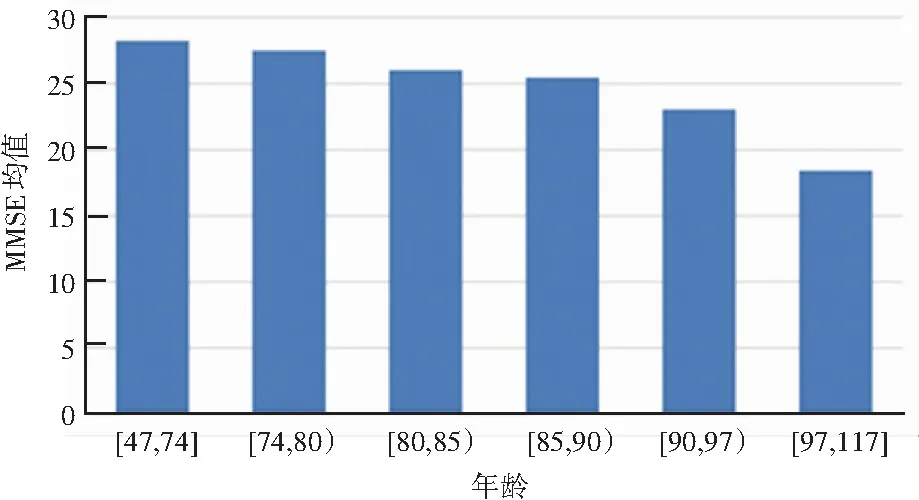
v-for="(item, index) in basicinfo_cnkey" :key="index + " :item="item" :en_key="item.en_key" :cn_key="index + 1 + '. ' + item.cn_key" :value="basicinfo_show" type="basicinfo_show"> 所有封装组件的核心元素为:type、cn_key、en_key。每个自定义封装组件为一个单独的vue,存放在单独的components文件中(见表1),并在主函数进行全局注册,方便在各个页面进行组件调用。 表1 自定义组件文件 在进行患者痴呆评估时,采用量表填选只能作为评估方式之一,其结果也仅为对患者生成的概括性测评。若需提高评估的准确性,应结合病历报告进行分析。 设计报告图浏览模块,实现对患者的病历报告图进行上传和在线浏览。设计思路是将图片的基本信息抽取为3个动态变量:title、type、item。其中,title为报告标题,type为量表类型(如:生活能力评估、认知损害检查等),item为该类型下某个具体的量表。 在每个页面,设置病历报告的相应基本数据,并带值进行查询。若该类型下有历史图片,则进行图片遍历展示,否则显示当前患者暂无检查记录。报告图浏览模块设计流程如图13所示。 图7 报告图浏览模块设计流程 为了将患者的综合信息进行可视化展示,向后端进行数据请求,获得相应的json数据格式,利用Echarts的柱状图进行展示。不仅能对个人患者情况进行柱状图纵向分析(如患者不同评估获得的总分及结论),还能在横向对比多患者情况时,给出不同因素对病症的影响(如患者年龄对MMSE量表测评结果的影响)。其实现过程如下: (1)绘图前建立文件,为Echarts准备DOM容器。 (2)通过echarts.init()方法对Echarts实例进行初始化。 (3)请求后台数据,存入对应的json文件中,进行相关配置。 柱状图设置其横坐标为不同的量表类型,纵坐标为分数,两种图例分别展示患者实际得分与总分,鼠标悬浮可看到具体的分值以及相应结论。 系统管理模块页面实现了对痴呆病历信息的管理。其中包括:查看痴呆评估病历、新增痴呆评估病历、修改痴呆评估病历。根据项目合作人员的不同身份,设置对应的权限、角色、id。 采用关系型数据库MySQL对病历信息进行存储和管理,所有数据均以关系型表格存于数据库中。其数据库设计的ER(实体关系)如图 8所示。 图8 数据库ER图 采用Apache Jmeter进行系统压力测试,服务器为Intel(R)Core(TM)i5-4460 CPU @3.20 GHz 3.20 GHz,内存大小为16 GB,系统版本为Windows10专业版,浏览器为Google Chome。利用Jmeter并发2 000个请求,测试结果见表2。由此可以看出,平均响应时间为1 786 ms,错误率为0%,吞吐量为376.2/sec,以上指标说明该系统的性能完全满足应用要求。 系统首页如图9所示,此页面可展示所有患者的基本信息,可添加新患者并填写其数据,可点击查看患者的具体评估信息。 图10为具体的组件封装在量表中的表现,并展示出了两层嵌套结构。简单组件文本框、输入框的直接生成,复杂组件封装单选/多选点击其他选项,可在后面输入框进行输入补充,如图11所示。 图10 自定义动态量表实现 图11 复杂组件实现图 前端向后端发送请求,获得患者的所有量表数据,生成需展示的柱状图,如图12所示。图中横坐标为患者的不同量表,纵坐标为相应的分数。绿色柱状图为量表可获得的满分,左边的蓝色柱状图为患者实际得分,鼠标悬浮蓝色柱状图可查看该量表得分情况和相应结论,悬浮于绿色柱状图可显示不同分数对应的结论。多个柱状图横向对比可直观获取患者的量表得分,以便快速分析患者的痴呆情况。 图12 痴呆得分柱状图 如图13所示,柱状图横向对比可直观看出患者的痴呆情况。例如:抽出所有患者的MMSE数据,分析其所得分数与所对应的年龄段。以年龄段为横坐标,MMSE得分均值为纵坐标,可分析年龄对MMSE得分的影响。 图13 MMSE得分与患者年龄关系 本文结合痴呆评估的实际需求,针对原有系统功能不足、多功能组件复用程度低、后期维护困难等问题,设计了基于Vue框架,可自定义组件以及二次封装组件的技术,采用多种组件通信方式,解决了痴呆评估量表数量多,后期维护困难的问题。该系统运行稳定,管理高效,对于痴呆评估的研究做出了一定贡献。
2.2 报告图浏览模块

2.3 视觉化展示模块
2.4 患者病历管理模块

3 系统测试




4 结束语
