计算机通识课微课资源开发与应用
2023-02-21方梅青曹莉赵营颖
方梅青 曹莉 赵营颖














关键词:计算机通识课;微课开发;微课导学
1引言
目前,国内很多高校都开设了计算机通识课,通常包括“计算机文化基础”“图像处理”“程序设计基础”“动画设计”等课程。学生在大学一年级选修这类课程,通过这些通识课的学习,旨在促进与提升学生对计算机的了解和对常用软件的应用能力。
在教育信息化浪潮的推动下,微课作为信息化教学资源,正在以全新的优势冲击着教育领域[1-2]。對于计算机通识课来说,设计制作微课视频是实现翻转课堂、混合式学习的前提。微课通常是按照课程知识点的划分在5~10分钟之内将一个知识点做完整讲解,它具有主题鲜明、生动形象的特点,且支持反复点拨,突破了传统课堂在时间和空间上的限制,满足了学习者片段式学习的需求,因此在课堂教学中发挥了巨大作用。
2微课开发
本文选取计算思维与计算机应用课程作为课例,在深入研究教材和调研学生学情的基础上,结合具体教学内容选取具有代表性的重点和难点作为微课内容。课程主要讲授Web系统开发的基础模式和方法,应用ASP.NET技术和数据库技术,进行Web应用程序设计,属于计算机通识课程中的较高级内容。基于该课程的微课制作实践,总结出以下开发流程。
2.1梳理课程知识体系
在微课开发过程中,通过研究分析教学大纲以及教材和课程目标,重构已有的学习资源,对课程的重点和难点做细致梳理,共筛选出78个知识点,其中重难点知识54个[3-4]。将课程内容调整为围绕一个综合案例——在线新闻发布系统,讲解动态网站开发的基本知识。该系统分为六个子模块开发,涵盖本课程的主要知识内容,帮助学生从微课教学模式中零散的知识点认识到知识的连贯性和系统性。表1为课程知识体系及对应的知识点微课。
2.2微课设计
依据教学目标设计教学内容的呈现顺序和方式,将微课分为重难点精讲型微课和实验演示型微课两大类进行设计。(1)重难点精讲型微课主要针对理论知识做讲解[5-8],通过课堂实录分析重难点,帮助学生消化和理解理论知识。例如,内置对象和状态管理这部分内容比较抽象,存在许多难以掌握的知识点,学生通过微课学习能够理解其中的核心内容,要把这些知识互相串联起来,需要讲解Cookie,Session和Application的区别,让学生理解这三种状态管理对象各自的适用范围。(2)实验演示型微课主要帮助学生理解实验原理及方法[9-10].因为实验演示是ASP.NET课程的重要课型,是培养科学素养、科学思维的主要途径。在传统课堂教学中,教师演示一遍实验,学生很难记住所有步骤,因此将教师演示实验的过程录制成短视频,上传至教学平台,学生在课余时间能点播视频讲解,边看边练,也可以随时暂停或重播,满足了学生的复习需求。
根据教学内容确定微课教学设计,通过研读教材,分析授课内容,形成微课教案,设定教学目标和教学方法,详细描述教学过程。在此,以“静态网页与动态网页”微课教案为例设计教学过程。
(1)微课名称:静态网页与动态网页。
(2)授课教师:曹莉。
(3)微课类型:重难点精讲型、实验演示型。
(4)教学目标:掌握静态网页和动态网页的概念和特点;了解动态网页主流的开发技术。
(5)教学方法:讲授法、案例法。
(6)教学过程:①导人。针对静态网页和动态网页的字面意义,引导学生思考静态网页的“静”和动态网页的“动”是从网页更新的机制方面来解释的。②讲解。静态网页的内容是在用户发出请求之前就已经生成了,网页内容相对稳定,容易被搜索引擎检索,但不适用于更新频繁的网站。动态网页的内容是在用户发出请求之后才生成,需要有数据库的支持,便于维护和更新,但是不易被检索。以“12306火车票售票网站”为例介绍主流动态网页开发技术。③演示。以“12306火车票售票网站”的购票流程分析动态网页的工作原理,将流程中的查询动作分解为请求,数据库访问,响应等步骤。④分析。以浏览器到服务器的一次请求图解释购票案例,体会动态网页在实时更新网站方面的优势和快捷。
(7)总结:由于静态网页和动态网页各有优缺点,在实际开发中应当将这两种技术合理搭配使用,才能让用户有更好的上网体验。结合微课的教学目标以及重难点知识,采用深度学习理念设计学生的自学清单。深度学习强调知识的连贯性和整体性,为了让学生在学习中内化知识,启发深度思考,形成知识迁移,自学清单中列出详细的学习指南,学习任务以及针对性练习,可以贯穿课前、课中和课后,加强新知识的迁移应用。
以“静态网页与动态网页”微课为例设计如下自学清单。
1)学习指南
①本节重点。静态网页和动态网页的概念和特点:动态网页的工作原理。
②学习目标。能列举出若干动态网站的例子;能从原理上说明静态网页和动态网页的区别。
③学习方法。自主阅读教材第31~34页;观看微课“静态网页与动态网页”:完成“学习任务”和“针对性练习”。
2)学习任务
任务1:总结静态网页与动态网页的特点以及各自适用范围。
任务2:列举出几个典型的静态网站和动态网站。
任务3:根据本节课的知识画出思维导图。
3)针对性练习
练习1:下列是静态网页文件的格式。
2.3开发脚本
在教案设计的基础上开发对应的微课脚本,脚本主要体现微课设计的想法创意,将微课的构思完整展现在视频中。脚本详细记录微课的每个画面内容,对应的讲解配音,持续的时长,以保证在录制微课时条理清晰,语言顺畅,减少口误次数,也为后期制作减少工作量。以“静态网页与动态网页”微课为例设计如下脚本。
持续时长12s
配音:同学们看到这个题目会直观地认为静态网页是网页内容静止不动,动态网页是带有动画的网页,可以这样理解吗?
幻灯片2
配音:在互联网发展的早期,网站都是由静态网页制作而成,网页内容由HTML(超文本标记语言)编写而成,网页内容(文本、图像、声音、超链接等)一旦做成,就存储在服务器上保持不变,当我们在浏览器里输入网址请求该网页时,Web服务器不对网页内容做任何处理,只是将其原样发送到浏览器上,到客户端下载完页面为止,整个访问过程就结束了。无论哪个浏览者,在何时,以何种方式访问这个网页,它的内容都保持不变,所以早期的网站主要以展示型内容为主。
幻灯片3
持续时长65s
配音:随着互联网的发展,人们对网站的功能需求(用户注册、用户登录、在线调查、用户管理、订单管理)越来越多,单纯的静态网页已不能适应互联网应用,于是动态网页应运而生,开发者在原有的静态网页中嵌入由服务器来执行的程序代码,这些程序会根据用户提交的请求向数据库读取或写入数据,再将读写数据的结果嵌入网页中,这样我们就能看到实时更新的信息了。
幻灯片4
持续日寸长68s
配音:以“12306火车票售票网站”为例,在点击查询的那一刻就是向服务器提交了一次请求,这个请求会将查询需求(7月15日,郑州到北京)发送到服务器上,服务器去执行嵌入网页中的程序,程序根据接收到的出发地、到达地和出发时间等信息生成数据库能读懂的结构化查询语言SQL,对数据库里存储的车票信息做一个全面扫描,最后将符合条件的车票信息嵌入网页中,并发回给用户,也就是我们所看到的车次信息列表了。
幻灯片5
持续时长50s
配音:从刚才的例子中我们可以看出,网页能随着车票数量的变化为我们呈现最及时的信息,这体现了动态网页的实时性。在这个查询的过程中服务器做了大量的工作,它要搜集信息,执行程序,读取数据库,生成结果,返回给用户。所以,动态网页是在用户发出请求之后才生成的。而静态网页是在用户发出请求之前就已经生成了。
幻灯片6
持续时长40s
配音:ASP使用VBScript脚本语言,可以将脚本语言直接嵌入HTML文档中,不需要编译就可以直接运行。ASP.NET是一种用于创建动态Web页的强大的服务器端新技术,它可为WWW站点或企业内部互联网创建动态的、可进行交互的HTML页面。JSP页面由HTML代码和嵌入其中的Java代码组成,具有良好的跨平台性o PHP程序最初是用Perl语言编写的简单程序,后来经其他程序员不断完善,于1997年发布了功能基本完善的PHP3。
幻灯片7
配音:动态网页以数据库技术为基础,采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等。同时,进行搜索引擎推广时需做一定技术处理。动态网页和静态网页并不矛盾,各有特点,网站采用动态网页还是静态网页取决于网站的功能需求和内容多少,如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之一般要采用动态网技术来实现。为了网站能够适应搜索引擎检索的需要,可以采用动态网站技术将网页内容转化为静态网页发布。
2.4微课录制
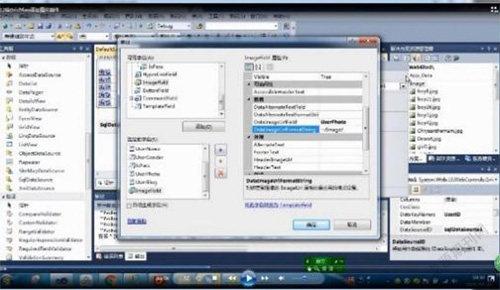
微课录制分为屏幕录制类、课堂实录类、动画类以及混合类。此次研究在屏幕录制过程中选用了录屏软件“讲课助手+PPT”的方式,这种制作方法无需高端设备,仅为计算机及配备了耳麦和手写板。在录制过程中,耳麦用于录制授课讲解配音,手写板用于在PPT上批注。图1展示的是实验演示型微课“DataList控件”的视频画面。
实录类微课主要在录播教室完成录制,多台摄像机从多个角度捕捉教师授课动作,同时根据教师行为自动切换远景近景和屏幕画面。这种制作方式要求教师全程出镜,可以真实还原课堂教学场景。图2展示了状态管理这一节的微课视频画面。
动画类录制方式需要使用专业的3D动画设计软件或平面动画软件Flash来完成,要求设计人员精通视频录制技术和动画设计技术。这类微课视频是制作者根据微课脚本在计算机中勾勒虚拟事物来表现课堂教学中的活化模型。这种录制方式主要用于讲解原理、方法类的知识点。
混合类录制是将前几种录制方式结合起来,通常需要专业采编人员录制,在后期制作中将人像、课件、动画合成剪辑。图3展示的是“静态网页与动态网页”微课的视频画面,该视频是与影视制作公司合作开发的。
2.5后期制作
后期制作主要对所拍摄的视频做剪辑、降噪、增加标题、制作字幕等处理,以保证微课效果。后期制作用到的软件是“快剪辑”,将素材分别放在不同的轨道上,以时间线为基准,对视频做剪辑处理或字幕添加操作。图4展示的是“DataList控件”微课在“快剪辑”软件中的制作画面。
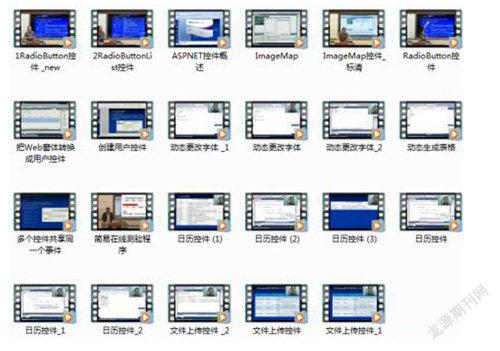
基于以上实践研究,目前已完成63个微课视频的制作,主要分为重难点精讲型微课和实验演示型微课,涵盖ASP.NET应用开发技术的全部知识点,图5列出了常用控件部分知识的微课视频文件。这些微课视频既可以单独学习,也可以按照章节顺序连续学习,为学生预习新知和巩固复习提供支持。
3课堂应用
本课程的微课程资源在设计与开发完成后,在本科生的教学中进行了一个学期的实践应用,教学时间是2022年2月~2022年6月,应用对象为2022级本科生。该课程的微课资源主要用于课前预习、课中内容展示、课后复习。课程建设了11个章节的知识内容,每次课前在教学平台上发布学习指导和课后作业,学生根据教学指导下载微课视频来学习对应的章节内容。
课堂上教师根据学生的预习情况应用不同的教学策略,根据学生的实际学习情况分成三大组,各组内部由学生自行分工合作,每组学生讲解其中的一个知识点,以PPT形式展示预习成果。教师根据学生的展示效果评估对该知识点的掌握情况,小组成员在互助合作学习的过程中充分溝通,对有疑问的地方提出各自的想法。
教师在学生展示成果的同时,收集学生遇到的常见问题,对这些问题进行归纳,并在课堂上做详细解释,同时引导学习小组用所学知识对疑问进行解答。在整个课堂的讨论活动中,学生通过交流展示能掌握本节课的所有知识点。最后,教师当堂进行检测,发布一些拓展性题目,检验学生是否能将当堂课的理论知识应用在实践中。
4应用效果
在学期末通过“麦可思教学质量平台”向学生发布微课应用情况问卷,检验微课资源的应用效果。问卷主要从使用情况和学习体验两方面来展开调查,通过“问卷星”发放问卷,共收到问卷79份,有效79份。
4.1完成学习任务情况
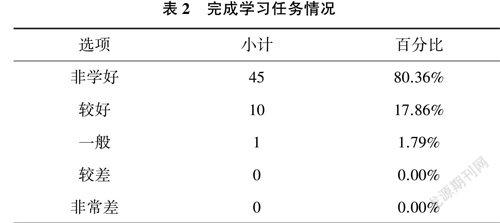
从表2所列统计结果来看,大约80%的学生能非常好完成课堂学习任务,另外约18%的学能较好完成课堂学习任务,说明在微课导学教学模式中,学习任务设计的难度适中,能适应多数学生的学习能力。
4.2对知识的掌握情况
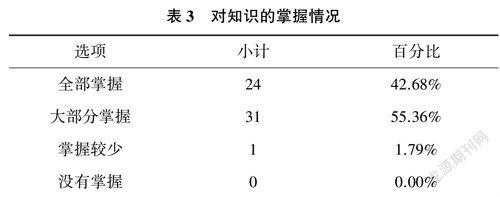
由于课程的知识点比较细碎,且抽象性和复杂性普遍困扰学生,通过微课导学模式,学生对程序设计知识掌握的情况比之前有大幅改善,在知识学习过程中的畏难情绪也普遍减少,如表3所列。
4.3微课能否满足课前、课中、课后的学习需求
微课导学模式贯穿课前、课中、课后三个环节,课前学生根据自学清单预习,课中教师组织讨论,交流核心问题的解决方案,课后布置拓展性作业,对课内知识做延伸训练。所有学生都认为这样的学习安排能满足自身的学习需求,如表4所列。
4.4教学目标是否清晰
学生从自学清单中可以明确微课的教学目标,在讨论环节针对本节课的重难点展开交流,从而加深对知识的理解。通常教学目标以问题求解的形式来设计,学生在解决问题的过程中逐渐接近问题真相,以达到教学目标,如表5所列。
5结束语
在计算机通识课中借助微课资源实施翻转课堂,颠覆了传统教学中教师讲解演示、学生模仿练习的固定模式。微课将教材中的抽象知识形象地表现出来,帮助学生理解重难点,极大地提升了学生的学习兴趣。同时,学生在课前预习中通过观看微课边学边思考,带着问题去探索新知识,也强化了自主学习能力。
